Oracle JET 起步


- Oracle JET介绍
Oracle JET是一个用于经验丰富的JavaScript开发人员构建客户端的基于JavaScript的应用程序的工具包。(抱歉本人对JavaScript绝对是从零开始)
Oracle说:在使用Oracle JET成功开发应用程序之前,您应该熟悉JET框架使用的第三方库和技术。(同样本人也是小白),该列表包含:
- JQuery
- JQuery UI
- Knockout
- JavaScript
- CSS
- HTML5
- SASS
- Apache Cordova (if you want mobile)
- Bower
- Grunt
- Node.js
- Git
- Yeoman
整体架构如下:

这里非常有必要解释一下比较核心的库的作用
- RequireJS 主要负责整个框架的模块构建和资源管理
- JQueryUI主要处理widget组件,所有的JET UI的组件都被封装成JQueryUI widget
- Knockout主要负责界面中数据的绑定
- Hammer处理手势和触摸的操作
- SASS类似于CSS定义展现格式
- Routing System主要是处理页面之间的跳转,类似于jsf pageflow(我理解)
您会注意到,这基于所有现有的语言,技术和开源工具。除此之外,Oracle还添加了一些他们觉得为构建企业JavaScript应用程序所必需的东西:
- 好看,安全的UI组件(Oracle的新的Alta UI)(新的云以及新一代软件的界面)
- 支持辅助功能(屏幕阅读器等)
- 支持国际化
好了,开始学习非常简单,可以根据官方网站,同时提供了非常好的Cookbook
http://www.oracle.com/webfolder/technetwork/jet/globalGetStarted.html

- 基于模版创建应用
先安装所需要的Package
npm -g install yo bower grunt-cli
npm -g install generator-oraclejet
基于模版,三步创建一个典型的移动应用
|
yo oraclejet:hybrid --appName=JETMobileDemo --template=navBar --platforms=android grunt build:dev --platform=android grunt serve --platform=android --destination=device 如果在浏览器上运行 grunt serve --platform=android --destination=browser |
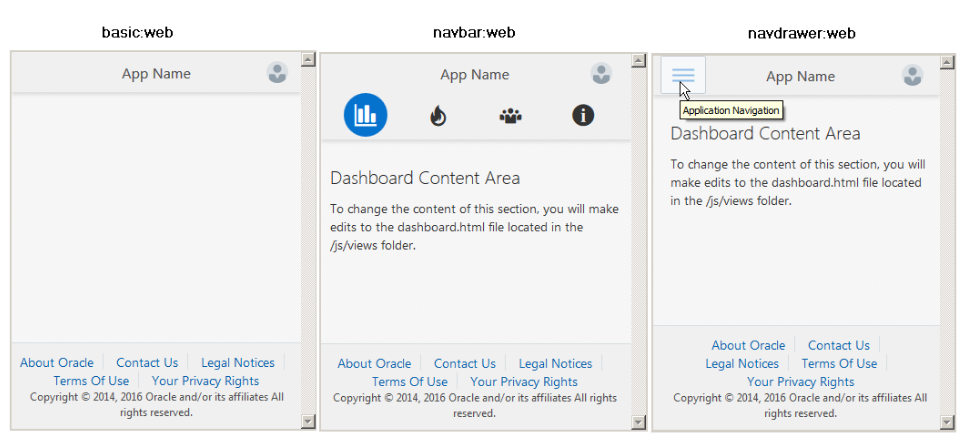
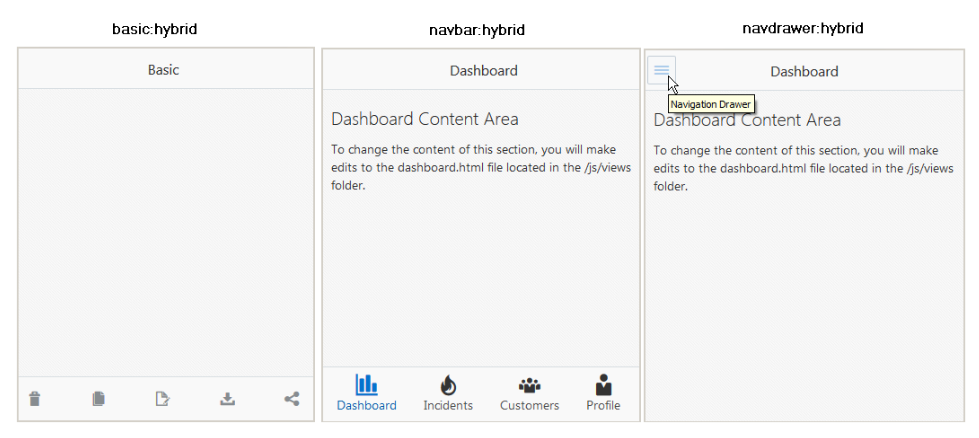
各个模版样式如下


在基于template生成应用的过程中会需要连接到网上去下载,如果是通过代理出去的,需要在HOME/.gradle目录下创建gradle.properties文件
systemProp.http.proxyHost=proxy-server-URL |
- 集成开发环境
下载netbeans.在tools->plugins->Available Plugins中找Oracle JET Support.

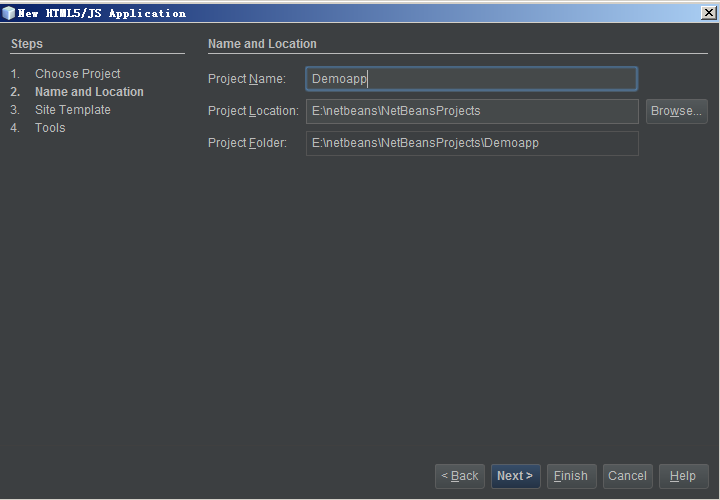
然后在新建项目的HTML5/JavaScript中可以找到,一般我们可以从模版开始尝试.

字体设置可以选择Darcula LAF for NetBeans

基于模版建立新项目




生成的基本架构

- JET基于MVVM结构,Model是属于后面的服务提供,通常基于Rest Service,View主要是在js目录下的views目录下,负责页面展现,VM viewmodel主要是js目录下的viewModels目录,主要存放和页面逻辑的js文件,提供页面所需要的数据以及页面转换逻辑.
- Oracle JET component主要包含views中的页面以及和页面同名的js逻辑.
- 展现通过对应index.html的main.js脚本.
运行index.html

- 组件应用
访问Cookbook
http://www.oracle.com/webfolder/technetwork/jet/jetCookbook.html,
Oracle提供了很多界面组件脚本的源码可以直接粘贴过来使用.

修改我们刚生成的应用,注意dashboard.js文件修改成
|
define(['ojs/ojcore', 'knockout', 'jquery', 'ojs/ojknockout', 'ojs/ojbutton', 'ojs/ojchart', 'ojs/ojtoolbar'], /* toggle button variables */ /* chart data */ var barGroups = ["Group A", "Group B"]; self.barSeriesValue = ko.observableArray(barSeries); /* toggle buttons*/ var chartModel = new ChartModel(); return chartModel; |
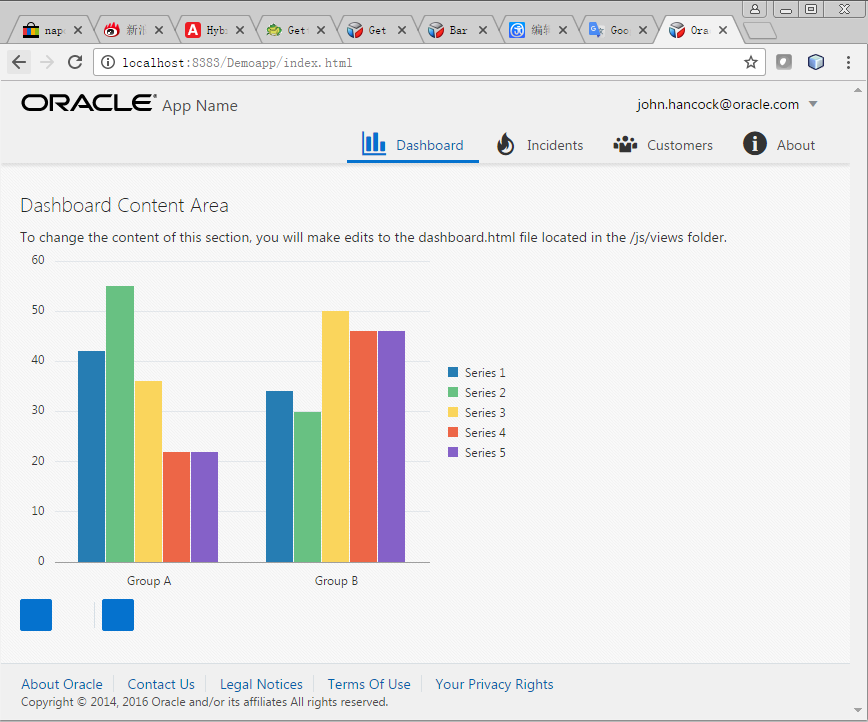
运行可见

怎么样? 够简单吧.
Oracle JET 起步的更多相关文章
- Oracle JET mobile cordove navigator.app对象
在使用 Oracle JET 开发 webapp 时,会使用到 ojrouter ,ojrouter 默认含有历史记录推送功能.在调试 Android 时会发现返回键总是返回到上一次浏览记录(App ...
- Oracle JET mobile 入门使用
Oracle JET 框架能开发 window, Android, ios 的 WebApp .主要使用 Codova 来进行开发. 简单使用 Oracle JET 开发 Android webapp ...
- Oracle JET Router 与 Module 数据传递
Oracle JET 组件间数据传递方法. 路由:父路由:customers Router 子路由: cust Router 这里 Router 和 module 结合使用. customer 包括 ...
- Oracle JET 单页面应用程序Router 使用(上)
单页面应用程序:使用一个进加载一次的网页,如果页面由于用户的交互而改变,则仅绘制更改的页面部分. 要创建单页面应用程序需要使用 oj.Router 的虚拟导航来支持,ojModule 用来响应页面的重 ...
- Oracle JET 使用RequireJS第三方工具或库引入
在 Oracle JET 应用程序中使用 RequireJS 添加第三方工具或库. 步骤: 1.如果使用工具框架脚手架,需要一下操作. a.使用 npm 安装你需要的库. npm install my ...
- Oracle JET Model 数据获取与使用
Oracle JET 应用程序数据可以来自生成 JSON 数据的任何 Web 数据源,例如 REST 服务,服务器发送事件(SSE)或 WebSocket .此外,Oracle JET 还提供了基于 ...
- Oracle JET(三)Oracle JET 响应布局
Oracle JET 提供了一系列的 CSS 样式以直接使用. Oracle JET CSS样式链接:http://docs.oracle.com/middleware/jet310/jet/refe ...
- Oracle JET(二)Oracle JET使用
Oracle JET 开发分为 Web 应用程序开发和移动应用程序开发(WebApp). Oracle JET Web 应用程序开发入门: 使用方法三种: 使用 Oracle JET Yeoman 生 ...
- Oracle JET(一)Oracle JET介绍
Oracle JET (Oracle Javascript Extension Toolkit)是一款 Oracle 的 JavaScript 拓展工具包.简单来说 Oracle JET 是一个一堆好 ...
随机推荐
- 【CodeForces】841D. Leha and another game about graph(Codeforces Round #429 (Div. 2))
[题意]给定n个点和m条无向边(有重边无自环),每个点有权值di=-1,0,1,要求仅保留一些边使得所有点i满足:di=-1或degree%2=di,输出任意方案. [算法]数学+搜索 [题解] 最关 ...
- 程序异常退出 却没有产生core文件
程序异常退出 却没有产生core文件 http://www.cnblogs.com/my_life/articles/4107333.html
- 新版谷歌浏览器设置flash插件不提示步骤
1.先去chrome实验室界面chrome://flags/#enable-ephemeral-flash-permission选择取消Disabled.取消该实验室选项. 2.然后去chrome:/ ...
- vim操作大全
# 转自 https://blog.csdn.net/weixin_37657720/article/details/80645991 曾经使用了两年多的Vim,手册也翻过一遍.虽然现在不怎么用vim ...
- Storm中log4j日志打印不出来的解决办法
使用storm命令启动JAVA进程的时候,发现log4j日志打印不出来,咋办呢? 解决办法如下(亲测): 删除strom/lib目录下的log4j-over-slf4j-1.6.6.jar strom ...
- 错误: 在类 Main 中找不到 main 方法, 请将 main 方法定义为: public static void main(String[] args) 否则 JavaFX 应用程序类必须扩展javafx.application.Application
错误: 在类 Main 中找不到 main 方法, 请将 main 方法定义为: public static void main(String[] args)否则 JavaFX 应用程序类必须扩展ja ...
- KVM(六)Nova 通过 libvirt 管理 QEMU/KVM 虚机
1. Libvirt 在 OpenStack 架构中的位置 在 Nova Compute 节点上运行的 nova-compute 服务调用 Hypervisor API 去管理运行在该 Hypervi ...
- 【hdoj_1257】最小拦截系统
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1257 可以这样理解题意:给出一组数字,给它们划分组数,划分的依据是,每一组的元素必须是单调递减的顺序,只有 ...
- HDU 1856 More is better (并查集)
题意: 给你两个数代表这两个人是朋友,朋友的朋友还是朋友~~,问这些人组成的集合里面人最多的是多少... 思路: 属于并查集了,我用的是带路径压缩的,一个集合里面所有元素(除了根节点)的父节点都是根节 ...
- poj3233(等比矩阵求和)
poj3233 题意 给出一个 \(n \times n\) 的矩阵 \(A\) ,求 \(A + A^2 + A^3 + ... + A^k\) . 分析 构造矩阵 \[ \begin{bmatri ...
