webpack 之 webpack-dev-server自动刷新
watch
首先介绍watch选项,参考这里。可实现相关源文件改变后自动更新bundle.js文件的功能。在配置文件中添加 watch:true 或执行 webpack -w,即可开启watch功能;
测试发现,与(一个或多个)bundle.js有关的所有js、css等模块发生变化,就会自动执行打包,更新硬盘上的bundle.js文件。
webpack-dev-server
webpack-dev-server默认开启以上的监视功能。但两者监视效果存在差异:
- webpack-dev-server自带的监视自动打包功能,新打包的文件存在于内存中,对硬盘上的bundle.js无影响。新文件的内存路径与配置文件中的publicPath相关,如http://localhost:8080/{publicPath}/bundle.js
- 手动执行webpack -w来启动的watch效果,会修改硬盘上的bundle.js文件
假如在配置文件中配置了publicPath(没有配置的话默认是是 /):
output: {
path: __dirname + "/dist",
filename: "bundle.js",
publicPath: "/p/"
},
则webpack-dev-server 的监视功能只会更新内存中的文件,如 以上就是http://localhost:8080/p/bundle.js(该页面不会自动刷新)。但这个 http://localhost:8080/webpack-dev-server/p/bundle.js 这个路径下的文件也会更新,而且会自动刷新。
到这里可以理解为:
- 打包后文件的内存路径 = devServer.contentBase + output.publicPath + output.filename,只能通过浏览器来访问这个路由来访问内存中的bundle
- 使用webpack打包更新的文件硬盘路径 = output.path + output.filename
- 在路由前加上/webpack-dev-server/,只要源文件发生变化,这个地址下的页面都会自动刷新。以上面的/webpack-dev-server/p/bundle.js为例,自动刷新后页面的内容为/p/bundle.js。(这里实际就是后面会说到的iframe模式)
对于publicPath,有两个用处:
- 像以上的被webpack-dev-server作为在内存中的输出目录。
- 被其他的loader插件所读取,修改url地址等。
自动刷新
根据文档的提示。自动刷新有两种方式:
iframe模式
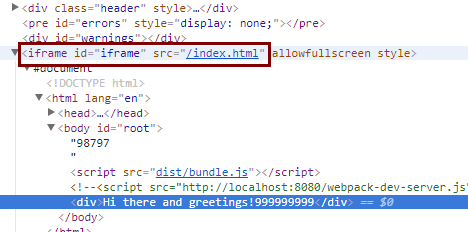
使用这个模式不需要任何的配置,但需要改变页面的访问路径,比如要访问根目录下的首页,源链接是 http://localhost:8080/index.html 需要换成http://localhost:8080/webpack-dev-server/index.html 。访问这个连接时,查看页面的dom结构,发现页面是嵌入到一个iframe中显示的:

修改相关联模块文件时,这个页面会自动刷新。
inline模式
这个模式中有两种使用方式,分别是node和html方式。inline模式下访问页面不需要像iframe模式那样需要改变访问的路径,inline模式下只需要访问源路径即可
html方式:在需要自动刷新的页面中添加如下脚本即可,不需要像文档所说那样需要添加 --inline参数 或者 配置添加 devServer: { inline: true }
<script src="http://localhost:8080/webpack-dev-server.js"></script>
理解就是当webpack-dev-server自带的watch检测到变化时,会通过以上的这个js来使浏览器自动刷新
node方式:
对于这里的理解实际就是,不直接运行webpack-dev-server指令了,而是通过node来启动webpack-dev-server。node代码如下:
var config = require("./webpack.config.js");
var webpack = require("webpack");
var WebpackDevServer = require("Webpack-dev-server");
config.entry.unshift("webpack-dev-server/client?http://localhost:8080/");
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {});
server.listen(8080);
光光运行这段代码是没办法使浏览器自动刷新的,因为这效果仅仅是运行了webpack-dev-server而已,还需要配合以上说的html方式来使浏览器自动刷新。
总结inline模式
就是直接或通过node来间接启动webpack-dev-server来检测文件变化,自动打包,然后再html中添加一个额外js来使浏览器自动刷新。以上代码中允许webpack的动态配置,即在js中配置运行,而不需要去修改配置文件。
回顾一个重点
webpack-dev-server检测到变化自动打包后,新打包后的文件实际上存在于内存中,而硬盘上的bundle.js依然是旧的。所以就算浏览器自动刷新了,读取的是硬盘上的文件,页面刷新后,还是和刷新前的页面一样。
解决办法有两个:
- 使页面读取内存中的文件。将页面中的bundle.js路径修改为内存路径(上文有提到),不推荐这种方式
- 更新硬盘上的文件。即开启webpack-dev-server的同时,开始webpack -w。前者的作用时使浏览器自动刷新,后者的作用是更新硬盘上的文件。
- 【推荐】。在webpack的output配置中,使文件的输出路径与内存路径一致。如:
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath:"dist"
},
devServer: {
contentBase: "."
} // 或者
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
devServer: {
contentBase: './dist',
hot: true
}
因为webpack-dev-server对于文件请求会优先到内存中查找,没有的话再转到硬盘上。所以这样浏览器访问/dist/bundle.js时,能访问到内存中的文件,而且当没有启动server时,访问的刚好就是对应文件在硬盘上的路径。这样一来,在开发的时候,修改和读取的文件都是内存中的文件,能提升开发效率。
而且更重要的是,不这么配置的话,hmr会无效的。
webpack 之 webpack-dev-server自动刷新的更多相关文章
- 关于webpack下热更新?&自动刷新?的小记(非vue-cli)
写本随笔时:webpack4.6.0 为何标题用?号,因为老衲也不知是否用词正确,大概是这样的说法: webpack4.0引入生产模式和开发模式,在开发时使用 webpack 打包后不压缩,所以只需要 ...
- 解决新版本webpack vue-cli生成文件没有dev.server.js问题
新版本webpack生成的dev.server.js 在webpack.dev.conf.js中 webpack.dev.conf.js const axios = require('axios') ...
- express_webpack自动刷新
现在,webpack可以说是最流行的模块加载器(module bundler).一方面,它为前端静态资源的组织和管理提供了相对较完善的解决方案,另一方面,它也很大程度上改变了前端开发的工作流程.在应用 ...
- 配置Webpack Dev Server 实战操作方法步骤
本文摘要:配置 Webpack Dev Server 可以解决本地开发前端应用时,手动执行 webpack 命令或 yarn build 命令,再去浏览器中访问 dist/index.html 的麻烦 ...
- 【webpack】-- 自动刷新
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整:而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下:另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们 ...
- 【webpack】-- 自动刷新与解析
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整:而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下:另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们 ...
- 简单配置webpack自动刷新浏览器
文档地址 http://webpack.github.io/docs/usage.html 首先全局安装webpack(我这里使用的是淘宝的cnpm) cnpm install webpack 检查 ...
- webpack学习(三)之web-dev-server不能自动刷新问题
使用webpack-dev-server中遇到不能浏览器无法自动刷新的问题:寻找多方答案后明白了一些: 下面有一些需要注意的点: 1.webpack-dev-server并不能读取你的webpack. ...
- webpack热加载:修改文件自动刷新浏览器并更新
概述 之前用react脚手架,觉得那种修改了能立即自动刷新浏览器并更新的功能实在非常人性化,所以想在开发其它项目的时候能用上.于是查了一些资料记录在此,供以后开发时参考,相信对其他人也有用. 其实代码 ...
随机推荐
- js实现手风琴效果
之前在慕课网上有练习手风琴效果,但是老师使用jquery简简单单的两三行实现了,今天自己用js练习一下效果 <div id="divbox"> <ul> & ...
- canvas玩转微信红包
CSS3相关属性: <!DOCTYPE html> <html> <head lang='en'> <meta charset='UTF-8'/> &l ...
- arcgis server 10.1 发布动态图层展示海量及频繁更新的数据步骤
Arcgis server 发布动态图层及调用动态图层 做这个动态图层功能的原由是 有一个30万的数据需要通过arcgis GP工具转成shp然后渲染加载进地图,原来的做法是遍历生成shp面要素,读 ...
- ArcEngine开发鹰眼实现问题
在网上百度一下有关AE鹰眼实现的代码,基本是一样的,可问题是好多代码自己运行起来鹰眼却总是加不进地图.住视图axMapControl1.OnMapReplaced(),axMapControl1.On ...
- HTML 5入门知识(二)
使用HTML 5结构标签 <article> <article>标签可以在网页中定义独立的内容,包括文章.博客和用户评论等.一个article元素通常有它自己的标题,一般放在一 ...
- ARM 中可用性集使用的注意事项
Azure 目前有两种部署模型:经典部署模型 (ASM) 和资源管理器 (ARM).如果您之前使用过 ASM 模式下的可用性集,那么很可能在使用 ARM 模式下的可用性集时,会遇到一些问题或者疑惑.这 ...
- java:工具类
Google guava工具类的介绍和使用:https://blog.csdn.net/wwwdc1012/article/details/82228458 Apache Commons 工具类介绍及 ...
- java:网络通讯
网络标准模型:开放式系统模型OSI https://www.cnblogs.com/lydit/articles/4499928.html 理解Scoket通讯:https://www.cnblogs ...
- 聚合不应出现在 UPDATE 语句的集合列表中
修改语句: update A set WZCount=ISNULL(WZCount,0)+(select SUM(WZCount) from T_PM_OutStock_SUB where Mater ...
- JavaScript类型操作以及一些规范
类型检测 类型检测优先使用 typeof.对象类型检测使用 instanceof.null 或 undefined 的检测使用 == null. // string typeof variable = ...
