Mycat 在vscode中的开发配置
mycat是国产目前最被追捧的一款分布式数据库集群软件,有一些公司对数据库和应用都有自己的集群方案,但是更多的是一些面对庞大的数据量,而束手无策. 对于这种问题,我想百分之80遇到的是数据库的瓶颈,所以mycat横空出世,他不仅仅是可以做一些灾难故障转移,读写分离,最主要的是他的分库这一块,他为重事务类型的业务提供了一个光明的道路。好了,说的过多,对于以下的内容不利,因为仅仅是mycat在vscode下的开发调试配置而已。
vscode是微软出的一款轻量级的IDE,基于插件的方式,少了非常多的设计器支持。
首先 https://code.visualstudio.com/ 下载安装,无需多言。

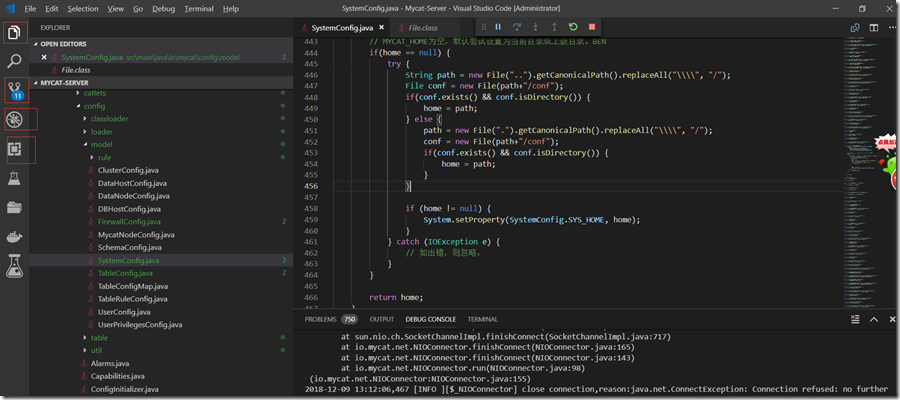
如图,第一个是咱们代码组织的explorer,这个大家太熟悉了吧。
第二个红框,是git,
第三个是debug
第四个是vscode插件管理器,有一些插件有explorer,那么名字后就会告诉你,explorer就是咱们平时所说的资源管理器,没有explorer这个的,
都是不在左边这一排显示出来的。
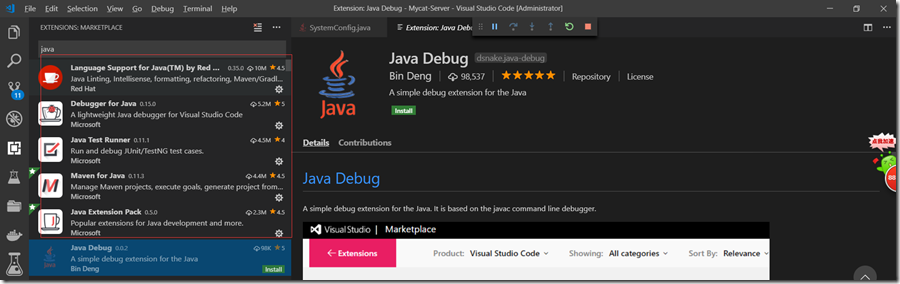
那么好,我这边是需要maven和java支持的,看如下的插件

安装好这些插件,需要在本机装java和maven环境。
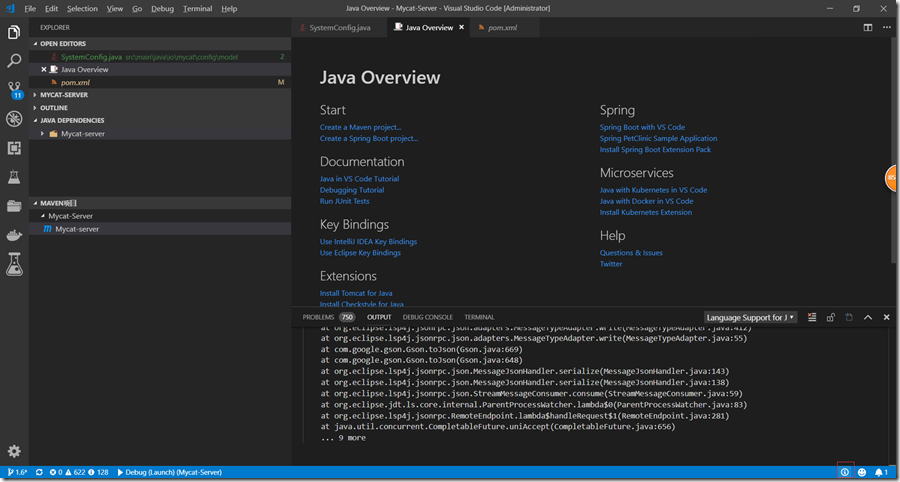
如何在在vscode中使用maven,如下图。右下角是maven的一个入口,点击后java overview就会出现,可以用来做新的项目,而在左边的代码组织已经有maven的栏目了。

可以进行一些编译等操作。

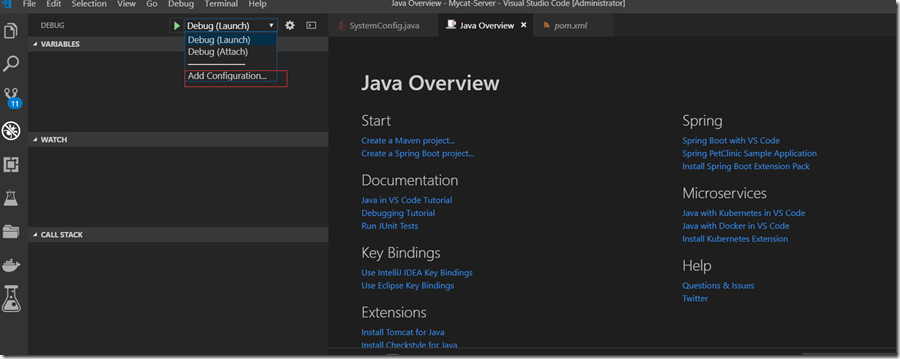
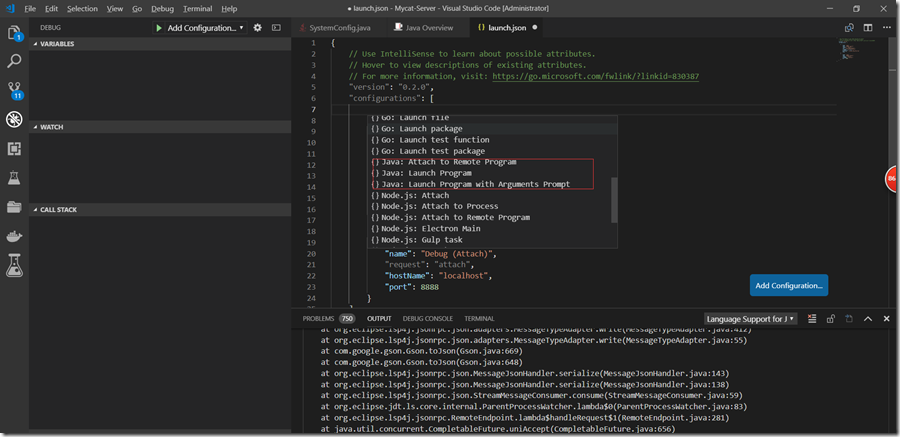
最后一步即使vscode的配置,添加配置

vscode会根据你安装的插件,出现很多个可以进行debug配置的信息,目前当然是java,直接选第二个launch program,第三个是需要参数的,第一个是附加进程,可以远程调试。

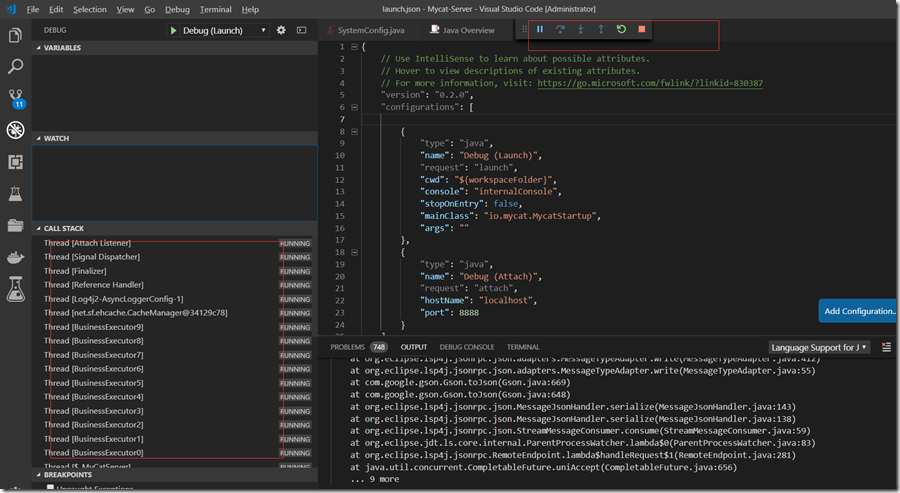
添加好后,加上主类名。

以下是成功界面

Mycat 在vscode中的开发配置的更多相关文章
- VScode中python环境配置
vscode中python环境配置 想要在vscode中运行python代码必须要告诉vscode使用哪个解释器才行 方法1. 打开命令面板(Ctrl+Shift+P)输入Python: Select ...
- vscode中git的配置
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些 git 指令. 不过这就需要你对vscode进行配置.下面我会讲到 git 的配置与免密码上传 github VSCode配置g ...
- vscode 中 eslint 的配置
上个博客说到了如何配置 eslint 和 editorconfig, 但是每次运行项目的时候才能知道哪段代码不符合规范,确实也有点蛋疼. 那么能不能直接在编辑器中就能看到不符合规范的代码的呢??? 这 ...
- vscode中go插件配置
# 转自:http://www.mamicode.com/info-detail-2436665.html # https://blog.csdn.net/bing2011/article/detai ...
- vscode中的live-server配置https?
json文件中使用绝对路径添加证书 "liveServer.settings.https": { "enable": true, "cert" ...
- vscode 中 eslint 相关配置
1.设置vue等文件有eslint提示 "eslint.validate": [ "javascript", "javascriptreact&quo ...
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- 在VScode 中使用RT-Thread Studio初体验
前言 工欲善其事,必先利其器,VScode是什么东东,想必大家都非常熟悉了,丰富的插件,有好的开发界面,是很多程序开发者的不二之选,RT-Thread竟然也开发了Vscode插件,真的是非常的nice ...
- STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解)
目录 STC8H开发(一): 在Keil5中配置和使用FwLib_STC8封装库(图文详解) STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解) 前面 ...
随机推荐
- Docker容器技术-镜像分发
一.镜像分发 1.镜像及镜像库的命名方式 指定镜像名称和标签的方法: 在狗偶见镜像时 通过docker tag命令 [root@bogon ~]# cd identidock/ [root@bogon ...
- webstrom上运行node项目配置操作
其实特别简单.... 去webtrom主界面找到下图的按钮,点击 点击之后弹框如下: 点击左上方绿色加号,如下图,点击node.js 点击之后,填写下图中内容: 点击应用,主界面的绿色开始按钮就可以用 ...
- systemverilog新增的always_comb,always_ff,和always_latch语句
在Verilog中,设计组合逻辑和时序逻辑时,都要用到always: always @(*) //组合逻辑 if(a > b) out = 1; else out = 0; always @(p ...
- CSS3手风琴菜单 可同时折叠多个菜单
在线演示 本地下载
- Vue.js学习笔记 第七篇 表单控件绑定
本篇主要说明表单控件的数据绑定,这次没有新的知识点 文本框 1.普通文本框 <div id="app-1"> <p><input v-model=&q ...
- Kubernetes Heapster
Heapster是容器集群监控和性能分析工具,HPA.Dashborad.Kubectl top都依赖于heapster收集的数据. 但是Heapster从kubernetes 1.8以后已经被遗弃了 ...
- cuffdiff problem--Performed 0 isoform-level transcription difference tests
如何解决cuffdiff运行结果中表达量为0的情况? cuffdiff -o cdiffout -b ref.fasta -u -p 15 --library-type fr-firststrand ...
- UVA 11186 Circum Triangle (枚举三角形优化)(转)
题意:圆上有n个点,求出这n个点组成的所有三角形的面积之和 题解: 当我们要求出S(i,j,k)时,我们需要假设k在j的左侧,k在i与j之间,k在i的右侧. 如果k在 j的左侧 那么 S(i,j,k ...
- html div 加边框样式
边框虚线样式:dashed边框实现样式:solid border:1px dashed #000代表设置对象边框宽度为1px黑色虚线边框 border:1px solid #000代表设置对象边框宽度 ...
- HDU 5992 kd-tree
还记得青岛的时候和蕾姐讨论了近三个小时也不知道这是什么东西 后来发现是kdtree 于是拖到寒假才补这个算法 写完几道模板题发现多维的kdtree查找最近也是很简单的拓展 于是很快1A了这道题 它真的 ...
