百度Map-JSAPI-覆盖物范围查询标记
1、单点标记并添加说明信息
2、可视化区域范围
3、矩形覆盖物经纬度范围
说明:该项目为javaweb项目,标记点信息为数据库中存储信息】
参考API链接
http://api.map.baidu.com/library/DrawingManager/1.4/docs/symbols/BMapLib.DrawingManager.html
http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a3b0
结果图
index.html

html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BusinessAnalyseMap</title>
</head>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
.selectArea {
width: 45%;
margin: auto;
text-align: center;
} .container {
position: relative;
margin: 0 auto;
height: 800px;
width: 1200px;
border: 1px solid gray;
overflow: hidden; } .resultShape {
position: relative;
margin: 0 auto;
width: 400px;
border: 1px solid cornflowerblue;
overflow: hidden;
} </style>
<body style="background:#CBE1FF"><br>
<div id="select" class="selectArea">省: <input id="province" type="text" value="陕西"> 市: <input
id="city" type="text" value="西安"> 区: <input
id="area" type="text" value="西安理工大学">
<br>
<button id="bt1" onclick="mark()">单点查询</button>
<button id="bt2">可视区域查询</button><!-- onclick="markArea()"-->
<!--<br>-->
<button id="bt3">画矩形</button>
<button id="bt4">画圆</button>
<button id="bt5">覆盖物顶点查询</button>
<button id="bt6">清除覆盖物</button>
<br><br>
</div>
<div id="container" class="container"></div>
<div id="resultShape" class="resultShape"></div> </body>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=wWy2A8K94nhntYTYUHS19RXW"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript"
src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css"/>
<!--加载检索信息窗口-->
<script type="text/javascript"
src="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css"/>
<script type="text/javascript">
var map = new BMap.Map('container');//生成地图
var point = new BMap.Point(108.99985408207484, 34.259565274324369);
map.centerAndZoom(point, 12);
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
map.addControl(new BMap.NavigationControl(true)); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl(true)); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT})); //右下角,打开
var scaleCtrl = new BMap.ScaleControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT, offset: new BMap.Size(10, 40)}); //比例尺
map.addControl(scaleCtrl);
</script>
<script type="text/javascript" src="js/mark.js"></script> //单点标记js代码
<script type="text/javascript" src="js/AreaMark.js"></script> //可视化区域标记js代码
<script type="text/javascript" src="js/OverlayMark.js"></script> //覆盖物标记代码
</html>
1、单点地址标记并添加说明信息(函数 mark() )

js代码
function mark() {
var province = $("#province").val();
var city = $("#city").val();
var area = $("#area").val();
$.ajax({
type: "POST",
url: "servlet/MarkServlet",
data: {
"address": area,
"city": city
},
dataType: "json",
success: function (data) {
if (data != null) {
if (data === 'failure') {
alert("定位失败")
} else {
// alert(data);
map.clearOverlays(); //清空标注
markPoint(data);
}
}
}
})
}
//mark的回调函数
function markPoint(data) {
var content = "<div style=\"margin:0;line-height:20px;padding:2px;width:450px;height:120px\">" +
"<img style='float:right;margin:4px' id='imgDemo' src='" + data.img + "' width='139' height='104' title='" + data.name + "'/>" +
"<h4 style='margin:0 0 5px 0;padding:0.2em 0'>" + data.name + "</h4>" +
"<p style='margin:0;line-height:1.5;font-size:13px;'>" + "地址:" + data.city + "市" + data.address +
"<br>tel:" + data.tel + "<br>评分:" + data.grade + "</p>" + "</div>";
var lng = data.lng;
var lat = data.lat;
var point = new BMap.Point(lng, lat);
var marker = new BMap.Marker(point);
var infoWindow = new BMap.InfoWindow(content); //信息窗口对象
map.addOverlay(marker);
map.centerAndZoom(point, 15);
//api方法
marker.addEventListener("click", function () {
this.openInfoWindow(infoWindow);
//图片加载完毕重绘infowindow
document.getElementById('imgDemo').onload = function () {
infoWindow.redraw(); //防止在网速较慢,图片未加载时,生成的信息框高度比图片的总高度小,导致图片部分被隐藏
}
})
}
content变量为信息窗口的html样式
var infoWindow = new BMap.InfoWindow(content); //信息窗口对象
BMap.InfoWindow(content):百度地图提供函数,建立窗口信息对象,参数为string/html
var point = new BMap.Point(lng, lat); 建立point对象
var marker = new BMap.Marker(point); 将point对象设置为标记点
map.addOverlay(marker); 在地图上添加标记点
map.centerAndZoom(point, 15); 设置地图中心和比例尺
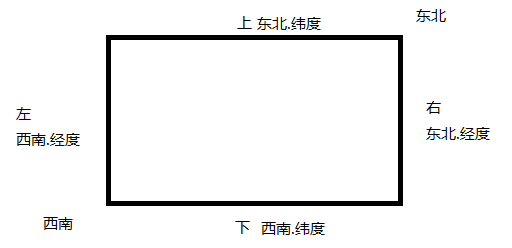
2、可视化区域范围查询标记

主要函数 getBorder() 百度API函数
//取得上下左右边界值
function getBorder() {
var bounds = map.getBounds(); //获取区域
var sw = bounds.getSouthWest(); //西南
var ne = bounds.getNorthEast(); //东北
bottom = sw.lat; //下届
top_ = ne.lat; //上界
left = sw.lng; //左
right = ne.lng; //右
var info = {
"bottom": bottom,
"top": top_,
"left": left,
"right": right
}
}
示意图
getBorder的返回值包含矩形可视框的西南角和东北角坐标
思路:使用西南和东北角坐标获取可视区域经纬度范围

3、覆盖物经纬度范围
结果

js代码(DrawingManager查看文章开头链接)(可粘贴与index.heml直接使用)
$(document).ready(function () {
$("#bt3").click(function () {
draw(BMAP_DRAWING_RECTANGLE)
});
$("#bt4").click(function () {
draw(BMAP_DRAWING_CIRCLE)
});
$("#bt5").click(function () {
getPoint()
});
$("#bt6").click(function () {
clearAll()
});
});
var overlays = []
var overlaycomplete = function (e) {
overlays.push(e.overlay);
};
var styleOptions = {
strokeColor: "red", //边线颜色。
fillColor: "blue", //填充颜色。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.5, //边线透明度,取值范围0 - 1。
fillOpacity: 0.1, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
};
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
//添加鼠标绘制工具监听事件,用于获取绘制结果
drawingManager.addEventListener('overlaycomplete', overlaycomplete);
function draw(type) {
drawingManager.open();
drawingManager.setDrawingMode(type);
}
function clearAll() {
for (var i = 0; i < overlays.length; i++) {
map.removeOverlay(overlays[i]);
}
overlays.length = 0
}
function getPoint() {
function $(id) {
return document.getElementById(id);
}
$("resultShape").innerHTML = '';
for (var i = 0; i < overlays.length; i++) {
var overlay = overlays[i].getPath();
$("resultShape").innerHTML = $("resultShape").innerHTML + overlay.length + '边形:<br/>';
for (var j = 0; j < overlay.length; j++) {
var grid = overlay[j];
$("resultShape").innerHTML = $("resultShape").innerHTML + (j + 1) + "个点:(" + grid.lng + "," + grid.lat + ");<br/>";
}
}
}
getPoint()函数获取覆盖物overlay的所有顶点坐标
百度Map-JSAPI-覆盖物范围查询标记的更多相关文章
- 百度地图JavaScript API经纬度查询-MAP
百度地图JavaScript API经纬度查询-MAP-ABCDEFGHIJKMHNOPQRSTUVWXYZ: 搜索:<input type="text" size=&quo ...
- 手机版的百度map封装,使用gps定位
代码如下,包自己引 包参考 一个百度MAP导航的基础封装 使用的是浏览器调用gps定位 修改了标注的大小 效果如图: 代码...... <!DOCTYPE html> <html&g ...
- 如何利用百度地图JSAPI画带箭头的线?
百度地图JSAPI提供两种绘制多折线的方式,一种是已知多折线经纬度坐标串通过AddOverlay接口进行添加:另一种是通过在地图上鼠标单击进行绘制(鼠标绘制工具条库).目前这两种方式只能绘制多折线,并 ...
- H5结合百度map实现GPS定位
前言 目前我们做m端时都会用到定位,当用户第一次打开h5页面时会启动gps定位,并结合百度map来查找城市.按照我们的逻辑思路就是gps定位获取经纬度,传到后台调用百度的一个接口查找城市名称. 1.查 ...
- 一个百度MAP导航的基础封装
项目中需要根据点击时候点击的内容,输入百度地图查找并展示规划等相关功能 于是封装了一个单独的百度map的html页面以供调用 功能包括了 ①展示底图 ②切换卫星图,切换卫星路线图,切换普通地图 ③通过 ...
- 百度地图jsapi 自定义大头针的方法
百度地图jsapi 自定义大头针的方法<pre> var myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdem ...
- 百度地图瓦片原理 | 百度map使用教程
百度地图瓦片原理: http://blog.csdn.net/mygisforum/article/details/22997879 百度map使用教程: http://www.myexception ...
- TFS 2015新功能之一,当前迭代查询标记
TFS 2015发布在即,有幸作为MVP提前获得了TFS的RTM版本,下面就TFS 2015的新功能做一些介绍: TFS 2015新功能之一,当前迭代查询标记 在TFS的查询中,可以将" ...
- 百度map android sdk3.5实现定位 并跳转的指定坐标,加入标记
前几天又下载了新的百度地图sdk,3.5版本号.发现百度地图api有了较大变化 定位和3.0版本号差点儿相同 可是设置地图中心和加入maker标记有较大变化 设置地图中心点 // 定义地图状态zoom ...
随机推荐
- hdu 1249 三角形 (递推)
三角形 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
- 【CF edu 30 A. Chores】
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
- 洛谷P1273 有线电视网 (树上分组背包)
洛谷P1273 有线电视网 题目描述 某收费有线电视网计划转播一场重要的足球比赛.他们的转播网和用户终端构成一棵树状结构,这棵树的根结点位于足球比赛的现场,树叶为各个用户终端,其他中转站为该树的内部节 ...
- [poj 2796]单调栈
题目链接:http://poj.org/problem?id=2796 单调栈可以O(n)得到以每个位置为最小值,向左右最多扩展到哪里. #include<cstdio> #include ...
- 怎么利用idea自带的工具,不需要 重启tomcat或则其他服务,js代码自动生效
idea中有一个工具:可以直接upload,能让你修改的界面直接可以看到,不需要重启服务. 依次点击的按钮如下: 点击进入的界面这个填的只是一个示例,在各位的电脑上肯定不行,大家依据实际情况填写.
- Sed basic and practice
定义:Sed 是针对数据流的非交谈式编辑器,它在命令行下输入编辑命令并指定文件,然后可以在屏幕上看到编辑命令的输出结果. 好处:Sed 在缓冲区内默认逐行处理数据,所以源文件不会被更改和破坏. 格式: ...
- linux+GraphicsMagick 安装
转摘自:http://blog.csdn.net/fhqsse220/article/details/12995763 GraphicsMagick 安装 下载软件:download:ftp://ft ...
- bzoj 3208 暴力
对于每个操作,直接暴力做就行了,询问的话搜一遍,然后 就这么水过去了. /************************************************************** ...
- linux基础-临时和永久修改ip地址以及通配符相关
一.临时配置网络(ip,网关,dns) 修改临时ip地址: 1.ifconfig查看当前的网卡和ip地址 2.临时修改IP地址:ifconfig ens32 192.168.16.200/24,ifc ...
- 在shell脚本中添加暂停,按任意键继续
分析一个复杂脚本的时候,有时候需要加点暂停,分段来看,比较清晰 于是参考了一些实现,目前自己用的是这样子的 #add for debug by zqb function get_char() { SA ...
