flutter 极光推送
一、配置极光开发者
1.注册极光开发者
2.创建应用
二、创建APP
1.添加依赖
pubspec.yaml 添加: flutter_jpush: ^0.0.4
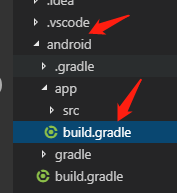
2.android 专属配置

defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "xxx"
minSdkVersion
targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
ndk {
//选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'armeabi-v7a', 'x86', 'x86_64', 'mips', 'mips64' // 'arm64-v8a',
}
manifestPlaceholders = [
JPUSH_PKGNAME : applicationId,
JPUSH_APPKEY : "", //JPush上注册的包名对应的appkey.
JPUSH_CHANNEL : "developer-default",//你的推送渠道,如果不知道填写developer-default即可
]
}
3.编写代码
import 'package:flutter/material.dart';
import 'package:flutter_jpush/flutter_jpush.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
} class _MyAppState extends State<MyApp> { void initState(){
super.initState();
_initJPush();
_initNotification();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("测试"),
),
body: Center(
child: Text('data'),
)),
);
} //初始化
void _initJPush() async {
await FlutterJPush.startup();
print("初始化jpush成功"); // 获取 registrationID
var registrationID = await FlutterJPush.getRegistrationID();
print(registrationID); // 注册接收和打开 Notification()
_initNotification();
}
//初始化
void _initNotification() async {
FlutterJPush.addReceiveNotificationListener(
(JPushNotification notification) {
print("收到推送提醒: $notification");
}); FlutterJPush.addReceiveOpenNotificationListener(
(JPushNotification notification) {
print("打开了推送提醒: $notification");
});
}
}
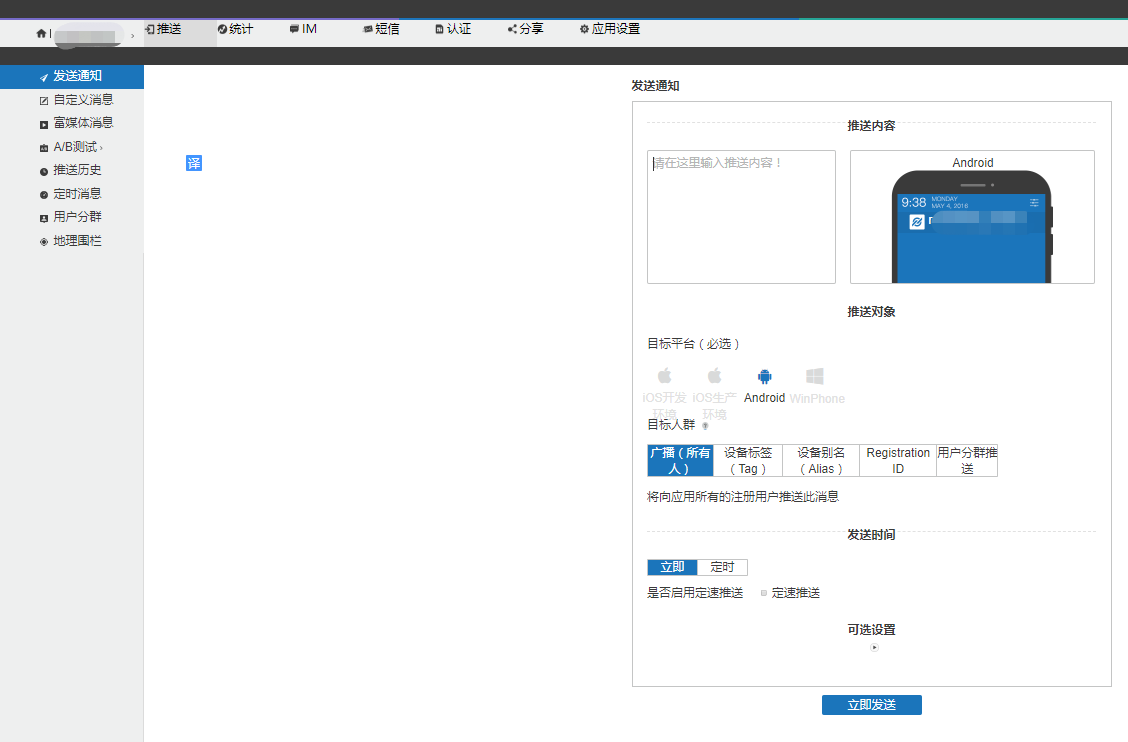
测试

推送通知
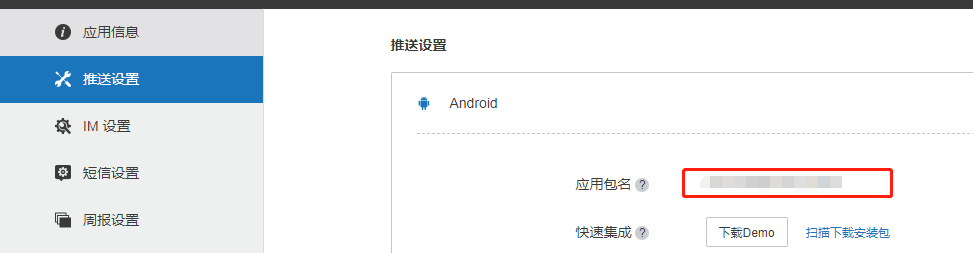
注意:android一定要加上包名,而且一旦确认不能更改

flutter 极光推送的更多相关文章
- JPush Flutter Plugin(Futter推送-极光推送)
https://pub.flutter-io.cn/packages/jpush_flutter JPush's officially supported Flutter plugin (Androi ...
- Flutter接入极光推送
(1)搜索 https://pub.dartlang.org/packages/jpush_flutter ,安装插件,并且按照官方配置 /android/app/build.gradle andro ...
- Flutter中极光推送的使用----jpush_flutter
原文地址:https://www.cnblogs.com/niceyoo/p/11095994.html 1.申请极光账号和建立应用 极光推送的官方网址为:https://www.jiguang.cn ...
- 68-Flutter中极光推送的使用
1.申请极光账号和建立应用 极光推送的官方网址为:https://www.jiguang.cn/ 注册好后,进入'服务中心',然后再进入'开发者平台',点击创建应用. 这时候会出现新页面,让你填写“应 ...
- 使用极光推送(www.jpush.cn)向安卓手机推送消息【服务端向客户端主送推送】C#语言
在VisualStudio2010中新建网站JPushAndroid.添加引用json帮助类库Newtonsoft.Json.dll. 在web.config增加appkey和mastersecret ...
- 用JPUSH极光推送实现服务端向安装了APP应用的手机推送消息(C#服务端接口)
这次公司要我们做一个功能,就是当用户成功注册以后,他登录以后要收到消息,当然这个消息是安装了我们的手机APP应用的手机咯. 极光推送的网站的网址是:https://www.jpush.cn/ 极光推送 ...
- 极光推送-适配 iOS10
//************************ iOS10 适配 **************************// //************************ 11/02/20 ...
- iOS推送(利用极光推送)
本文主要是基于极光推送的SDK封装的一个快速集成极光推送的类的封装(不喜勿喷) (1)首先说一下推送的一些原理: Push的原理: Push 的工作机制可以简单的概括为下图 图中,Provider是指 ...
- 极光推送JPush的快速集成
首先到极光推送的官网上创建一个应用,填写对应的应用名和包名. 创建好之后下载Demo 提取Sdk里面的图片和xml等资源文件放自己项目的相应位置,然后要注意的是.so文件的放置位置: 在main目录下 ...
随机推荐
- Vim使用小记(二)插件管理
By francis_hao Mar 8,2017 Vundle Vundle,全称为Vim bundle,是一个插件管理器.可以对vim插件进行安装和卸载. Vundle的安装方法看这里[参考 ...
- 安卓recyclerview的基本使用
1.先在布局文件中写 <android.support.v7.widget.RecyclerView android:id="@+id/my_recycler_view" a ...
- springmvc4+hibernate4+activiti5.18(Maven)
项目下载地址: http://files.cnblogs.com/files/walk-the-Line/springmvc_activiti5.18_hibernate4.zip
- Spring 学习笔记(二)
一.Spring 中的bean配置 –配置形式:基于 XML 文件的方式:基于注解的方式 –Bean 的配置方式:通过全类名(反射).通过工厂方法(静态工厂方法 & 实例工厂方法).Fac ...
- codeforces 111D
题目链接 D. Petya and Coloring time limit per test 5 seconds memory limit per test 256 megabytes input s ...
- uoj198【CTSC2016】时空旅行
传送门:http://uoj.ac/problem/198 [题解] 首先y.z是没有用的.. 然后式子就是w = (x0-xi)^2+ci的最小值,化出来可以变成一个直线的形式. 然后我们可以用线段 ...
- 【洛谷 P1070】道路游戏 (DP)
题目链接 这题还是很好想的,看到\(90%\)的数据点时,我就知道要用\(n^3\)的算法(最后10分就算了吧) 然后,数据水,直接暴力\(n^3\)卡过了. 显然是道DP. 设\(f[i]\)表示第 ...
- 2017年上海金马五校程序设计竞赛:Problem K : Treasure Map (蛇形填数)
Description There is a robot, its task is to bury treasures in order on a N × M grids map, and each ...
- [bzoj1251]序列终结者——splay
题目大意 网上有许多题,就是给定一个序列,要你支持几种操作:A.B.C.D.一看另一道题,又是一个序列 要支持几种操作:D.C.B.A.尤其是我们这里的某人,出模拟试题,居然还出了一道这样的,真是没技 ...
- guake终端复制标签页
平时习惯用的终端是下拉式终端guake,开多个标签各司其职,热键一按,呼之即来,挥之即去. 但用一个东西,就难免会有不爽的地方,比如每次想复制一个标签页,就要3步,1 新建标签页, 2 切换到之前的路 ...
