(vue01)vue环境搭建
腾讯,百度,网易....这么大媒体平台咋老推送这么lower的信息? 你们不缺钱啊....我这么善良的孩子都别你们带坏了
强烈鄙视马化腾

强烈鄙视李彦宏

参考地址: https://segmentfault.com/a/1190000009871504
重点在这
开始系统的学习node+mongdb+vue.原来想啥都自己写.现在做法是,能copy的直接ctrl+c/v 了! 感觉学习应该这么个步骤
- 快速体验: 先跟着步骤快速搭建个vue项目体验下!
- 列个大纲:
- 体验知识点: 这个有时间的话可以做,我哪有空慢慢学!
- 写个小项目: 虽然难点,可这块啊,还是快餐方式学习吧,写个小项目把知识点融入进来看!
这篇文章是第一个步骤! 建立第一个vue项目!
如何运行一个vue项目?
首先,列出来我们需要的东西:
1. node.js环境(npm包管理器)
2. vue-cli 脚手架构建工具
3. cnpm npm的淘宝镜像
安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
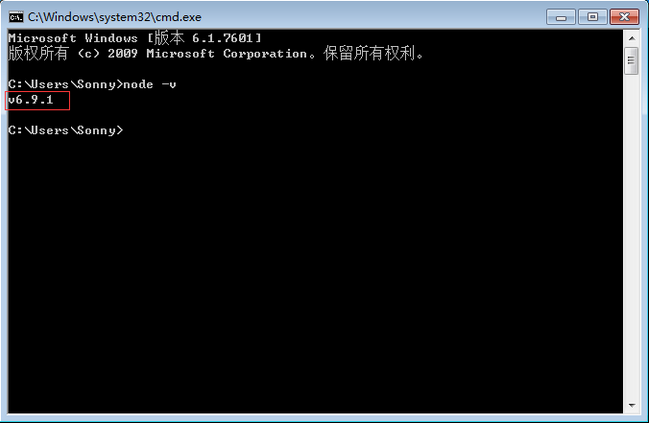
安装完成之后,打开命令行工具,输入
node -v如下图,如果出现相应的版本号,则说明安装成功。

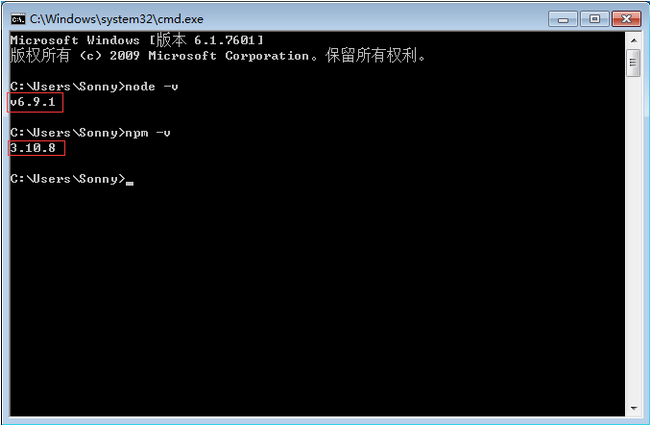
npm包管理器,是集成在node中的,所以,直接输入
npm -v
就会如下图所示,显示出npm的版本信息。npm内置的相关命令可以帮我们下载项目相关的依赖!!! 大坑:现在各种前端框架都一大堆依赖,而且都是国外资源地址!

安装cnpm
在命令行中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网
安装vue-cli 脚手架构建工具
在命令行中运行命令
cnpm install -g vue-cli,然后等待安装完成。(注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那)
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

在桌面目录下,在命令行中运行命令
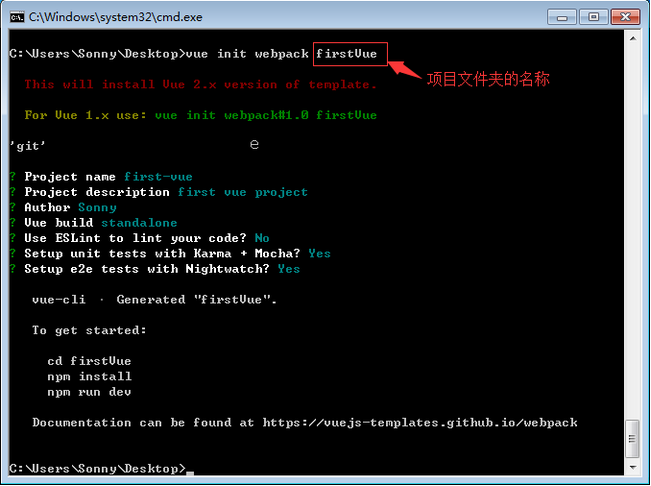
vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

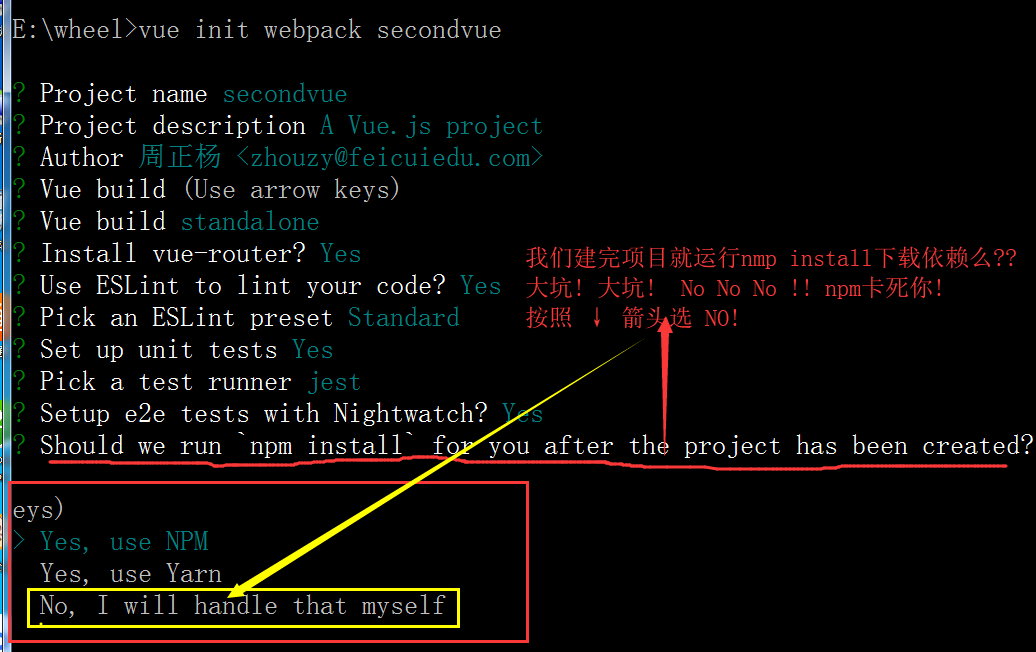
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

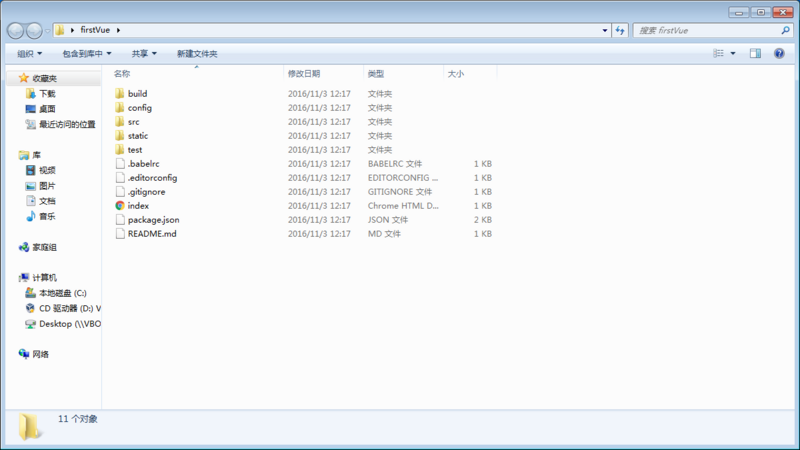
打开firstVue文件夹,项目文件如下所示。

这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。

安装项目所需的依赖
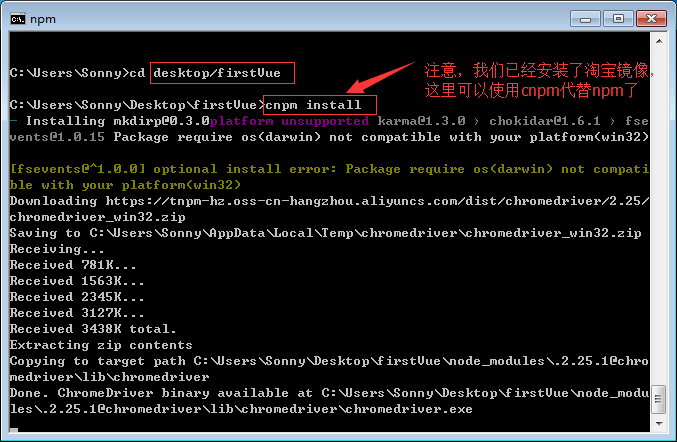
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令
cnpm install等待安装。

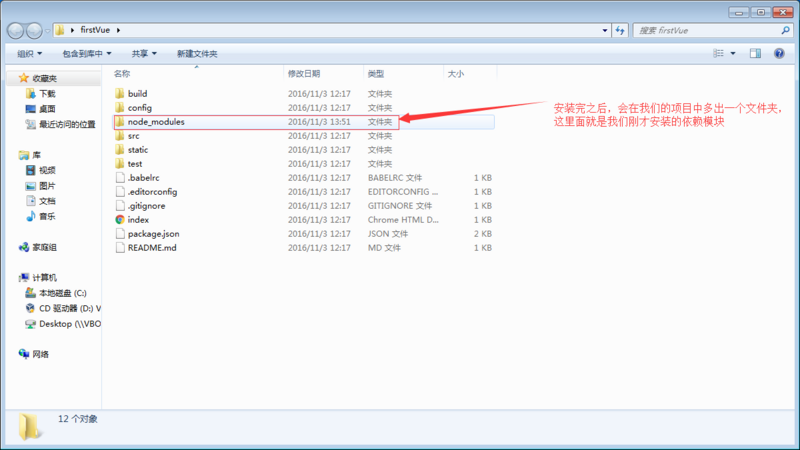
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

安装完依赖包之后,就可以运行整个项目了。
运行项目
在项目目录中,运行命令
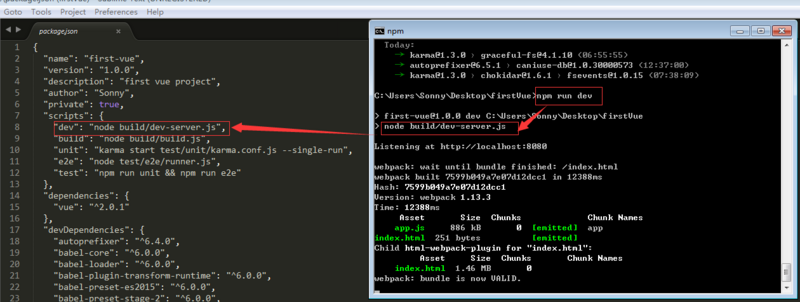
npm run dev 会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

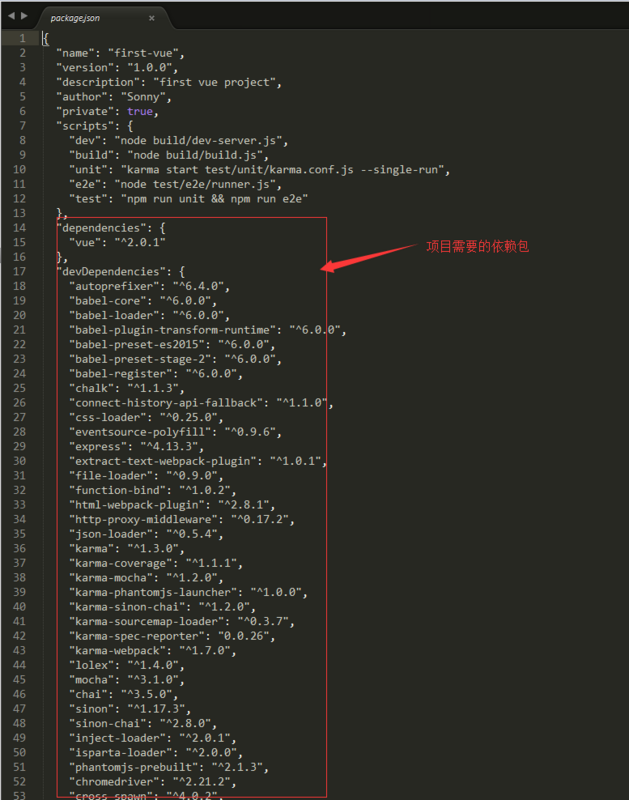
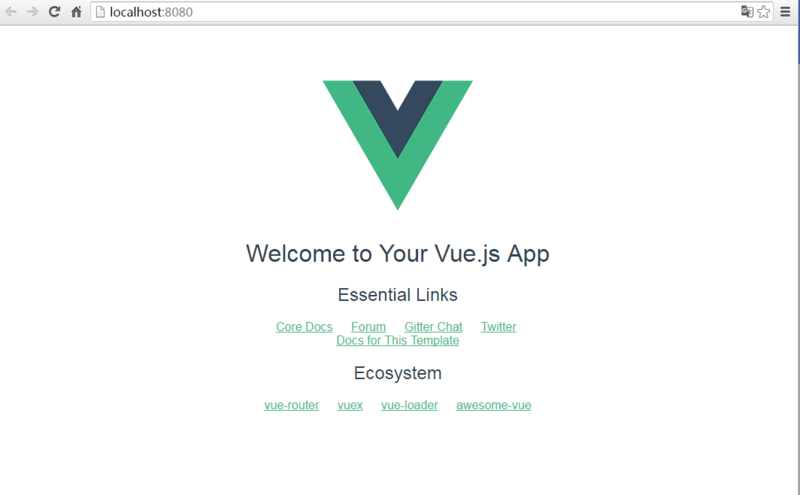
这里简单介绍下 ** npm run dev ** 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

如果看到这个页面,说明项目运行成功了。
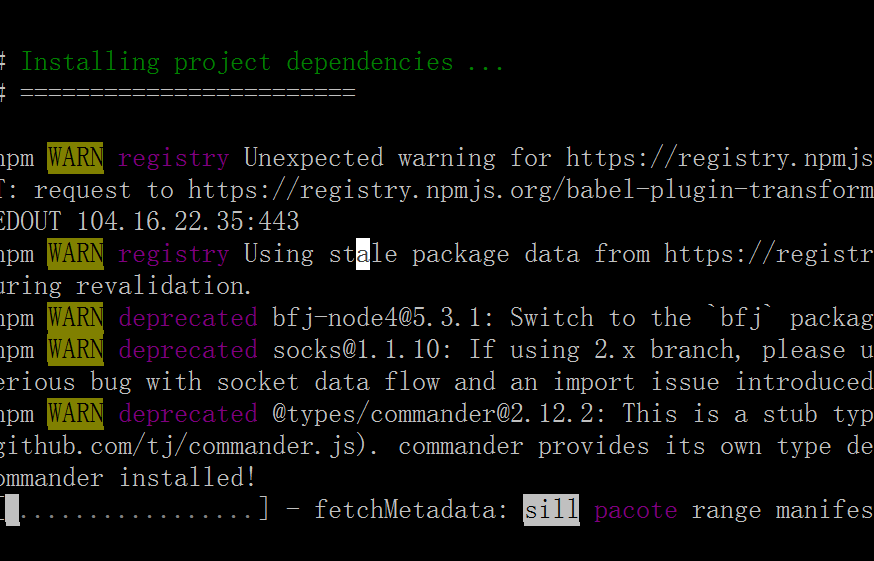
我就是按照上面参考地址来的! 结果初始化项目下载依赖的时候卡主了! 坑货~~~能考点谱不! !

千万别手快,直接点回车啊!! 不能用默认的npm下载项目依赖!! 卡死你! ``
选No, 建完项目再自己下载依赖! 咱们用 cnpm 下载!

这就快多了吧

命令总结
1. node -v
2. npm -v
3. npm install -g cnpm --registry=http://registry.npm.taobao.org
4. cnpm install -g vue-cli
5. vue init webpack 项目名 **千万别直接安装项目依赖!!!**
6. cnpm install
7. npm run dev
(vue01)vue环境搭建的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- vue 环境搭建笔记
环境 开发工具:VS Code vue版本: 2.x 准备 使用 npm 包管理器进行安装,也可以使用 yarn 包管理器. 可以使用淘宝的 npm 镜像,国内速度更快. 使用方式: $ npm in ...
- windows vue环境搭建
windows环境搭建Vue开发环境 一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:). 二.设置nodejs pr ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
随机推荐
- Linux---more命令学习
More命令 more命令一般用于分页显示文件的内容,more会显示文件第一屏的内容,在屏幕的底部,more用反白字体显示文件的百分比,这时如果按空格键,文件的一下屏内容会显示出来,如果按回车键,显示 ...
- maven项目发布到Tomcat丢失jar包
昨天看了一篇tomcat设置的文章,说要把第一个勾上,这样不需要更新到tomcat. 一启动tomcat就发现丢包.后来在网上看了许多文章,说要update maeven项目,然后你就会发现启动过程 ...
- intellig idea中jsp或html数据没有自动保存和更换字体
主题一:保存数据jsp intellig idea是自动保存数据的,看到没有保存 解决方案: 成功解决 主题二:更换字体: 或者快捷键Ctel+Alt+s 成功解决
- HDU 1372 Knight Moves(最简单也是最经典的bfs)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=1372 Knight Moves Time Limit: 2000/1000 MS (Java/Othe ...
- <body> 中的 JavaScript
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- git submodule update --init --recursive
最近在跑好几个模型,视频检测,物体检测,搭建mxnet时,有点问题,记录一下. 视频检测,mxnet需要用指定版本,git 切换到指定版本后,update了,但是依然提示说有些库找不到.想了想,应该是 ...
- java和c通信相关的数据类型转换
利用socket进行网络传输的时候往往需要将int转换为bytes,将string转换为bytes以及一些其他类型的数据转换 java和c类型的区别: 变量类型 C中字节数 Java中字节数 int ...
- update、commit、trancate,delete
update 用于更新表的数据,使用方式为: update table_name set column_name=值 条件 顺便一提:date数据插入更新应该使用 to_date()格式转换函数例如: ...
- JavaScript实现快速排序(Quicksort)
目前,最常见的排序算法大概有七八种,其中"快速排序"(Quicksort)使用得最广泛,速度也较快.它是图灵奖得主 东尼·霍尔(C. A. R. Hoare)于1960时提出来的. ...
- CommonJs模块规范
1.什么是模块化 文件作用域 通信规则 加载 require 导出 exports 2.CommonJs模块规范 在Node中的Javascript还有一个很重要的概念:模块概念 模块作用域 使用re ...
