vue 在路由中复用组件
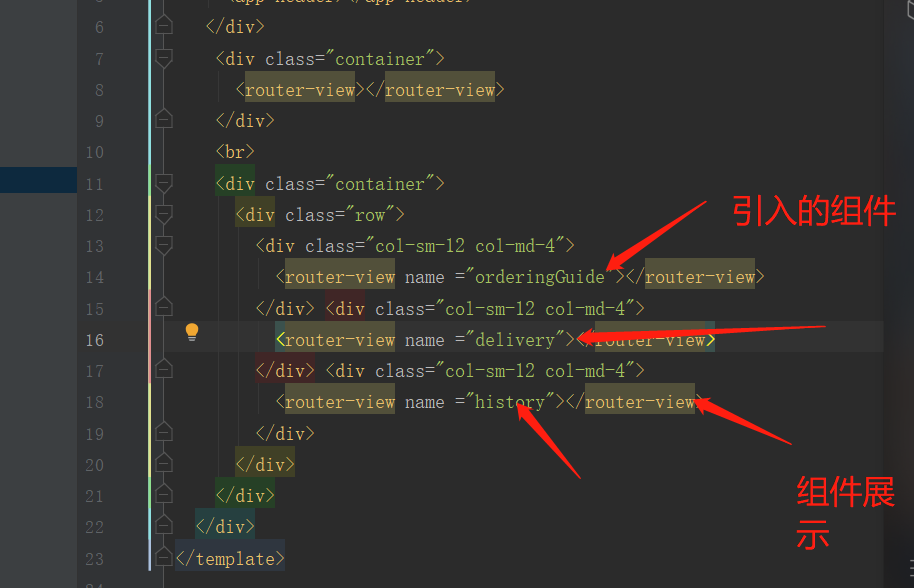
首先需要在app.vue中引入:
<template>
<div id="app">
<!--<app-header></app-header>-->
<div class="container">
<app-header></app-header>
</div>
<div class="container">
<router-view></router-view>
</div>
<br>
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-4">
<router-view name ="orderingGuide"></router-view>
</div> <div class="col-sm-12 col-md-4">
<router-view name ="delivery"></router-view>
</div> <div class="col-sm-12 col-md-4">
<router-view name ="history"></router-view>
</div>
</div>
</div>
</div>
</template> <script>
import Header from './components/Header';
export default {
components:{
appHeader:Header
}
}
</script> <style> </style>

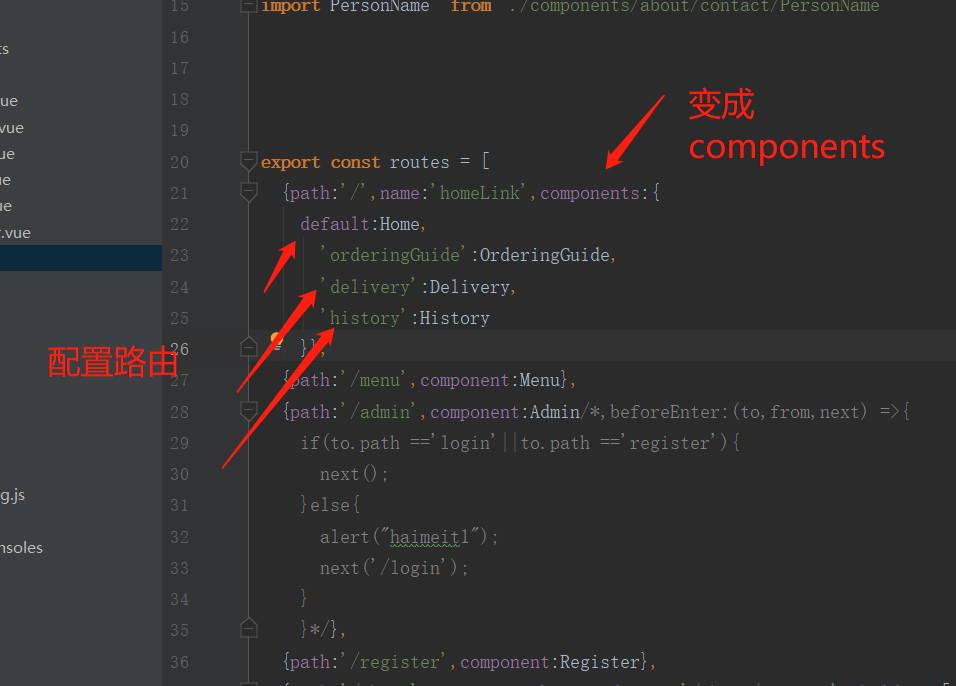
然后再main.js中引入:
import Home from './components/Home'
import Menu from './components/Menu'
import Login from './components/Login'
import Register from './components/Register'
import Admin from './components/Admin'
import About from './components/about/About' //二级路由
import Contact from './components/about/Contact'
import History from './components/about/History'
import Delivery from './components/about/Delivery'
import OrderingGuide from './components/about/OrderingGuide'
//三级路由
import Phone from './components/about/contact/Phone'
import PersonName from './components/about/contact/PersonName' export const routes = [
{path:'/',name:'homeLink',components:{
default:Home,
'orderingGuide':OrderingGuide,
'delivery':Delivery,
'history':History
}},
{path:'/menu',component:Menu},
{path:'/admin',component:Admin/*,beforeEnter:(to,from,next) =>{
if(to.path =='login'||to.path =='register'){
next();
}else{
alert("haimeit1");
next('/login');
}
}*/},
{path:'/register',component:Register},
{path:'/about',component:About,redirect:'/about/contact',children:[
{path:'/about/contact' ,name:"contactLink",component:Contact ,redirect:'/phone',children: [
{path:'/phone',name:"phoneNum",component:Phone},
{path:'/personName',name:"personName",component:PersonName}
]},
{path:'/history' ,name:"historyLink",component:History},
{path:'/about/delivery' ,name:"deliveryLink",component:Delivery},
{path:'/about/orderingGuide' ,name:"orderingGuideLink",component:OrderingGuide}
]},
{path:'/login',component:Login},
{path:'*',redirect:Home}, ]

最终展示效果:

vue 在路由中复用组件的更多相关文章
- vue获取路由中的值
vue中获取路由中的值 在vue中如何获取路由中的值呢?大家先看下面这段代码: this.$route.params && this.$route.params.id 这行代码就是在v ...
- vue.js 1中父组件跳到子组件中并传参让子组件显示不同的内容
父组件中的点击跳转: <ul class="insurance-entry clearfloat"> <li v-link="{name:'produc ...
- vue封装element中table组件
后台系统,table被用的次数比较多,所以决定提出来作为组件 1.新建一个Table.vue文件 <!--region 封装的分页 table--> <template> & ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 关于vue项目 路由中 使用的坑
关于vue路由重定向的时候 记得一定要先声明先声明
- vue 去掉路由中的#
在router.js中修改, const router = new VueRouter({ mode: 'history', routes: [...] })
- vue --》elementUI 中 el-table组件 如何实现点击列,让该列高亮显示 ?
在elmentui官网中,只给了让当前行高亮显示的方法,但是如何让当前列高亮显示呢? <template> <div> <el-table :data="tab ...
- script标签引入vue方式开发如何写组件
title: script标签引入vue方式开发如何写组件 date: 2020-05-08 sidebarDepth: 2 tags: vue 组件 script 标签 categories: vu ...
- vue中的组件,Component元素,自定义路由,异步数据获取
组件是Vue最强大的功能之一.组件是一组可被复用的具有一定功能,独立的完整的代码片段,这个代码片段可以渲染一个完整视图结构组件开发如何注册组件?第一步,在页面HTML标签中使用这个组件名称,像使用DO ...
随机推荐
- tomcat配置多个host
当一个tomcat需要配多个应用时,并且内网和外网的访问IP还不一样,就需要使用到tomcat配置多个虚拟主机. <Host name="localhost" appBas ...
- 12-scanf("%*s")与printf("%*s")
在scanf里用*修饰符,是起到过滤读入的作用.比如一个有三列数值的数据,我只想得到第2列数值,可以在循环里用scanf(“%*d%d%*d”,a[i])来读入第i行的第2个数值到a[i]. ...
- mybatis学习笔记 spring与mybatis整合
转载自http://blog.csdn.net/naruto_Mr/article/details/48239357 1.创建web工程,导入spring依赖包与mybatis依赖包,还需要mybat ...
- jQuery基础教程-第8章-004完整代码
1. /****************************************************************************** Our plugin code c ...
- vue父子通信
首先在组件创建中创建子组件Todos.vue <template> <div class="hello"> <h1>todos show< ...
- Part5核心初始化_lesson4---关闭mmu
1.ARM存储体系 2.cache 3.虚拟地址 那么谁来完成把虚拟地址转换成物理地址呢? 4.这个工作就由MMU来转换!! 5.关闭MMU和cache 他们都是通过cp15协处理器来控制的!应该在A ...
- 浏览器访问www.meituan.com过程
“从浏览器输入 xxx 到跳转完成的过程发生了什么”,是一个常见的比较综合的面试题,以下是我查阅了一些资料后总结的,如有错误,还望批评指正.(以美团网为例) 1.在浏览器地址栏输入:meituan.c ...
- 8.python 系统批量运维管理器之pexpect模块
小插曲 前几节讲了paramiko模块,但是pexpect模块的功能几乎跟paramiko一样,先来分析一下: 1.各自介绍 pexpect是一个通过启动子程序,使用正则表达式对程序输出做出特定响应, ...
- springcloud 实现微服务间调用
package com.idoipo.ibt.config; import org.apache.http.HttpException; import org.apache.http.HttpRequ ...
- C# 多线程操作实例
1.多线程操作 一旦打开线程就必须记得关闭 1.第一部分 这是个数字叠加小功能 private void CountTo(int countTo, CancellationToken ct) { ; ...
