Chrome浏览器如何完美实现滚动截图技巧
一、前言
我们平时在浏览网页时,想把碰到好的网页内容或者文章截屏保存,但是网页的长度常常会超出屏幕高度,一般的截屏功能只能截取显示在屏幕上的内容,那我们该如何方便快捷截取全部内容?今天就分享一个如何利用Chrome浏览器在不安装第三方软件的情况下直接截取网页的方法。
二、如何利用Chrome浏览器截屏
1、选择Chrome浏览器,打开需要截图的网页;
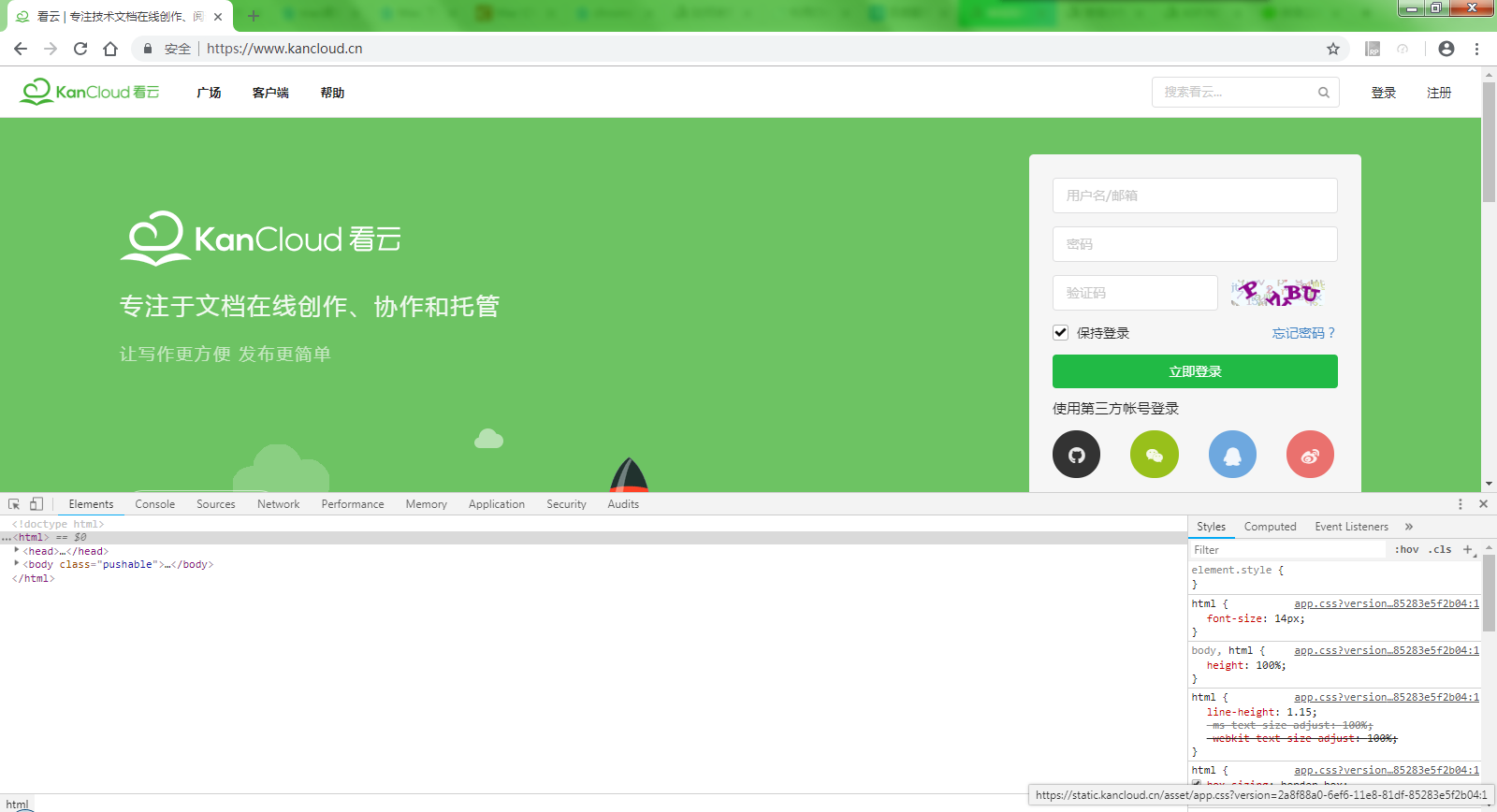
2、页面加载完成后,按下快捷键组合 Ctrl+Shift+I(Windows)/F12 或者 Alt+Command+I(Mac)调出开发者工具,具体如下图所示:

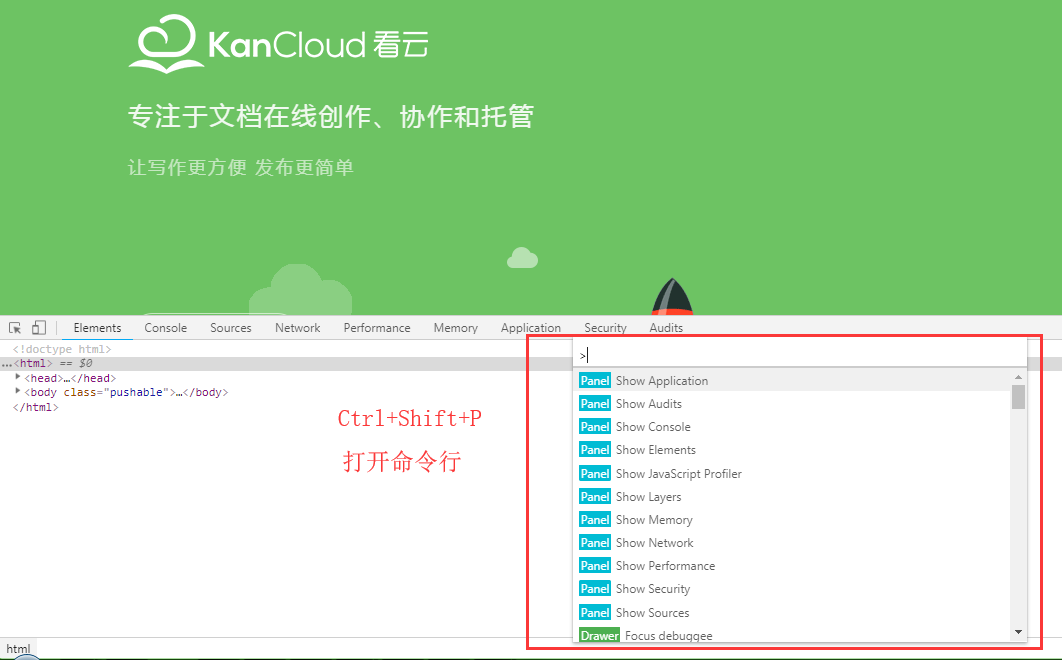
3、开发者工具中,按下快捷键组合Ctrl+Shift +P(Windows) 或 Command+Shift+P(Mac)来打开命令行,具体如下图所示:

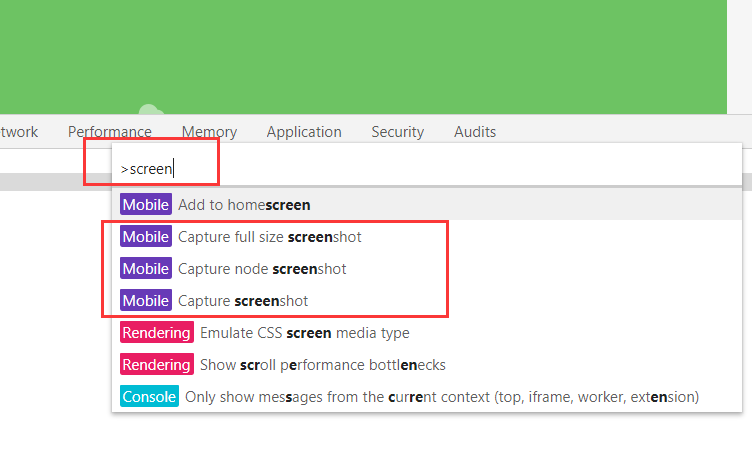
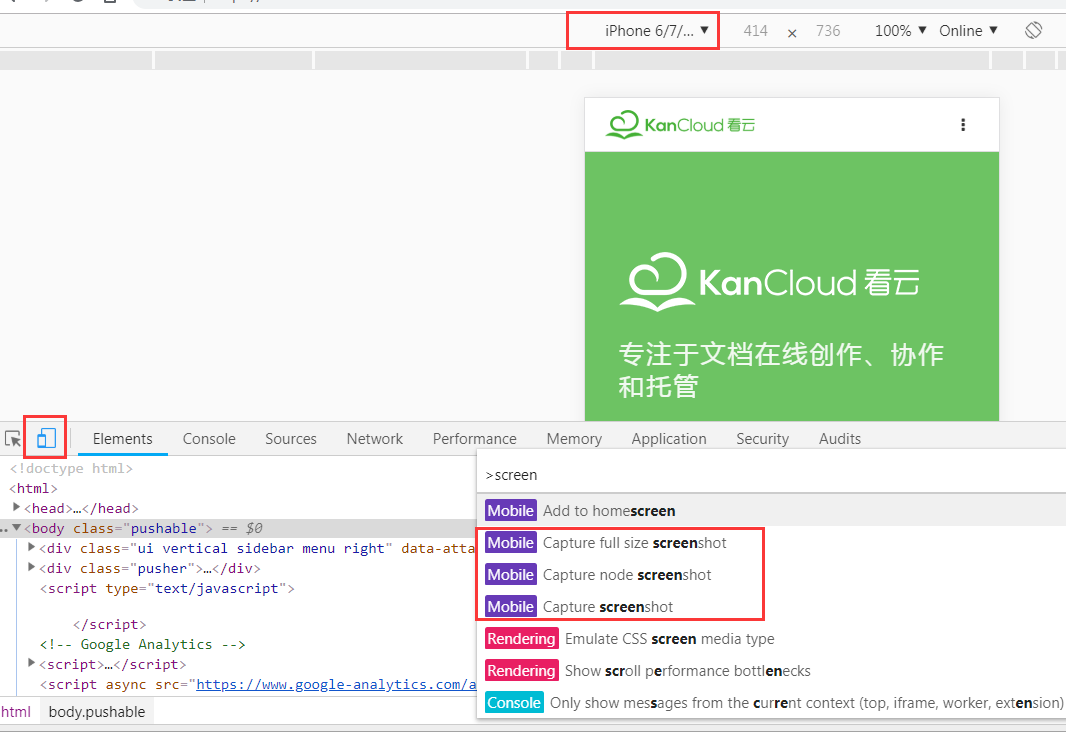
4、在命令行中输入"Screen",可以看到三个选项,根据不同需求进行选择,具体如下图所示:

◆ 整个网页:Capture full size screenshot
◆ 节点网页:Capture node screenshot
◆ 当前屏幕:Capture screenshot
三、应用
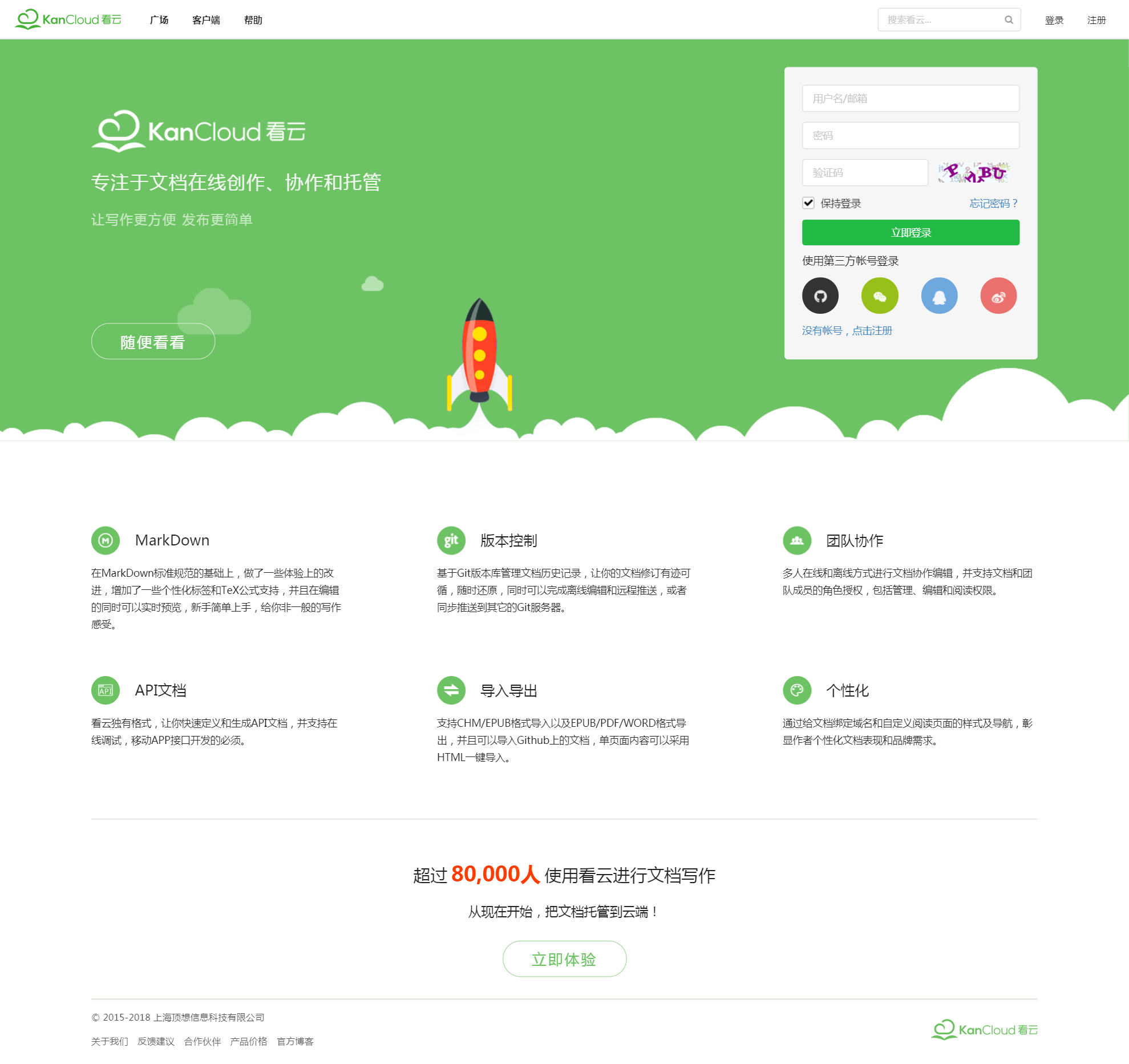
1、截取整个网页的内容,进行截屏(Capture full size screenshot)

2、选择需要的元素节点,进行截屏(Capture node screenshot)

3、根据当前当前屏幕的大小,进行截屏(Capture screenshot)

四、总结
如果你想在网页中截取手机的画面截,可通过快速键 Ctrl + Shift + M(Mac为 Command + Shift + M)来开启模拟工具,切换 iPhone、iPad、Nexus、Galaxy 等装置开启网页的显示情形,再根据上面介绍的截图功能抓取网页在手机显示的画面截图,具体如图所示:

利用Chrome浏览的开发者工具,完美实现网页全屏截图,不需要安装任何插件,大家快来试试吧。
① Ctrl+Shift+I(F12)
② Ctrl+Shift+P
③ 输入"Screen"
④ 选择不用的方式截取:
▶ 整个网页(Capture full size screenshot)
▶ 节点网页(Capture node screenshot)
▶ 当前屏幕(Capture screenshot)
Chrome浏览器如何完美实现滚动截图技巧的更多相关文章
- Chrome 浏览器如何完美实现滚动截图技巧
一.前言 我们平时在浏览网页时,想把碰到好的网页内容或者文章截屏保存,但是网页的长度常常会超出屏幕高度,一般的截屏功能只能截取显示在屏幕上的内容,那我们该如何方便快捷截取全部内容?今天就分享一个如何利 ...
- 5个提升Google Chrome浏览器运行速度的技巧
尽管有无数个喜欢Google Chrome 浏览器的理由,其中就包括,Chrome已经够快了,但Google Chrome的内存占用而导致的速度拖累还是广受诟病,这种弊端在windows下尤为明显, ...
- chrome 浏览器的使用技巧
前端工程师大部分的工作成果都需要在浏览器中查看,使用 chrome 浏览器的频率非常高.更好更优雅地使用 chrome,将 chrome 配置成一款趁手的浏览器,将极大地提升编程效率.本文将详细介绍 ...
- Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异. 先来入门一点的 DOM元素调试 看上图: 以上图表明的1,2,3,4,5标记说明: 1,为移动设备模拟器,chorme现在是 ...
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- Chrome浏览器界面截图
常常出现这么一个场景: 网页比较长,需要滚动屏幕才能看完整.这时候如需截屏,则比较麻烦. 如下为解决方法: 推荐Chrome浏览器: 按F12打开调试页面,同时按下ctrl + shift + p, ...
- 第一期chrome浏览器的小技巧------《提高搜索效率》
!!! 这次的技巧是:利用chrome提供的设置 提高你的搜索效率 !!! 我们经常遇到问题,搜索的时候很不方便 比如你在百度上搜索一个东西的时候正好没有搜到,那么你想找到这个东西的话,很明显要到其他 ...
- Ubuntu小技巧——怎样安装谷歌Chrome浏览器
对于刚刚开始使用Ubuntu并想安装谷歌Chrome浏览器的新用户来说,本文所介绍的方法是最快捷的.在Ubuntu上安装谷歌Chrome的方法有很多.一些用户喜欢直接在谷歌Chrome下载页面获得 d ...
- 谷歌Chrome浏览器提示adobe flash player已过期完美解决办法
最近使用谷歌Chrome浏览器提示adobe flash player已过期,浏览网页时一些flash元素的东西都无法正常显示,在网上尝试寻找很多方法,都不能解决,最后,经测试有效方法如下:一:下载最 ...
随机推荐
- SQL SERVER 微软下载地址
https://www.microsoft.com/zh-cn/search/DownloadsDrillInResults.aspx?q=sql+server+2012&cateorder= ...
- 【bzoj1614】[Usaco2007 Jan]Telephone Lines架设电话线
题目描述 Farmer John打算将电话线引到自己的农场,但电信公司并不打算为他提供免费服务.于是,FJ必须为此向电信公司支付一定的费用. FJ的农场周围分布着N(1 <= N < ...
- php安装memcache
php扩展memcache的作用是为了支持memcached数据库缓存服务器,下面是安装方法. 1.下载并解压memcache文件 1 2 3 wget -c http://pecl.php.net/ ...
- laravel tinker测试模型添加属性
php artisan tinker 新建一个模型对象 $post=new \App\Posts(); 给对象的属性挨个赋值 $post->title="this is title&q ...
- memcache 加载(对象)所遇到的问题。资源
<?php $mem =new memcache(); if($mem->connect('127.0.0.1','11211')){ echo '连接OK'.'<br>'; ...
- c语言学习笔记 switch case语句为什么要加break
先来看一个没有break的例子: int main() { int a = 1; switch (a) { case 1: printf("1"); case 2: printf( ...
- python 添加日期
import pandas as pd applydata['apply_time'] = pd.to_datetime(applydata.apply_time)# applydata.apply_ ...
- Python基础 之列表、字典、元组、集合
基础数据类型汇总 一.列表(list) 例如:删除索引为奇数的元素 lis=[11,22,33,44,55] #第一种: for i in range(len(lis)): if i%2==1: de ...
- Maven——继承和聚合
实际项目中,可能正要构建一个大型的系统,但又不想一遍又一遍的重复同样的依赖元素,这种情况是经常出现的.不过还好,maven提供了继承机制,项目可以通过parent元素使用继承,可以避免这种重复.当一个 ...
- Ajax步骤
var request = new XMLHttpRequest(); request.open("GET","get.php",ture); request. ...
