ES6学习笔记(一)——let和const
1.ES6学习之let、const
(1).var、let、const 变(常)量声明
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
在ES6中let就诞生了,实际上它为javascript新增了块级作用域。
let只在变量声明时 ,所在的代码块中有效。
由于这一特性,let很适合在for循环中使用。
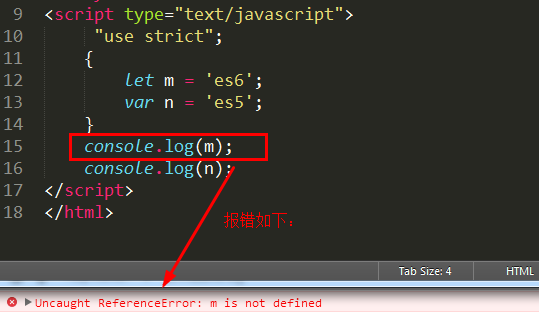
如下图是一个demo:

let声明变量的特点:
a:不存在变量提升;
console.log(m);//Uncaught ReferenceError: m is not defined
let m = 'es6'; console.log(n);
var n = 'es5';
b:不允许重复声明;
let m = 'es6';
let m = 'new-es6';
console.log(m);//Uncaught SyntaxError: Identifier 'm' has already been declared var n = 'es5';
var n = 'new-es5';
console.log(n);
c:暂时性死区;
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var a = 666;
if(true){
a = 'abc';//Uncaught ReferenceError: a is not defined
let a;
}
(2)小栗子:
正确:
var a = 666;
{
let a = 456;
}
alert(a);// let b = 777;
{
b = 567;
}
alert(b);//
报错:
let c = 888;
{
var c = 678;//Uncaught SyntaxError: Identifier 'c' has already been declared
}
alert(c);
2.变量的解构赋值
解构适用于:数组、对象、字符串、数值、布尔值和函数的参数等。
(1)完全解构
即:等号左边的模式,完全匹配等号右边的内容。
:) 解构成功:
a.数组解构:
let [m, [[n], k]] = [1, [[3], 6]];
console.log(m); //
console.log(n); //
console.log(k); // let [ , , c] = ["aaa", "bbb", "ccc"];
console.log(c); // "ccc" let [x, , y] = [1, 2, 3];
console.log(x); //
console.log(y); // let [f, ...s] = [1, 2, 3, 4];
console.log(f); //
console.log(s); // [2, 3, 4]
b.对象解构:
var { foo: baz } = { foo: 'aaa', bar: 'bbb' };
baz // "aaa"
let obj = { first: 'hello', last: 'world' };
let { first: f, last: l } = obj;
f // 'hello'
l // 'world'
对象可以嵌套解构:
下面代码中,只有line是变量,loc和start都是模式,不会被赋值。
var node = {
loc: {
start: {
line: 1,
column: 5
}
}
};
var { loc: { start: { line }} } = node;
line //
loc // error: loc is undefined
start // error: start is undefined
对象的解构也可以指定默认值。代码如下:
var {x = 3} = {};
x //
var {x, y = 5} = {x: 1};
x //
y //
var {x:y = 3} = {};
y //
var {x:y = 3} = {x: 5};
y //
var { message: msg = 'Something went wrong' } = {};
msg // "Something went wrong"
:( 解构失败:会输出undefined
let [a, b, ...e] = ['hello'];
console.log(a); // "hello"
console.log(b); // undefined
console.log(e); // []
(2)不完全解构
即:等号左边的模式,只匹配一部分的等号右边的内容。
:) 解构成功:
let [x, y] = [1, 2, 3];
console.log(x); //
console.log(y); //
:( 解构失败:
严格地说,如果等号的右边不是数组,或者说不是可遍历的结构,将会报错。
// 报错
let [foo] = 1;
let [foo] = false;
let [foo] = NaN;
let [foo] = undefined;
let [foo] = null;
let [foo] = {};
友情链接:http://es6.ruanyifeng.com/#docs/destructuring
ES6学习笔记(一)——let和const的更多相关文章
- es6学习笔记1 --let以及const
let语句的基本用法: 1.let声明的变量为块级作用域,只在最近的{}里面有效,如果在外部引用就会报错. { let a = 10; var b = "hello" } ale ...
- ES6学习笔记(1)----let和const命令
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ let和const命令 let 总结1.声明变量基本使用方法与var 相同 不同点 a.在代 ...
- ES6学习笔记之 let与const
在js中,定义变量时要使用var操作符,但是var有许多的缺点,如:一个变量可以重复声明.没有块级作用域.不能限制修改等. //缺点1:变量可以重复声明 var a=1; var a=2; conso ...
- ES6学习笔记<一> let const class extends super
学习参考地址1 学习参考地址2 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015:也 ...
- es6学习笔记-class之一概念
前段时间复习了面向对象这一部分,其中提到在es6之前,Javasript是没有类的概念的,只从es6之后出现了类的概念和继承.于是乎,花时间学习一下class. 简介 JavaScript 语言中,生 ...
- ES6学习笔记<五> Module的操作——import、export、as
import export 这两个家伙对应的就是es6自己的 module功能. 我们之前写的Javascript一直都没有模块化的体系,无法将一个庞大的js工程拆分成一个个功能相对独立但相互依赖的小 ...
- ES6学习笔记<四> default、rest、Multi-line Strings
default 参数默认值 在实际开发 有时需要给一些参数默认值. 在ES6之前一般都这么处理参数默认值 function add(val_1,val_2){ val_1 = val_1 || 10; ...
- ES6学习笔记<三> 生成器函数与yield
为什么要把这个内容拿出来单独做一篇学习笔记? 生成器函数比较重要,相对不是很容易理解,单独做一篇笔记详细聊一聊生成器函数. 标题为什么是生成器函数与yield? 生成器函数类似其他服务器端语音中的接口 ...
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
随机推荐
- Linux 时间修改--date -s命令
Linux 时间修改 不重启修改时区 一.修改linux的时间root使用date指令:date -s1.只修改日期,不修改时间,输入:Linux代码 1. date -s 2007-08-03 da ...
- iOS:一个Cell中设置另外一个Cell中的button
场景: 子类化Cell中有button,拥有选中式样,点击第一个Cell中的button后,Cell一中的button获得选中式样.可是当点击Cell二中的button时.Cell一中的button选 ...
- Cocos2d-x 3.x版2048游戏开发
Cocos2d-x 3.x版2048游戏开发 本篇博客给大家介绍怎样高速开发2048这样一款休闲游戏,理解整个2048游戏的开发流程.从本篇博客你将能够学习到下面内容: 这里注明一下,本教程来自极客学 ...
- JaunsGraph数据模型
JanusGraph采用邻接表(adjacency list)的方式存储图,也即图以顶点(vertex)和其邻接表组成.邻接表中保存某个顶点的所有入射边(incident edges). 通过将图采用 ...
- linux navicat 过期 解决办法
:~$ cd .navicat:~/.navicat$ rm *.reg:~/.navicat$ rm .update-timestamp:~/.navicat$ rm navicat.crontab ...
- 在Linux命令行下发送html格式的邮件
在Linux利用formail+sendmail来发送带图片的邮件 formail接收html格式的文件作为邮件的内容,这样就可以解决发送带图片邮件的问题了,因为html中可以插入图片,只要给出的im ...
- java json字符串和对象互转
/** * Created by admin on 2017/7/26. */ public class NewPost { private String title; private String ...
- 基于windows的resin配置
Resin 与 Eclipse for JavaEE 的整合方法: 1.新建一个项目,将web application配置到resin.conf中 附上resin_struts2-111.conf文件 ...
- mongodb性能问题及原理分析
近期忙着把一个项目从MySQL迁移到MongoDB,在导入旧数据的过程中.遇到了些许波折,犯了不少错误,但同一时候也学到了不少知识,遂记录下来. 公司为这个项目专门配备了几台高性能务器,清一色的双路四 ...
- ASCII码表(0-255)
