Windows 10开发基础——文件、文件夹和库(一)
原文:Windows 10开发基础——文件、文件夹和库(一)
主要内容:
1.枚举查询文件和文件夹
2.文本文件读写的三种方法——创建写入和读取文件
3.获得文件的属性
枚举查询文件和文件夹
先了解一下文件查询的几个方法:
StorageFolder.GetFilesAsync: 获取当前文件夹中的所有文件,返回一个 IReadOnlyList<StorageFile>集合
IReadOnlyList<StorageFile> fileList =await picturesFolder.GetFilesAsync();
StorageFolder.GetFolersAsync:获取当前文件夹中的所有子文件夹,返回一个IReadOnlyList<StorageFolder>集合
IReadOnlyList<StorageFolder> folderList =await picturesFolder.GetFoldersAsync();
StorageFolder.GetItemsAsync:获取当前文件夹中的所有文件和子文件夹,返回一个IReadOnlyList<IStorageItem>集合
ReadOnlyList<IStorageItem> itemsList =await picturesFolder.GetItemsAsync();
e.g:
StorageFolder picturesFolder = KnownFolders.PicturesLibrary;
StringBuilder outputText = new StringBuilder();
IReadOnlyList<IStorageItem> itemsList = await picturesFolder.GetItemsAsync();//获取当前文件夹中的所有文件和子文件夹
foreach (var item in itemsList)
{
if (item is StorageFolder)
{
outputText.Append(item.Name + " folder\n");
}
else
{
outputText.Append(item.Name + "\n");
}
}
还要注意一下查询某个位置中的文件并枚举匹配的文件(CommonFolderQuery可取的枚举值很多,转到定义了解一下咯)
StorageFolder picturesFolder = KnownFolders.PicturesLibrary;
StorageFolderQueryResult queryResult = picturesFolder.CreateFolderQuery(CommonFolderQuery.GroupByMonth);//这一行是主要代码,将同一月份的文件归类到一个文件夹
IReadOnlyList<StorageFolder> folderList = await queryResult.GetFoldersAsync();//检索结果集中的文件夹列表
StringBuilder outputText = new StringBuilder();
foreach (StorageFolder folder in folderList)
{
IReadOnlyList<StorageFile> fileList = await folder.GetFilesAsync();
outputText.AppendLine(folder.Name + " (" + fileList.Count + ")");//folder.Name的值类似于:2014年12月
foreach (StorageFile file in fileList)
{
outputText.AppendLine(" " + file.Name);
}
}
然后我们再来看一个实例:
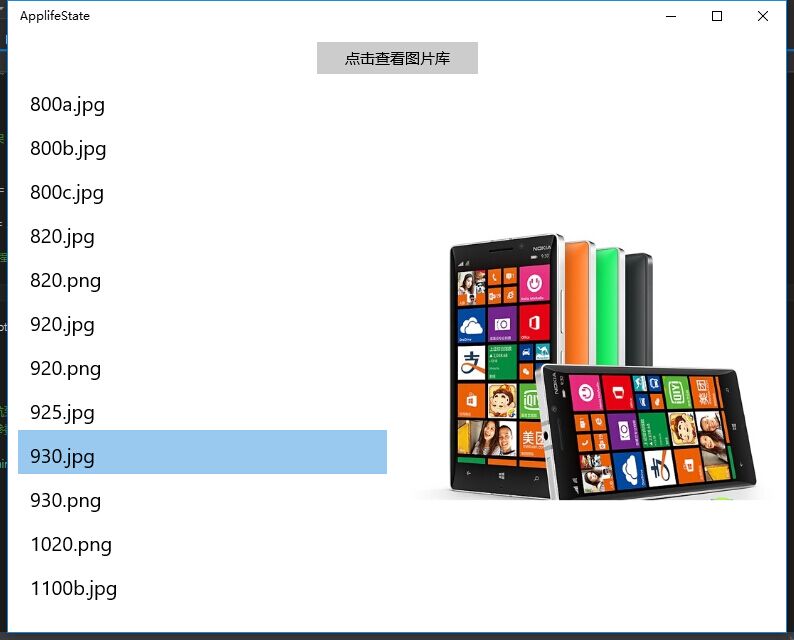
查询出图片库根目录中的所有图片,然后将图片文件名显示在一个列表中,点击列表的某一项,Image显示对应的图片。
图片库对应于电脑中的下图:

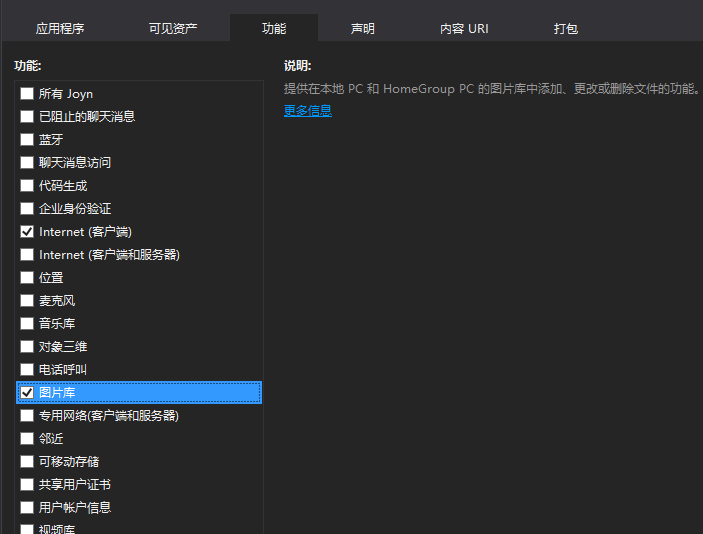
1.在Package.appxmanifest中的“功能”节点中选中“图片库”

2.界面布局
一个按钮,一个ListView,一个Image
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Button x:Name="button" Content="点击查看图片库" HorizontalAlignment="Center" Margin="0,10,0,10" VerticalAlignment="Top" Click="button_Click" Width="161"/>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<ListView SelectionMode="Single" x:Name="lv_file" Margin="10" Grid.Column="0" IsEnabled="True" SelectionChanged="lv_file_SelectionChanged" >
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontSize="20" Margin="0,5,0,0" Foreground="Black"></TextBlock>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Image x:Name="img" Grid.Column="1" Source="Assets/Images/nokiagood2.jpg"></Image>
</Grid>
</Grid>
3.后台代码
loadData方法用来获取图片库中的图片,并将文件名绑定的ListView控件上,我们可以在页面的构造函数里面调用它,在应用程序启动之后就显示列表数据。
在显示图片时用到了WriteableBitmap,它用来创建可显示和更新的位图对象,通过将图片文件写入流(IRandomAccessStream)中,然后从流中读取图形数据并保存到位图中来显示图片。
GetFileAsync()方法根据传入的string来获取指定的文件
private async void loadData()
{//获取图片库中的图片,并将文件名绑定的ListView控件上 picturesFolder = KnownFolders.PicturesLibrary;//获取图片库
List<string> filestrlists = new List<string>();
IReadOnlyList<StorageFile> fileList =await picturesFolder.GetFilesAsync(); //获取当前文件夹中的所有文件
foreach (StorageFile file in fileList)
{
filestrlists.Add(file.Name);
}
lv_file.ItemsSource = filestrlists;
} private void button_Click(object sender, RoutedEventArgs e)
{
loadData();
} private async void lv_file_SelectionChanged(object sender, SelectionChangedEventArgs e)
{//ListView的选中事件,选择某一项时显示对应得图片 WriteableBitmap writeableBitmap = new WriteableBitmap(,);
string filename = lv_file?.SelectedItem as string; if (filename != null)
{
StorageFile file = await picturesFolder?.GetFileAsync(filename);
IRandomAccessStream stream = await file?.OpenAsync(FileAccessMode.Read);
await writeableBitmap.SetSourceAsync(stream);
img.Source = writeableBitmap;
}
}
4.运行测试。

文本文件读写的三种方法——创建写入和读取文件
方法一:使用FileIO类WriteTextAsync和ReadTextAsync方法
await FileIO.WriteTextAsync(sampleFile,tb_txt.Text.Trim());//写
string text = await FileIO.ReadTextAsync(sampleFile); //读
方法二:使用缓冲区(Buffer)
写:
var buffer = CryptographicBuffer.ConvertStringToBinary(tb_txt.Text.Trim(), BinaryStringEncoding.Utf8);
await FileIO.WriteBufferAsync(sampleFile, buffer);
读:
var buffer = await FileIO.ReadBufferAsync(sampleFile);
using (var dataReader =DataReader.FromBuffer(buffer))
{
string text = dataReader.ReadString(buffer.Length);
}
方法三:使用流(Stream)
写:
var stream = await sampleFile.OpenAsync(FileAccessMode.ReadWrite);
using (var outputStream = stream.GetOutputStreamAt(0))
{
using (var dataWriter = new DataWriter(outputStream))
{
dataWriter.WriteString(tb_txt.Text.Trim());
await dataWriter.StoreAsync();
await outputStream.FlushAsync();
}
}
stream.Dispose();
读:
var stream = await sampleFile.OpenAsync(FileAccessMode.ReadWrite);
ulong size = stream.Size;
using (var inputStream = stream.GetInputStreamAt(0))
{
using (var dataReader = new DataReader(inputStream))
{
uint numBytesLoaded = await dataReader.LoadAsync((uint)size);
string text = dataReader.ReadString(numBytesLoaded);
}
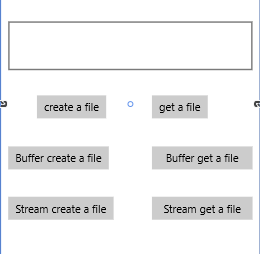
接下来是常规演示:在文本框里输入文本,然后点击create按钮创建并写入文件,然后get按钮读出文件中的内容。
界面很简单,直接上图:

代码也容易理解,我就直接贴(注意一些变量的定义是可以提到方法外面的,为了演示,我就都写在方法里面了,实际使用的时候根据情况处理就好了)。
对应于方法一:
private async void btn_createFile_Click(object sender, RoutedEventArgs e)
{
// 创建一个文件(sample.txt); 如果存在就替换.
StorageFolder folder = ApplicationData.Current.LocalFolder;
StorageFile sampleFile =await folder.CreateFileAsync("sample.txt",CreationCollisionOption.ReplaceExisting);
await FileIO.WriteTextAsync(sampleFile,tb_txt.Text.Trim());
} private async void btn_getFile_Click(object sender, RoutedEventArgs e)
{
StorageFolder folder = ApplicationData.Current.LocalFolder;
StorageFile sampleFile =await folder.GetFileAsync("sample.txt");
string text = await FileIO.ReadTextAsync(sampleFile);
showmsg(text);
} private async void showmsg(string content)
{
MessageDialog msg = new MessageDialog(content, "info");
await msg.ShowAsync();
}
对应于方法二:
private async void btn_cerateFileBuffer_Click(object sender, RoutedEventArgs e)
{
StorageFolder folder = ApplicationData.Current.LocalFolder;
StorageFile sampleFile = await folder.CreateFileAsync("sample.txt", CreationCollisionOption.ReplaceExisting); var buffer = CryptographicBuffer.ConvertStringToBinary(tb_txt.Text.Trim(), BinaryStringEncoding.Utf8); await FileIO.WriteBufferAsync(sampleFile, buffer);
}
private async void btn_getFileBuffer_Click(object sender, RoutedEventArgs e)
{
StorageFolder folder = ApplicationData.Current.LocalFolder;
StorageFile sampleFile = await folder.GetFileAsync("sample.txt");
var buffer = await FileIO.ReadBufferAsync(sampleFile);
string text;
using (var dataReader =DataReader.FromBuffer(buffer))
{
text = dataReader.ReadString(buffer.Length);
}
showmsg(text);
}
对应于方法三:
private async void btn_createFileStream_Click(object sender, RoutedEventArgs e)
{
StorageFolder folder = ApplicationData.Current.LocalFolder;
StorageFile sampleFile =await folder.CreateFileAsync("sample.txt", CreationCollisionOption.ReplaceExisting);
var stream = await sampleFile.OpenAsync(FileAccessMode.ReadWrite);
using (var outputStream = stream.GetOutputStreamAt())
{
using (var dataWriter = new DataWriter(outputStream))
{
dataWriter.WriteString(tb_txt.Text.Trim());
await dataWriter.StoreAsync();
await outputStream.FlushAsync();
}
}
stream.Dispose(); }
private async void btn_getFileStream_Click(object sender, RoutedEventArgs e)
{
StorageFolder folder = ApplicationData.Current.LocalFolder;
StorageFile sampleFile = await folder.GetFileAsync("sample.txt"); var stream = await sampleFile.OpenAsync(FileAccessMode.ReadWrite);
ulong size = stream.Size;
using (var inputStream = stream.GetInputStreamAt())
{
string text;
using (var dataReader = new DataReader(inputStream))
{
uint numBytesLoaded = await dataReader.LoadAsync((uint)size);
text = dataReader.ReadString(numBytesLoaded);
}
showmsg(text);
}
}
然后我们再来看一个实例:
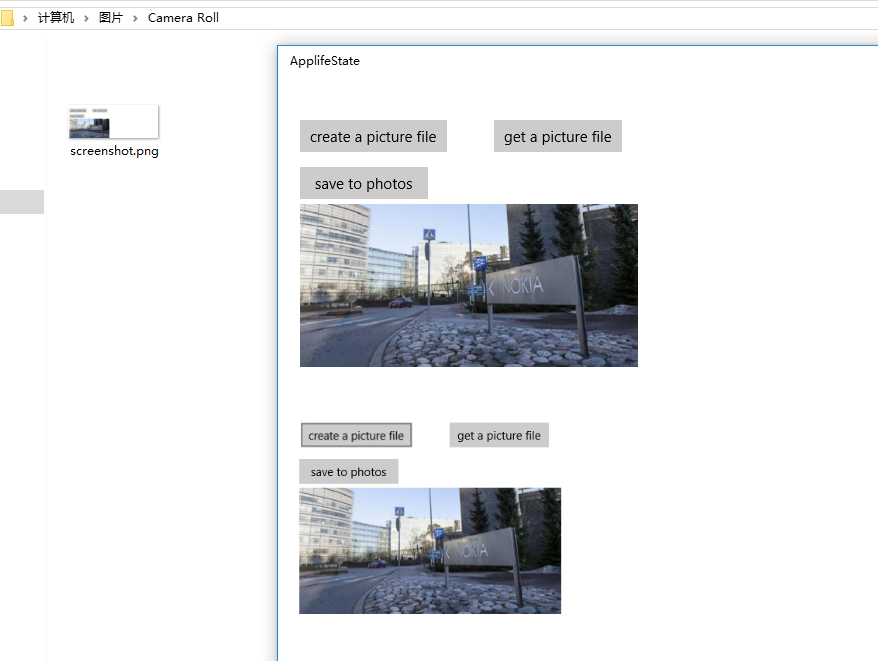
将部分程序界面截图保存至应用程序存储,然后进行读取。还将演示如何保存至图片库。
1.涉及到操作图片库,首先也要去Package.appxmanifest中的“功能”节点中选中“图片库”。(以后不再赘述)
2.界面布局
注意grid和cgrid都是我们要截图保存的UI元素,都要给它们一个Background。(你可以试试,不给是什么情况)
<Grid x:Name="grid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid Margin="10" x:Name="cgrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="btn_createImg" Content="create a picture file" HorizontalAlignment="Left" Margin="12,33,0,0" VerticalAlignment="Top" Click="btn_createImg_Click"/>
<Button x:Name="btn_getImg" Content="get a picture file" HorizontalAlignment="Left" Margin="206,33,0,0" VerticalAlignment="Top" Click="btn_getImg_Click"/>
<Image x:Name="img_original" HorizontalAlignment="Left" Margin="12,117,0,0" Source="Assets/Images/nokiagood2.jpg" Stretch="UniformToFill" VerticalAlignment="Top" Width="338"/>
<Button x:Name="btn_save" Content="save to photos" HorizontalAlignment="Left" Margin="12,80,0,0" VerticalAlignment="Top" Width="128" Click="btn_save_Click"/>
</Grid>
<Image Grid.Row="1" x:Name="img_create" HorizontalAlignment="Left" Height="217" Margin="12,20,0,0" Stretch="UniformToFill" VerticalAlignment="Top" Width="338"/>
</Grid>
3.后台代码
创建图片文件并保存至应用程序存储中。RenderTargetBitmap、BitmapEncoder类需要重点理解一下。
private async void btn_createImg_Click(object sender, RoutedEventArgs e)
{
renderTargetBitmap = new RenderTargetBitmap();//RenderTargetBitmap类可以将可视化对象转换为位图
await renderTargetBitmap.RenderAsync(cgrid); var pixelBuffer = await renderTargetBitmap.GetPixelsAsync(); var folder = ApplicationData.Current.LocalFolder;
var file = await folder.CreateFileAsync("screenshot.png",CreationCollisionOption.ReplaceExisting); using (var stream=await file.OpenAsync(FileAccessMode.ReadWrite))
{
var encoder = await BitmapEncoder.CreateAsync(BitmapEncoder.PngEncoderId, stream);//BitmapEncoder类包含创建、编辑和保存图像的各种方法
encoder.SetPixelData(BitmapPixelFormat.Bgra8,
BitmapAlphaMode.Ignore,
(uint)renderTargetBitmap.PixelWidth,
(uint)renderTargetBitmap.PixelHeight,
DisplayInformation.GetForCurrentView().LogicalDpi,
DisplayInformation.GetForCurrentView().LogicalDpi,
pixelBuffer.ToArray()); //设置图像有关帧的像素数据
await encoder.FlushAsync();//提交和刷新图像数据
}
}
从应用程序中读取显示图片
private async void btn_getImg_Click(object sender, RoutedEventArgs e)
{
//方法一:类似于实例一中的方法来展示图片
WriteableBitmap writeableBitmap = new WriteableBitmap(renderTargetBitmap.PixelWidth, renderTargetBitmap.PixelHeight);
var folder = ApplicationData.Current.LocalFolder;
var file = await folder.GetFileAsync("screenshot.png"); IRandomAccessStream stream = await file?.OpenAsync(FileAccessMode.Read);
await writeableBitmap.SetSourceAsync(stream);
img_create.Source = writeableBitmap; //方法二:通过应用文件的Uri方案来展示图片
//BitmapImage bitmapImage = new BitmapImage(new Uri("ms-appdata:///local/screenshot.png", UriKind.Absolute));
//img_create.Source = bitmapImage;
}
将图片保存至图片库。
private async void btn_save_Click(object sender, RoutedEventArgs e)
{
WriteableBitmap writeableBitmap = new WriteableBitmap(renderTargetBitmap.PixelWidth, renderTargetBitmap.PixelHeight); var folder = ApplicationData.Current.LocalFolder;
var sourcefile = await folder.GetFileAsync("screenshot.png");//获取图片screenshot.png StorageFile destinationFile = await KnownFolders.CameraRoll.CreateFileAsync("screenshot.png",CreationCollisionOption.ReplaceExisting);//在图片库中的CameraRoll文件夹中创建文件
using (var sourceStream = await sourcefile.OpenReadAsync())
{
using (var sourceInputStream = sourceStream.GetInputStreamAt())
{
using (var destinationStream = await destinationFile.OpenAsync(FileAccessMode.ReadWrite))
{
using (var destinationOutputStream = destinationStream.GetOutputStreamAt())
{
await RandomAccessStream.CopyAndCloseAsync(sourceInputStream, destinationStream);//复制源流到目标流
}
}
}
}
}
4.运行测试。

获得文件的属性
(msdn: https://msdn.microsoft.com/zh-cn/library/windows/apps/mt186454.aspx )
获取文件的顶级属性(这些属性包括文件属性、内容类型、创建日期、显示名称和文件类型等。)
StringBuilder fileProperties = new StringBuilder();
fileProperties.AppendLine("File name: " + file.Name);
fileProperties.AppendLine("File type: " + file.FileType);
获取文件的基本属性
多数基本属性都是通过先调用StorageFile.GetBasicPropertiesAsync()方法获得的。此方法会返回一个BasicProperties对象,该对象将定义项(文件或文件夹)的大小属性,以及上次修改项的时间。
BasicProperties basicProperties = await file.GetBasicPropertiesAsync();
string fileSize = string.Format("{0:n0}", basicProperties.Size);
fileProperties.AppendLine("File size: " + fileSize + " bytes");
fileProperties.AppendLine("Date modified: " + basicProperties.DateModified);
获取文件的扩展属性
扩展属性只能通过以下方法获得:将代表将要检索的属性名称的 String 对象的 IEnumerable 集合传递到BasicProperties.RetrievePropertiesAsync 方法。之后此方法会返回一个 IDictionary 集合。然后可以按名称或通过索引从这个集合中检索每个扩展属性。
const string dateAccessedProperty = "System.DateAccessed";
const string fileOwnerProperty = "System.FileOwner"; var folder = KnownFolders.PicturesLibrary;
var query = folder.CreateFileQuery();
var files = await query.GetFilesAsync(); foreach (StorageFile file in files)
{
StringBuilder fileProperties = new StringBuilder(); var propertyNames = new List<string>();
propertyNames.Add(dateAccessedProperty);
propertyNames.Add(fileOwnerProperty); IDictionary<string, object> extraProperties = await file.Properties.RetrievePropertiesAsync(propertyNames);
var propValue = extraProperties[dateAccessedProperty];
if (propValue != null)
{
fileProperties.AppendLine("Date accessed: " + propValue);
} propValue = extraProperties[fileOwnerProperty];
if (propValue != null)
{
fileProperties.AppendLine("File owner: " + propValue);
}
太晚了,这个不准备实例了。睡觉!
Windows 10开发基础——文件、文件夹和库(一)的更多相关文章
- Windows 10开发基础——文件、文件夹和库(二)
主要内容: 使用选取器打开和保存文件 关于文件.文件夹和库,如果深究其实还是有比较多的内容,我们这一次来学习一下选取器就收了.还有上篇博文中读写文本文件的三种方式可以细细体会一下. 文件选取器包含文件 ...
- Windows 10开发基础——XML和JSON (二)
主要内容: Linq to XML Newtonsoft.Json.Linq来解析JSON 博客园RSS(http://www.cnblogs.com/rss)的解析 UWP调用自己实现的Web AP ...
- Windows 10开发基础——网络编程
主要内容: HttpClient类 Socket通信 WCF通信 HttpClient类 在UWP中可以用来进行网络通信的HttpClient类有两个,System.Net.Http.Htt ...
- Windows 10开发基础——VS2015 Update1新建UWP项目,XAML设计器无法加载的解决
这次,我们来解决一个问题...在使用Visual Studio 2015 Update 1的时候,新建一个UWP的项目,XAML设计器就会崩,具体异常信息如下图: 解决方法如下:下面圈出的那个路径就按 ...
- Windows 10开发基础——XML和JSON (一)
主要内容: JSON的序列化与反序列化 XML的序列化与反序列化 1.JSON的序列化与反序列化 JSON(JavaScript Object Notation)是一种轻量级的数据交换语言,它 ...
- Windows 10开发基础——启动默认应用的URI
主要内容:通过指定的URI来启动默认的应用(设置,应用商店,地图,人脉) 方法一:直接在XAML中添加如下代码 <TextBlock x:Name="LocationDisabledM ...
- Windows 10开发基础——指针事件和操作事件(一)
主要内容: 1.指针事件 2.操作事件 1.指针事件 指针事件由各种活动输入源引发,包括触摸.触摸板.笔和鼠标(它们替代传统的鼠标事件).指针事件基于单一输入点(手指.笔尖.鼠标光标),但不支持基于速 ...
- 背水一战 Windows 10 (88) - 文件系统: 操作文件夹和文件
[源码下载] 背水一战 Windows 10 (88) - 文件系统: 操作文件夹和文件 作者:webabcd 介绍背水一战 Windows 10 之 文件系统 创建文件夹,重命名文件夹,删除文件夹, ...
- 背水一战 Windows 10 (86) - 文件系统: 获取文件夹的属性, 获取文件夹的缩略图
[源码下载] 背水一战 Windows 10 (86) - 文件系统: 获取文件夹的属性, 获取文件夹的缩略图 作者:webabcd 介绍背水一战 Windows 10 之 文件系统 获取文件夹的属性 ...
随机推荐
- PHP字符编码问题-总结
今天在网上看到一个人的对于php开发中字符编码的总结,感觉不错,摘录如下: 一,php编码转换 1.通过iconv()函数实现编码转换 语法:iconv(s ...
- 协同办公平台Worktile体验分享(转)
自从组建团队以来,做的每一个项目.每一次活动,电脑里就会存放了N个不同名称的相同文档, 工作内容.资源文档非常零散,严重影响了工作效率. 之前用Dropbox共享文档,结果被墙了.用印象笔记,结果一个 ...
- 安装eclipse
前提,安装好jdk并成功配置好环境变量 下载eclipse-standard-kepler-R-win32-x86_64,直接打开里面的eclipse.exe文件即可
- jquery ajax 跨域提交(附IE浏览器解决方案)
后台输出内容之前需要指定header("Access-Control-Allow-Origin: *"); post 之前 jQuery.support.cors = true; ...
- 寒冰王座(hd1248)
寒冰王座 Problem Description 不死族的巫妖王发工资拉,死亡骑士拿到一张N元的钞票(记住,只有一张钞票),为了防止自己在战斗中频繁的死掉,他决定给自己买一些道具,于是他来到了地精商店 ...
- 你真的会玩SQL吗?内连接、外连接
原文:你真的会玩SQL吗?内连接.外连接 大多数人一般写多表查询会这样写select * from tbA ,tbB 没有用到JOIN关键字,太Low了,官网标准建议是用JOIN明确表间的关系,下面 ...
- hdu 5621 KK's Point(数学,推理题)
题解: 在圆上点三个点时,除圆上三个交点外,圆内没有交点:在圆上点四个点时,除圆上四个交点外,圆内出现了一个交点,因此,在N个点中每四个点便可以在圆内产生一个交点,因此N个点在圆内形成的点的个数为CN ...
- SharePoint Search之(一):创建Search服务应用程序
计划写一个关于怎样使用SharePoint Search的系列,包括下面几个方面: (一)创建Search Service Application (二)持续爬网(continues crawl) ( ...
- autolisp 列表 resbuf
有以下 list : (1 2 3 (4 5 6) "Properties" (("id" . 3) ("name" . "hel ...
- 关于jQuery的ajax的源码的dataType解读
$.ajax其实底层还是用的XMLHttpRequest,对于加载数据的格式datatype有:xml.text.html.json.jsonp.script. 其中xml.text不需要处理,直接使 ...
