ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码
- publicfunction index()
- {
- $where=array();
- $name = I('name');
- if(!empty($name)){
- $where['name']= array('like','%'.(string)$name.'%');
- }
- $Role=M('Role');
- $count= $Role->where($where)->count();// 查询满足要求的总记录数
- $Page =new \Think\AjaxPage($count,'ajax-page',10);// 实例化分页类 传入总记录数、ajax更新的局部页面ID和每页显示的记录数(10)
- $Page->lastSuffix=false;
- $Page->setConfig('first','首页');
- $Page->setConfig('last','末页');
- $Page->setConfig('header','<span class="rows btn btn-default margin-l-2">共 %TOTAL_ROW% 条</span>');//分页条数
- $Page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');//分页样式:首页、末页等
- $show= $Page->show();// 分页显示输出
- // 进行分页数据查询 注意limit方法的参数要使用Page类的属性
- $datas = $Role->where($where)->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
- $this->assign('datas',$datas);// 赋值数据集
- $this->assign('page',$show);// 赋值分页输出
- if(IS_AJAX){
- $this->display('index_ajax');
- }else{
- $this->display();
- }
- }
ajax-page是模版中用于替换局部页面的ID
index_ajax是局部页面模版
扩展小部件ExtWidget
我是在Admin模块下建的这个类/Application/Admin/Widget/ExtWidget.class.php所有如下图

前台模版
我有个index.html模版,这个页面需要ajax分页,现在我建立一个index_ajax.html模版,如下图

index.html是有布局的模版,显示ajax分页地方的关键代码如下
- <table id="users"class="table table-bordered table-hover table-striped">
- <thead>
- <tr>
- <th><input class="check-all" type="checkbox"/></th>
- <th width="90%">名称</th>
- <th width="10%">操作</th>
- </tr>
- </thead>
- <tbody id="ajax-page">
- {:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
- </tbody>
- </table>
第一次页面加载的时候不是ajax渲染的页面,所以这里要调用一次index_ajax模版。当点击分页时ajax会替换掉这里的<tbody id="ajax-page"></tbody>内容
- {:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
index_ajax.html是没有布局的模版,只是为了显示数据。代码如下
- <notempty name="datas">
- <volist name="datas" id="vo">
- <tr>
- <td><input class="ids" type="checkbox" name="id[]" value="{$vo.id}"/></td>
- <td>{$vo.name}</td>
- <td>
- <span class="btn btn-xs btn-primary mySave" data-toggle="modal" data-id="{$vo.id}" data-url="{:U('/Admin/Role/update')}"><span class="glyphicon glyphicon-edit margin-r-2" aria-hidden="true"></span>修改</span>
- <a class="confirm ajax-get btn btn-xs btn-primary" href="{:U('/Admin/Role/del',array('id'=>$vo['id']))}"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除</a>
- </td>
- </tr>
- </volist>
- <else/>
- <tr><td colspan="100"class="text-center">没有查询到数据!</td><tr>
- </notempty>
- <notempty name="page">
- <tr><td colspan="100"class="text-right">{$page}</td><tr>
- </notempty>
js代码如下
- //ajax分页查询
- function ajax_show(id,url){
- //加载图片
- $('#ajax-loading-img').html('<img src="/Public/img/loading.gif" class="margin-r-2" alt="加载中...">');
- //ajax获取内容后并替换掉原有信息
- $.get(url,function(data){$("#"+id).html(data);});
- returnfalse;
- }
效果图

ThinkPHP Ajax分页带参数查询
html代码
- <form class="navbar-form" role="search" id="search-form" method="get" action="{:U('/Admin/Role/index')}">
- <div class="form-group">
- 名称:<input class="form-control" name="name" type="text">
- </div>
- <button type="submit"class="btn btn-primary" id="my-search"><span class="glyphicon glyphicon-glass margin-r-2" aria-hidden="true"></span>查询</button>
- </form>
js代码
- $(function(){
- $('#my-search').click(function(){
- var search_form=$("#search-form").serialize();//实例化查询参数
- var url="{:U('/Admin/Role/index')}"+'?'+search_form;//查询url
- return ajax_show('ajax-page',url);//调用ajax分页
- });
- });
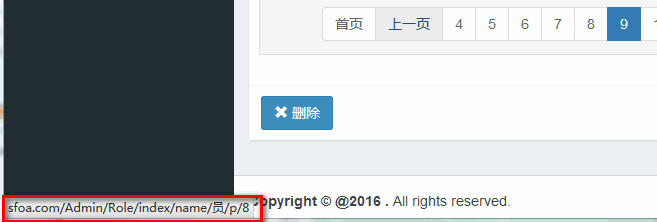
效果图

可以看到分页的中已经有参数了,并且整个查询过程都是Ajax无刷新查询。
ThinkPHP 整合Bootstrap Ajax分页的更多相关文章
- thinkphp中的ajax分页
thinkphp中用ajax分页和普通的ajax分页的区别在于处理位置的不同,thinkphp是在控制器的方法中处理ajax传的值,然后返回数据.下面是一个点击事件触发后,显示的内容用ajax分页. ...
- thinkphp结合bootstrap打造个性化分页
分页功能是web开发中常见的一项功能,也存在很多形式,这里主要讲一下利用thinkPHP框架的page类来打造一款bootstrap风格的分页过程. 首先需要去thinkPHP官网现在其分页扩展类ht ...
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
之前做分页想过做淘宝的那个,但是因为是后台要求不高,就Bootstrap Paginator插件感觉还蛮容易上手,所以就选了它. Bootstrap Paginator分页插件下载地址: Downlo ...
- thinkphp下实现ajax无刷新分页
1.前言 作为一名php程序员,我们开发网站主要就是为了客户从客户端进行体验,在这里,thinkphp框架自带的分页类是每次翻页都要刷新一下整个页面,这种翻页的用户体验显然是不太理想的,我们希望每次翻 ...
- Bootstrap Paginator分页插件+ajax
Bootstrap Paginator分页插件下载地址: DownloadVisit Project in GitHub Bootstrap分页插件属性介绍: http://www.cnblogs. ...
- ThinkPHP AJAX分页及JS缓存的应用
//AJAX分页详见兄弟连PHP项目视频教程22讲35分钟左右 主要实现是需要将分页中的每个链接都改为AJAX请求 //前端缓存技术:基于javascript传输的数据,只要浏览器没关,都保存在内存中 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- 使用KnockoutJs+Bootstrap实现分页
[后端人员耍前端系列]KnockoutJs篇:使用KnockoutJs+Bootstrap实现分页 一.引言 由于最近公司的系统需要改版,改版的新系统我打算使用KnockoutJs来制作Web前端 ...
- Bootstrap Paginator分页插件
Bootstrap Paginator分页插件使用示例 最近做的asp.netMVC项目中需要对数据列表进行分类,这个本来就是基于bootstrap开发的后台,因此也就想着bootstrap是否有分页 ...
随机推荐
- cmd窗口编码设置
问题描述:不知道误操作了什么,导致cmd窗口的鼠标显示位置出现错位,如下: 现在要将鼠标位置调整回来. 使用工具:cmd. 操作步骤: 1.查看cmd属性可以看到 可以看到是UTF-8编码格式的,我们 ...
- 12个小技巧,让你高效使用Eclipse
集成开发环境(IDE)让应用开发更加容易.它们强调语法,让你知道是否你存在编译错误,在众多的其他事情中允许你单步调试代码.像所有的IDE一 样,Eclipse也有快捷键和小工具,这些会让您感觉轻松许多 ...
- 使用ENode框架前您需要了解的东西(初稿)
选择ENode意味着什么可能很多人还不太清楚.我简单整理了一下: 意味着你选择了:你需要做DDD领域建模.选择了事件驱动的架构.选择了CQRS架构.选择了最终一致性.选择了事件溯源.选择了分布式.这些 ...
- 字符型图片验证码识别完整过程及Python实现
字符型图片验证码识别完整过程及Python实现 1 摘要 验证码是目前互联网上非常常见也是非常重要的一个事物,充当着很多系统的 防火墙 功能,但是随时OCR技术的发展,验证码暴露出来的安全问题也越 ...
- 快速web开发中的前后端框架选型最佳实践
这个最佳实践是我目前人在做的一个站点,主要功能: oauth登录 发布文章(我称为"片段"),片段可以自定义一些和内容有关的指标,如“文中人物:12”.支持自定义排版.插图.建立相 ...
- .NET 环境中使用RabbitMQ
在企业应用系统领域,会面对不同系统之间的通信.集成与整合,尤其当面临异构系统时,这种分布式的调用与通信变得越发重要.其次,系统中一般会有很多对实时性要求不高的但是执行起来比较较耗时的地方,比如发送短信 ...
- 学会使用Spring注解
概述 注释配置相对于 XML 配置具有很多的优势: 它可以充分利用 Java 的反射机制获取类结构信息,这些信息可以有效减少配置的工作.如使用 JPA 注释配置 ORM 映射时,我们就不需要指定 ...
- MSSQL 基础语句笔记
建库 CREATE DATABASE 数据库名 ON[PRIMARY] --默认属于PRIMARY主文件组,可省略 ( NAME='', --主数据文件的逻辑名 名称 FILEAME='', --主数 ...
- Web API与OAuth:既生access token,何生refresh token
在前一篇博文中,我们基于 ASP.NET Web API 与 OWIN OAuth 以 Resource Owner Password Credentials Grant 的授权方式( grant_t ...
- 【转】利用反射快速给Model实体赋值
原文地址:http://blog.csdn.net/gxiangzi/article/details/8629064 试想这样一个业务需求:有一张合同表,由于合同涉及内容比较多所以此表比较庞大,大概有 ...
