HTML系列(六):划分文档结构
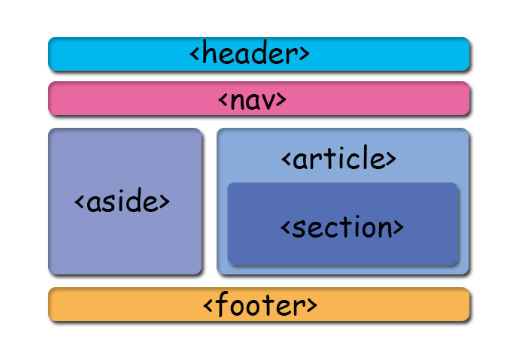
常见的网页结构布局是酱紫的,真是美美哒^O^:

一、添加基本标题h1~h6(没什么好说的);
二、标题分组hgroup
<hgroup>用来将标题和子标题进行分组。如果一篇文章article或一个区块section里只有一个标题,就不用分组。如果出现多个标题,可以用hgroup将标题框起来。
<section>
<hgroup>
<h1>金陵十三钗</h1>
<h3>——张艺谋电影《金陵十三钗》原著同名小说</h3>
</hgroup> <p>剧版史诗巨作《四十九日.祭》原著小说,严歌苓亲自操刀改编,张黎携手张嘉译,小宋佳,胡歌,文章倾情演绎,2014年12月1日重磅登陆湖南卫视,鼎力推荐!</p>
</section>
提示:<hgroup> 标签是 HTML 5 中的新标签。
三、生成节section
<section> 标签定义文档中的节(section、区段)。比如专题组、章节、页眉、页脚或文档中的其他部分;<section>还能对文档层次结构进行划分。它通常由标题head和内容content组成。它不是一般的容器元素,应该作为结构元素出现。
section不能用来包裹一段完整的独立的文章,包含独立文章用article元素实现。
提示:<section> 标签是 HTML 5 中的新标签。
四、头部header和尾部footer
header引导和统领下文,作为页面的头部使用,或放在section或article内作为区域或文章的头部。可以包含h1~h6或hgroup元素,也可以包含其他内容。
提示:H5的新标签,IE 8 以及更早的版本不支持 <header> 标签。
footer元素作为上层内容区或根区块的脚注,例如版权部分,某区域内容的相关链接或脚注等。
传统实现页脚的方法是用div:
<div id="footer">
<div class="wp tc clearfix">
<div>
<a href="http://by.cuc.edu.cn/aboutUs/" target="_blank">关于我们</a> / <a href="http://by.cuc.edu.cn/frilinks/" target="_blank">友情链接</a>
</div>
<div>
版权所有 <em>©</em> <a href="http://by.cuc.edu.cn/" target="_blank">中国传媒大学</a> / 京ICP备06054859号-1 京ICP备06054859号-1
<div>
地址:北京市朝阳区定福庄东街一号 / 邮政编码:100024 / 技术支持:中国传媒大学计算机与网络中心 中传视友(北京)传媒科技有限公司·<a href="http://www.cuctv.com" class="style-a-red" target="_blank">视友网</a>
</div>
</div>
</div>
在H5中,可以不使用div,用更加语义化的footer元素实现:
<footer>
<article class="wp tc clearfix">
<div>
<a href="http://by.cuc.edu.cn/aboutUs/" target="_blank">关于我们</a> / <a href="http://by.cuc.edu.cn/frilinks/" target="_blank">友情链接</a>
</div>
<div>
版权所有 <em>©</em> <a href="http://by.cuc.edu.cn/" target="_blank">中国传媒大学</a> / 京ICP备06054859号-1 京ICP备06054859号-1
<div>
地址:北京市朝阳区定福庄东街一号 / 邮政编码:100024 / 技术支持:中国传媒大学计算机与网络中心 中传视友(北京)传媒科技有限公司·<a href="http://www.cuctv.com" class="style-a-red" target="_blank">视友网</a>
</div>
</article>
</footer>
一个页面中可以有多个footer,既可以作为整个页面的页脚,也可以作为一个内容区块的结尾:
<section>
......
<footer>
......
</footer>
</section>
提示:H5的新标签,IE 8 以及更早的版本不支持 <footer> 标签。
五、导航区nav
<nav> 标签定义导航链接的部分。布局中一般使用nav和ul、li配合使用。
传统实现导航结构的方法是使用div:
<div class="nav">
<ul>
<li>
<a href="/" class="header-link header-nav-link active">Home</a>
</li>
<li>
<a href="/snippets" class="header-link header-nav-link">Code Snippets</a>
</li>
<li>
<a href="/ui-kits" class="header-link header-nav-link">Interface Kits</a>
</li>
<li>
<a href="/faq" class="header-link header-nav-link">FAQ</a></li>
<li>
<a href="/search" class="header-link header-search-link" data-toggle="search">Search</a>
</li>
</ul>
</div>
使用nav标签实现效果:
<nav class="header-nav">
<a href="/" class="header-link header-nav-link active">Home</a>
<a href="/snippets" class="header-link header-nav-link">Code Snippets</a>
<a href="/ui-kits" class="header-link header-nav-link">Interface Kits</a>
<a href="/faq" class="header-link header-nav-link">FAQ</a>
<a href="/search" class="header-link header-search-link" data-toggle="search">Search</a>
</nav>
提示:H5的新标签,IE 8 以及更早的版本不支持 <nav> 标签。
六、输出文章article
<article> 标签规定独立的自包含内容。一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发。
<article> 元素的潜在来源:论坛帖子、报纸文章、博客条目、用户评论
<body>
<div class="content">
<article data-page="single" class="post">
<header class="entry-header">
<h1 class="entry-title">浅谈HTML5 Canvas arc() 方法</h1>
</header>
<!-- .entry-header -->
<div class="entry-content">
<p>
我们可以使用arc()方法,在canvas中创建一个圆形,今天我们就来谈谈arc()方法。
</p>
<p>
arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
</p>
<p>
<strong>代码:</strong>
</p>
<p>
context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
</p>
<p>
</p>
<p>
<a href="#"><img style="background-image: none; padding-top: 0px; padding-left: 0px; margin: 0px; display: inline; padding-right: 0px; border: 0px;" title="1" src="http://gtms01.alicdn.com/tps/i1/TB1zTVYHXXXXXbiaXXXyTIh.FXX-128-95.png" alt="1" width="244" height="" border="0"></a>
</p>
<p>
</p>
</div>
<!-- .entry-content -->
</article>
</div> </body>
提示:H5的新标签,IE 8 以及更早的版本不支持 <article> 标签。
七、附注栏aside
<aside> 标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关。用于标记当前文章或页面的附属信息部分,比如参考资料或名词解释等内容常常作为附注出现。最典型的应用是侧边栏。可以放友情链接、相关文章、广告入口等内容。例如页面的左侧导航栏:
<div class="content">
<aside class="public-category">
<h3>博客分类</h3>
<div class="menu-cate-container">
<ul id="menu-cate" class="menu">
<li id="menu-item-800" class="menu-item"><a href="#">HTML5游戏开发</a>
<ul class="sub-menu">
<li id="menu-item-833" class="menu-item"><a href="#">开发技巧</a></li>
<li id="menu-item-834" class="menu-item"><a href="#">引擎推荐</a></li>
</ul>
</li>
<li id="menu-item-209" class="menu-item"><a href="#">移动前端开发</a>
<ul class="sub-menu">
<li id="menu-item-211" class="menu-item "><a href="#">HTML5</a></li>
<li id="menu-item-217" class="menu-item"><a href="#">CSS3</a></li>
<li id="menu-item-144" class="menu-item"><a href="#">响应式设计</a></li>
</ul>
</li>
<li id="menu-item-1212" class="menu-item"><a href="#">全栈式Javascript</a>
<ul class="sub-menu">
<li id="menu-item-1214" class="menu-item"><a href="#">jQuery</a></li>
<li id="menu-item-518" class="menu-item"><a href="#">NodeJS</a></li>
<li id="menu-item-588" class="menu-item"><a href="#">AngularJS</a></li>
<li id="menu-item-1213" class="menu-item"><a href="#">Acoluda</a></li>
</ul>
</li>
</ul>
</div>
<div class="cl">
</div>
</aside>
</div>
提示:H5的新标签,IE 8 以及更早的版本不支持 <aside> 标签。
八、输出联系人信息address
<address> 标签定义文档或文章的作者/拥有者的联系信息。包括文档创建者名字、站点链接、电子邮箱、真实地址、电话号码等信息。如果 <address> 元素位于 <body> 元素内,则它表示文档联系信息;如果 <address> 元素位于 <article> 元素内,则它表示文章的联系信息。
<address> 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
提示:<address> 标签不应该用于描述通讯地址,除非它是联系信息的一部分;<address> 元素通常连同其他信息被包含在 <footer> 元素中。
div class="content">
<address>
超实用HTML代码段<br />
<a href="mailto:us@example.org">给我发邮件</a><br />
地址: 北京市朝阳区<br />
电话: +010 34 56 78
</address>
</div>
HTML系列(六):划分文档结构的更多相关文章
- 小强的HTML5移动开发之路(42)——HTML4与HTML5文档结构比较
一般来说,人们在书写包括HTML在内的文档时,习惯上按照类似于"章--节--小节"这样的层次结构来进行. 在HTML4中的描述方式: <html> <head&g ...
- 10LaTeX学习系列之---Latex的文档结构
目录 目录 前言 (一)对于Ctex宏包中的文档结构 1.说明 2.源代码 3.输出效果 4.技巧 (二)对于ctexart的文档结构 1.说明 2.源代码 3.输出效果 (三)对于ctexbook的 ...
- HTML5的文档结构和新增标签
一.HTML5 文档结构1.第一步:打开 开发工具,打开指定文件夹:2.第二步:保存 index.html 文件到磁盘中,.html 是网页后缀:3.第三步:开始编写 HTML5 的基本格式.< ...
- MongoDB学习笔记(四) 用MongoDB的文档结构描述数据关系
MongoDB的集合(collection)可以看做关系型数据库的表,文档对象(document)可以看做关系型数据库的一条记录.但两者并不完全对等.表的结构是固定的,MongoDB集合并没有这个约束 ...
- HTML5的文档结构
HTML5的文档结构 HTML5简化了许多,它的设计遵循了3个原则:1.兼容性.2.实用性.3.通用访问性 1. header 元素 <header> 标签定义文档或者文档 ...
- Word 2010 制作文档结构之页码从正文开始设置
一般技术性文档结构划分: 第一页(首页) 第二页(修改记录页/版本记录页) 第三页(目录) 第四页(正文) 需求: 页脚编码 从正文(即第四页)开始,而不是从首页开始,那么该如何实现? 前提准备: 输 ...
- HTML的文档结构与语法(一)
一.走进Web开发 Web运行的原理: 二.HTML 1.1什么是html HTML是用来描述网页的一种语言 HTML指的是超文本标记语言(Hyper Text Markup Language) 超文 ...
- Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构
分享两篇Win 10应用开发的XML文档结构:Win 10 开发中Adaptive磁贴模板的XML文档结构,Win10 应用开发中自适应Toast通知的XML文档结构. Win 10 开发中Adapt ...
- Mongodb:修改文档结构后出现错误:Element '***' does not match any field or property of class ***.
Mongodb:修改文档结构后出现错误:Element '***' does not match any field or property of class ***. Mongodb是一种面向文档的 ...
随机推荐
- Docker 基于已有镜像的容器创建镜像
Docker 基于已有镜像的容器创建镜像: docker:/root# docker run -it januswel/centos /bin/bash docker exec -it januswe ...
- poj3030
#include <stdio.h> #include <stdlib.h> int main() { int n,r,e,a; scanf("%d",&a ...
- 【POJ】1330 Nearest Common Ancestors ——最近公共祖先(LCA)
Nearest Common Ancestors Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 18136 Accept ...
- 如何对n个数进行排序,要求时间复杂度O(n),空间复杂度O(1)
看上去似乎任何已知的算法都无法做到,如果谁做到了,那么所有的排序方法:QuickSort,ShellSort,HeapSort,BubbleSort等等等等,都可以扔掉了,还要这些算法干吗阿,呵呵.不 ...
- poj 1064 Cable master ,二分 精度!!!
给出n根绳子,求把它们分割成K条等长的绳子的最大长度是多少? 二分 用 for(int i=0; i<100; ++i) 取代 while(r-l>eps) 循环100次精度能达到1e ...
- <memory> is not a BOMStorage file
解决 Autoresizing 和AutoLayout 冲突 设置 self.autoresizingMask = UIViewAutoresizingNone;
- 使用sqlcmd执行连接的时候一直报有语法错误
1.今天在使用sqlcmd进行执行连接操作的时候一直报有语法错误找了半天. 命令 sqlcmd -S 服务器名称 -U 帐户 -P 密码 示例 sqlcmd -S "LOCALHOST&qu ...
- iOS 混合网页开发 问题
在利用JavaScriptCore与H5交互时出现异常提示: This application is modifying the autolayout engine from a background ...
- poj1160
题目大意:在一个一维坐标轴上有v个(1<=v<=300)村庄,要建p(1<=p<=30)个邮局,每个村庄都到最近的邮局,要求最小的距离和. 四边形不等式,据说黑书上写得很高 ...
- .Xmodmap vim键位映射。
remove Lock = Caps_Lockkeysym Caps_Lock = Control_Ladd Control = Control_Lkeysym Escape = grave asci ...
