通过layer-list多图层叠加效果实现圆角功能
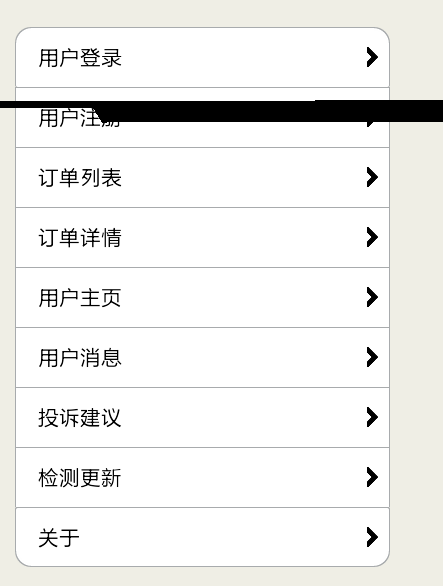
在android的开发过程中,我们可能会做圆角的效果出来,如下图所示:

四个角都是圆角的效果。如果让UI设计人员直接出图,可能会更简单一些。但是我们使用android中layer-list多图层叠加效果同样可以实现。
我们把它拆分为三个部分,第一个部分是最顶端的那一行(我这里称为顶部),第二部分是中间部分(中间部分不需要圆角效果),第三部分是底部。
顶部的实现:
顶部是一个有灰色边框但无下边框,带圆角,白色背景的长方体。实现效果如下:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item >
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
中间部分是一个不带圆角 白色背景 灰色边框 无下边框 长方体.实现效果如下:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#ffa8abad" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="1dp">
<shape>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#ffffffff" />
</shape>
</item>
</layer-list>
底部是一个具有底部圆角,白色背景,灰色边框的长方体,实现效果如下:
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:bottom="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
通过layer-list多图层叠加效果实现圆角功能的更多相关文章
- android圆角功能,非常好用,可以用在图片,视频,gif等上面
使用方式:直接在xml中使用即可. <com.base.baseview.RoundLayout android:id="@+id/example_view" android ...
- GlideDemo【Glide3.7.0版本的简单使用以及圆角功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 本Demo主要记录Glide3.7.0版本的简单运用和实现圆角方案. 效果图 代码分析 Glide的centerCrop()和fit ...
- GlideNewDemo【Glide4.7.1版本的简单使用以及圆角功能】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 简单记录下Glide4.7.1版本的使用和实现圆角方案. 注意:关于详细使用请仔细阅读<官方指南>. 效果图 使用步骤 ...
- layer图层常见属性
把layer常见图层属性总结了一下^-^欢迎大家讨论~~~~来吧 ,代码属性 #import "CZViewController.h" @interface CZViewContr ...
- 设置UI控件的Layer属性(边框可见,边框颜色,边框宽度,边框圆角)
设置UI控件的Layer属性 #import "ViewController.h" @interface ViewController () @property (strong, ...
- ios开发图层layer与核心动画二:CATransform3D,CAlayear和UIView区别,layer的position和anchorpoint
一:CATransform3D #import "ViewController.h" @interface ViewController () @property (weak, n ...
- iOS开发——UI精选OC篇&UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍
UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍 一:UIApplication:单例(关于单例后面的文章中会详细介绍,你现在只要知道 ...
- UIApplication,UIWindow,UIViewController,UIView(layer)
转载自:http://www.cnblogs.com/iCocos/p/4684749.html UIApplication,UIWindow,UIViewController,UIView(laye ...
- 【iOS开发-图层】图层的获取与一些属性
图层 每个控件都有自己的一个图层,这个空间的全部东西就是显示在这个图层上面的,控件本身没有显示东西的功能,仅仅有拥有了图层才干显示东西 图层的获取 CALayer *layer = self.test ...
随机推荐
- Qt中OpenGL的初步使用
结果预览: 一.代码5个文件 //glwidget.h #ifndef GLWIDGET_H #define GLWIDGET_H #include <QGLWidget> class G ...
- BaseAdapter导致notifyDataSetChanged()无效的三个原因及处理方法
原文 http://blog.csdn.net/dawanganban/article/details/21376979 前一段时间在做一个项目的时候遇到了一个关于BaseAdapter的notif ...
- Java Notes 00 - Singleton Pattern(单例总结)
转:http://hukai.me/java-notes-singleton-pattern/ 这里不赘述单例模式的概念了,直接演示几种不同的实现方式. 0)Eager initialization ...
- 我的DbHelper数据操作类(转)
其实,微软的企业库中有一个非常不错的数据操作类了.但是,不少公司(起码我遇到的几个...),对一些"封装"了些什么的东西不太敢用,虽然我推荐过微软的企业库框架了...但是还是要&q ...
- Html.ActionLink("linkText","actionName")
一 Html.ActionLink("linkText","actionName") 该重载的第一个参数是该链接要显示的文字,第二个参数是对应的控制器的方法, ...
- 使用Idea编写javaweb以及maven
使用Idea编写javaweb以及maven 今天总结的第一点是在windows下使用idea编写jsp并且使用tomcat部署:第二点是新建maven项目,之前一直是听说也没有自己实践过,今天就大概 ...
- 重新关联bat文件的打开方式为系统默认方式
为什么“BAT”扩展名的默认打开方式:显示出来的居然是“%1”这么一个怪异的东东,具体在什么位置的? c:\windowssystem32\command.com修复bat关联,打开command.c ...
- HttpSQS
http://goaheadtw.iteye.com/blog/1669682 http://zyan.cc/httpsqs/7/1/
- 对TCP说三道四(三次握手)
夜朦胧,人方静,无聊的人打开了无聊的电脑看到了一张无聊的图,想着想着就睡着了,梦到了人a和人b的一次聊天. 有一天,a有事情想跟b商量就问b“有时间么,想和你聊一下天”,b想了一会发现自己能抽出时间就 ...
- Object.prototype.toString.call() 区分对象类型(判断对象类型)
在 JavaScript 里使用 typeof 来判断数据类型,只能区分基本类型,即 “number”,”string”,”undefined”,”boolean”,”object” 五种.对于数组. ...
