闭包中的 this 对象
关于this对象
在闭包中使用this对象也可能会导致一些问题。this对象是在运行时基于函数的执行环境绑定的:在全局函数中,this等于window,
function createFunction(){ alert(this); }; createFunction(); // window
而当函数被作为某个对象的方法调用时,this等于那个对象。不过,匿名函数的执行环节具有全局性,因此其this对象通常指向 window。
但有时候由于编写闭包的方式不同,这一点可能不会那么明显。
var name = "The Window";
var object = {
name:"My Object",
getNameFunc:function(){
return function(){
return this.name;
};
}
}
alert(object.getNameFunc()()); // "This Window 非严格模式下"
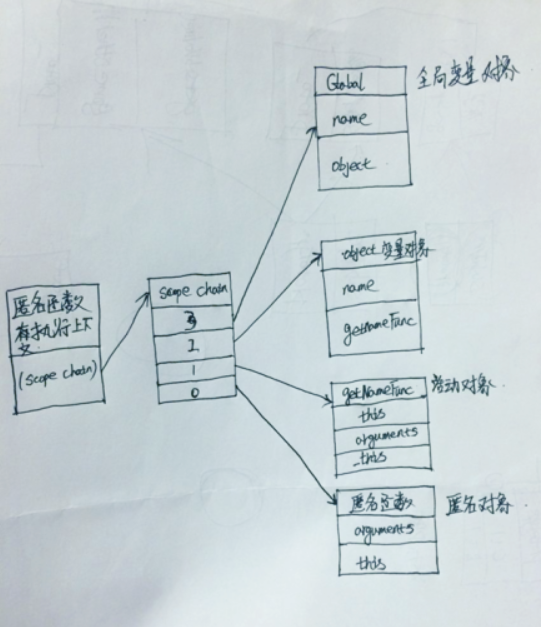
上面代码先创建了一个全局变量 name ,又创建了一个包含 name 属性的对象。 这个对象还包含一个方法--- getNameFunc(),它返回一个匿名函数,而匿名函数又返回 this.name。 由于getNameFunction()返回一个函数,因此调用object.getNameFunc()(),就会立即调用它返回的函数,结果就是返回一个字符串。然而,这个例子返回的字符串是"The Window" 既全局 name 变量的值。
为什么匿名函数没有取得其包含作用域(外部作用域)的this对象尼?
<1> 前面提到过,函数执行时活动对象自动会保存两个值,一个是 this 与 arguments . 内部函数搜索这两个值,只会搜索到其变量对象为止。因此永远不可能直接访问外部
函数中的这两个变量。 不过这可以使用一个变量来保存 this对象,这样就可以访问了 如下
var name = "The Window";
var object = {
name:"My Object",
getNameFunc:function(){
var _this = this;
return function(){
return _this.name;
};
}
}
alert(object.getNameFunc()()); // "My Window 非严格模式下"
上述代码中 _this 变量来保存,而在定义闭包之后,闭包也可以访问这个变量,因为它是我们在包含函数中特意声明的一个变量。
即使返回后调用,其_this任然引用着 object, 所以调用 object.getNameFunc()()就返回了“My Object” 如下图

闭包中的 this 对象的更多相关文章
- 关于javascript闭包中的this对象
我们知道, this对象是运行时基于函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象.<Javascript高级程序设计&g ...
- JS闭包中的this对象
我们知道,当函数被作为某个对象的方法调用时,this等于那个对象,不过,匿名函数的执行环境具有全局性,因此其this对象通常指向window. 下面代码很好的说明了这一点: var name = 'T ...
- Javascript中的this对象
对于this的使用,我们最常遇到的主要有,在全局函数中,在对象方法中,call和apply时,闭包中,箭头函数中以及class中: 我们知道this对象是在运行时基于函数的执行环境绑定的,在调用函数之 ...
- Python中的函数对象与闭包
函数在Python中是第一类对象,可以当做参数传递给其他函数,放在数据结构中,以及作为函数的返回结果. 下面的例子为接受另外一个函数作为输入并调用它 #foo.py def callf(func): ...
- JavaScript中创建字典对象(dictionary)实例
这篇文章主要介绍了JavaScript中创建字典对象(dictionary)实例,本文直接给出了实现的源码,并给出了使用示例,需要的朋友可以参考下 对于JavaScript来说,其自身的Array对象 ...
- 闭包中this指向window的原因
var t={ b:1, w:function a(){ var b=2; alert(this.b); //弹出t对象的b属性 alert(b); //弹出a函数的b变量 return functi ...
- js中获取事件对象的方法小结
原文地址:http://jingyan.baidu.com/article/d8072ac4594d6cec95cefdac.html 事件对象 的获取很简单,很久前我们就知道IE中事件对象是作为全局 ...
- 编写高质量代码改善C#程序的157个建议——建议38:小心闭包中的陷阱
建议38:小心闭包中的陷阱 先看一下下面的代码,设想一下输出的是什么? static void Main(string[] args) { List<Action> lists = new ...
- 闭包中的this
var name="pushline";//全局变量 var obj=new Object(); obj.name="jms"; obj.getName=fun ...
随机推荐
- JQUERY1.9学习笔记 之基本过滤器(四) 首元素选择器
首元素选择器:jQuery( ":first" ) <!DOCTYPE html><html lang="zh-cn"><head ...
- 在PHP中获取日期和时间
PHP提供了多种获取时间和日期的函数,除了通过time()函数获取当前的UNIX时间戳外,调用getdate()函数确定当前时间,通过gettimeofday()函数获取某一天中的具体时间.此外,在P ...
- ActiveRecord 模式杂谈
ActiveRecord也属于ORM(对象关系映射)层,由Rails最早提出,遵循标准的ORM模型:表映射到记录,记录映射到对象,字段映射到对象属性.配合遵循的命名和配置惯例,能够很大程度的快速实现模 ...
- vm安装不上vmtools
vm的一些仿真机的配置项 isolation.tools.getPtrLocation.disable = “TRUE”isolation.tools.setPtrLocation.disable = ...
- 51单片机 Keil C 延时程序的简单(晶振12MHz,一个机器周期1us.)
一. 500ms延时子程序 void delay500ms(void) { unsigned char i,j,k; ;i>;i--) ;j>;j--) ;k>;k--); } 产生 ...
- 5分钟教你学会JavaScript正则表达式
正则表达式在实际开发过程中和技术面试过程中的重要性不言而喻,本文仅仅只是教你如何在几分钟之类学会正则表达式,对于它的原理及运行机制不做介绍. 第一:什么是正则 正则表达式是一种用来描述一定数量文本的模 ...
- mysql之事务
事务处理 begin 开始一个事物 commit 事务确认 rollback 事务回滚 end 事务结束 innodb下可以实现事务 开始执行事务时如果 ...
- Codeforces - ZeptoLab Code Rush 2015 - D. Om Nom and Necklace:字符串
D. Om Nom and Necklace time limit per test 1 second memory limit per test 256 megabytes input standa ...
- vs2010 sp1 创建silverlight 时,提示我 “在创建silverlight项目之前,您需要安装最新的silverlight Developer运行时
---恢复内容开始--- Silverlight 5 Developer Rumtime (32bit): http://go.microsoft.com/fwlink/?LinkId=229323 ...
- StackPanel 弹出菜单 ContextMenu
<StackPanel x:Name="stackpanel_zonghe" Margin="0,10,0,0" Background="Tra ...
