jQuery中 pageX,clientX,offsetX,layerX的区别
一.PageX和clientX
PageX和clientX ,这个两个比较容易搞混,
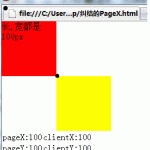
PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化。可以理解为:相对#(0.0)坐标绝对定位
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化。可以理解为:相对可视化左上角坐标绝对定位
如图:(小黑点为点击坐标)


二.screenX
screenX:鼠标在屏幕上的位置,从屏幕左上角开始,这个没有任何争议。
三.offsetX和layerX
接下来是offsetX和layerX
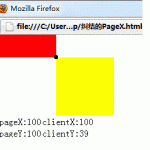
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
IE以内容区域开始,向上进入border将出现负值
layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点
也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就幸福地生活在一起^-^,几乎相等,唯一不同就是一个从border为参考点,一个以内容为参考点
FF从border开始,
x/y:IE特有,这个本来和layerX/layerY的作用基本一样,但是IE的当前坐标选择十分混乱,能不用就不用,不讨论
网上别人总结的关于这六个纠结的纠结表。
素材来源网络!
jQuery中 pageX,clientX,offsetX,layerX的区别的更多相关文章
- pageX,clientX,offsetX,layerX的区别
pageX,clientX,offsetX,layerX的区别 在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结 ...
- pageX,clientX,offsetX,layerX的那些事
在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结>_< John Resig大神说过,动态元素有3个 ...
- clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
clientX,offsetX,layerX,pageX,screenX,X有时容易记混,通过测试当前的主流浏览器疏理了自己的一些看法以供参考. Chrome下(测试版本为51.0.2704.106 ...
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jQuery中attr和prop方法的区别说明
jquery中attr和prop的基本区别可以理解为:如果是内置属性,建议用prop,如果是自定义的建议用attr. 例如 <input type=check node=123 id=ck & ...
- jquery中的$().each和$.each的区别
jquery中的$().each和$.each的区别 注意:jquery中的$().each和$.each的区别,前者只能遍历数组,后者可以遍历数组和对象 备注:sinobook项目中地名本体相关地按 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
随机推荐
- T-SQL 将存储过程结果插入到表中
解决方案1: CREATE TABLE #tmpBus ( COL1 INT, COL2 INT ) INSERT INTO #tmpBus Exec SpGetRecords 'Pa ...
- 部署私有Docker Registry和使用
环境 vmware虚拟机 Ip:192.168.190.139 Ip:192.168.190.140 Ip:192.168.0.122 registry Docker 1.12.2 Docker 版本 ...
- Android 中shape的使用(圆角矩形)
一.在res/drawable文件夹下创建一个名为gradient_box的xml文件: <?xml version="1.0" encoding="utf-8&q ...
- “未来人类”的笔记本,谁买过哦
在jd上看到这款笔记本http://item.jd.com/1166095693.html.拽的很!看看哦,我等IT屌丝别吓着了,看图片欣赏下.
- 每建一个Activity都要注册权限Manifest.xml
每建一个Activity都要注册权限Manifest.xml 但是有时候自动注册好了,注意!不然的话是不能调用的!!!!!<activity android:name=".MainVi ...
- ASP.NET全局错误处理和异常日志记录以及IIS配置自定义错误页面
应用场景和使用目的 很多时候,我们在访问页面的时候,由于程序异常.系统崩溃会导致出现黄页.在通常的情况下,黄页对于我们来说,帮助是极大的,因为它可以帮助我们知道问题根源,甚至是哪一行代码出现了错误.但 ...
- 开源一个windows下的定时任务框架,简单粗暴好用。
这里是你想要的功能: 支持插件,将你要执行的任务编译成程序集放到框架的根目录下,再进行简单的配置就行了. 支持Corn表达式.想让任务在什么时候执行就在什么时候执行. 支持安装成windows ser ...
- hdfs 通过NFSV3 加载至本地目录
常常会有这种需求,把HDFS的目录MOUNT到本地目录,然后方便使用LINUX下面的命令直接操作. FUSE也可以达到同样的效果,但是配置比较复杂,新的HADOOP版本都建议使用NFS3来完成这个需求 ...
- transactionManager的type与dataSource的type
1. 在ibatis的配置文件中dataSource 节点有这么个配置<datasource type="SIMPLE"></datasource>,根据原 ...
- 原生js实现jquery库中部分事件的功能(jquery库封装二)
继续昨天的封装,今天的部分继昨天选择器之后实现了css样式的获取和添加,attr的获取和添加和一部分事件的封装:只是我自己的理解,不妥之处欢迎大家在评论中提出,相互学习,共同提高 /** * Crea ...
