Android系列之UI组件----Menu菜单
【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:http://www.cnblogs.com/smyhvae/
文章来源:http://www.cnblogs.com/smyhvae/p/4133292.html
【正文】
从官方文档了解到,从Android3.0(API level 11)开始,Android设备不再要求提供一个专门的菜单按钮,转而推荐使用ActionBar。所以现在市面上很多新设备使用三个虚拟按键,并不再额外提供菜单按钮。
因为Android版本的发展,对于菜单的支持各个版本有很大的区别,而Android3.0是个分水岭,大概可以分为下面三类:
- OptionMenu和ActionBar:一些操作的集合,如果开发的平台在Android3.0之上,推荐使用ActionBar,如果开发的平台在Android2.3或之下,还是可以使用OptionMenu的。
- ContextMenu和ActionMode:ContextMenu是一个浮动的窗口形式展现一个选项列表,ActionMode是一个显示在屏幕顶部的操作栏,允许用户选择多个选项,ActionMode在Android3.0之后才有支持。
- Popup Menu:PopupMenu是固定在View上的模态菜单,以弹出的方式显示,在Android3.0之后才有支持。
【在XML中定义一个菜单】
Android提供了标准的XML格式的资源文件来定义菜单项,并且对所有菜单类型都支持,推荐使用XML资源文件来定义菜单,之后再把它Inflater到Activity或者Fragment中,而不是在Activity中使用代码声明。
而菜单的XML资源文件,需要创建在/res/menu/目录下,并且包含一下几个元素:
- <menu>:定义一个Menu,是一个菜单资源文件的根节点,里面可以包含一个或者多个<item>和<group>元素。
- <item>:创建一个MenuItem,代表了菜单中一个选项。
- <group>:对菜单项进行分组,可以以组的形式操作菜单项。
<item>元素除了常规的id、icon、title属性的支持,还有一个重要的属性:android:showAsAction,这个属性是起兼容性的,描述了在Android的高版本中,菜单项何时以何种方式加入到ActionBar中。
<group>是对菜单进行分组,分组后的菜单显示效果并没有区别,唯一的区别在于可以针对菜单组进行操作,这样对于分类的菜单项,操作起来更方便,提供如下的操作:
- Menu.setGroupCheckable():菜单组内的菜单是否都可选。
- Menu.setGroupVisible():是否隐藏菜单组的所有菜单。
- Menu.setGroupEnabled():菜单组的菜单是否有用。
如果菜单项需要单选或者多选,可以使用android:checkableBehavior属性设置,它可以对单个<item>或者<group>设置一个组,这个属性接受三个参数:single,单选;all,多选,none,没有Checked的选项,默认。
当创建好一个XML菜单资源文件之后,可以使用MenuInflater.inflate()方法填充菜单资源,使XML资源变成一个可编程的对象。
一、Options menu选项菜单:
OptionMenu,选项菜单,单击手机上的菜单键(MENU)出现,必须设备具有菜单按钮才可以触发。因为屏幕的限制,最多只能展示六个菜单项,如果定义的菜单项超出了六个,其他的菜单项将被隐藏,第六个菜单将会显示“更多”,点击展开更多的菜单。虽说在Android3.0之后不再推荐使用选项菜单,但是如果使用了,在Android3.0之后的设备上,选项菜单项将被默认转移到ActionBar中,这个可以通过android:showAsAction属性控制。
创建选项菜单的核心步骤:
(1)重写Activity的onCreateOptionMenu(Menu menu)方法,当菜单第一次被加载时调用
(2)调用Menu 的add( )方法添加菜单项(MenuItem),同时可以调用MenuItem的setIcon()方法为菜单项设置图标(注:Android 3.0之后,即使添加了图标也不会显示)
(3)重写Activity的OptionsItemSelected(MenuItem item)来响应菜单项(MenuItem)的点击事件
来看一下具体的代码实现:
新建Android工程MenuTest:
【方式一】通过配置文件添加Menu选项
(1)在res/menu/main.xml中定义菜单项。main.xml的代码如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.menutest.MainActivity" > <item
android:id="@+id/start"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/start"/> <item
android:id="@+id/over"
android:orderInCategory="200"
android:showAsAction="never"
android:title="@string/over"/> </menu>
注:第9行和第15行的字符串引用,需要提前在strings.xml文件中设置好。
(2)MainActivity.java:
package com.example.menutest; import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast; public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} //重写onCreateOptionMenu(Menu menu)方法,当菜单第一次被加载时调用
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//填充选项菜单(读取XML文件、解析、加载到Menu组件上)
getMenuInflater().inflate(R.menu.main, menu);
return true;
} //重写OptionsItemSelected(MenuItem item)来响应菜单项(MenuItem)的点击事件(根据id来区分是哪个item)
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
switch (item.getItemId()) {
case R.id.start:
Toast.makeText(this, "开始游戏", Toast.LENGTH_SHORT).show();
break;
case R.id.over:
Toast.makeText(this, "结束游戏", Toast.LENGTH_SHORT).show();
break; default:
break;
}
return super.onOptionsItemSelected(item);
}
}
核心代码是第24行:引用布局文件menu.xml,然后在30行的方法中添加MenuItem的点击事件。
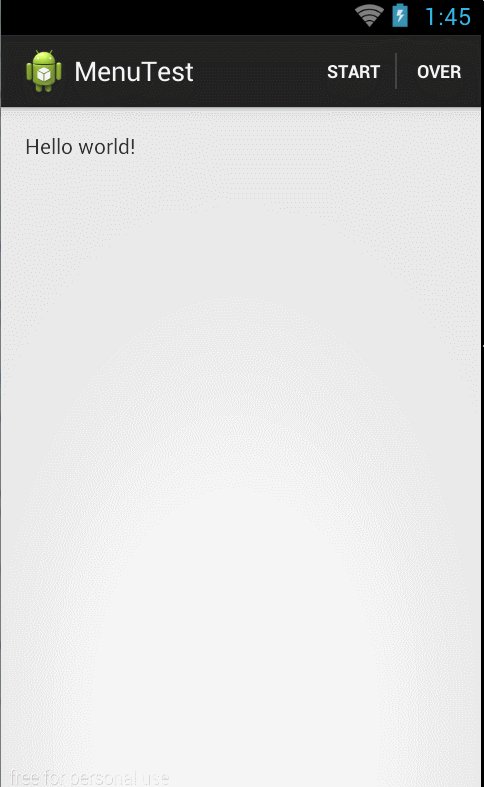
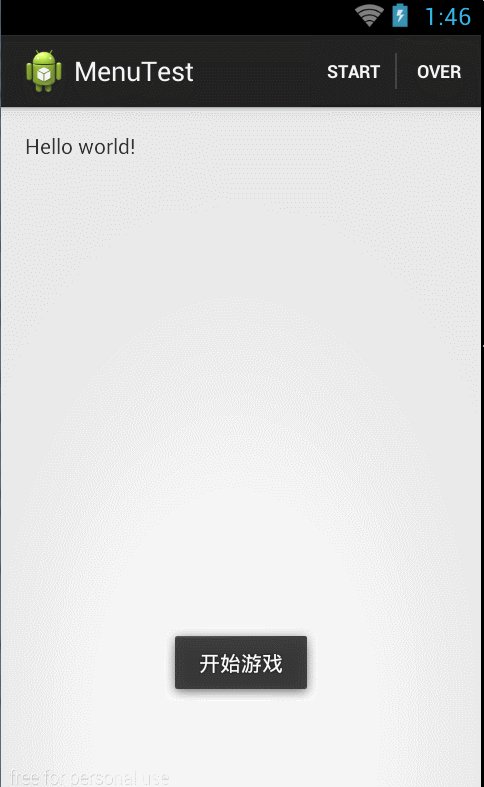
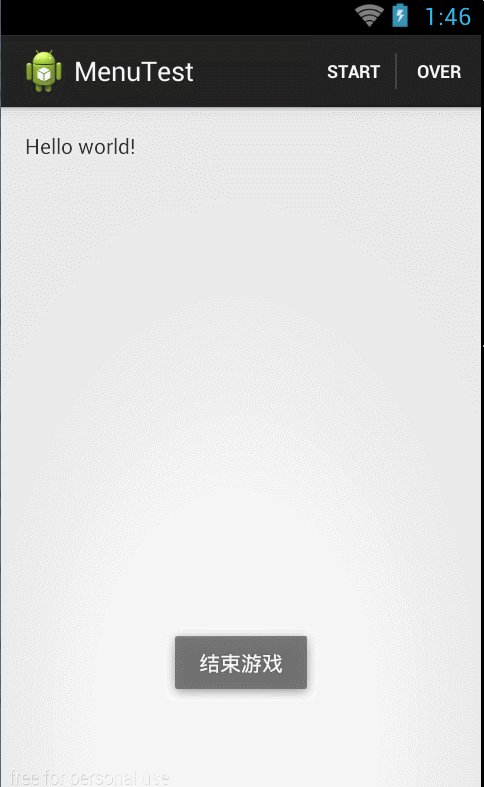
运行程序,效果如下:


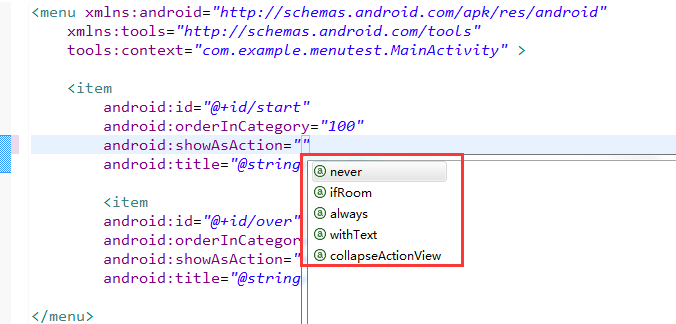
如果想让MenuItem变成ActionBar的形式,可以修改res/menu/main.xml中的android:showAsAction属性,它的属性值一共有下面几种:

其中,ifRoom表示:如果有空间,就显示出来。withText表示:只显示文本(如果配了图标的话)。如果将属性设置为always,效果如下:

如果需要添加子菜单,可以修改menu.xml文件为如下所示:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.menutest.MainActivity" > <item
android:id="@+id/start"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/start"/>
<item
android:id="@+id/over"
android:orderInCategory="200"
android:showAsAction="never"
android:title="@string/over"/> <!-- 子菜单 -->
<item
android:id="@+id/setting"
android:title="setting">
<menu>
<item
android:id="@+id/setting1"
android:orderInCategory="300"
android:showAsAction="never"
android:title="声音設置"/>
<item
android:id="@+id/setting2"
android:orderInCategory="400"
android:showAsAction="never"
android:title="背景設置"/>
</menu>
</item> </menu>
于是,子菜单的点击事件为:
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
switch (item.getItemId()) {
case R.id.start:
Toast.makeText(this, "开始游戏", Toast.LENGTH_SHORT).show();
break;
case R.id.over:
Toast.makeText(this, "结束游戏", Toast.LENGTH_SHORT).show();
break;
case R.id.setting1:
Toast.makeText(this, "声音設置", Toast.LENGTH_SHORT).show();
break;
case R.id.setting2:
Toast.makeText(this, "背景設置", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
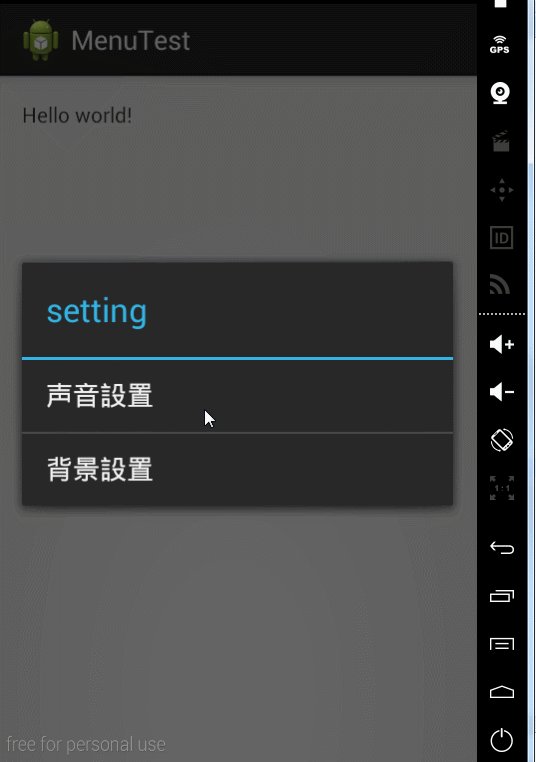
运行效果如下:

【方式二】通过Java代码添加Menu选项:
当然了,上方的方式一是通过xml文件来添加Menu选项的,下面我们通过Java代码来添加Menu选项(此时已经不需要menu.xml文件了)。修改MainActivity.java,代码如下:
MainActivity.java:
package com.example.menutest; import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.widget.Toast; public class MainActivity extends Activity { private static final int START_ITEM = Menu.FIRST; //Menu.FIRST的值就是1
private static final int OVER_ITEM = Menu.FIRST+1;
private static final int SET_ITEM1 = Menu.FIRST+2;
private static final int SET_ITEM2 = Menu.FIRST+3; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} //重写onCreateOptionMenu(Menu menu)方法,当菜单第一次被加载时调用
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//填充选项菜单(读取XML文件、解析、加载到Menu组件上)
// getMenuInflater().inflate(R.menu.main, menu); //通过代码的方式来添加Menu
//添加菜单项(组ID,菜单项ID,排序,标题)
menu.add(0, START_ITEM, 100, "Start");
menu.add(0, OVER_ITEM, 200, "Over");
//添加子菜单
SubMenu sub1 = menu.addSubMenu("setting");
sub1.add(1, SET_ITEM1, 300, "声音设置");
sub1.add(1, SET_ITEM2, 400, "背景设置"); return true;
} //重写OptionsItemSelected(MenuItem item)来响应菜单项(MenuItem)的点击事件(根据id来区分是哪个item)
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
switch (item.getItemId()) {
case START_ITEM:
Toast.makeText(this, "开始游戏", Toast.LENGTH_SHORT).show();
break;
case OVER_ITEM:
Toast.makeText(this, "结束游戏", Toast.LENGTH_SHORT).show();
break; case SET_ITEM1:
Toast.makeText(this, "声音設置", Toast.LENGTH_SHORT).show();
break; case SET_ITEM2:
Toast.makeText(this, "背景設置", Toast.LENGTH_SHORT).show();
break; default:
break;
}
return super.onOptionsItemSelected(item);
}
}
注意第35行对各个参数的解释。
运行程序,效果和上方gif图的效果是一样的。
总结:推荐用方式1来做。
二、Context menu:上下文菜单
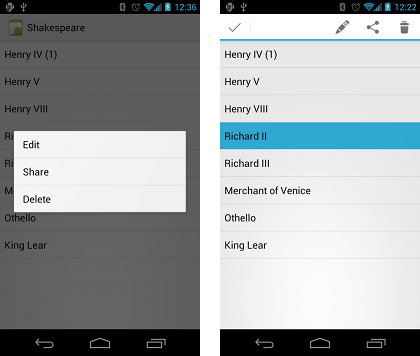
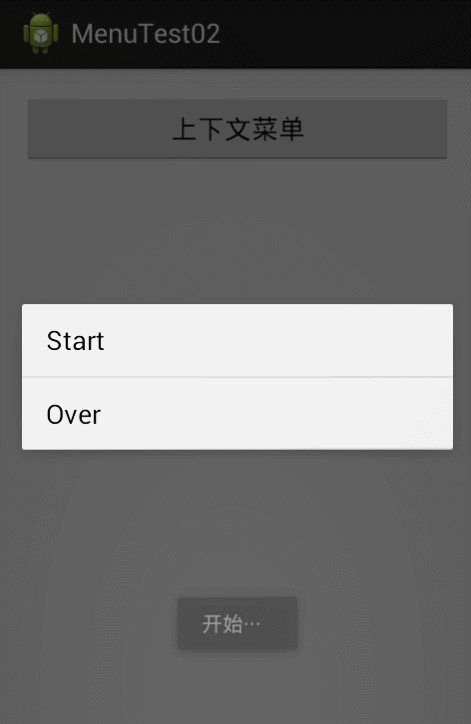
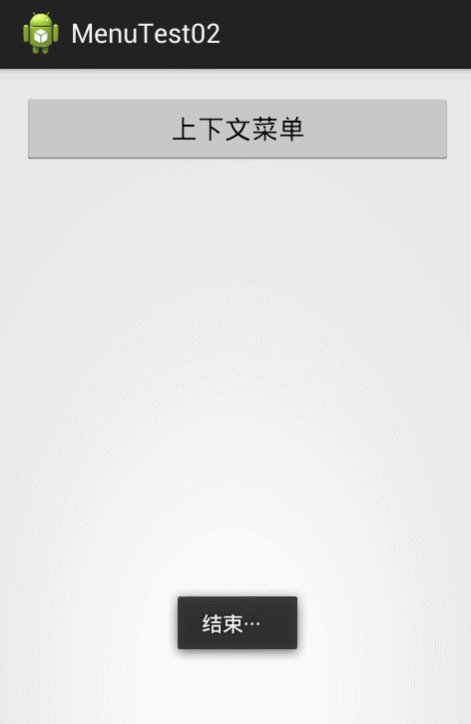
顾名思义 与上下文(环境)有关。操作时需要长时间按住某个item不放,就会弹出Context menu。效果如下:

创建上下文菜单的核心步骤:
(1)覆盖Activity的onCreateContextMenu(Menu menu)方法,调用Menu的add()方法添加菜单项(MenuItem)
(2)覆盖Activity的onContextItemSelected(MenuItem iitem)来响应事件
(3)调用registerForContextMenu()方法来为视图注册上下文菜单。
现在通过代码来实现。
重新建一个Android工程MenuTest02,步骤如下:
我们现在activity_main.xml中添加一个按钮button1,代码就不写了。然后继续:
(1)在res/menu/main.xml中定义菜单项。main.xml的代码如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.menutest02.MainActivity" > <item
android:id="@+id/start"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/start"/>
<item
android:id="@+id/over"
android:orderInCategory="200"
android:showAsAction="never"
android:title="@string/over"/> </menu>
(2)MainActivity.java:
package com.example.menutest02; import android.app.Activity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuItem;
import android.view.View;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.Button;
import android.widget.Toast; public class MainActivity extends Activity { private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
//为按钮绑定上下文菜单(注意不是绑定监听器)
registerForContextMenu(button1);
} //创建上下文菜单
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo); getMenuInflater().inflate(R.menu.main, menu);
} //上下文菜单的触发事件
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.start:
Toast.makeText(this, "开始···", Toast.LENGTH_SHORT).show();
break; case R.id.over:
Toast.makeText(this, "结束···", Toast.LENGTH_SHORT).show();
break; default:
break;
} return super.onContextItemSelected(item);
} }
核心代码是第22行:为按钮button1绑定上下文菜单。注意不是绑定监听器哦,不要一看到按钮就绑定监听器哈。
注:一个界面中只能有一个上下文菜单。
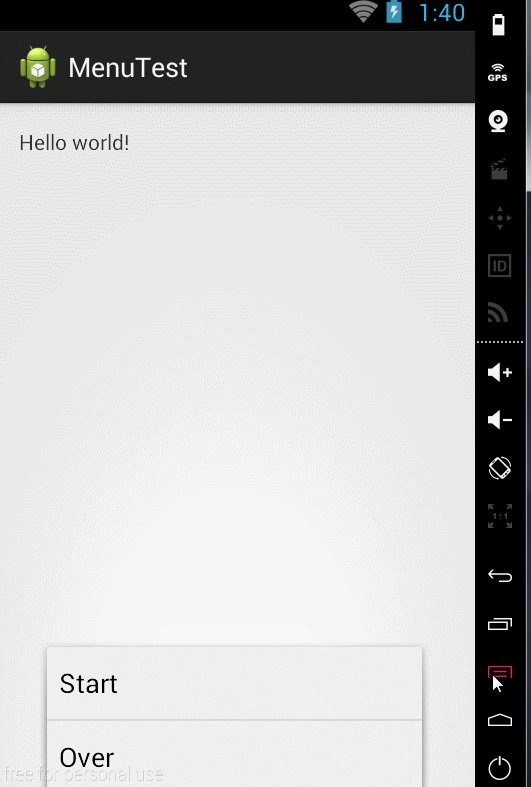
运行程序,长按button,效果如下:

注:如果是在java代码中添加Menu,用参数menu来天添加就行了。
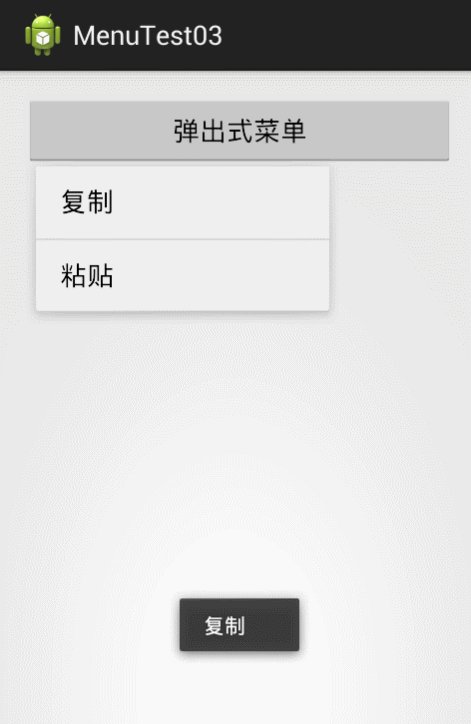
三、Popup menu:弹出式菜单
PopupMenu,弹出菜单,一个模态形式展示的弹出风格的菜单,绑在在某个View上,一般出现在被绑定的View的下方(如果下方有空间)。
注意:弹出菜单是在API 11和更高版本上才有效的。
核心步骤:
(1)通过PopupMenu的构造函数实例化一个PopupMenu对象,需要传递一个当前上下文对象以及绑定的View。
(2)调用PopupMenu.setOnMenuItemClickListener()设置一个PopupMenu选项的选中事件。
(3)使用MenuInflater.inflate()方法加载一个XML文件到PopupMenu.getMenu()中。
(4)在需要的时候调用PopupMenu.show()方法显示。
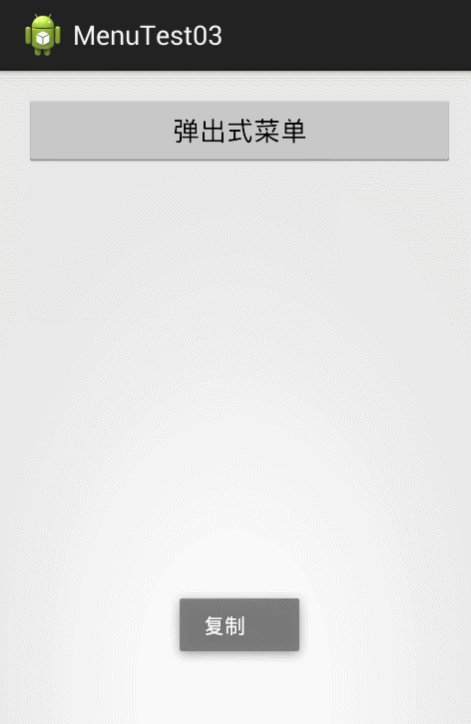
现在通过代码来实现。重新新建一个工程文件MenuTest03。步骤如下:
先在布局文件activity_main.xml中加一个按钮,代码略。
(1)在res/menu/main.xml中定义菜单项。main.xml的代码如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.menutest03.MainActivity" > <item
android:id="@+id/copy"
android:orderInCategory="100"
android:title="复制"/> <item
android:id="@+id/delete"
android:orderInCategory="100"
android:title="粘贴"/> </menu>
(2)MainActivity.java:
package com.example.menutest03; import android.app.Activity;import android.os.Bundle;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.PopupMenu.OnMenuItemClickListener;
import android.widget.Toast; public class MainActivity extends Activity implements OnClickListener,OnMenuItemClickListener{ private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button)findViewById(R.id.button1);
button1.setOnClickListener(this);
} //点击按钮后,加载弹出式菜单
@Override
public void onClick(View v) {
//创建弹出式菜单对象(最低版本11)
PopupMenu popup = new PopupMenu(this, v);//第二个参数是绑定的那个view
//获取菜单填充器
MenuInflater inflater = popup.getMenuInflater();
//填充菜单
inflater.inflate(R.menu.main, popup.getMenu());
//绑定菜单项的点击事件
popup.setOnMenuItemClickListener(this);
popup.show(); //这一行代码不要忘记了 } //弹出式菜单的单击事件处理
@Override
public boolean onMenuItemClick(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
case R.id.copy:
Toast.makeText(this, "复制···", Toast.LENGTH_SHORT).show();
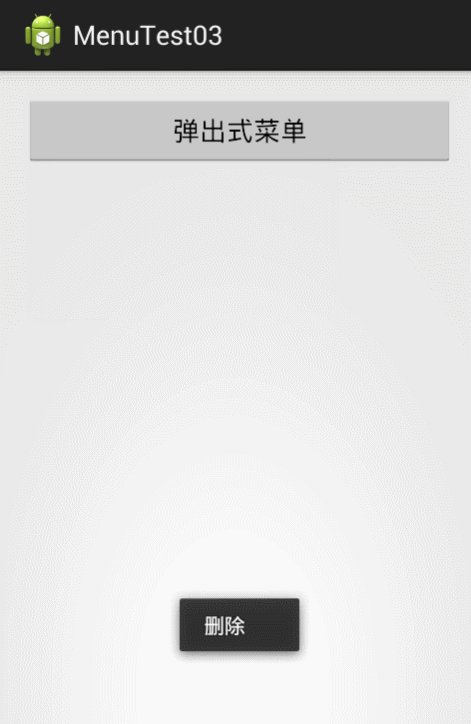
break; case R.id.delete:
Toast.makeText(this, "删除···", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return false;
} }
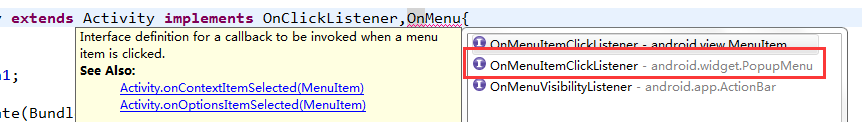
注意14行代码绑定了两个监听器:OnClickListener和OnMenuItemClickListener。 在绑定OnMenuItemClickListener监听器时,选的是下面这个:

如果是在API 14及以上版本,32行34行可以合并为:popup.inflate(R.menu.main, popup.getMenu());
注意第37行代码不要忘记show。
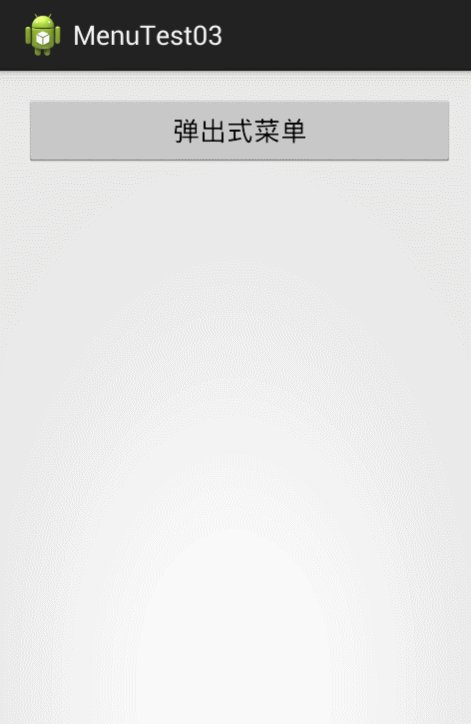
运行程序,单击button,效果如下:

最后,附上整个文章的代码:
【工程文件】
链接:http://pan.baidu.com/s/1eQ6EnUq
密码:438o
Android系列之UI组件----Menu菜单的更多相关文章
- ReactNative Android之原生UI组件动态addView不显示问题解决
ReactNative Android之原生UI组件动态addView不显示问题解决 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com ...
- Android动态修改ToolBar的Menu菜单
Android动态修改ToolBar的Menu菜单 效果图 实现 实现很简单,就是一个具有3个Action的Menu,在我们滑动到不同状态的时候,把对应的Action隐藏了. 开始上货 Menu Me ...
- Android开发 ---基本UI组件4:拖动事件、评分进度条、圆圈式进度条、进度条控制
Android开发 ---基本UI组件4 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding=" ...
- Android开发 ---基本UI组件3:单选按钮、多选按钮、下拉列表、提交按钮、重置按钮、取消按钮
Android开发 ---基本UI组件2 1.activity_main.xml 描述: 定义一个用户注册按钮 <?xml version="1.0" encoding=&q ...
- Android开发 ---基本UI组件2:图像按钮、单选按钮监听、多选按钮监听、开关
Android开发 ---基本UI组件2 1.activity_main.xml 描述: 定义一个按钮 <?xml version="1.0" encoding=" ...
- Android经常使用UI组件 - TextView
TextView是Android里面用的最多的UI组件,一般使用在须要显示一些信息的时候,其不能输入,仅仅能初始设定或者在程序中改动. 实例:TextViewDemo 执行效果: 代码清单: 布局文件 ...
- Android经常使用UI组件 - Button
button(Button)是Android其中一个经常使用的UI组件.非常小可是在开发中最经常使用到.一般通过与监听器结合使用.从而触发一些特定事件. Button继承了TextView.它的功能就 ...
- 【Android】6.0 添加Menu菜单组件、Intent启动活动、显式Intent、隐式Intent
1.0 在helloworld项目基础上创建活动SecondActivity: 2.0 其中main.xml: <?xml version="1.0" encoding=&q ...
- Android学习笔记⑤——UI组件的学习TextView相关
TextView是一个强大的视图组件,直接继承了View,同时也派生出了很多子类,TextView其作用说白了就是在布局中显示文本,有点像Swing编程中的JLabel标签,但是他比JLabel强大的 ...
随机推荐
- 【iOS】Quartz2D绘图路径Path
一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用 ...
- Mysql之执行计划
1.explain分析sql语句 例如: EXPLAIN ) ORDER BY bi.`publish_time` 返回结果: 而今天检查的不是这条sql,远比这条复杂,不过也能反映情况了. (1 ...
- Backbone学习笔记一Backbone中的MVC
原文章地址http://bigdots.github.io/2015/12/01/Backbone学习笔记(一)/#more Backbone.js为复杂WEB应用程序提供模型(models).集合( ...
- ng-click
使用ng-clcik代码是发现其内的a标签失效: 于是测试下,发现绑定在document上的click事件在点击ng-click绑定的元素上也会失效: <div ng-click="c ...
- C#实现图标批量下载
本文略微有些长,花了好几晚时间编辑修改,若在措辞排版上有问题,请谅解.本文共分为四篇,下面是主要内容,也是软件开发基本流程. 阶段 描述 需求分析 主要描述实现本程序的目的及对需求进行分析,即为什么要 ...
- 简析android消息模型
android总结系列 一.消息系统构成要素和基本原理 l 消息队列 l 发送消息 l 消息读取 l 消息分发 l 消息循环线程 消息系统必须要依赖一个消息循环线程来轮询自己的消息队列,如果 ...
- Objective-C
1.OC基础 第一个OC的类 Objective-C: 字符串NSString与NSMutableString iOS开发的入门总结的第一篇 iOS开发的入门总结的第二篇
- 走着官方的教程入门Material Design(一)
又到期末了,学习下Google的材料设计.写下此文记录自己的同时,分享给需要的同学,若发现文中有什么问题和不对,欢迎指出 使用 Material Design 创建新应用 首先需要使用材料主题 如果是 ...
- 27个提升效率的iOS开源库推荐
DZNEmptyDataSet(UI,空表格视图解算器) PDTSimpleCalendar(UI,drop-in日历组件) MagicalRecord(实施活跃记录模式的Core Data助手) C ...
- ubuntu wireshark finish
http://blog.csdn.net/cumirror/article/details/4694283 安装编译工具: $sudo apt-get install build-essential ...
