[转载]百度编辑器-Ueditor使用
前段时间发表过一篇关于“KindEditor在JSP中使用”的博文。这几天在沈阳东软进行JavaWeb方面的实习工作,在一个CMS系统的后台和博客板块中又要用到文本编辑器,突然发现了这个——百度编辑器(官网http://ueditor.baidu.com/website/index.html)。
Ueditor由百度开发,传说中的百度更懂中文嘛,不像KindEditor有时会显示乱码。Ueditor提供中文“utf-8”和“gbk”版本的下载。而且分为完整版和定制版。完整版没什么可说的,下面说下定制版:
定制版就是可以选择自己需要的功能,然后根据用户所选组件生成下载包。地址(http://ueditor.baidu.com/website/ipanel/panel.html)。定制的内容包括组件,编辑器背景颜色或图片,编辑器高度和宽度等;
值得一提的是,Ueditor提供了功能说明文档和使用说明文档。可以让开发者快速的清楚他能实现的功能,并节约阅读原JS代码的时间,熟练的使用Ueditor。文档链接(http://ueditor.baidu.com/website/document.html),附使用说明文档(摘自Ueditor官网):
|
前后端数据交互 2012-05-11 16:09:13 一、富文本内容交互 1、编辑器内容初始化(即往编辑器中设置富文本) 场景一:写新文章,编辑器中预置提示、问候等内容。 在editor_config.js文件中找到initialContent参数,设置其值为需要的提示或者问候语即可,如initialContent:’欢迎使用UEditor!’。 场景二:编辑旧文章,从数据库中取出富文本放置到编辑器中。 显然,编辑文章时需要从后台数据库中取出大段富文本,如果仍然采用场景一中的方式去设置初始值的话,必然会带来诸如引号匹配被截断等问题,因此需要采用另外一种方式去设置,如下代码所示: <script type="text/plain" id="editor">
//从数据库中取出文章内容打印到此处
</script>
此处采用了script标签作为编辑器容器对象,并设置了其类型是纯文本,从而在避免了标签内部JS代码执行的同时解决了部分同学在使用传统的textarea标签作为容器所带来的一次额外转码问题。 2、提交编辑器内容至后端 场景一:在编辑器所在的Form中存在提交按钮,提交动作由点击此按钮完成。 该场景适用于最普通的场合,没有太大问题需要注意,仅三点说明: 1) 默认情况下提交到后台的表单名称是 “editorValue”,在editor_config.js中可以配置,参数名为textarea。 2) 可以在容器标签(即script标签)上设置name属性,以覆盖editor_config.js中的默认配置。实例代码如下,此处的myContent将成为新的提交表单名称: <form action="" method="post">
<script type="text/plain" id="editor" name="myContent">
</script>
<input type="submit" name="submit" value="提交">
</form>
3)后端接收程序可以通过如下几种方式来获取编辑器中的富文本内容。 //PHP获取: 场景二:编辑器所在的Form中不存在提交按钮,提交动作由外部事件触发。 该场景适用于站点前端交互较多的场合,需要注意的事项主要是在触发form提交动作之前执行编辑器内容同步操作。一般的代码模式如下所示: //满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}
此处editor是编辑器实例对象。 场景三:编辑器不在任何Form中,提交动作由外部事件触发。 该场景使用不多,但特殊时候可能需要。UEditor也提供了对应的处理方案,基本逻辑跟场景二一样,只是在执行同步操作的时候需要传入提交form的id,如editor.sync(myFormID)即可。其他同场景二。 二、图片上传交互 1、传统图片上传 路径配置完成之后,还需要配置imageFieldName参数作为文件表单的表单名,后台可以据此获取文件句柄。该参数同样位于editor_config.js中。 //图片上传提交地址 完成上述配置之后,理论上后台应该可以接收到前台上传的图片文件了。在正确保存之后,传统图片上传至此就结束了。但是,在使用Flash上传的编辑器中,流程还远未结束。 首先,后台需要计算得出图片文件存放的地址字符串。该字符串UEditor极力推荐使用从网站根目录开始算起,一直到图片名结束为止。如果不从网站根目录开始算起,后面需要考虑“前后端修正地址”参数。 其次,后台返回一个json格式的字符串,格式具体要求如下: { "url":"图片地址", "title":"图片描述", "state":"上传状态" }
其中,url对应计算出的图片保存地址——再强调一遍,尽量构造出从网站根目录开始的地址字符串;title对应flash中的描述字段,在图片上将会被设置到title属性中;state对应服务器端返回的图片上传状态字符:除了上传成功返回“SUCCESS”之外,其他任何值都将被直接显示在返回的图片描述字段内。 最后,UEditor会在返回的url地址前面增加“前后端修整路径”这个参数值作为最后插入编辑器中的图片地址。因此,如果服务器端返回的是从根目录开始的图片路径或者http开头的绝对路径,“前后端修正路径”必须留空。 举例来讲,如果服务器返回的路径是“/myProject/uploads/sun.jpg”,那么插入到编辑器中的路径会是“前后端修正路径 + /myProject/uploads/sun.jpg”。 三、Word图片转存交互 1、图片转存原理 该功能的基本操作步骤:复制word文档——》粘贴到编辑器——》编辑器会将所有图片转换成一个占位图,同时在工具栏中高亮转存按钮——》点击转存按钮弹出图片上传框——》点击复制按钮复制图片目录地址——》点击“添加照片”按钮,在弹出的选择框中粘贴刚复制的图片目录地址——》点击打开按钮,选择目录下的所有图片文件,在此点击打开——》执行图片上传——》上传成功确认插入,UEditor将自动完成对应占位图的替换过程。 2、配置要点及注意事项 四、远程图片抓取交互 1、远程抓取原理 图片远程抓取是指在插入本地域名之外的图片链接地址时,由服务器将这些外部图片抓取到本地服务器保存的一个功能。实现原理为在编辑器中向服务器发送包含所有外域图片地址的ajax请求,然后由服务器在后端抓取保存后返回图片地址给编辑器,再由编辑器完成外域地址和本地地址的替换工作。 //是否开启远程图片抓取 2、注意事项 远程抓取功能是否开启可在edicot_config.js中通过配置catchRemoteImageEnable参数实现。与这个功能相关的配置还包括了远程抓取的处理程序地址,表单域名称,本地域和“前后端修正地址”。远程抓取处理程序实现了依据前端提交的地址列表(使用ue_separate_ue标示符进行分隔的字符串)进行图片抓取,然后返回地址列表给客户端的功能。 前后台交互数据格式样例:(URL1,URL2,URL3,URL4) URL1ue_separate_ueURL2ue_separate_ueURL3ue_separate_ueURL4 五、图片在线管理交互 1、图片在线管理介绍 图片在线管理是指通过读取服务器端的文件目录并将其展示到编辑器中的进行额外一些操作的功能。处于安全考虑,目前UEditor仅实现了图片二次插入操作,其他诸如删除、移动等操作将会在后续二次开发教程中陆续放出。 //图片在线管理的处理地址 2、注意事项 图片在线管理需要配置的参数跟远程图片抓取一致,两者不同的地方是图片在线管理中的图片数据是由服务器端指定某个目录,然后遍历其下的所有图片文件得到,然后将地址返回给编辑器,而远程图片抓取则是由编辑器提交图片地址,经过服务器端的抓取处理后返回新的地址给编辑器。两者的初始触发都需要ajax的介入。 六、屏幕截图交互 1、屏幕截图介绍 使用了ActiveX控件,目前只支持IE浏览器。 2、注意事项 需要配置的参数除了跟图片上传一样的内容之外,还多出了服务器地址和端口的配置。具体使用时请根据自身服务器的特点做出适应修改。 //屏幕截图的server端文件所在的网站地址或者ip,请不要加http:// 七、附件上传交互 1、附件上传注意事项 附件上传的基本配置跟图片类似。另外,由于附件上传采用了相当成熟的swfupload开源框架,因此大部分的文档和资料尽可参考swfupload的官网教程。官网地址:http://www.swfupload.org |
Ueditor的部署说明(摘自Ueditor官网):
|
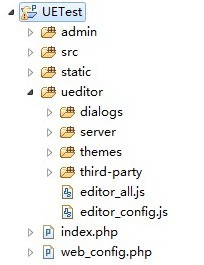
完整版的部署与体验 2012-05-11 16:16:57 一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 _demos:编辑器的各种使用案例 dialogs:弹出对话框对应的资源和JS文件 themes:样式图片和样式文件 server:涉及到服务器端操作的PHP、JSP等文件 third-party:第三方插件 editor_all.js:_src目录下所有文件的打包文件 editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用 editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录 二、部署UEditor到实际项目(UETest)中的步骤:
图表 1 第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor。 第二步:拷贝源码包中的dialogs、themes、third-party、editor_all.js和editor_config.js到ueditor文夹中。其中,除了ueditor目录之外的其余文件均为具体项目文件,此处所列仅供示例。 第三步:为简单起见,此处将以根目录下的index.php页面作为编辑器的实例化页面,用来展示UEditor的完整版效果。在index.php文件中,首先导入编辑器需要的三个入口文件,示例代码如下: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>编辑器完整版实例</title> <script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script> <link rel="stylesheet" href="ueditor/themes/default/ueditor.css"> 第四步:然后在index.php文件中创建编辑器实例及其DOM容器。具体代码示例如下: <div id="myEditor"></div>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script>
最后一步: 在/UETest/ueditor/ editor_config.js中查找URL变量配置编辑器在你项目中的路径。 //强烈推荐以这种方式进行绝对路径配置 至此,一个完整的编辑器实例就已经部署到咱们的项目中了!在浏览器中输入http://localhost/UETest 运行下试试UE强大的功能吧! 三、注意事项 1.在引用editor_config.js时,最好先于editor_all.js加载,否则特定情况下可能会出现报错。 此外如果你使用的是相对路径,例如"ueditor/"(相对于图表1路径结构) 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,可能不适用于每个页面的编辑器。因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。 当然,需要令此处的URL等于对应的配置。window.UEDITOR_HOME_URL ="/xxxx/xxxx/"; |
博客转自:《又一编辑神器-百度编辑器-Ueditor》
[转载]百度编辑器-Ueditor使用的更多相关文章
- 百度编辑器ueditor插入表格没有边框,没有颜色的解决方法 2015-01-06 09:24 98人阅读 评论(0) 收藏
百度富文本编辑器..很强大.. - - ,不过有些BUG..真的很无解.. 最近用这个,发现上传的表格全部没有表框.. 解决办法如下: 转载的.. 百度编辑器ueditor插入一个表格后,在编辑过程中 ...
- 百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法
百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法 金刚 前端 ueditor 初始化 因项目中使用了百度编辑器——ueditor.整体来说性能还不错. 发现问题 我在做一个编辑页面 ...
- 关于百度编辑器UEditor的一点说明
大家在使用的时候要特别注意editor_config.js中的“URL”这个参数 我的理解:1.这个参数是editor整个结构的总路径 2.首先要把这个路径配置好了.才能正常的显示, ...
- 百度编辑器ueditor插入表格没有边框颜色的解决方法
附:从word excel 中 复制的表格提交后无边框,参考这个同学的,写的很详细: http://blog.csdn.net/lovelyelfpop/article/details/51678 ...
- 工具,如何去掉百度编辑器 ueditor 元素路径、字数统计等
去掉如下截图: 在百度编辑器 ueditor 根目录下: ueditor.config.js 文件中 搜索并将参数elementPathEnabled设置成false即可 常用功能开关如下: ,ele ...
- [moka同学笔记]百度编辑器Ueditor自动换行,添加<p>的问题(摘录)
原文:http://www.cnblogs.com/kissdodog/p/5419919.html 百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的 ...
- 百度编辑器 ueditor .net开发
ueditor1.4.3 下载地址:http://pan.baidu.com/s/1bnCQVtd <!--editor--> <script type="text/j ...
- 百度编辑器ueditor获取不到内容?请把form放在table等其他元素最外面
百度编辑器ueditor获取不到内容?请把form放在table等其他元素最外面. <form name="form" method="post" act ...
- 百度编辑器Ueditor自动换行,添加<p>的问题
百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的前后都增加一个空白的<p></p>.刚开始以后是百度编辑器的问题,找了很长时间也 ...
随机推荐
- android: 从相册中选择照片
虽然调用摄像头拍照既方便又快捷,但并不是每一次我们都需要去当场拍一张照片的. 因为每个人的手机相册里应该都会存有许许多多张照片,直接从相册里选取一张现有的照 片会比打开相机拍一张照片更加常用.一个优秀 ...
- GTD中定位篇
一:为什么要定位? 每天我们的大脑涌现很多想法和要处理很多事情,如果我们没有一套流模式处理这些想法和事情,我们大脑将会处于混战忙碌中,很快就被淹没. 定位的目的: 就是有一套流模式有序的分界我们想法和 ...
- Convert IPv6 Address to IP numbers (C#)
URL: http://lite.ip2location.com/ Use the code below to convert the IP address of your web visitors ...
- linux上挂载windows共享文件夹
linux上挂载windows共享文件夹 1.共享windows目录 挂载之前得创建一个有password的用户(当前用户也能够),并将你要挂载的目录进行共享,并赋予读写权限 如图. watermar ...
- 转:如何学习javascript
ps:每过一段时间就会发觉自己懂的越来越少,打开编辑器的时候不知道从何入手.兴许是过于急于求成,总没有系统地去对这门语言进行学习,囫囵吞枣,只想着能够解决工作需求.是时候让自己重新出发,从零开始,一页 ...
- Why GUID primary keys are a database’s worst nightmare
http://csharptest.net/1250/why-guid-primary-keys-are-a-databases-worst-nightmare/ When you ask most ...
- Javascript中使用WScript.Shell对象执行.bat文件和cmd命令
WScript.Shell(Windows Script Host Runtime Library)是一个对象,对应的文件是C:/WINDOWS/system32/wshom.ocx,Wscript. ...
- Updating Protobuf and GRPC in Golang
转自: http://russmatney.com/techsposure/update-protobuf-golang-grpc/ TL;DR: When protobuf updates, all ...
- LCLFramework框架之开发约束
Entity编写 1:所有的实体类都必须继承DomainEntity 2:所有的表都必须有 ID 3:所有表的关系字段必须是ID [Serializable] public class User: D ...
- ECshop设置301最快捷最简单的方法
ECshop设置301最快捷最简单的方法 在 init.php中加入以下代码 if (strtolower($_SERVER['SERVER_NAME'])!='www.fz1688.com') { ...