HTML前端——CSS样式

使用CSS样式的方式:
HTML<!DOCTYPE> 声明标签
内链样式表<body style="background: green; margin: 0; padding: 0"></body>
嵌入式样式表<style type="text/css"></style>
需要将样式放在<head></head>里
引入式样式表<link rel="stylesheet" type="text/css" href="style.css">
title插入图片<link rel="icon" href="img/dang.png"/>
定义样式表 :
1.HTML标记定义:
<p>....</p>
p{属性:属性值;属性1:属性值1}
p可以叫做选择器,定义那个标记中的内容执行其中的样式
一个选择器可以控制若干个样式属性,他们之间需要用英语的";"隔开,最后一个可以不加";"
2.Class定义:
<p class="p">...</p>
class 定义是以"."开始
.p{属性:属性值;属性1:属性值1}
3.ID定义:
<p id="p">....</p>
ID定义是"#"开始的
#p{属性:属性值;属性1:属性值1}
4.优先级问题:
1.ID>Class>HTML
2.同级时选择离元素最近的一个的:
#p{color:red}
#p{color:#f60}
执行颜色为#f60的
5.组合选择器(同时控制多个元素)
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 a,b{color: #f00;}
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 #nav li{display:inline;} li a{<font-weight:bold;}
E>F 子选择器,匹配所有E元素的子元素F div>strong{color:#f00}
加案例
E + F 毗邻元素选择器,匹配所有紧邻E元素之后的同级元素F p+p{color:#f00}
注意嵌套规则:
1.块级元素可以包含内联元素和某些块级元素,但内联元素不能包含块级元素,他只能包含其他内联元素。
2.块级元素不能放在p里面
3.有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4..p,dt
4.li 内可以包含div
5.块级运算和块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><style></style></div>)
6.伪元素选择器:
1.a:link正常连接的样式
2.a:hover鼠标放上去的样式
3.a:active选择链接时的样式
4.a:visited已经访问过的链接的样式
常见属性
1.颜色属性:
color属性定义文本的颜色:
color:green
color:#ff6600
简写式:color:#f60
红(R)、绿(G)、蓝(B)每个的取值范围0-255 color:rgb(255,255,255)
RGBA 是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的(色彩空间透明度)color:rgba(255,255,255,1)
2.字体属性:
1.font-size字体大小:
px:设置一个固定的值
%:父元素的百分比
smaller:比父元素更小
larger:比父元素更大
2.font-family定义字体
font-family:微软雅黑,serif;
可以使用","隔开,以确保当字体不存在的时候直接使用下一个
雅黑
3.font-weight字体加粗:
normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细)
400=normal,而700=bold 100、200、300~900
4.font-style字体样式:
normal正常(标准)
italic斜体
oblique倾斜
inherit继承
斜体
5.font-variant小型大写字母显示文本:
标准normal
小型大写字母显示文本 small-caps
继承inherit
3.背景属性:
1.背景颜色background-color
2.背景图片background-image background-image:url(图片路径)
3.背景重复backgroud-repeat:
重复平铺满:repeat
向x轴重复:repeat-x
向Y轴重复:repeat-y
不重复:no-repeat
4.背景位置background-position:
横向:(left,center, right)
纵向:(top, center, bottom)
用数值来表示位置
background-position: right top(20px 20px);
5.简写方式:
background:背景颜色 url(图像) 重复 位置
background:#60 url(images/bg.jpg) no-repeat top center
4.文本属性
1.text-align 横向排列:left, center, right
2.line-height 文本行高: 如果想文本居中, 例如div hight:80px, 字体居中可以用line-height: 80px;
1.%基于字体大小的百分比行高
2.数值来设置固定值
3.text-indent首行缩进:
%父元素的百分比
px固定值,默认0
inherit继承
4.letter-spacing字符间距
normal 默认
length设置具体的数值(可以设置负值)
inherit继承
5.word-spacing单词间距
normal标准间距
px固定值
inherit继承
6.direction文本方向
ltr从左到右 默认值
rtl从右到左
inherit继承
7.text-transform文本大小写
none默认
capitalize 每个单词以大写字母开头
uppercase 定义仅有大写字母
lowercase 定义无大写字母,仅有小写字母
inherit 贵id那个应该从父元素继承text-transform属性值
5.边框属性
0.border-radius: 5px; 边框菱角变弯度,更圆润
1.边框风格border-style
border-style统一风格(简写风格)
单独定义某一方向的边框样式
边框风格样式的属性值:
1.none无边框
2.solid 直线边框
3.dashed虚线边框
4.dotted点状边框
5.double双线边框
6.groove凸槽边框
7.ridge垄状边框
8.inset inset边框
9.outset outset边框
10.inherit继承 6-9 依托border-color的属性值
2.边框宽度border-width
统一风格:border-width
单独风格:
border-top-width上边边框宽度
border-bottom-width下边边框宽度
border-left-width左边边框宽度
border-right-width右边边框宽度
边框宽度的属性值:
1.thin细边框
2.medium中等边框
3.thick粗边框
4.px固定值的边框
5.inherit继承
3.边框颜色border-color:
统一风格border-color
单独风格:
border-top-color上边边框颜色
border-bottom-color下边边框颜色
border-left-color左边边框
border-right-color右边边框颜色
属性值
1.颜色值的名称 red、green
2.RGB rgb(255,255,0)
3.RGBA rgba(255,255,0,0.1)
4.十六进制 #ff0 #ff0000
5.继承inherit
属性值的四种可能
一个值:border-color:(上,下,左,右);
二个值:border-color:(上下)(左右)
三个值:border-color:(上)(左、右)(下);
四个值:border-color:(上)(下)(左)(右)
6.列表属性
1.标记的类型 list-style-type
none 无标记
disc 默认,标记是空心圆
circle 标记是空心圆
square 标记是实心方块
decimal 标记是数字
none 无标记
disc 默认,标记是空心圆
circle 标记是空心圆
square 标记是实心方块
decimal 标记是数字
decimal-leading-zero 0开头的数字标记(01,02,03等)
lower-roman 小写罗马数字 i ,ii
upper-roman 大写罗马数字I ,II
lower-alpha 小写英文字母 a,b,c,d
upper-alpha 大写英文字母 A,B,C,D
lower-greek 小写希腊字母(alpha,beta, gamma等)
lower-latin 小写拉丁字母
upper-latin 大写拉丁字母
hebrew 传统的希伯来编号方式
armenian 传统的亚美尼亚编号方式
georgian 传统的乔治亚编号方式(an,ban,gan等)
cjk-ideographic 简单的表意数字
hiragana 标记是a,i,u,e,o,ka, ki等(日文片假名)
katakana 标记是:A,I, U,E, O, 。。
hiragana-iroha标记是:i,ro, ha, ni, ho, he, to等(。。)
常用的标记类型
2.标记的位置 list-style-position
3.设置图像列表标记 list-style-image
4.简写方式 list-style
DIV+CSS布局
1.div和span:
DIV 和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式
DIV和span 的区别是:span是内联元素,div是块元素
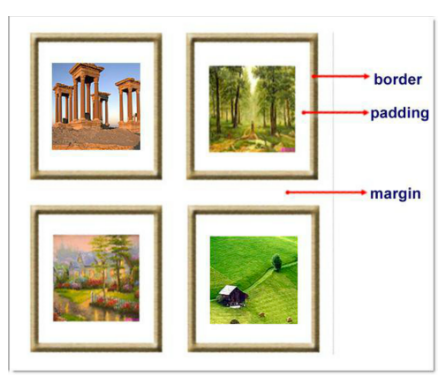
2.盒子模型---图
margin 盒子外边距
padding 盒子内边距
border盒子边框宽度
width盒子宽度
height盒子高度
http://www.cnblogs.com/yuanchenqi/articles/5615774.html
可参照样例


3.CSS布局相关的属性
1.css_position定位方式(position):
1.正常定位 relative 相对浮动, 根据上一个div来定位
2.根据父元素进行定位:absolute 根据relative
3.根据浏览器窗口进行定位:fixed
4.没有定位 static
5.继承inherit
2.定位:left,right,top,bottom 离页面顶点的距离
3.z-index层覆盖先后顺序(优先级)
4.display显示属性:
层不现实 display:none
块状显示,在元素后面换行,显示下一个块元素 display:block
内联显示,多个块可以显示在一行内display:inline
5.float浮动属性
left左浮动
right右浮动
6.clear清除浮动 clear:both (clear : none | left | right | both)
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
注意:只能改变自身
7.overflow 溢出处理
hidden 隐藏超出层大小的内容
scroll无论内容是否超出层大小豆添加滚动条
auto超出时自动添加滚蛋条
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#ac-globalnav {
position: absolute;
top: 0;
right: 0;
left: 0;
display:block;
z-index:9999;
margin: 0;
width: 100%;
min-width: 1024px;
height: 88px;
max-height: 100px;
background: #333;
background: rgba(0,0,0,0.8);
font-size: 17px;
user-select: none;
}
#web_button {
position: absolute;
bottom: 0;
right: 0;
left: 0;
z-index: 9999;
display: block;
margin: 0;
width: 100%;
min-width: 1024px;
height: 44px;
max-height: 100px;
background: #333;
background: rgba(0,0,0,0.8);
font-size: 17px;
user-select: none;
line-height:44px;
} li {
display: inline;
list-style:none;
margin:0 35px 0 35px;
color: #fff;
line-height:58px;
cursor:pointer; } li:hover{
color: red;
<!--想换加入背景色的话, 可以使用background-->
}
ul {float:left; margin-left:18%;} #web-body{ position: fixed;
left: 0;
right: 0;
padding: 0;
margin: 0; top: 88px;
bottom: 44px; overflow: auto; background: white;
} </style>
</head>
<body>
<!--top-->
<div>
<div id="ac-globalnav">
<ul>
<li>首页</li>
<li>自学教程</li>
<li>指法表</li>
<li>曲谱</li>
<li>视频作品</li>
<li>资料下载</li>
<li>社区</li>
<li>搜索</li> <li></li>
</ul>
</div> </div> <!--body-->
<div id="web-body">
<div style="height: 20000px;"> </div>
</div> <!--button-->
<div id="web_button">
<div>
<center>所有权...</center>
</div> </div> </body>
</html>
4.兼容问题
HTML前端——CSS样式的更多相关文章
- 前端-CSS样式
一.CSS介绍 CSS(Cascading Style Sheet),全称层叠样式,定义如何显示HTML内的元素,浏览器读取HTML文件时,读取到CSS样式时根据CSS规则来对内容进行渲染 1.CSS ...
- day043 前端css样式
标签嵌套规则 块级标签能够嵌套某些块级标签和内敛标签(行内标签) 内敛标签不能块级标签,只能嵌套内联标签 块级标签能够设置高度和宽度 内敛标签不能设置,设置没有效果 Css样式 高度宽度: Width ...
- 百万年薪python之路 -- 前端CSS样式
CSS样式 控制高度和宽度 width宽度 height高度 块级标签能设置高度和宽度,而内联标签不能设置高度和宽度,内联标签的高度宽度由标签内部的内容来决定. 示例: <!DOCTYPE ht ...
- 前端CSS样式操作
目录 字体和文字 设置标签的宽高 字体属性 文字的属性 文字对齐 text-align 文字装饰 text-decoration 首行缩进 text-indent 背景属性 背景图片 边框 画圆 di ...
- 前端css样式及选择器
标题: 1.scc概述 2.行内样式 3.内接样式 4.外接样式(链接式) 推荐使用 5.外接样式(导入式) 6.嵌套规则 7.css选择器 1.scc(Cascading Style Shee ...
- 记一次前端css样式的三角形的应用
1)面试题是这样的要求用css实现 <section> <div></div> <div></div> </section> & ...
- Web前端开发如何利用css样式来控制Html中的h1/h2/h3标签不换行
H1/H2/H3/H4标题标签常常使用在一个网页中唯一标题.重要栏目.重要标题等情形下. H1在一个网页中最好只使用一次,如对一个网页唯一标题使用.H2.H3.H4标签则可以在一个网页中多次出现, ...
- ASP.NET给前端动态添加修改 CSS样式JS 标题 关键字
有很多网站读者能换自己喜欢的样式,还有一些网站想多站点共享后端代码而只动前段样式,可以采用动态替换CSS样式和JS. 如果是webform 开发,可以用下列方法: 流程是首先从数据中或者xml读取数据 ...
- web前端(7)—— 了解CSS样式,引入css样式的方式
CSS 在前面大概的介绍了css,从本片博文开始,会详细的介绍它,在最开始介绍web前端时,打开百度首页,当时我提出了一个问题,为什么百度首页的输入框可以放在正中间,就是由于有css的控制,我们可以打 ...
随机推荐
- Javascript基础系列之(五)关键字和保留字 (keyword)
关键字不可以作为变量名或者函数名 break case catch continue default delete do else finally for function if in instanc ...
- Moqui学习Day1
运行时目录以及Moqui的xml配置文件 Moqui框架部署运行主要有三个核心部分: 可执行的war包文件 运行时目录 Moqui配置文件XML格式 不管怎么使用这个可执行的war文件,你必须拥有一个 ...
- easyUI API(version 1.5)
不分先后,只做记录. jquery+easyui培训文档下载地址: 链接: https://pan.baidu.com/s/1dFgFXk9 密码: jj5d 1 easyui-draggable(拖 ...
- druid(德鲁伊)数据源的使用和配置 阿里出品
pom.xml <dependency> <groupId>com.alibaba</groupId> <artifactId>drui ...
- Spring AOP详解 、 JDK动态代理、CGLib动态代理
AOP是Aspect Oriented Programing的简称,面向切面编程.AOP适合于那些具有横切逻辑的应用:如性能监测,访问控制,事务管理以及日志记录.AOP将这些分散在各个业务逻辑中的代码 ...
- Android中获取图片的宽和高
在Android中,我们想获取图片的宽和高应该怎么办?一.正常加载图片的方法下获取宽和高 举一个简单的例子:创建一个图片的副本 //加载原图 Bitmap bmSrc = BitmapFactory. ...
- context:exclude-filter 与 context:include-filter 转
context:exclude-filter 与 context:include-filter 转 1 在主容器中(applicationContext.xml),将Controller的注解打消掉 ...
- Linux/Unix System Level Attack、Privilege Escalation(undone)
目录 . How To Start A System Level Attack . Remote Access Attack . Local Access Attack . After Get Roo ...
- POJ 2796 Feel Good
传送门 Time Limit: 3000MS Memory Limit: 65536K Case Time Limit: 1000MS Special Judge Description Bill ...
- JBoss7.1配置外网访问
在JBoss7.1目录jboss-as-7.1.1.Final/standalone/configuration下找到standalone.xml,找到以下的节点,在尝试了以下两种方法: 1. < ...
