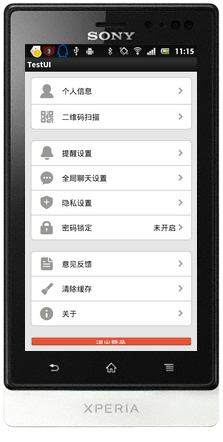
Android一个大众化的设置界面

布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/android_layout_bg" > <LinearLayout
android:id="@+id/ll_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/android_layout_bg"
android:orientation="vertical" > <LinearLayout style="@style/PersonalMainLayoutStyle" > <RelativeLayout style="@style/PersonalTopStyle" > <ImageView
android:id="@+id/personal_icon_01"
style="@style/PersonalIconStyle"
android:layout_width="36dp"
android:layout_height="38dp"
android:src="@drawable/ic_setting_account" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_01"
android:text="个人信息" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> <View style="@style/PersonalLine" /> <RelativeLayout style="@style/PersonalBottomStyle" > <ImageView
android:id="@+id/personal_icon_03"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_scan_qr_icon" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_03"
android:text="二维码扫描" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout>
</LinearLayout> <LinearLayout style="@style/PersonalMainLayoutStyle" > <RelativeLayout style="@style/PersonalTopStyle" > <ImageView
android:id="@+id/personal_icon_04"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_setting_msg_notification" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_04"
android:text="提醒设置" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> <View style="@style/PersonalLine" /> <RelativeLayout style="@style/PersonalNormalStyle" > <ImageView
android:id="@+id/personal_icon_05"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_setting_chat_bkgnd" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_05"
android:text="全局聊天设置" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> <View style="@style/PersonalLine" /> <RelativeLayout style="@style/PersonalBottomStyle" > <ImageView
android:id="@+id/personal_icon_06"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_setting_privacy" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_06"
android:text="隐私设置" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> <View style="@style/PersonalLine" /> <RelativeLayout style="@style/PersonalBottomStyle" > <ImageView
android:id="@+id/personal_icon_07"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_setting_applock" /> <TextView
android:id="@+id/tv_key"
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_07"
android:text="密码锁定" /> <TextView
style="@style/PersonalTextStyle1"
android:layout_toRightOf="@id/personal_icon_07"
android:text="未开启" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> </LinearLayout> <LinearLayout style="@style/PersonalMainLayoutStyle" > <RelativeLayout
style="@style/PersonalCenterStyle"
android:layout_marginBottom="10dp" > <ImageView
android:id="@+id/personal_icon_12"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_setting_feedback" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_12"
android:text="意见反馈" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> <View style="@style/PersonalLine" /> <RelativeLayout
style="@style/PersonalCenterStyle"
android:layout_marginBottom="10dp" > <ImageView
android:id="@+id/personal_icon_12"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_clean_cache" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_12"
android:text="清除缓存" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout> <View style="@style/PersonalLine" /> <RelativeLayout
style="@style/PersonalCenterStyle"
android:layout_marginBottom="10dp" > <ImageView
android:id="@+id/personal_icon_13"
style="@style/PersonalIconStyle"
android:src="@drawable/ic_setting_about" /> <TextView
style="@style/PersonalTextStyle"
android:layout_toRightOf="@id/personal_icon_13"
android:text="关于" /> <ImageView
style="@style/PersonalRightIconStyle"
android:src="@drawable/mail_arrow" />
</RelativeLayout>
</LinearLayout> <LinearLayout style="@style/PersonalMainLayoutStyle" > <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/selector_login_out"
android:text="退出登录"
android:textColor="@color/whiteSmoke" />
</LinearLayout>
</LinearLayout>
</LinearLayout> </RelativeLayout>
Android一个大众化的设置界面的更多相关文章
- Android 手机卫士--实现设置界面的一个条目布局结构
本文地址:http://www.cnblogs.com/wuyudong/p/5908986.html,转载请注明源地址. 本文以及后续文章,将一步步完善功能列表: 要点击九宫格中的条目,需要注册点击 ...
- Android 跳转权限设置界面的终极方案
转载请标明出处,维权必究:https://www.cnblogs.com/tangZH/p/10338377.html 有时候APP需要获取某些权限,要让用户手动打开,那么问题来了,若是直接提醒用户出 ...
- 用PreferenceActivity做一个标准的设置界面
最后接触到一个任务,做一个工厂设置,在我看来工厂设置不需要多美观,但是一定要方便修改,添加功能,再就是使用方便,我就想到了用PreferenceActivity,android系统的settings就 ...
- Android 一个TextView中设置多种不同大小的字体,设置超链接
以前项目中要是遇到这样的UI设计,都是傻不拉唧的分为三个TextView来实现,今天在微信中无意中看了一篇公众号文章,发现原来只要一个TextView就可以搞定啦,人生最悲哀的事情莫过于工作了这么久啦 ...
- 【OpenWRT之旅】如何自定义一个配置文件的设置界面
作者:gnuhpc 出处:http://www.cnblogs.com/gnuhpc/ 1. 引言 OpenWRT中采用LuCI作为它的Web interface界面框架,采用Lua语言.在本文中将以 ...
- android --一个简单的登录界面
MainActivity.java package com.example.empty_project; import androidx.appcompat.app.AppCompatActivity ...
- Android常用控件之Fragment仿Android4.0设置界面
Fragment是Android3.0新增的概念,是碎片的意思,它和Activity很相像,用来在一个Activity中描述一些行为或部分用户界面:使用多个Fragment可以在一个单独的Activi ...
- Android开发——设置界面的创建
前言: 最近忙着搞项目,难得有时间,便来整理搞项目中学习到的知识 使用之前,先介绍一下android这种的五种数据储存方式,分别为文件储存,SharePrefence,SQL,使用ContentPro ...
- 这才是Android设置界面的正确做法👌👌👌
话不多说,先上效果图 本文参考简书博客:<这才是Android设置界面的正确做法>一文写成,在其基础上删改并增加了一些内容.建议新窗口打开原文,在本文讲述不清楚的地方参考原文去寻找答案. ...
随机推荐
- ios 删除系统从相册压缩的视频
iOS的沙盒机制,应用只能访问自己应用目录下的文件.iOS不像android,没有SD卡概念,不能直接访问图像.视频等内容.iOS应用产生的内容,如图像.文件.缓存内容等都必须存储在自己的沙盒内.默认 ...
- APP国际化
1.app本地内容国际化 ①在项目中新建一个New File ---> iOS Resource -> String File ---> 命名为Localizable(之所以命名为L ...
- [转载] 数据测试常用的Data Profiling方法
现在对数据质量的要求越来越高,面对一个动辄上亿条数据的报表如何快速对它的数据质量做出分析呢?给大家分享下我们测试时用到的Data Profiling方法. Data Profiling,可以大概翻译“ ...
- 为Asp.net MVC中的RenderSection设置默认内容
1. RenderSection的简单介绍 Asp.net MVC中提供了RenderSection方法,这样就能够在Layout中定义一些区块,这些区块留给使用Layout的view来实现比如我们定 ...
- Java中关于 BigDecimal 的一个导致double精度损失的"bug"
背景 在博客 恶心的0.5四舍五入问题 一文中看到一个关于 0.5 不能正确的四舍五入的问题.主要说的是 double 转换到 BigDecimal 后,进行四舍五入得不到正确的结果: public ...
- 《SQL Server企业级平台管理实践》读书笔记——SQL Server数据库文件分配方式
1.文件分配方式以及文件空间检查方法 最常用的检查数据文件和表大小的命令就是:sp_spaceused 此命令有三个缺陷:1.无法直观的看出每个数据文件和日志文件的使用情况.2.这个存储过程依赖SQL ...
- 2012年 蓝桥杯预赛 java 本科 题目
2012年 蓝桥杯预赛 java 本科 考生须知: l 考试时间为4小时. l 参赛选手切勿修改机器自动生成的[考生文件夹]的名称或删除任何自动生成的文件或目录,否则会干扰考试系统正确采集您的解答 ...
- Linux Crash/Hang on Bay Trail/J1900/N2940
近几年的linux kernel, 尤其是4.1以后,在Bay Trail平台上会随机挂起和死机,亲测j1900,死机非常频繁,而且死机前毫无征兆,直接就挂起了,console也没有相应. 这个问题在 ...
- [转]让Windows Server 2008 + IIS 7+ ASP.NET 支持10万并发请求
本文转自:http://www.cnblogs.com/dudu/archive/2009/11/10/1600062.html 今天下午17点左右,博客园博客站点出现这样的错误信息: Error S ...
- RabbitMQ 一二事(2) - 工作队列使用
上篇文章讲了简单队列的使用,这其实就是RMQ给的demo,实际并没有什么用 本篇讲讲工作模式队列,也称之为任务队列 一个生产者发布了多条消息,消费者A可以接受消息,接受消息后该消息就消除,消费者B可以 ...
