sass,compass让开发效率飞起
最近开始学习并且使用,发现使用它写起css来真的是各种爽
安装sass,compass
- sass是依赖于ruby的,必须先安装Ruby,点击下载
- 下载完ruby之后,使用命令行安装sass gem install sass
- 使用命令,sass-v compass-v 查看是否安装成功


出现上图情况则为安装成功
sass的使用及优点
- sass官网: http://www.w3cplus.com/sassguide/
- api文档 http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- sass功能:
定义变量,数值计算(左边为scss文件,右边为编译之后的css文件)

方便知道谁是谁的子元素,不必写一大堆重复的标签

还可以像函数一样使用,可以传参数,可以设置默认参数

这还远远不够,如果sass不和compass一起使用,很难体现它功能的强大性
compass的使用
1.官方文档 http://compass-style.org/help/tutorials/production-css/
2.compass的特性
- 轻松实现浏览器兼容
- 全面支持css3
- 提供海量使用功能,颜色处理,获取客户端数据等
- 轻松实现扩展
3.常用功能:
1.@import(合并css文件,实现模块化)
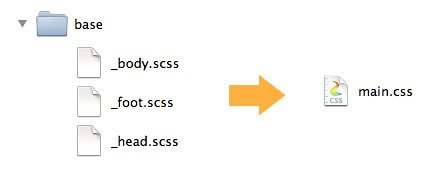
可以将项目中的各部分样式拆分成 _head.scss,_body.scss,_foot.scss (注意!要以_开头,这样子这些文件便不会被编译成css文件)
实现效果

使用方法,在main.scss中,加入以下代码
@import "base/head";
@import "base/body";
@import "base/foot";
执行编译,即可实现
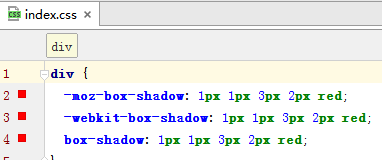
2.css3兼容性


无需每次都重复写多个浏览器前缀,只需在前面写上 @include (这里用正常的css3方式写)
3.合并雪碧图
说明:CSS雪碧图是将几个图片拼合成一张图片,以此来减少HTTP请求的方法,并且可以提升网站加载速度
目录结构如下:share目录下放未经合并的图片,在images目录下的图片即为合并之后的图片

使用方法:
在share.scss中输入以下3行代码
@import "compass/utilities/sprites";
@import "share/*.png"; //注意这里的路径,*表示匹配所有png格式的图片
@include all-share-sprites; //中间的share为存放未合并文件的目录名字,
再执行编译即可,效果图如下,随便测试的,有点丑嘿嘿

并且,在share.css文件中,还将图片的位置都计算好了,使用起来非常的方便,如下

出现过的bug:
error sass/screen.sccc (c:/Ruby22-x64/lib/ruby/gems/2.2.0/compass-1.0.3/lib/compass/sass_extensions/functions/sprite.rb:137:in 'sprite_does_not_have_parent':undefined 'parent' for nil:NilClass)
解决方法: 图片名字,不要有数字,中文之类的
4.浏览器Normalize.css(解决各种浏览器样式不统一的问题)
(1)说明:Normalize.css是一种CSS reset的替代方案。
(2)优点:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
(3)官方文档 https://github.com/ksmandersen/compass-normalize
(4)安装 gem install compass-normalize
(5)使用方法
- 新创建一个项目
compass create <my_project> -r compass-normalize --using compass-normalize
- 在已经存在的项目添加
- 使用规范化的插件,只需要引入 @import "normalize"; //这个为全部引入
正常情况下是选择需要的模块,单独引入,防止代码冗余,如下
@import 'normalize/html5';
@import 'normalize/base';
@import 'normalize/links';
@import 'normalize/typography';
@import 'normalize/embeds';
@import 'normalize/groups';
@import 'normalize/forms';
@import 'normalize/tables';
scss编译,compass编译
说了这么多,还差编译
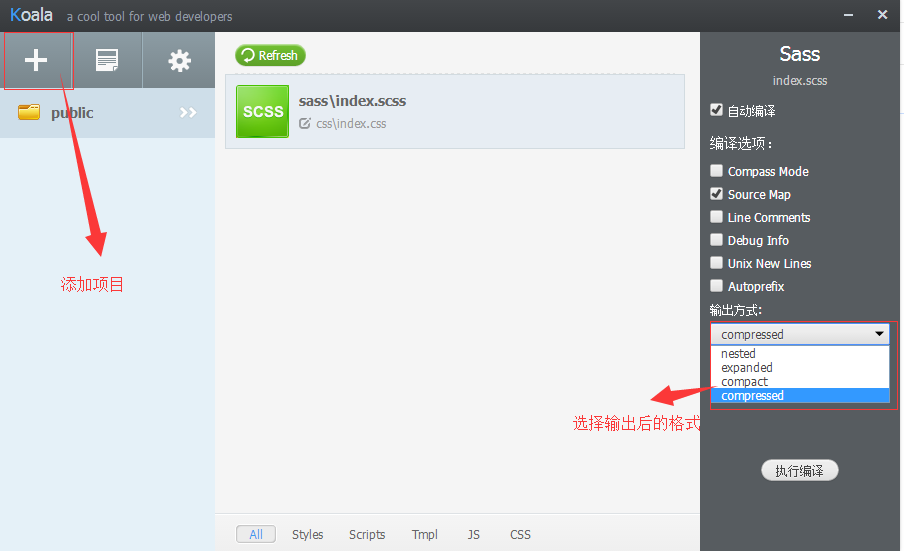
1.使用可视化工具编译 例如:koala (实时编译,可压缩,支持多语言,使用简单)
下载地址,点击下载

2.使用命令行
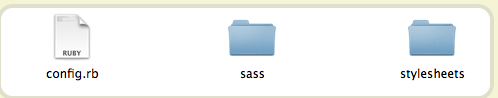
创建一个工程 compass create myproject 点击进入创建的目录,出现以下3个文件

编译 compass compile (在项目根目录下使用,将sass目录中的文件编译成css,css的路径为在config.rb配置的css-dir)
常用命令行如下

3.使用前端自动化工具 gulp
(接下来会写一篇gulp的文章,未完待续)
sass,compass让开发效率飞起的更多相关文章
- sass+compass+bootstrap三剑合璧高效开发记录
1. 先搭建环境,下载node.js,rubyinstaller,安装, 安装rubyinstaller时,要选上include system path,这样就会自动将node.js执行添加到wind ...
- sass & compass 实战录
一.sass 是什么 Css的一种预处理器 是基于css进行语法扩展而成 主要目的是为了提高开发效率,弥补css语法不足的缺陷 同样流行的预处理器还有:less.stylus 二.SASS的基本语法 ...
- windows下的SASS/Compass的安装与卸载
认识SASS/Compass SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. SASS与Compass的安装说明 SASS在Wind ...
- Laravel 和 Spring Boot 两个框架比较创业篇(一:开发效率)
我个人是比较不喜欢去正儿八经的比较两个框架的,这样没有意义,不过欲善其事先利其器! 技术是相通的,但是在某个特定的领域的某个阶段肯定有相对最适合的一个工具! 这里比较不是从技术角度比较,而是从公司技术 ...
- 30 个极大提高开发效率超级实用的 VSCode 插件
Visual Studio Code 的插件对于在提升编程效率和加快工作速度非常重要.这里有 30 个最受欢迎的 VSCode 插件,它们将使你成为更高效的搬砖摸鱼大师.这些插件主要适用于前端开发人员 ...
- 如何利用 Visual Studio 自带工具提高开发效率
Visual Stuido 是一款强大的Windows 平台集成开发工具,你是否好好地利用了它呢? 显示行号 有些时候(比如错误定位)的时候,显示行号将有利于我们进行快速定位. 如何显示 1. 工具 ...
- 成吨提高开发效率:Intellij Shortcuts精简子集与思维模式
在线精简cheatsheet备查表:intellij.linesh.twGithub项目:intellij-mac-frequent-keymap Intellij的快捷键多而繁杂,从官方推荐的key ...
- iOS之17个提升iOS开发效率的必用工具
时间就是金钱.编码效率的提升意味着更多的收入.可是当我们的开发技巧已经到达一定高度时,如何让开发效率更上一层楼呢?答案就是使用开发工具!在这篇文章中,我会向你介绍一些帮助我提升编码速度和工作效率的工具 ...
- iOS-提高iOS开发效率的方法和工具
提高iOS开发效率的方法和工具 介绍 这篇文章主要是介绍一下我在iOS开发中使用到的一些可以提升开发效率的方法和工具. IDE 首先要说的肯定是IDE了,说到IDE,Xcode不能跑,当然你也可能同时 ...
随机推荐
- 【UXPA工作坊小记】郎学明:做更“有用”的用户研究
xueminglang@google.com 本来做了一些笔记,但郎老师后来发了相关教材.内容比现场PPT详细的多.由于,本人在网上也没有搜索到相关文章,还是决定做一回码字工,稍作精简后分享给大家. ...
- Solr5.0源码分析-SolrDispatchFilter
年初,公司开发法律行业的搜索引擎.当时,我作为整个系统的核心成员,选择solr,并在solr根据我们的要求做了相应的二次开发.但是,对solr的还没有进行认真仔细的研究.最近,事情比较清闲,翻翻sol ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- 在MVC3中使用code first生成数据局库并操作数据库
1.建立Users和UserInfos两个实体类 对应的是数据库中的表 public class User { //类名+Id(User+Id)组成的字符串在数据库表中会设置该字段是主键且是按1的增量 ...
- JS高级程序设计2nd部分知识要点5
JS Regexp 字面量模式 用\反斜杠转义 构造函数中的字符串 也用\转义正则也用\ RegExp实例属性 global -布尔值 /g ignoreCase -布尔值 /i lastIndex ...
- 一. Linux 常用命令总结
1. linux 基础命令 who, which, basename, dirname, echo, type, hash, whatis, makewhatis, man, info, help, ...
- Swift学习笔记--变量与常量
1.Swift是一门强类型语言,不能为变量赋予其自身数据类型之外的值: 2.声明变量使用var关键字,声明常量使用let关键字: 3.声明变量或常量时没有对其指定类型且赋予了初值,则编译器会自动推断常 ...
- hdu 3987 Harry Potter and the Forbidden Forest 求割边最少的最小割
view code//hdu 3987 #include <iostream> #include <cstdio> #include <algorithm> #in ...
- Lua环境
1.前言 Lua将其所有的全局变量保存在一个常规的table中,这个table称为“环境”.这种组织结构的优点在于,其一,不需要再为全局变量创造一种新的数据结构,因此简化了Lua的内部实现:另一个优点 ...
- ASP.NET URL伪静态重写实现方法
ASP.NET URL伪静态重写实现方法 首先说下,ASP.NET URL伪静态只是将~/a_1.html指向到了~/a.aspx?ID=1,但a.aspx还是真实存在的,你不用./a_1.html来 ...
