html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素
- <canvas id="tutorial" width="150" height="150"></canvas>
1.<canvas> 标签只有两个属性—— width和height,默认宽度为300像素和高度为150像素.
2. </canvas> 标签不可省.
渲染上下文(The rendering context)
- var canvas = document.getElementById('tutorial');
- var ctx = canvas.getContext('2d');
检查支持性
- var canvas = document.getElementById('tutorial');
- if (canvas.getContext){
- var ctx = canvas.getContext('2d');
- // drawing code here
- } else {
- // canvas-unsupported code here
- }
一个模板骨架
- <html>
- <head>
- <title>Canvas tutorial</title>
- <script type="text/javascript">
- function draw(){
- var canvas = document.getElementById('tutorial');
- if (canvas.getContext){
- var ctx = canvas.getContext('2d');
- }
- }
- </script>
- <style type="text/css">
- canvas { border: 1px solid black; }
- </style>
- </head>
- <body onload="draw();">
- <canvas id="tutorial" width="150" height="150"></canvas>
- </body>
- </html>
绘制矩形
- fillRect(x, y, width, height) 绘制一个填充的矩形
- strokeRect(x, y, width, height) 绘制一个矩形的边框
- clearRect(x, y, width, height) 清除指定矩形区域,让清除部分完全透明
绘制路径
图形的基本元素是路径,路径是通过不同颜色和宽度的线段或者曲线相连形成的不同形状打点的集合,需要以下步骤.
- 创建路径起点
- 使用画图命令画出路径
- 封闭路径
- 通过描边或者填充区域来渲染图形
所用函数:
beginPath(),新建路径closePath(),闭合路径stroke(),通过线条绘制图形轮廓fill(),通过填充路径的内容区域生成实心的图形
绘制一个三角形
- function draw() {
- var canvas = document.getElementById('canvas');
- if (canvas.getContext){
- var ctx = canvas.getContext('2d');
- ctx.beginPath();
- ctx.moveTo(75,50);
- ctx.lineTo(100,75);
- ctx.lineTo(100,25);
- ctx.fill();
- }
- }
注意:只需使用两次lineTo() 函数
常用画线函数:
moveTo(x, y)将笔触移动到指定的坐标x以及y上。lineTo(x, y) 绘制一条从当前位置到指定x以及y位置的直线。rect(x, y, width, height)绘制一个左上角坐标为(x,y),宽高为width以及height的矩形。arc(x, y, radius, startAngle, endAngle, anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。
arcTo(x1, y1, x2, y2, radius) 根据给定的控制点和半径画一段圆弧,再以直线连接两个控制点。
注意:arc()函数中的角度单位是弧度,不是度数。角度与弧度的js表达式:radians=(Math.PI/180)*degrees。
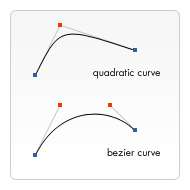
贝塞尔(bezier)以及二次贝塞尔
quadraticCurveTo(cp1x, cp1y, x, y)绘制二次贝塞尔曲线,x,y为结束点,cp1x,cp1y为控制点。bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)绘制三次贝塞尔曲线,x,y为结束点,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二。
如图:

实例:
二次贝塞尔曲线
- function draw() {
- var canvas = document.getElementById('canvas');
- if (canvas.getContext) {
- var ctx = canvas.getContext('2d');
- // Quadratric curves example
- ctx.beginPath();
- ctx.moveTo(75,25);
- ctx.quadraticCurveTo(25,25,25,62.5);
- ctx.quadraticCurveTo(25,100,50,100);
- ctx.quadraticCurveTo(50,120,30,125);
- ctx.quadraticCurveTo(60,120,65,100);
- ctx.quadraticCurveTo(125,100,125,62.5);
- ctx.quadraticCurveTo(125,25,75,25);
- ctx.stroke();
- }
- }

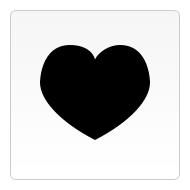
三次贝塞尔曲线
- function draw() {
- var canvas = document.getElementById('canvas');
- if (canvas.getContext){
- var ctx = canvas.getContext('2d');
- // Quadratric curves example
- ctx.beginPath();
- ctx.moveTo(75,40);
- ctx.bezierCurveTo(75,37,70,25,50,25);
- ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
- ctx.bezierCurveTo(20,80,40,102,75,120);
- ctx.bezierCurveTo(110,102,130,80,130,62.5);
- ctx.bezierCurveTo(130,62.5,130,25,100,25);
- ctx.bezierCurveTo(85,25,75,37,75,40);
- ctx.fill();
- }
- }

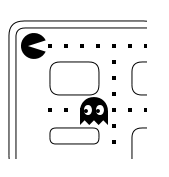
综合实例
- function draw() {
- var canvas = document.getElementById('canvas');
- if (canvas.getContext){
- var ctx = canvas.getContext('2d');
- roundedRect(ctx,12,12,150,150,15);
- roundedRect(ctx,19,19,150,150,9);
- roundedRect(ctx,53,53,49,33,10);
- roundedRect(ctx,53,119,49,16,6);
- roundedRect(ctx,135,53,49,33,10);
- roundedRect(ctx,135,119,25,49,10);
- ctx.beginPath();
- ctx.arc(37,37,13,Math.PI/7,-Math.PI/7,false);
- ctx.lineTo(31,37);
- ctx.fill();
- for(var i=0;i<8;i++){
- ctx.fillRect(51+i*16,35,4,4);
- }
- for(i=0;i<6;i++){
- ctx.fillRect(115,51+i*16,4,4);
- }
- for(i=0;i<8;i++){
- ctx.fillRect(51+i*16,99,4,4);
- }
- ctx.beginPath();
- ctx.moveTo(83,116);
- ctx.lineTo(83,102);
- ctx.bezierCurveTo(83,94,89,88,97,88);
- ctx.bezierCurveTo(105,88,111,94,111,102);
- ctx.lineTo(111,116);
- ctx.lineTo(106.333,111.333);
- ctx.lineTo(101.666,116);
- ctx.lineTo(97,111.333);
- ctx.lineTo(92.333,116);
- ctx.lineTo(87.666,111.333);
- ctx.lineTo(83,116);
- ctx.fill();
- ctx.fillStyle = "white";
- ctx.beginPath();
- ctx.moveTo(91,96);
- ctx.bezierCurveTo(88,96,87,99,87,101);
- ctx.bezierCurveTo(87,103,88,106,91,106);
- ctx.bezierCurveTo(94,106,95,103,95,101);
- ctx.bezierCurveTo(95,99,94,96,91,96);
- ctx.moveTo(103,96);
- ctx.bezierCurveTo(100,96,99,99,99,101);
- ctx.bezierCurveTo(99,103,100,106,103,106);
- ctx.bezierCurveTo(106,106,107,103,107,101);
- ctx.bezierCurveTo(107,99,106,96,103,96);
- ctx.fill();
- ctx.fillStyle = "black";
- ctx.beginPath();
- ctx.arc(101,102,2,0,Math.PI*2,true);
- ctx.fill();
- ctx.beginPath();
- ctx.arc(89,102,2,0,Math.PI*2,true);
- ctx.fill();
- }
- }
- // A utility function to draw a rectangle with rounded corners.
- function roundedRect(ctx,x,y,width,height,radius){
- ctx.beginPath();
- ctx.moveTo(x,y+radius);
- ctx.lineTo(x,y+height-radius);
- ctx.quadraticCurveTo(x,y+height,x+radius,y+height);
- ctx.lineTo(x+width-radius,y+height);
- ctx.quadraticCurveTo(x+width,y+height,x+width,y+height-radius);
- ctx.lineTo(x+width,y+radius);
- ctx.quadraticCurveTo(x+width,y,x+width-radius,y);
- ctx.lineTo(x+radius,y);
- ctx.quadraticCurveTo(x,y,x,y+radius);
- ctx.stroke();
- }

html5 canvas 笔记一(基本用法与绘制图形)的更多相关文章
- Html5 Canvas笔记(1)-CanvasAppTemplate代码
学了一段时间的Html5 Canvas,现想一段一段的将学习笔记整理出来放上来,先整理一段Canvas的模版文件代码,以后建立Canvas程序就不用重新写这些代码了,当然最好是将这个Html代码保存到 ...
- Html5 Canvas笔记(3)-Canvas状态
p{ font-size: 15px; text-indent: 2em; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid ...
- html5 canvas 笔记三(绘制文本和图片)
绘制文本 fillText(text, x, y [, maxWidth]) 在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的. strokeText(text, x, y [, ma ...
- html5 canvas中CanvasGradient对象用法
html5 中canvas提供了强大的渲染样式,可以实现一些比较复杂的样式设置,今天学习了CanvasGradient对象可以实现一个颜色的渐变 CanvasGradient对象可以实现两种不同形式的 ...
- html5 canvas 笔记五(合成与裁剪)
组合 Compositing globalCompositeOperation syntax: globalCompositeOperation = type 注意:下面所有例子中,蓝色方块是先绘制的 ...
- html5 canvas 笔记四(变形 Transformations)
绘制复杂图形必不可少的方法 save() 保存 canvas 状态 restore() 恢复 canvas 状态 Canvas 的状态就是当前画面应用的所有样式和变形的一个快照. Canvas 的状态 ...
- Html5 Canvas笔记(2)-Canvas绘图
用Canvas API绘图,需要画图形的边线并设置内部区域填充,边线英文语法对应stroke,填充对应fill,在后面我们会频繁看到这2个英文单词的出现.Canvas API内置的形状绘图函数比较少, ...
- HTML5 Canvas ( 圆和切点曲线的绘制 ) arc, arcTo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- html5 canvas 笔记二(添加样式和颜色)
色彩 Colors fillStyle = color 设置图形的填充颜色. strokeStyle = color 设置图形轮廓的颜色. 透明度 Transparency globalAlpha = ...
随机推荐
- 美国大学排名之本科中最用功的学校top15
美国大学排名之本科中最用功的学校top15 威久留学2016-07-29 13:15:59美国留学 留学新闻 留学选校阅读(490)评论(1) 去美国留学的同学可能都知道USnews美国大学排名, ...
- RTOS
1. http://www.nuttx.org/ 2. http://www.rt-thread.org/page/73.html
- 第十篇 SQL Server安全行级安全
本篇文章是SQL Server安全系列的第十篇,详细内容请参考原文. 不像一些其他industrial-strength数据库服务,SQL Server缺乏一个内置保护个别数据记录的机制,称为行级安全 ...
- android studio ,Gradle DSL method not found: 'compile()'
用gradle构建android工程出现 Gradle DSL method not found: 'compile()' 错误 检查你外层的build.gradle文件中是不是用了compile方 ...
- 微信成为开发者C#代码
第一句话都会这么去写:程序猿就是苦逼,除了开发还要会写博文!今天咱就和大家探讨下如何让自己成为开发者!那么怎么才能成为开发者呢? 首先给大家一个微信的截图,看到这个截图,是不是有想去尝试的冲动?
- c++的用处
C++准确说是一门中级语言,介于汇编和高级语言之间吧,要求程序员了解计算机的内部数据存储.个人认为,作为学生还是花功夫学C++,因为<设计模式><数据结构>这些课程基本上还是C ...
- 如何彻底卸载MySQL
如何彻底卸载MySQL 下面给出完整的卸载MySQL 5.1的卸载方法: 1.控制面板里的增加删除程序内进行删除 2.删除MySQL文件夹下的my.ini文件,如果备份好,可以直接将文件夹全部删除 3 ...
- jQuery习题的一些总结
1.在div元素中,包含了一个<span>元素,通过has选择器获取<div>元素中的<span>元素的语法是? 提示使用has $("div:has(s ...
- codeforces 446C DZY Loves Fibonacci Numbers(数学 or 数论+线段树)(两种方法)
In mathematical terms, the sequence Fn of Fibonacci numbers is defined by the recurrence relation F1 ...
- struts请求基本类型参数接收
01:导包,web.xml配置 <?xml version="1.0" encoding="UTF-8"?> <web-app version ...
