UICollectionView使用
|
UICollectionView使用的更多相关文章
- 【iOS】Xcode8+Swift3 纯代码模式实现 UICollectionView
开发环境 macOS Sierra 10.12.Xcode 8.0,如下图所示: 总体思路 1.建立空白的storyboard用于呈现列表 2.实现自定义单个单元格(继承自:UICollectionV ...
- 使用UICollectionView实现首页的滚动效果
实现类似这样的效果,可以滚动大概有两种实现方案 1. 使用scrollview来实现 2. 使用UICollectionView来实现 第一种比较简单,而且相对于性能来说不太好,于是我们使用第二种方案 ...
- 用NSCalendar和UICollectionView自定义日历,并实现签到显示
前一段时间因为工作需要实现了一个可以签到的日历,来记录一下实现的思路 效果如图: 这里的基本需求是: 1,显示用户某个月的签到情况,已经签到的日子打个圈,没有签到且在某个时间范围内的可以签到,其他 ...
- UICollectionView布局cell的三种方式
UICollectionViewFlowLayout里面: // 方法一 - (void)prepareLayout{} // 方法二 - (nullable NSArray<__kindof ...
- 【Swift】iOS UICollectionView 计算 Cell 大小的陷阱
前言 API 不熟悉导致的问题,想当然的去理解果然会出问题,这里记录一下 UICollectionView 使用问题. 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cn ...
- UICollectionLayout布局 —— UIKit之学习UICollectionView记录二《流水布局》
重点知识 一. 加载collectionView注意事项 1.创建collectionView,有两种方式 :一种是xib和一种是纯代码:设置代理和数据源,注册cell,配置流水布局的属性,如上.下. ...
- UICollectionView中使用 UICollectionViewFlowLayout进行布局(模仿苹果相册)
现在都知道,在初始化UICollectionView的时候,必须要传入一Layout对象,进行布局管理.这也是collectionview和tableview的明显区别,通过collectionvie ...
- UI第十九节——UICollectionView
UICollectionView其实就是UITableView的升级版,在布局方面比UITableView更出色.下面,先看代码吧 #import "RootViewController.h ...
- iOS6新特征:UICollectionView介绍
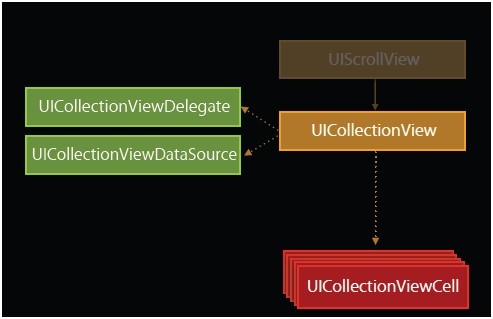
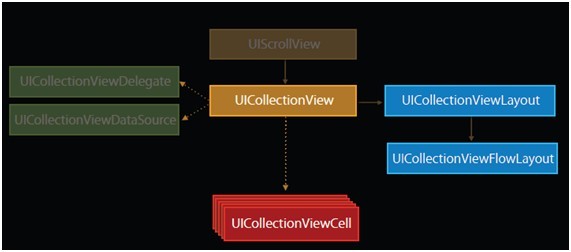
http://blog.csdn.net/eqera/article/details/8134986 1.1. Collection View 全家福: UICollectionView, UITab ...
- 【iOS】UITabView/UICollectionView 全选问题
UITabView/UICollectionView 全选问题 SkySeraph July. 30th 2016 Email:skyseraph00@163.com 更多精彩请直接访问SkySera ...
随机推荐
- SharePoint 网站登录不上,3次输入用户名/密码白页
新搭建的SharePoint 2013环境,第一次干的这么憋屈的慌,先是接了一个Ghost的服务器,装好的服务器.Sql.SharePoint.VS等一系列,却发现怎么都登陆不上去,输入账号3次以后白 ...
- Creating a SharePoint BCS .NET Connectivity Assembly to Crawl RSS Data in Visual Studio 2010
from:http://blog.tallan.com/2012/07/18/creating-a-sharepoint-bcs-net-assembly-connector-to-crawl-rss ...
- Force.com微信开发系列(五)自定义菜单进阶及语音识别
在上文里我们介绍了如何通过Force.com平台里为微信账号添加自定义菜单,本文里我们将进一步介绍如何查询菜单以及删除菜单的相关知识,最后会介绍微信平台如何进行语音识别的相关技术. 查询菜单 与创建菜 ...
- Android APK 文件自动安装
1.权限 <uses-permission android:name="android.permission.INSTALL_PACKAGES" /> 2.方法 Uri ...
- Android自动更新安装后显示‘完成’‘打开’按钮
/** * 安装apk * * @param url */ private void installApk() { File apkfile = new File(apkFilePath); if ( ...
- macbook pro 重装系统
重装前系统版本:10.11.6 因为我在系统更新时强行关机,后来在编译代码的时候就一直有奇怪的错误,所以选择重装系统. 前提条件:一定要有网络 1.关机状态下按住command + r ,按一下开机键 ...
- 深入理解java虚拟机(5)---字节码执行引擎
字节码是什么东西? 以下是百度的解释: 字节码(Byte-code)是一种包含执行程序.由一序列 op 代码/数据对组成的二进制文件.字节码是一种中间码,它比机器码更抽象. 它经常被看作是包含一个执行 ...
- 长文件名导致的0x80070057
今天遇到件怪事. 把一个视频集(86G)从电脑硬盘转移动硬盘的时候里面时报里面的两个文件夹里的视频和字幕不能复制 错误代码0x80070057 这个视频集是从校内PT是下下来的,电脑是联想Y560-w ...
- Python基本数据结构-集合-创建/与其他类型比较
- HTTP 协议中的 Content-Encoding 和 Transfer-Encoding(内容编码和传输编码)
转自:http://network.51cto.com/art/201509/491335.htm Transfer-Encoding,是一个 HTTP 头部字段,字面意思是「传输编码」.实际上,HT ...