DOM(五)事件对象
浏览器中的事件都是以对象的形式存在的,同样ie浏览器与标准dom浏览器之间存在获取事件对象上也存在差别。在ie浏览器中事件对象是windows对象的一个属性event,访问通常采用如下方法。
oP.onclick = function(){
var oEvent = window.event;
}
尽管它是window对象属性,但event对象还是只能在事件发生时被访问,所有的事件处理函数执行完之后,该对象就消失了。
而标准的dom规定event对象必须作为唯一的参数传给事件处理函数。一次在类似火狐浏览器中访问事件对象通常作为参数,代码如下:
oP.onclick = function(oEvent){
}
因此,为了兼容两种浏览器,通常采用下面的方法
oP.onclick = function(oEvent){
if(window.event)oEvent = window.event;
}
浏览器在获取了事件的对象后就可以通过它的一系列属性和方法处理各种事件了,例如鼠标事件,键盘事件和浏览器事件。等
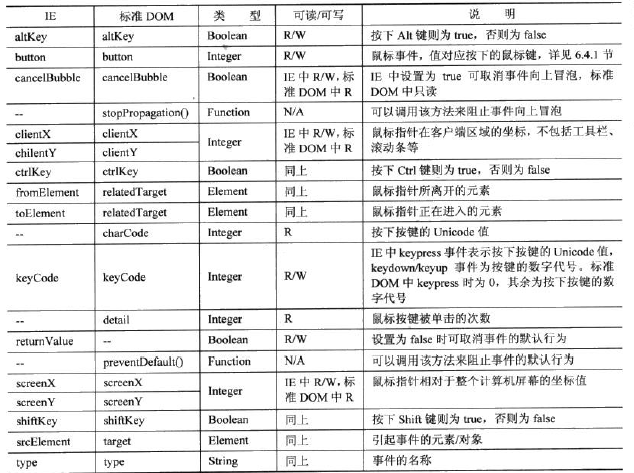
以下罗列了常用的属性和方法:

从以上可以看出,两类浏览器还是有一些相似之处,例如type属性便是各种浏览器所兼容的,它表示获取事件的类型,返回类似“click”,“mousemove”之类的值。
var sType = oEvent.type;
这对于同一个函数处理多个种类事件十分有用。
如下:同一个函数 处理多种事件。
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得对象
if (oEvent.type == "click")
disp.innerHTML += "你点击了我!";
else if (oEvent.type == "mouseover")
disp.innerHTML += "你移动到我的上面";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = handle;
oP.onmouseover = handle;
}
</script> <div>
<div id="box" style="width:100px;height:100px;background:#ddd;"></div>
<p id="display">Click Me</p>
</div>
以上代码给id="box"的div添加了两个事件响应函数,而这两个事件却是同一个函数
在这函数中首先考虑兼容获得事件对象,然后利用type属性盘对事件的名称。
在检测shift、alt、ctrl这三个按键时,两类浏览器使用的方法也完全一样,都具有 shiftKey,altKey,ctrlKey这三个属性,
代码如下:
var bShift = oEvent.shiftKey;
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
另外,在获取鼠标指针上,两类浏览器使用的方法都一样,都具有clientX、clientY和screenX、screenY。
其中,clientX和clientY表示鼠标在客户端区域的位置,不包括浏览器的状态栏,菜单栏等。
代码如下:
var iClientX = oEvent.clientX;
var iClientY = oEvent.clientY;
而screenX和sreenY则指的是鼠标在整个计算机屏幕的位置,代码是
var iScreenX = oEvent.screenX;
var iScreenY = oEvent.screenY;
很多时候,开发者想知道事件是由那个对象触发的,即事件的目标(target)。
假设<p>元素分配onclick事件处理函数,触发click事件时<p>就会被认为是目标。
在IE浏览器中,目标包含在event对象的srcElement属性中,代码如下
var oTarget = oEvent.srcElement;
而在标准的DOM浏览器中,目标则包含在target属性中,代码如下
var oTarget = oEvent.Target;
获取事件的目标
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得对象
var oTarget;
if (oEvent.srcElement) //处理兼容性,获得事件
oTarget = oEvent.srcElement;
else
oTarget = oEvent.target; disp.innerHTML += "元素名称:" + oTarget.tagName +"<br>" + "元素内容:" + oTarget.textContent + "<br>"
+ "之前紧随的节点:" + oTarget.textContent + "<br>"
;
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = handle;
}
</script> <div>
<div id="box" style="width:100px;height:100px;background:#ddd;">
box内容
</div>
<p id="display"></p>
</div>
(补充)Element 对象的属性 http://www.w3school.com.cn/xmldom/dom_element.asp
(补充)Element 对象的方法 http://www.w3school.com.cn/xmldom/dom_element.asp
由于事件的目标在两类浏览器上不同,因此代码必须保证兼容性,通常的做法就是直接将对象作为if语句的条件,代码如下
if (oEvent.srcElement)
oTarget = oEvent.srcElement;
else
oTarget = oEvent.target;
这种方法在其它属性中也是常用的。
DOM(五)事件对象的更多相关文章
- javaScript事件(三)事件对象
一.事件 二.事件流 以上内容见:javaScript事件(一)事件流 三.事件处理程序 四.IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五.事件对象 1.认识事件对象 事 ...
- jQuery基础(4)- 位置信息、事件流、事件对象、事件代理、jquery事件
一.jQuery的位置信息 jQuery的位置信是JS的client系列.offset系列.scroll系列封装好的一些简便api. 1.宽度和高度 a.获取宽度和高度,例如: .width() // ...
- JS高程13.3事件对象的学习笔记
1.事件流 事件流描述的是页面中元素接收事件的顺序.比如你单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上,换句话说,在单击按钮的同时,你也单击了按钮的容器元素,甚至还单击了整个页面.那么你到底是 ...
- Javascript中的事件对象和事件类型
接上次看JS的事件冒泡和捕获,所以顺带就把事件相关的知识都看完好了 而且想到一个好的学习方法,第一天自己看,第二天把前一天学习的东西写下来,一方面可以当复习,一方面当重新整理并且分享 事件对象 事件处 ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- 深入理解DOM事件机制系列第三篇——事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]事件代理[5]事件冒泡[6]事件流[7]默认行为 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事 ...
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
随机推荐
- SSIS WITH VERTICA的注意事项总结
项目中使用到SSIS访问vertica,以下是我使用中总结的一些注意事项: 1.vertica对约束的处理方式与之前的DBMS是不同的. 以上的截图说明,在使用ado.net provider连接ve ...
- NOIP2008提高组(前三题) -SilverN
此处为前三题,第四题将单独发布 火柴棒等式 题目描述 给你n根火柴棍,你可以拼出多少个形如“A+B=C”的等式?等式中的A.B.C是用火柴棍拼出的整数(若该数非零,则最高位不能是0).用火柴棍拼数字0 ...
- HDU 4267 A Simple Problem with Integers --树状数组
题意:给一个序列,操作1:给区间[a,b]中(i-a)%k==0的位置 i 的值都加上val 操作2:查询 i 位置的值 解法:树状数组记录更新值. 由 (i-a)%k == 0 得知 i%k == ...
- ZOJ 1808 Immediately Decodable
字典树较简单题,无需维护标记,注意细节即可. 代码: #include <iostream> #include <cstdio> #include <cstring> ...
- [转]在Eclipse中使用JUnit4进行单元测试(高级篇)
通过前2篇文章,您一定对JUnit有了一个基本的了解,下面我们来探讨一下JUnit4中一些高级特性. 一.高级Fixture 上一篇文章中我们介绍了两个Fixture标注,分别是@Before和@Af ...
- SQL Server进制
在项目中,大家可能都遇到过,需要把十进制转换为其他进制的情况,google上一搜,已经有很多2进制.8进制.16进制和十进制的转换方法.但是在一些项目中,这些可能无法满足要求,可能需要17.18甚至是 ...
- java 15 -7 ListIterator 的特有方法
列表迭代器: ListIterator listIterator():List集合特有的迭代器 该迭代器继承了Iterator迭代器,所以,就可以直接使用hasNext()和next()方法. 特有 ...
- gridControl控件动态绑定列
DataTable dt = =Query.GetCustome=(ref customColumnCount); //绑定列 gridView.Columns.Add(}); gridView.Co ...
- 图解HTTP看书体会(1)
MAC地址和IP地址的区别与联系 一.IP地址 对于IP地址,相信大家都很熟悉,即指使用TCP/IP协议指定给主机的32位地址.IP地址由用点分隔开的4个8八位组构成,如192.168.0.1就是一个 ...
- Go Walk教程 - 流程控制( switch)
Go的 switch 非常灵活,表达式不必是常量或整数,执行的过程从上至下,直到找到匹配项,不要break: var score =98 var result string switch score/ ...
