如何理解css中的float
最近一段时间一直在为一个即将上线的新站进行一些前端开发。自然,对CSS的使用是必不可少的了。我们在CSS 中很多时候会用到浮动来布局。常见的有 float:left 或者 float:right 。简单点来说,前者是左浮动(往左侧向前边的非浮动元素飘,全是飘得元素的话,就按照流式来浮动从左到右,放不下则换行),后者是右浮(往右飘)动。
上述这就是我们对于CSS中的浮动的最初步的认识了。下面我就对float进行了一些简单的研究。
有几点需要注意:
1、 浮动元素会被自动设置成块级元素,相当于给元素设置了 display:block (块级元素能设置宽和高,而行内元素则不可以)。
2、 浮动元素后边的非浮动元素显示问题。
3、 多个浮动方向一致的元素使用流式排列,此时要注意浮动元素的高度。
4 、子元素全为浮动元素的元素高度自适应问题。
定义为float以后,将自动变为块级元素
块级元素和行内元素区别:
简单的来说,块级元素独占一行,可以设置宽高以及边距;行内元素不会独占一行,设置宽高行距等不会起效。
常见的块级元素有: h1~h6 、 p 、 div 、 ul 、 table ;
常见的行内元素有: span 、 a 、 input 、 select 等。
浮动元素后的非浮动元素问题
- 测试代码:
- <div style="width: 500px; height: 500px; border: 1px solid blue; background-color: blue;">
- <div style="float: left; width: 200px; height: 200px; border: 1px solid Aqua; margin: 10px 0pt 0pt 10px; background-color: green;">
- 浮动DIV
- </div>
- <div style="background-color: red; border: 1px solid green; width: 300px; height: 150px;">
- 跟在浮动元素(块元素)后边的DIV
- </div>
- <span style="background-color: red; border: 1px solid green; margin: 0pt 0pt 0pt -50px;">
- 跟在浮动元素(行内元素)后边的span
- </span>
- </div>
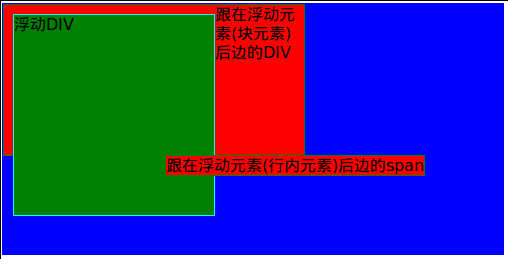
- 结果:

- 结果如上图所示。
- 紧跟在浮动 div 后边的 div 背景以及边框被压在了底下,内容却没有;而 span 整体都在浮动 div 之上显示。
- 但是,并非在所有情况下都是这样。这里我们不得不考虑一下浏览器的兼容性问题,尤其是在天朝IE6依旧泛滥的大形势之下 :)
- 上述代码在IE6下面展现时:浮动元素没有压在非浮动
- div之上,反而把span压住了。
http://www.cnblogs.com/roucheng/
多个并列,同向,浮动的元素的高度不一致问题
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。
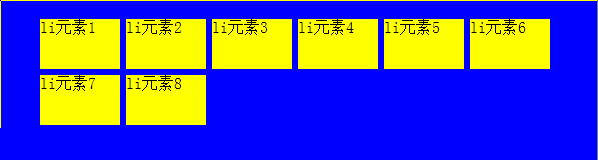
多个同方向浮动元素一般是按照流式布局,一行满了则自动换行。理论效果类似于下图:

上述情况往往就是我们所期望得到的结果。
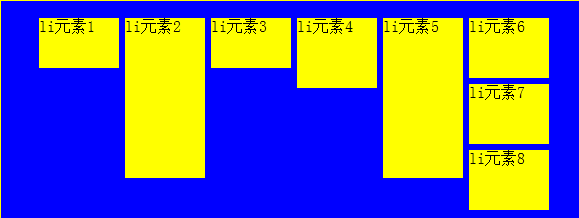
但是,通常我们的结果也会是这样:

很多时候,在我们不经意间就会出现类似意外。
排列到元素 7 的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素 5 那开始,因为元素 5 比元素 6 高很多导致。
子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。
此问题最常用的办法由两种:
第一种就是在所有浮动元素后加:
< div style =" clear :both ;height :0px ;"></ div >
第二种办法,使用万能 clear :
.clearfix:after
{
visibility : hidden ;
display : block ;
font-size : 0 ;
content : "." ;
clear : both ;
height : 0 ;
}
* html .clearfix
{
zoom : 1 ;
}
*:first-child + html .clearfix
{
zoom : 1 ;
}
然后在你需要自适应的元素上加上 class=” clearfix ” 即可 。
关于浮动的情况还有很多方便需要介绍,留到下篇在详述吧 :)
如何理解css中的float的更多相关文章
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- 如何理解CSS中的浮动 :其实他就像乘坐扶梯一样
只要你用过自动扶梯,你就能很快的理解CSS中的浮动(Float). 你肯定遇到过这样的情况: 做好了,你想用CSS浮动来调整元素间的位置关系. 在写完代码之后,你发现浮动元素没出现在你设想 ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- 深入理解CSS中的margin
1.css margin可以改变容器的尺寸 元素尺寸 可视尺寸--标准盒子模型中盒子的宽度是不包括margin值的,clientWidth 占据尺寸--包括margin的宽度 outWidth不在标准 ...
- 深入理解css中position属性及z-index属性 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
深入理解css中position属性及z-index属性 请看出处:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html 在网页设计中,positi ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- 关于CSS中的float可能出现的小问题
关于CSS中的float可能出现的小问题 前言:最近学习CSS的float所遇到点小问题,然后顺便分享给大家. 一.什么是CSS以及float (一) CSS概述 CSS是层叠样式表(英文全称:Cas ...
随机推荐
- xcode 编译器在各个arch下面默认宏
$ clang -dM -E -arch armv7 -x c /dev/null #define OBJC_NEW_PROPERTIES 1 #define __APCS_32__ 1 #defin ...
- 关于meta知多少
本来打算写关于手机端的知识,想了想先从meta着手.接下来请大家看几个网站的例子. 一.天猫(http://m.tmall.com) <title>天猫触屏版</title> ...
- 在 Excel 中使用正则表达式进行查找与替换
在 Excel 中,使用 Alt+F11 快捷键打开 VBA 项目窗口,在左侧的工作表名称上点右键,选择查看代码,即可出出现右侧的代码编辑窗口 在代码窗口中输入以下代码: Private Sub Re ...
- StringUtilsd的isEmpty、isNotEmpty、isBlank、isNotBlank
1. public static boolean isEmpty(String str) 判断某字符串是否为空,为空的标准是 str==null 或 str.length()==0 下面是 Strin ...
- 点击短信中的url打开某个应用
实现功能: 短信内容中含有url(例如,http://youngo.com/app/),点击后打开apk 遗留问题: 点击url后,会出现选择框,让用户选择是用浏览器打开还是用该apk打开----没有 ...
- Spring3系列6 - Spring 表达式语言(Spring EL)
Spring3系列6-Spring 表达式语言(Spring EL) 本篇讲述了Spring Expression Language —— 即Spring3中功能丰富强大的表达式语言,简称SpEL.S ...
- 在Unity3D的网络游戏中实现资源动态加载
用Unity3D制作基于web的网络游戏,不可避免的会用到一个技术-资源动态加载.比如想加载一个大场景的资源,不应该在游戏的开始让用户长时间等待全部资源的加载完毕.应该优先加载用户附近的场景资源,在游 ...
- MYSQL 的一些文件及说明
1.MySQL库目录下db.opt文件的作用 http://my.oschina.net/u/1462678/blog/232719 2.复制MySQL数据库A到另外一个MySQL数据库B(仅仅针对i ...
- myeclipse不编译解决方法
在开发中经常遇到myeclipse不编译的情况,但不同情况的解决方法又不一样,今天同样是遇到此类情况,在网上狂搜,终于找到一篇好文,它囊括了解决这种情况的常用的方法,现在发出来与大家分享.我遇到的情况 ...
- led显字风扇原理?
神奇的是上面的图案居然会变,十分好奇,求告知原理?? 其实就是依靠转速计算出LED灯变化的频率.这点和老式CRT的显示原理差不多.比如说风扇的转速时60rpm就是每分钟60圈,每秒1圈(当然实际转速快 ...
