如何定制你自己的jQuery
jQuery随着版本的不断升级代码量也随之增加,从1.0.0的不到两千行到现在的1.10.2已经突破1万行。
新的API不断增加,但有些在项目中并没有用到。jQuery团队很早就考虑到这一点,按模块来划分,并可以按需定制自己的jQuery。
jQuery从1.9开始构建工具迁移到grunt。grunt是基于node的,因此需要安装node,下面详细介绍。
一、安装node
很简单,这里有入门参考。
二、安装grunt
也很简单,这里有入门参考。
三、去github下载jQuery源码
使用命令: git clone git://github.com/jquery/jquery.git
下载后的目录

四、安装依赖包
确保第二步里grunt-cli已经安装(推荐全局安装,使用参数-g)。
这里使用命令npm install即可,下载的东西比较多,大概需要1分钟左右。下载完成后根目录jquery中多了一个node_modules,如下

可以看到安装了一堆lib,uglify、gzip.js、requirejs等。至此,所有安装都已完毕。
五、编译源码到dest目录
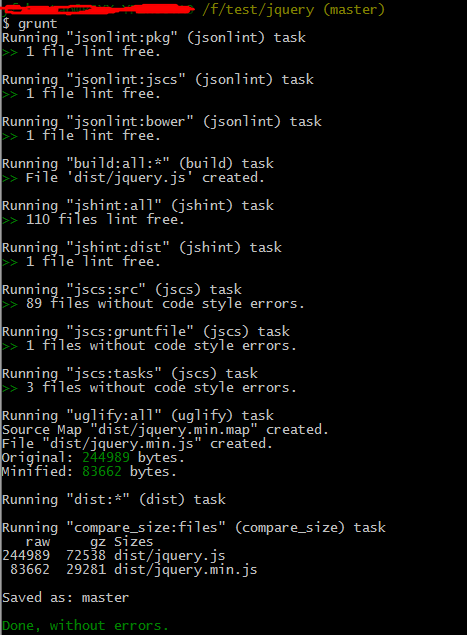
非常简单,cd到jquery目录,敲grunt,如图

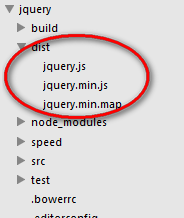
此时jquery目录里多了一个dest目录

dest目录有三个文件,未压缩的jquery.js,压缩的jquery.min.js和souremap(jquery.min.map需浏览器支持),这就是最终生产环境用到jquery版本。和你在官网下载的没有任何区别。
注意:
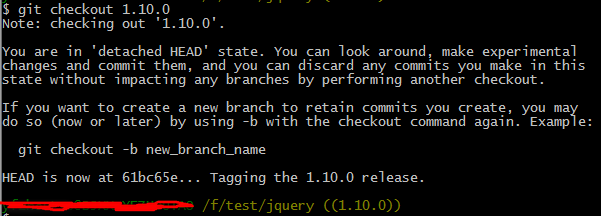
默认编译的是的2.x版本,2.x不支持IE6,7,8,如果想编译1.x的版本,使用git命令 git checkout 命令,如下将切换的 1.10.0
git checkout 1.10.0

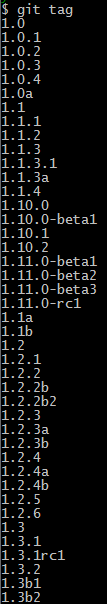
所有的tag可通过命令 git tag 查看

六、定制你自己的jQuery
上面编译的是完整版的jQuery,如果想定制自己的jQuery,比如你不需要动画模块,或者不需要ajax模块等。
查看jquery目录下的src目录,可以看到jQuery自身是分模块开发的,各个模块在独立的目录或文件里,如下图

除了 核心模块(core)和 选择器(selector),其它模块都可以定制(包含或排除)。
比如你的项目中没有用到ajax模块,那么通过以下命令编译的jquery.js将不包含$.ajax, $.get, $.getJSON等。
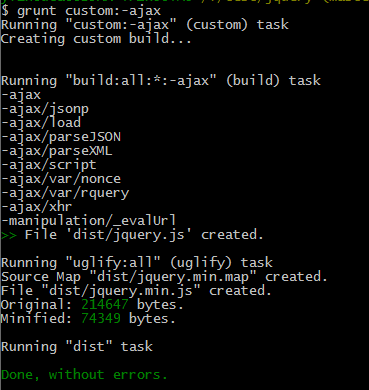
cd到jquery目录,输入 grunt custom:-ajax

此时查看dest目录下的jquery.js会发现代码只有7千多行,少了许多。这个版本的jquery版本号也很特殊,如下

不想包含多个模块,以逗号分隔即可,如
不包含ajax和动画:grunt custom:-ajax,-effects
不包含css、位置、包裹:grunt custom:-css,-offset,-wrap
七、修改jQuery的AMD模块名
我们知道jQuery可以做为AMD的一个模块存在,它默认的模块名是 "jquery"。
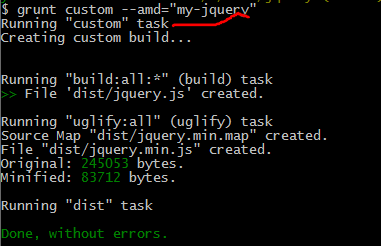
如果不想使用该名称,通过命令 grunt custom --amd="my-jquery" 即可完成修改

这时jquery的模块名称就变为 "my-jquery" 了,jquery.js源码中体现如下
if ( typeof define === "function" && define.amd ) {
define( "my-jquery", [], function() {
return jQuery;
});
}
此时当你的模块require时,需要改为 require('my-jquery'),通过define传递依赖时也需要改下。
特殊情况下你可能要使用一个匿名模块,使用命令 grunt custom --amd="",关于AMD及模块化请猛击 Modular JS。
如何定制你自己的jQuery的更多相关文章
- 定制你自己的jQuery
如何定制你自己的jQuery jQuery随着版本的不断升级代码量也随之增加,从1.0.0的不到两千行到现在的1.10.2已经突破1万行. 新的API不断增加,但有些在项目中并没有用到.jQuery团 ...
- TaggingJS – 可以灵活定制的 jQuery 标签系统插件
TaggingJS 是一款 jQuery 插件,用来创建高度可定制的前端标签系统.这款插件不到3KB ,支持主流浏览器.有几种方法来定制 TaggingJS 的默认行为:一是使用 custom_op ...
- jQuery Mobile入门
转:http://www.cnblogs.com/linjiqin/archive/2011/07/17/2108896.html 简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的 ...
- jquery.mobile手机网页简要
先上最终效果: 最近做了一个用手机浏览器访问的web应用,采用较流行的HTML5,为了提高开发效率节省时间决定采用现有开源框架,免去了自己做设计与兼容性. 一些比较优秀的框架:10大优秀的移动Web应 ...
- S Gallery – 很有特色的响应式 jQuery 相册插件
S Gallery 是一款响应式的 jQuery 相册插件.使用了 HTML5 全屏 API 以及 CSS3 动画 和 CSS3 转换,所以只能在支持这些功能的浏览器中使用. 这款插件它有一个特色功能 ...
- 赞!带进度条的 jQuery 文件拖放上传插件
jQuery File Uploader 是一个 jQuery 文件拖放上传插件,包括 Ajax 上传和进度条效果.作者编写这个插件的想法是要保持它非常简单,不像其他的插件,很多的标记,并提供一些 H ...
- Slick – 这是你需要的最后一款 jQuery 传送带插件
slick 是一款完全响应式的 jQuery 传送带插件,能够根据容器自动适应宽度.在现代浏览器中会使用 CSS3 来实现特殊效果,可以使用扩展方法对项目进行添加.删除和过滤.这是你需要的最后一款 j ...
- Pop Easy – 轻松实现模态窗口的 jQuery 插件
PopEasy 是一款轻量的 jQuery 插件,可以帮助开发人员容易的创建效果精美的模态窗口.PopEasy 在主流浏览器中都能够正常工作,同时兼容 IE 7 哦. 您可能感兴趣的相关文章 Metr ...
- jQuery.swatches – 把 Div 变成可爱的调色板
jQuery.swatches 是一款开源的 jQuery 插件,能够把一个 Div 转换成漂亮的调色板.您可以自定义你想要的类,使用不同的类可以生成不同的调色板.这个功能能够帮助设计师方便的挑选设计 ...
随机推荐
- 数论 - n元线性同余方程的解法
note:n元线性同余方程因其编程的特殊性,一般在acm中用的很少,这里只是出于兴趣学了一下 n元线性同余方程的概念: 形如:(a1*x1+a2*x2+....+an*xn)%m=b%m ...
- c#调用word com组件 替换书签套打
安装office2007,添加com引用Microsoft Word12.0 Object Library和Microsoft Office12.0 Object Library using Syst ...
- 二、SQL语句映射文件(2)增删改查、参数、缓存
//备注:该博客引自:http://limingnihao.iteye.com/blog/106076 2.2 select 一个select 元素非常简单.例如: Xml代码 收藏代码 <!- ...
- Python tools for Visual Studio插件介绍
Python tools for Visual Studio是一个免费开源的VisualStudio的插件,支持 VisualStudio 2010,2012与2013.我们想要实现的是: ...
- [性能] Bean拷贝工具类性能比较
Bean拷贝工具类性能比较 引言 几年前做过一个项目,接入新的api接口.为了和api实现解耦,决定将api返回的实体类在本地也建一个.这样做有两个好处 可以在api变更字段的时候保持应用稳定性 可以 ...
- 自定义XML动态配置程序
概述 1 在做程序开发时,我们往往要用到如下两个基本模块 1> 设置程序的基础参数,如分页的参数.邮件参数等: 2> 在基于表驱动开发时,即把一些判断的逻辑放在表数据中: 2 在这两个基本 ...
- JS中检测数据类型的四种方法
1.typeof 用来检测数据类型的运算符->typeof value->返回值首先是一个字符串,其次里面包含了对应的数据类型,例如:"number"."st ...
- 实验三同学评论http://home.cnblogs.com/u/MyDring/
47赖燕菲http://www.cnblogs.com/lyfzero/ :该同学实验整体思路较清晰,希望把完整代码发布出来. 48李小娜http://www.cnblogs.com/dmbs/ :该 ...
- How to install and configure Azure PowerShell
https://azure.microsoft.com/en-us/documentation/articles/powershell-install-configure/ In this artic ...
- Office 365 - Windows PowerShell for SharePoint Online
Office 365 PowerShell for SharePoint Online 1. Get-SPOTenantLogEntry 并不能获取所有的Log信息,只能用于获取因外部资源而出错的lo ...
