剑指offer 二叉搜索树与双向链表
html, body {
font-size: 15px;
}
body {
font-family: Helvetica, "Hiragino Sans GB", 微软雅黑, "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif;
line-height: 1.6;
color: ;
background-color: ;
margin: 0;
padding: 16px 20px;
}
h1, h2, h3, h4, h5, h6 {
margin: 20px 0 10px;
margin: 1.33rem 0 0.667rem;
padding: 0;
font-weight: bold;
}
h1 {
font-size: 21px;
font-size: 1.4rem;
}
h2 {
font-size: 20px;
font-size: 1.33rem;
}
h3 {
font-size: 18px;
font-size: 1.2rem;
}
h4 {
font-size: 17px;
font-size: 1.13rem;
}
h5 {
font-size: 15px;
font-size: 1rem;
}
h6 {
font-size: 15px;
font-size: 1rem;
color: #777777;
margin: 1rem 0;
}
div, p, ul, ol, dl, li {
margin: 0;
}
blockquote, table, pre, code{
margin: 8px 0;
}
ul, ol {
padding-left: 32px;
padding-left: 2.13rem;
}
blockquote {
border-left: 4px solid #dddddd;
padding: 0 12px;
padding: 0 0.8rem;
}
blockquote > :first-child {
margin-top: 0;
}
blockquote > :last-child {
margin-bottom: 0;
}
img {
border: 0;
max-width: 100%;
height: auto !important;
margin: 2px 0;
}
table {
border-collapse: collapse;
border: 1px solid #bbbbbb;
}
td {
padding:4px 8px;
border-collapse: collapse;
border: 1px solid #bbbbbb;
}
@media screen and (max-width: 660px) {
body {
padding: 20px 18px;
padding: 1.33rem 1.2rem;
}
}
@media only screen and (-webkit-max-device-width: 1024px), only screen and (-o-max-device-width: 1024px), only screen and (max-device-width: 1024px), only screen and (-webkit-min-device-pixel-ratio: 3), only screen and (-o-min-device-pixel-ratio: 3), only screen and (min-device-pixel-ratio: 3) {
html, body {
font-size: 17px;
}
body {
line-height: 1.7;
padding: 0.75rem 0.9375rem;
color: #353c47;
}
h1 {
font-size: 2.125rem;
}
h2 {
font-size: 1.875rem;
}
h3 {
font-size: 1.625rem;
}
h4 {
font-size: 1.375rem;
}
h5 {
font-size: 1.125rem;
}
h6 {
color: inherit;
}
ul, ol {
padding-left: 2.5rem;
}
blockquote {
padding: 0 0.9375rem;
}
}
剑指offer 二叉搜索树与双向链表

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
/*struct TreeNode { int val; struct TreeNode *left; struct TreeNode *right; TreeNode(int x) : val(x), left(NULL), right(NULL) { }};*/class Solution { public: vector<TreeNode *> m_vector; TreeNode* Convert(TreeNode* pRootOfTree) { if(pRootOfTree==NULL)return NULL; printVector(pRootOfTree); for(int i=0;i<m_vector.size()-1;i++) { m_vector[i]->right=m_vector[i+1]; m_vector[i+1]->left=m_vector[i]; } return m_vector[0]; } void printVector(TreeNode *root) { if(root->left!=NULL) printVector(root->left); m_vector.push_back(root); if(root->right!=NULL) printVector(root->right); }}; |
剑指offer 二叉搜索树与双向链表的更多相关文章
- 剑指offer 二叉搜索树和双向链表
剑指offer 牛客网 二叉搜索树和双向链表 # -*- coding: utf-8 -*- """ Created on Tue Apr 9 18:58:36 2019 ...
- 剑指Offer——二叉搜索树与双向链表
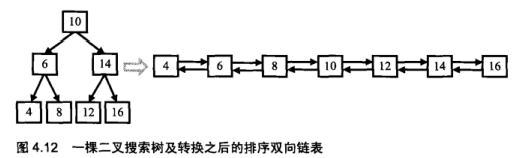
题目描述: 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表.要求不能创建任何新的结点,只能调整树中结点指针的指向. 分析: 二叉搜索树,中序遍历就是排序的. 所以我们利用中序遍历,将前后两 ...
- 用js刷剑指offer(二叉搜索树与双向链表)
题目描述 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表.要求不能创建任何新的结点,只能调整树中结点指针的指向. 牛客网链接 js代码 /* function TreeNode(x) { ...
- [剑指Offer]36-二叉搜索树与双向链表
链接 https://www.nowcoder.com/practice/947f6eb80d944a84850b0538bf0ec3a5?tpId=13&tqId=11179&tPa ...
- 剑指Offer-26.二叉搜索树与双向链表(C++/Java)
题目: 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表.要求不能创建任何新的结点,只能调整树中结点指针的指向. 分析: 创建两个指针,分别指向要处理的当前元素和当前元素的前一个元素.利用中 ...
- 剑指Offer 二叉搜索树的后序遍历序列
题目描述 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. 思路: 后续遍历数组的尾部为根节点,前面的部分 ...
- 剑指Offer——二叉搜索树的第k个结点
题目描述: 给定一颗二叉搜索树,请找出其中的第k大的结点. 例如, 5 / \ 3 7 /\ /\ 2 4 6 8 中,按结点数值大小顺序第三个结点的值为4 分析: 二叉搜索树中序遍历就是从小到大.只 ...
- 剑指Offer——二叉搜索树的后序遍历序列
题目描述: 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. 分析: 二叉查找树(Binary Search ...
- [剑指offer] 二叉搜索树的后序遍历序列 (由1个后续遍历的数组判断它是不是BST)
①题目 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. ②思路 1.后续遍历的数组里,最后一个元素是根. 2 ...
随机推荐
- PHP7编译错误:php编译undefined reference to `libiconv 错误
ext/gd/libgd/.libs/gdkanji.o: In function `do_convert’: /root/php-5.2.12/ext/gd/libgd/gdkanji.c:350: ...
- webservice简介及客户端搭建
在环境变量中,CLASSPATH添加D:\apache-cxf-2.4.2\lib 新建CXF_HOME D:\apache-cxf-2.4.2 在PATH中添加 D:\apache-cxf- ...
- IIS6 伪静态
1. 设置IIS--主目录--脚本映射那一个属性 2.必须还要上传自己的urlrewriter组件,并在config里做相应的设置 二者缺一不可
- Android截图命令screencap
查看帮助命令 bixiaopeng@bixiaopeng ~$ adb shell screencap -v screencap: invalid option -- v usage: screenc ...
- nmon的安装与使用
nmon的安装与使用 1.下载 nmon:http://nmon.sourceforge.net/pmwiki.php?n=Site.Download nmonanalyser http://www. ...
- 图像相似度计算之哈希值方法OpenCV实现
http://blog.csdn.net/fengbingchun/article/details/42153261 图像相似度计算之哈希值方法OpenCV实现 2014-12-25 21:27 29 ...
- OpenCV成长之路:图像直方图的应用
OpenCV成长之路:图像直方图的应用 2014-04-11 13:57:03 标签:opencv 图像 直方图 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否 ...
- ASP.NET MVC View向Controller提交数据
我们知道使用MVC的一个很重的的用途就是把Controller和View之间进行解耦,通过控制器来调用不同的视图,这就注定了Controller和View之间的传值是一个很重的知识点,这篇博文主要解释 ...
- iOS 协同开发出fatal error: file 'XX-Prefix.pch' has been modified since the precompiled header was built
http://blog.sina.com.cn/s/blog_6f8ed1b90101ake6.html 解决方法 1)http://stackoverflow.com/questions/14793 ...
- IE10以下的placeholder不兼容问题
$(function(){ if(!placeholderSupport()){ // 判断浏览器是否支持 placeholder $('[placeholder]').focus(fun ...
