nodejs 平台的 webscoket 的实现
新手入门,没办法,只能选择不断不断的google吧。
找了很多的例子都跑不了,不知道什么原因。
后,自己在git搜索吧,选择了一个下面的例子: nodejs-web-socket
经过我的改造,改成我自己想要的方式。
只是将客户端发送的数据直接原封不动发回客户端。
先说说运行环境:window 7 ,node v0.10.5,全局安装了websocket.io模块,chrome 28浏览器。
(注:以下提到的两个js文件放在同一层目录下面即可,html文件随便放置)
这是后台的js代码:
1、将其存为socketServer.js文件里面,并且进行module导出。
/*
仅用于测试,
客户端发送的东西将被服务器原封不动的返回到客户端
运行环境:node v0.10.5
window 7
chromw 28
*/
/*var server = */module.exports = ( function() {
var ws = require('websocket.io');
var socketServer = null;
var socketInitListen = function(port) {
socketServer = ws.listen(port);
socketServer.on('listening',function() {
console.log('Socket server running');
});
socketServer.on('connection',function(socket) {
console.log('Connected to client');
socket.on('message', function(data) {
// client send message to server
console.log('Server received message : ',data);
socket.send(data);
});
socket.on('close',function() {
socket.send('close');
})
})
};
var init = function(socketPort) {
socketInitListen(socketPort);
};
return {
init: init
};
})(); // server.init(9000);
2、引用上面那个module的文件,并且将端口绑定为9000端口,存为文件server.js。
var socketServer = require('./socketServer').init(9000);
3、页面的代码 :index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WebSockets Node.js</title>
<style>
.container{
margin:auto;
width:300px;
}
label,input{
width:200px;
float:left;
}
input[type=button]{
float:right;
width:80px;
}
</style>
<script src="http://code.jquery.com/jquery.min.js"></script>
</head>
<body>
<div class="container">
<label for="content">发送的内容:</label><input type="text" id="content" value="input something" />
<label for="recive">收到的内容:</label><input type="text" id="recive" />
<input type="button" id="send" value="点击发送" />
</div>
<script>
// websocket 连接变量
var wsConn;
(function () {
try {
wsConn = new WebSocket('ws://127.0.0.1:9000');
} catch (e) {
console.log("websocket 连接出错。");
console.log(e);
}
})(); $(function() {
if (wsConn) {
wsConn.onopen = function() {
console.log("open Connection.");
};
wsConn.onmessage = function(msg) {
console.log("onmessage.");
console.log(msg.data);
$('#recive').val(msg.data);
};
wsConn.onerror = function(msg) {
console.log("onerror.");
console.log(msg);
};
wsConn.onclose = function(msg) {
console.log("onclose.");
console.log(msg);
};
function wsConnSend(content) {
wsConn.send(content);
};
$('#send').bind('click',function sendClick() {
wsConnSend($('#content').val())
})
}
});
</script>
</body>
</html>
这都是源码的三个文件。
运行的方法为:
1、安装node ,我的版本是0.10.5,其他版本没进行测试;
2、安装websocket.io,命令如下 npm i -g websocket.io;
3、环境弄好了,可以跑了,打开命令行,cd到当前目录,跑 node server.js。
4、直接用chrome以本地文件方式直接打开index.html ,里面操作简单。其他浏览器没进行测试。
搭建完毕。
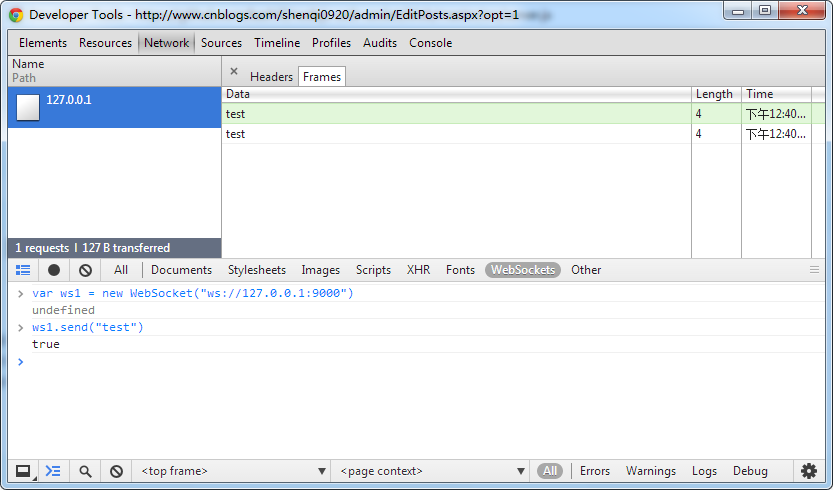
这是控制台下面的一行命令的截图。

新手习作,若有出错,敬请大神指出。
nodejs 平台的 webscoket 的实现的更多相关文章
- NodeJS平台下的前后端文件共享
一.前后端文件共享的需要背景——为什么需要共享? 项目基本JS/NodeJS全端开发,有部分代码前后端都需要用得到 有一些配置是在前后端都需要用得到的 区别其他开发平台,NodeJS平台下的前后端文件 ...
- Node.app让Nodejs平台在iOS和OS X系统上奔跑
首先呢,欢迎大家去查看相同内容的链接:http://www.livyfeel.com/nodeapp/. 由于那个平台我用的markdown语法,我也懒得改动了,就这样黏贴过来了. 这是一个惊人的恐怖 ...
- 3分钟干货学会使用node-inspector调试NodeJS代码
使用node-inspector调试NodeJS代码 任何一门完备的语言技术栈都少不了健壮的调试工具,对于NodeJS平台同样如此,笔者研究了几种调试NodeJS代码的方式,通过对比,还是觉得node ...
- 【转】前端工程筹建NodeJs+gulp+bower
转自:http://www.myexception.cn/javascript/1781968.html npm nodejs 安装过程中会自动安装npm,nodejs安装程序会在环境变量中添加两个变 ...
- NodeJS 常用模块
NodeJS 模块: n:NodeJS 版本管理/切换 参考: https://github.com/tj/n ExpressJS:Web 框架 参考: http://expressjs.com/ m ...
- angularjs, nodejs, express, gulp, karma, jasmine 前端方案整合
今年转向做前端开发,主要是做angularjs开发,期间接触了nodejs平台,从此一发不可收拾. npm丰富的插件库,express 开发框架, grunt, gulp构建工具,karma测试管理工 ...
- 前端MVC学习总结(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- 前端工程筹建NodeJs+gulp+bower
1.安装nodejs nodejs 官网下载安装文件 安装完成之后,在命令窗口执行,(显示nodejs版本) 和(显示npm版本)可以使用这两个命令查看是否安装成功: node -v npm -v 2 ...
- 前端MVC学习笔记(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
随机推荐
- VOJ 1067 Warcraft III 守望者的烦恼 (矩阵高速功率+dp)
主题链接 明显的 dp[n] = dp[n-k] + dp[n-k+1] + ... +dp[n-1]; 然后要用矩阵来优化后面的状态转移. 也就是矩阵 0 1 0 0 a b 0 0 ...
- Html5响应式设计与实现广场
由于提出的想法响应式设计,越来越多的网站使用这样的思想.各类大型网站如雨后春笋般涌了出来.例如:小米商城.天猫等. 至于响应式设计的概念等大家能够去百度百度,我这里就不相信解说了.直接为大家带来源代码 ...
- 简单搜索dfs, 简单的修剪搜索
选择最合适的语言做一个项目是非常重要的.但,熟练的掌握自己的武器,这也是非常重要的. ========================================================= ...
- 手把手教你如何加入到github的开源世界! (转)
我曾经一直想加入到开源项目中,但是因为没有人指导流程,网上看了很多,基本都是说了个大概,如果你也是一个初出茅庐的人,那么,我将以自己提交的一次开源代码为例,教会你步入开源的世界. 1,首先登陆到htt ...
- 阿里巴巴2014研发project师实习生面试经历
java研发project师的初面是在上周三进行的,终于结果到了晚上才出,而没有通过的则是一结束网上就更新了状态.之后阿里通知这周三,也就是今天进行二面. 凑巧的是今早被舍友吵醒,中午那个困啊,但没时 ...
- css Tab选项卡1
利用 锚点原理 以及overflow:hiden 结合,实现纯 css tab 方式 兼容ie6 + 适合单个tab 不需要js 注意点 红色方框的 a 对应a ...
- hdu2571命
称号: Problem Description 穿过幽谷意味着离大魔王lemon已经无限接近了! 可谁能想到,yifenfei在斩杀了一些虾兵蟹将后.却再次面临命运大迷宫的考验.这是魔王lemon设下 ...
- 导航控制器生产,push,pop,root,index
AppDelegate.m #import "FirstViewController.h" @implementation AppDelegate - (BOOL)applicat ...
- (大数据工程师学习路径)第一步 Linux 基础入门----用户及文件权限管理
用户及文件权限管理 实验介绍 1.Linux 中创建.删除用户,及用户组等操作. 2.Linux 中的文件权限设置. 一.Linux 用户管理 Linux 是一个可以实现多用户登陆的操作系统,比如“李 ...
- 基于ORACLE建表和循环回路来创建数据库存储过程SQL语句来实现
一个.概要 在实际的软件开发项目.我们经常会遇到需要创造更多的相同类型的数据库表或存储过程时,.例如.假设按照尾号点表的ID号,然后,你需要创建10用户信息表,的用户信息放在同一个表中. 对于类型同样 ...
