JavaScript插件——按钮
Bootstrap3.0学习第二十四轮(JavaScript插件——按钮)
前言
阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html
本文主要来学习一下JavaScript插件--按钮。
按钮
按钮可以完成很多工作。控制按钮状态或创建按钮组可以产生类似工具条之类的复杂组件。
状态
通过添加data-loading-text="正在加载..."可以使按钮呈现加载状态。
<button type="button" id="fat-btn" data-loading-text="正在加载..." class="btn btn-primary">
Loading state
</button>
不过如果想启用加载的状态,还需要在点击按钮的时候进行手动启动。

<script type="text/javascript">
$('#fat-btn').click(function () {
var btn = $(this)
btn.button('loading')
setTimeout(function () {
btn.button('reset')
}, 3000)
})
</script>

上面的JavaScript代码,首先是设置让按钮处于加载状态,然后通过SetTimeout定时三秒中定义事件,让按钮回到初始化状态。
如果你对SetTimeout不太清楚的话,可以看下我之前的一篇文章http://www.cnblogs.com/aehyok/archive/2013/04/16/3023840.html
然后看一下点击按钮之后的效果

状态切换
通过添加data-toggle="button"可以让按钮能够切换状态。
<button type="button" class="btn btn-primary" data-toggle="button">Single toggle</button>

感觉按钮的颜色还是有些许的变化的。
选择框
通过向按钮组添加data-toggle="buttons"可以使按钮组具有类似选择框的选择/取消功能。

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox"> Option 1
</label>
<label class="btn btn-primary">
<input type="checkbox"> Option 2
</label>
<label class="btn btn-primary">
<input type="checkbox"> Option 3
</label>
</div>


单选
通过向按钮组添加data-toggle="buttons"可以让按钮组具有单选框的功能。

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="options" id="option1"> Option 1
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2"> Option 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3"> Option 3
</label>
</div>


这个可只有单选的效果吧。
用法
<button class="btn btn-primary" id="btn" data-toggle="button">单独开关</button>
<a href="javascript:void(0)" class="btn btn-success" onClick="_switch()">切换</a>
上面我们只是通过data属性来切换按钮的状态,现在我们来用JavaScript来实现。
<script type="text/javascript">
function Switch()
{
$("#btn").button('toggle');
}
</script>

标记
按钮插件完整支持data属性。通过下面的案例可以看到各种使用方式。
方法
$().button('toggle')
切换按钮状态。赋予按钮被激活时的状态和外观。
自动切换
可以使用
data-toggle属性让按钮具有自动切换状态的能力。
<button type="button" class="btn" data-toggle="button">...</button>
上面已经有实例了,在此我就简单的举个例子。
$().button('loading')
设置按钮状态为loading - 即将按钮置为禁用状态并将文字内容切换为loading。通过使用data-loading-text可以在按钮元素上定义loading文本。
<button type="button" class="btn" data-loading-text="loading stuff...">...</button>
这个效果上面也有了。
跨浏览器兼容性
Firefox会在多个页面加载之间保持按钮的禁用状态。可以通过添加autocomplete="off"来解决提到的问题。
$().button('reset')
重置按钮状态 - 并将按钮上的文本还原为原始值。
$().button(string)
重置按钮状态 - 并将按钮上的文本重置为传入的值。
<button type="button" class="btn" data-complete-text="finished!" >...</button>
<script>
$('.btn').button('complete')
</script>
总结
这就是按钮插件的简单应用。
本文已更新至Bootstrap3.0入门学习系列导航http://www.cnblogs.com/aehyok/p/3404867.html
关于前端学习和笔试面试的总结
前沿
以前总是希望在技术论坛和博客能有人关注,最近收到一些小伙伴请教问题的来信和私信,在深感荣幸的同时也深知自己技术和经验的不足,怕会误人子弟,所以现在打算以应届生的身份尽自己的一点绵薄之力给大家一点建议,其实也谈不上建议,只是个人的一些观点和做法,谢谢大家的关注和支持~
关于前端学习
一、多看书
CSS方面:CSS权威指南,CSS禅意花园,CSS设计指南第三版也不错,比较基础。
JavaScript方面:JavaScript权威指南或JavaScript高级程序设计(这两本圣经必须要看一本),JavaScript语言精粹(小马哥翻译的,推荐反复阅读),比较深入的有高性能JavaScript,JavaScript设计模式,基于MVC的JavaScript Web富应用开发等等。
jQuery方面:之前我只看了一本锋利的jQuery,然后看官网的API和demo就差不了,当然还有一些jQuery插件开发之类的书。
HTML5:之前我买了一本李松峰翻译的HTML5秘籍,现在还没看完~囧,其实HTML5我也接触不错,市面上也很多学习的资源。
二、多动手,多思考
编辑器推荐使用sublime text,WebStorm也不错,然后调试代码我一般用firebug,google自带的调试器也不错,甚至比firebug还强大。学前端不动手敲代码是不行的,就比如空有一套理论而没有实践。在思考和手写代码的过程中,你会找到自己的乐趣和需要改进的地方,并且很多bug都是在写代码的过程中产生和解决的,所以多动手,多思考,应该是没错的。
三、多逛技术论坛和大牛的博客
关于技术论坛和社区,我平时逛的也差不错是下面这些,CSDN、博客园、蓝色理想、伯乐在线、ITeye、w3cfuns 、w3cplus、w3ctench、github、stackoverflow、开源中国oschina、HTML5中国、知乎、豆瓣、淘宝UED、腾讯Alloy Team。
至于大牛,有玉伯(支付宝前端基础技术负责人),寒冬winter(阿里巴巴高级技术专家),老赵,大城小胖(盛大高级研究员),朴灵(淘宝NodeJS和Mobile Web App大牛),拔赤,司徒正美,园心,克军(豆瓣),糖饼哥哥(腾讯),冯大辉(丁香园技术负责人),杨永林(新浪微博前端技术专家),渔人码头(就职于搜道),阿当等等。这都是我平时收集的一些大牛的名单,在微博上也有关注他们,也欢迎补充。
四、关注前沿技术
如瀑布流布局,响应式布局,css预处理语言less css,移动端前端开发框架zepto,jquery mobile,js mvc框架angular,淘宝模块化框架SeaJS、KissyJS,twitter的前端框架BootStrap,服务器端平台开发nodeJs,HTML5应用、小游戏等等,这些如果有自己的作品,在项目中肯定是加分项,给人眼前一亮的感觉,另外在github上发布过一些开源的东西也会给面试官很好的印象。对于这部分内容,我也是刚在学习中,还有php框架CI(后台我是学PHP的),革命还没成功,同志还需努力啊~
关于前端笔试和面试
一、计算机基础知识
一线互联网公司BAT巨头,笔试题目肯定要考计算机基础知识的,神马算法、数据结构、操作系统、计算机网络、编译原理等。网上也很多题型和资源,我之前是参考这个网站的:
上面有很多的大牛,其实我计算机基础很烂的,特别是算法。所以我能拿到百度的offer也纯属于运气好而已。校招阿里和百度的笔试都没有考计算机基础知识,都是前端的题目,阿里的前端笔试是在线测评的,我二面没过,还记得那时候玉伯就坐在我旁边,那个紧张啊,技术问得很细,很有含量,那时候也深知自己的技术不足,感觉能进阿里的都是大婶啊。
二、前端知识
关于前端面试,我觉得基础是最重要的,只要你看过足够多的书,敲过足够多的代码,总结过足够多的问题,一面应该都没有问题;二面时面试官一般考验的是你是否具有潜力,或发展空间,遇到不懂的问题,不要慌,因为这是考验你的应变能力和解决问题的能力,冷静思考,跟面试官表达你的看法,就算理解错了面试官也不会为难你的。还有二面会更注重结合一些实例(如淘宝如何高效率处理每天巨大的订单数据量、微信上如何快速查找附近的人等)考验你的算法和数据结构能力。
结语
以上就我个人的一些观点总结了下如何学习前端和如何应对前端笔试和面试,如有不正或理解不到位的地方,欢迎指出,希望大家共同进步!
jQuery中的选择器
唉,也不知道自己是怎么搞的,居然一不小心把以前写的删了,现在重新来一次,嘿嘿,抱怨到此结束.下面是我对选择器的简介和思维导图.
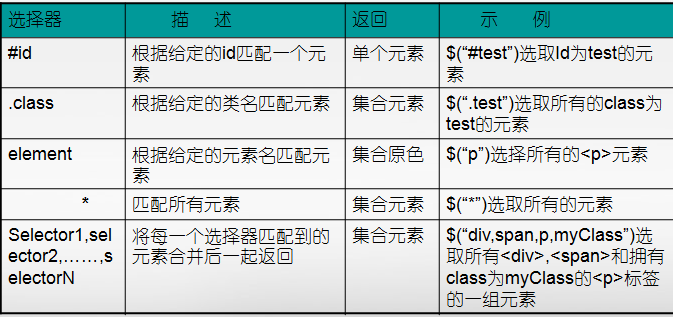
首先,jQuery中有哪些选择器呢?
1.基本选择器

2.层次选择器

3.过滤选择器
(1) 基本过滤选择器: $(" div:even")索引值为偶数的(所以从0开始) $("div:odd")基数 $("div;eq(0)")索引当前,:gt(0)大于,:lt(0)小于,:header 标题元 素,:animated执行动画的元素
(2)内容过滤选择器:contains(text)含有,:empty不包含子元素的,:parent含有子元素或者文本元素

(3)可见性过滤器: :hidden所以不可见的 ,:visible 所以可见
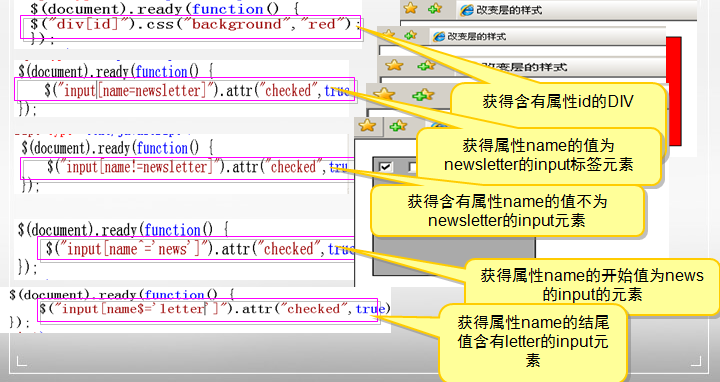
(4)属性过滤器: di[attribute]拥有 ,[attribute=value]为value的元素

(5)子元素过滤器: nth-child(index/even/odd/equation)父元素之下的.... ,nth-child(3n+1)n从0开始
4.表单选择器

现在是思维导图,请点击这里:思维导图
JavaScript插件——按钮的更多相关文章
- Bootstrap3.0学习第二十四轮(JavaScript插件——按钮)
详情请查看 http://aehyok.com/Blog/Detail/30.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:h ...
- Bootstrap JavaScript插件
在bs3.X中,提供了12种JavaScript插件,分别是:动画过渡(Transition).模态弹窗(Modal).下拉菜单(Dropdown).滚动侦测(Scrollspy).选项卡(Tab ...
- 初学者--bootstrap(五)JavaScript插件(上)----在路上(6)
jQuery 插件为 Bootstrap 的组件赋予了“生命”.可以简单地一次性引入所有插件,或者逐个引入到你的页面中. 一:首先要确认的是,单个还是全部引入: JavaScript 插件可以单个引入 ...
- ASP.NET MVC使用Bootstrap系列(4)——使用JavaScript插件
阅读目录 序言 Data属性 VS 编程API 下拉菜单(dropdown.js) 模态框(modal.js) 标签页(tab.js) 工具提示(tooltip.js) 弹出框(popover.js) ...
- Bootstrap3.0学习教程十七:JavaScript插件模态框
这篇文章中我们主要来学习一下JavaScipt插件模态框.在学习模态框之前,我们先来了解一下JavaScript插件吧. JavaScript插件概览 插件可以单个引入(使用Bootstrap提供的单 ...
- JavaScript插件架构
1.HTML布局规则 默认情况下,所有的插件都可以通过设置特定的HTML代码和相应的属性来实现.也就是说,在网页加载的时候,JavaScript代码会自动检测这些标记,并自动绑定相应的事件,而无需添加 ...
- [Bootstrap]7天深入Bootstrap(5)JavaScript插件
在bs3.X中,提供了12种JavaScript插件,分别是:动画过渡(Transition).模态弹窗(Modal).下拉菜单(Dropdown).滚动侦测(Scrollspy).选项卡(Tab). ...
- JavaScript插件——弹出框
(JavaScript插件——弹出框) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.htm ...
- (JavaScript插件——下拉菜单)
前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html 本文主要来学习一下JavaScrip ...
随机推荐
- oracle 数据库备份
//创建临时表空间create temporary tablespace test_temp tempfile 'D:\oracle\data\test\test_temp.dbf' size 32m ...
- 网络资源(8) - JAX-RS视频
2014_08_25 http://v.youku.com/v_show/id_XNjAzMzA4MTY0.html JAX-RS 2.0 RESTful Java on Steroids, by A ...
- TableLayout中stretchColumns、shrinkColumns的使用方法
android:stretchColumns="1" android:shrinkColumns="1"这两个属性是TableLayout所特有的,也是这两个属 ...
- hdu Online Judge
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1073 数据判断,主要是如何判断WA和PE,吸收字符! 代码: #include <stdio.h ...
- Tair LDB基于Prefixkey中期范围内查找性能优化项目总结
"Tair LDB基于Prefixkey该范围内查找性能优化"该项目是仅一个月.这个月主要是熟悉项目..以下从几个方面总结下个人在该项目上所做的工作及自己的个人所得所感. 项目工作 ...
- crawler_爬虫代理方案
爬虫往往会遇到各种限制ip问题 理方案(爬虫) IP代理软件 优势标记: 是 自动切换IP 基本无开发成本标记: 黄色, 考虑切换IP时 ,网络瞬时异常 IP池,由商家维护 劣势标记: 非 部署 每个 ...
- TS流文件
简单介绍编辑 随着从HDTV录制的高清节目在网上的流传,烧友们对TS这个名词大概已经不陌生了.但随之而来就是怎样播放.怎样加入字幕等等的一系列问题.本文将重点介绍一下这方面的应用操作. 先来简要介绍一 ...
- ajax——client访问webservice基本用法
学前aps.net当我学会了使用服务器端的访问webservice方法,然后实现一个样本:web server模拟网上购物,今天学习asp.net ajax的时候学习到了client直接訪问webse ...
- C#中四个判等函数的认识
donet提供了四个判等函数,分别是referenceEqual,静态Equal,具体类型Equal,和==. 首先来说,object.referenceEqual和静态Equal public st ...
- .net mvc mssql easyui treegrid 及时 编辑 ,支持拖拽
这里提到了,1个问题,怎么扩展 Easyui 参见: http://blog.csdn.net/chenkai6529/article/details/17528833 @{ ViewBag.Titl ...
