Highcharts入门小示例
一、创建条形图
1、创建div容器
<div id="container" style="min-width:800px;height:400px"></div>
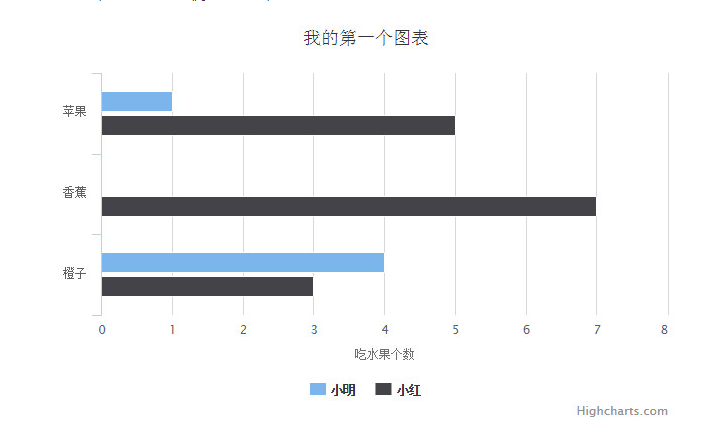
2、编写图表配置代码
相关示例:
<html>
<head>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: 'My first Highcharts chart'
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] //指定x轴分组
},
yAxis: {
title: {
text: 'something'
}
},
series: [{ //指定数据列
name: '小明', //数据列名
data: [1, 0, 4] //数据
}, {
name: '小红',
data: [5, 7, 3]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width:800px;height:400px;"></div>
</body>
</html>
运行后的效果:

二、如何学习Highcharts
1、准备知识
- 熟悉Html、jQuery、Json、Ajax等前端知识
- 至少会一种后台语言,例如 Php、Java、Asp.net、Nodejs 等(Highcharts只是做数据展现,具体的数据来源必须通过动态语言)
2、几点建议
- 学习任何东西都是从实例模仿、自己实践中掌握的
- 多看API,Highcharts 提供的API文档非常完善,几乎所有的问题都可以在 API 找到解决办法
Highcharts入门小示例的更多相关文章
- Web应用开发(Servlet+html+Mysql)入门小示例
在安装好eclipse并配置完安装环境.安装好tomcat的前提下: 1.新建Dynamic Web Project,选择好运行的tomcat服务器版本等:2.在WebContent下: 新建fo ...
- ReactNative新手学习之路06滚动更新ListView数据的小示例
本节带领大家学习使用ListView 做一个常用的滚动更新数据示例: 知识点: initialListSize={200} 第一次加载多少数据行 onEndReached={this.onEndRea ...
- 02SpringMvc_springmvc快速入门小案例(XML版本)
这篇文章中,我们要写一个入门案例,去整体了解整个SpringMVC. 先给出整个项目的结构图:
- Spring IoC、DI入门小程序
Alt+/智能提示xml配置文件节点及属性:在接口上使用Ctrl+T可以提示其实现类 一.IoC控制反转(将创建对象的权利交给spring)入门小程序 1.引入jar包 2.工程基本结构 3.新建Us ...
- Highcharts入门+Highcharts基础教程,【非常值得学习的资料】
http://www.hcharts.cn/docs/index.php?doc=index Highcharts入门章节目录 Highcharts简介 Highcharts下载与使用 Highcha ...
- highCharts入门-强大的图表库插件
简介 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业 ...
- Selenium WebDriver + Grid2 + RSpec之旅(三) ----入门小例子
Selenium WebDriver + Grid2 + RSpec之旅(三) ----入门小例子 第一个例子都是比较简单的博客园登录界面,就像学习编程语言时候都是从Hello,World!开始. 1 ...
- MVC客户端验证的小示例
MVC客户端验证的小示例 配置客户端验证的可用性: <configuration> <appSettings> <add key="ClientValidat ...
- spring boot入门小案例
spring boot 入门小案例搭建 (1) 在Eclipse中新建一个maven project项目,目录结构如下所示: cn.com.rxyb中存放spring boot的启动类,applica ...
随机推荐
- iOS开发系列--网络开发
概览 大部分应用程序都或多或少会牵扯到网络开发,例如说新浪微博.微信等,这些应用本身可能采用iOS开发,但是所有的数据支撑都是基于后台网络服务器的.如今,网络编程越来越普遍,孤立的应用通常是没有生命力 ...
- JqueryQrcode生成二维码不支持中文的解决办法
JqueryQrcode.js有一个小小的缺点,就是默认不支持中文. 这跟js的机制有关系,jquery-qrcode这个库是采用 charCodeAt() 这个方式进行编码转换的, 而这个方法默认会 ...
- python的拷贝(深拷贝和浅拷贝)
今天看了几篇关于python拷贝的博文,感觉不太清楚,所以我就自己做实验试一下,特此记录. 拷贝是针对组合对象说的,比如列表,类等,而数字,字符串这样的变量是没有拷贝这一说的. 实现拷贝有: 1.工厂 ...
- Atitit 图像处理的摩西五经attilax总结
Atitit 图像处理的摩西五经attilax总结 1. 数字图像处理(第三版)1 2. 图像处理基础(第2版)(世界著名计算机教材精选)1 3. 计算机视觉特征提取与图像处理(第三版)2 4. Op ...
- 如何调用Google地图?
在建设网站中用到地图是很常见的,在国内大部分都是用百度地图,但是有时候可能会用到国外地址,这时候就只能使用谷歌地图了. 方法一.使用框架引入谷歌地图 用框架引入谷歌地址是最简单的方法,不是专业开发人员 ...
- Git异常:fatal: could not create work tree dir 'XXX': No such file or directory
GitHub实战系列汇总:http://www.cnblogs.com/dunitian/p/5038719.html ———————————————————————————————————————— ...
- 【.net 深呼吸】将目录树转化为文本
大伙都知道,文件系统是树形结构的,有时候我们会想到把目录的层次结构变为纯文本形式,就像这样: ├─Windows-universal-samples-master │ ├─Samples │ │ ├─ ...
- 计算机程序的思维逻辑 (43) - 剖析TreeMap
40节介绍了HashMap,我们提到,HashMap有一个重要局限,键值对之间没有特定的顺序,我们还提到,Map接口有另一个重要的实现类TreeMap,在TreeMap中,键值对之间按键有序,Tree ...
- PHP继承
继承是PHP5面象对象程序设计的重要特性之一,它是指建立一个新的派生类,从一个或多个先前定义的类中继承数据和函数,而且可以重新定义或加进新数据和 函数,从而建立了类的层次或等级. 继承性是子类自动共享 ...
- 剖析 HTTP 协议
HTTP 概述 HTTP 是什么? HTTP(HyperText Transfer Protocol,超文本传输协议)是WWW (World Wide Web)实现数据通信的基石. HTTP是由IET ...
