Knockout获取数组元素索引的2种方法,在MVC中实现
原文:Knockout获取数组元素索引的2种方法,在MVC中实现
在遍历数组、集合的时候,通常要获取元素的索引,本篇体验使用Knockout获取索引的2种方法。
假设有这样的一个模型:
namespace UseIndex.Models
{
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
}
}
在HomeController中,先模拟一个Student的集合,在投影出Name属性的集合,最后以Json返回给前台视图。
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using UseIndex.Models; namespace UseIndex.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
} public JsonResult GetStudentNames()
{
var students = new List<Student>()
{
new Student(){Id = , Name = "小明"},
new Student(){Id = , Name = "啸天"}
}; var names = from student in students
select new {student.Name};
return Json(names, JsonRequestBehavior.AllowGet);
} }
}
在Home/Index.cshtml中:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/knockout-2.2.0.js"></script>
<script type="text/javascript">
$(function() {
var vm = new ViewModel();
ko.applyBindings(vm);
vm.init();
});
function ViewModel() {
var self = this;
self.items = ko.observableArray([]);
self.showItemIndex = function(item, event) {
var context = ko.contextFor(event.target); //获取绑定元素的上下文;event.target绑定View Model的DOM元素
var index = context.$index();
alert("当前索引是:" + index);
};
self.init = function() {
$.getJSON('@Url.Action("GetStudentNames","Home")', function(data) {
var arr = [];
for (var i = ; i < data.length; i++) {
arr[i] = data[i].Name;
}
self.items(arr);
});
};
}
</script>
<style type="text/css">
//样式略
</style>
</head>
<body>
<div>
<table>
<thead>
<tr>
<th>索引</th>
<th>编号</th>
<th>名称</th>
<th>在View Model中的索引</th>
</tr>
</thead>
<tbody data-bind="foreach: items">
<tr>
<td data-bind="text: $index"></td>
<td data-bind="text: $index() + 1"></td>
<td data-bind="text: $data"></td>
<td><a href="#" data-bind="click: $root.showItemIndex">点击显示索引</a></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
以上,$data是指当前集合元素。$root是指根context中的ViewModel。
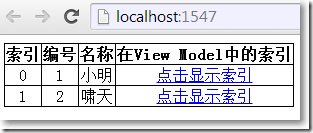
运行:
总结
获取集合或数组元素的索引序号有2种方式:
1、通过data-bind="text: $index"或data-bind="text: $index() + 1"
2、在View Model中通过方法来获得:先获取到上下文,再context.$index()
Knockout获取数组元素索引的2种方法,在MVC中实现的更多相关文章
- 自定义获取html元素对象的7种方法。
- PHP中获取文件扩展名的N种方法
PHP中获取文件扩展名的N种方法 从网上收罗的,基本上就以下这几种方式: 第1种方法:function get_extension($file){substr(strrchr($file, '.'), ...
- 【JS新手教程】JS获取当前星期几的几种方法
该文通过获取星期几的几种方法,介绍JS里的数组,判断,和字符串截取,可以当作新手教程看,小白也看的懂.获取星期几,可通过Date()对象的getDay()获取,获取的是一个数字,对应的是0,1,2,3 ...
- after及before伪元素及解决父元素塌陷的几种方法
一.伪类和伪元素 CSS中伪类和伪元素有很多,也很好用!如果熟练使用的话可以解决很多问题 首先明白什么是伪类:伪类是基于当前元素的状态,而不是元素的id class等静态标志,它是动态变化的,它会在一 ...
- php数组合并有哪三种方法
php数组合并有哪三种方法 一.总结 一句话总结:array_merge():array_merge_recursive():‘+'号 $a = array('color'=>'red',5,6 ...
- js中如何删除某个元素下面的所有子元素?(两种方法)
js中如何删除某个元素下面的所有子元素?(两种方法) 一.总结 方法一:通过元素的innerHTML属性 元素element.innerHTML=""; 方法二:通过元素的remo ...
- jquery阻止元素冒泡的两种方法
通常情况下,如果给父元素添加事件之后,子元素也会继承同样的事件,这个时候就要阻止子元素的这种行为,成为阻止冒泡,总结两种解决方法: html代码: <div id="parent&qu ...
- MYSQL获取自增ID的四种方法
MYSQL获取自增ID的四种方法 1. select max(id) from tablename 2.SELECT LAST_INSERT_ID() 函数 LAST_INSERT_ID 是与tabl ...
- Android获取APK包名的几种方法
Android获取APK包名的几种方法:1.adb shell pm list package -f | findstr 关键字 #只能获取到包名,主Activity名无法获取到 2.使用aapt-- ...
随机推荐
- oracle批量插入数据
有一次开发一个功能,须要导入别人提供的几万条数据, 数据在一个*.sql文件里,大概有8万条数据 insert into testtable(id,name) values(1,'1') ---- ...
- CF 552C 进制转换
http://codeforces.com/problemset/problem/552/C C. Vanya and Scales time limit per test 1 second memo ...
- ajax和json详解
responseText 属性以字符串形式返回HTTP响应. responseXML 属性以XML形式返回HTTP响应. JSON.stringify 函数 (JavaScript) 将 Jav ...
- ListView+CheckBox两种解决方式及原因分析
近期在用ListView+CheckBox搞一个item选中的项目,我将CheckBox的focus设置为false,另我大喜的是,CheckBox居然能够选中(窃喜中),这么简单就搞定了,由于数据量 ...
- hdu 4057 AC自己主动机+状态压缩dp
http://acm.hdu.edu.cn/showproblem.php?pid=4057 Problem Description Dr. X is a biologist, who likes r ...
- Swift - 创建代理协议实现页面间参数传递和方法调用
在开发中,经常需要用到协议代理模式.比如,进入编辑页面修改数据后,将新数据回传到主界面. 下面通过一个样例来说明协议代理模式,功能如下: 1,主页面有一个标签和一个修改按钮,点击修改按钮会跳转到编辑页 ...
- 深入探讨MFC消息循环和消息泵
首先,应该清楚MFC的消息循环(::GetMessage,::PeekMessage),消息泵(CWinThread::PumpMessage)和MFC的消息在窗口之间的路由是两件不同的事情.在MFC ...
- Redisql: the lightning fast data polyglot【翻译】 - Linvo's blog - 博客频道 - CSDN.NET
Redisql: the lightning fast data polyglot[翻译] - Linvo's blog - 博客频道 - CSDN.NET Redisql: the lightnin ...
- hdu 4706 Children's Day 2013年ICPC热身赛A题 模拟
题意:按字母顺序排列成n型,简单的模拟题. 当字母排到z时从a开始重新排起. 代码: /* * Author: illuz <iilluzen[at]gmail.com> * Blog: ...
- KVM 实现机制
1.1. KVM简介 KVM是一个基于Linux内核的虚拟机,它属于完全虚拟化范畴,从Linux-2.6.20开始被包含在Linux内核中.KVM基于x86硬件虚拟化技术,它的运行要求Intel ...
