JavaScript获取浏览器信息的方法
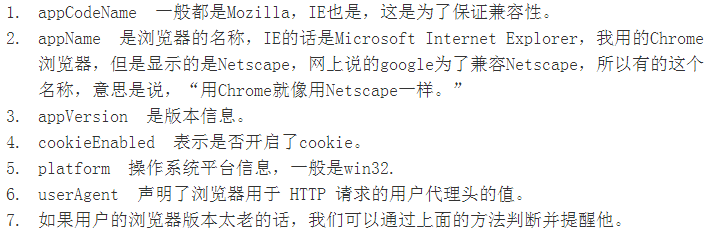
Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.
JavaScript代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
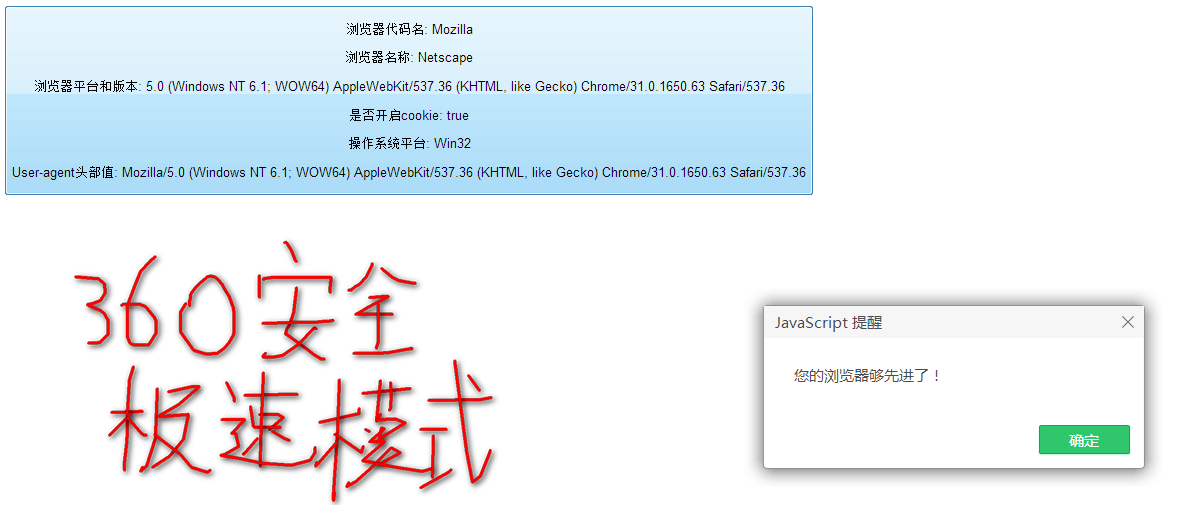
function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>浏览器名称: " + navigator.appName + "</p>"; txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>"; document.getElementById("example").innerHTML=txt; if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4)){ alert("您的浏览器够先进了!"); }else{ alert("是时候升级您的浏览器了!");} } |
我们可以通过这个函数通知用户浏览器是否应该去更新浏览器,同样也可以帮用户得知浏览器的相关信息
各大浏览器的基本信息
楼主测试了几乎当前主流的浏览器,当然不管多少浏览器都是Trident,Blink,Gecko,Webkit这几种的浏览器内核,解析上不会有太大的出入,现附上相关截图如下:
这是Edge的

IE11,楼主没有用IE6,不过应该不会有太大的出入

Safari的,楼主是Window系统Safari版本比较低

搜狗浏览器,曾经楼主也迷恋过它一段时间呢!

QQ浏览器(微信版),比较给力,现在楼主除了Chrome用的最多的浏览器,双核Trident和Blink,Chrome内核下飞快

360安全浏览器的兼容模式,用的是IE的Trident内核

Firefox,不多说了,Netscape正版,开发者必备的浏览器

Chrome.现在楼主用的最多的浏览器,Google实在是好,力挺

360安全浏览器极速模式,Chrome内核,速度很快

代码结果分析

PS:javascript取得浏览器地址及参数方法
用javascript获取 url网址信息
执行 用javascript获取url网址信息 代码效果如下
|
1
2
3
4
5
|
location.host=www。dw。cnlocation.hostname=www。dw。cnlocation.href=http://www。dw。cn/news/2010-1/201011820131610618.shtmllocation.pathname=/news/2010-1/201011820131610618.shtmllocation.protocol=http: |
详细介绍 window.location方法获取URL
统一资源定位符 (Uniform Resource Locator, URL) 完整的URL由这几个部分构成:
scheme://host:port/path?query#fragment
scheme: 通信协议
常用的http,ftp,maito等
host:主机
服务器(计算机)域名系统 (DNS) 主机名或 IP 地址。
port:端口号
整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
path:路径
由零或多个”/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP /ASP.NET等技术制作的网页)传递参数,可有多个参数,用”&”符号隔开,每个参数的名和值用”=”符号隔开。
fragment: 信息片断
字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。(也称为锚点.)
示例:
1, window.location.href
整个URl字符串(在浏览器中就是完整的地址栏)
返回值:http://www。dw。cn:80/index.asp?id=209#asp
2,window.location.protocol
URL 的协议部分
返回值:http:
3,window.location.host
URL 的主机部分,
返回值:www。dw。cn
4,window.location.port
URL 的端口部分。如果采用默认的80端口(update:即使添加了:80),那么返回值并不是默认的80而是空字符。
本例返回值:空
5,window.location.pathname
URL 的路径部分(就是文件地址)
返回值:/index.asp
6,window.location.search
查询(参数)部分。除了给动态语言赋值以外,我们同样可以给静态页面,并使用javascript来获得相信应的参数值
返回值:?id=209
7,window.location.hash
锚点
返回值:#asp
您可能感兴趣的文章:
JavaScript获取浏览器信息的方法的更多相关文章
- 多浏览器兼容用javascript获取url参数的方法比较推荐的一种
多浏览器兼容用javascript获取url参数的方法比较推荐的一种 <script language = javascript> function request(paras){ var ...
- JavaScript获取浏览器版本等信息
** 不同浏览器版本可能存在差异,使用时请测试自己的环境 ** 测试时各个浏览器版本 IE: 11.953.14393.0 Edge: Microsoft Edge 38.14393.0.0;Micr ...
- 重温JavaScript获取CSS样式的方法(兼容各浏览器)
众所周知,CSS样式有三种类型:行内样式.内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 . 一.行内样式获取相对简单,通过element. ...
- JavaScript获取浏览器类型与版本
从网上找到一段使用JavaScript判断浏览器以及浏览器版本的比较好的代码,在此记录一下: <script type="text/javascript"> var S ...
- JavaScript学习总结(十八)——JavaScript获取浏览器类型与版本
从网上找到一段使用JavaScript判断浏览器以及浏览器版本的比较好的代码,在此记录一下: 1 <script type="text/javascript"> 2 v ...
- js获取浏览器信息及版本(兼容IE)
获取浏览器信息方法有很多种,但是要是兼容ie旧版本就有点麻烦了,因为很多方法在旧版本ie是不支持的,所以ie我做了单独处理,但是目前还有小问题,就是想显示QQ浏览器,搜狗浏览器..这样的,这样还实现不 ...
- js get browser vertion (js获取浏览器信息版本)
1问题:js get browser vertion (js获取浏览器信息版本) 2解决方案 Copy this script into your JavaScript files. It works ...
- javascript 获取元素样式的方法
javascript 获取元素样式常用方法. Javascript获取CSS属性值方法:getComputedStyle和currentStyle 1 .对于元素的内联CSS样式(<div s ...
- [转载]C#实现获取浏览器信息
原文地址:C#实现获取浏览器信息作者:flywithme Request.Browser.MajorVersion.ToString();//获取客户端浏览器的(主)版本号 Request.Bro ...
随机推荐
- [HMLY]5.模仿喜马拉雅 FM
项目介绍: 文:HansRove(github)XiMaLaYa-by-HansRove- 仿做喜马拉雅, 对AVFoundation框架的一次尝试 软件环境: iOS9.1硬件环境: Mac O ...
- [HMLY]3.如何使用Xcode Targets管理开发和生产版本?
本文原地址:http://www.appcoda.com/using-xcode-targets/ 在开始此教程之前,我们假设你已经完成了应用程序的开发和测试,现在准备提交生产发布.问题是,某些web ...
- 新Mac 开机启动MySQL/MongoDB/Redis 等服务
在Mac上我们使用[homebrew]包管理工具(http://brew.sh/index_zh-cn.html)来安装和管理开发工具包,例如:mysql.php.redis.只需要一个命令 brew ...
- 【angular+bootstrap】angular初级的时间选择器
近期的一个项目,是用angular来写的,本来框架就是第一次接触,使用相关插件的时候就感觉更加没有头绪了,其中一个插件就是时间选择器.比较好用时间选择器就是bootstrap里面的datetimepi ...
- Struts2 注解零配置方法(convention插件使用)
最近接触到一个新的项目,是做一个使用S2SH的电子商务商城的二次开发.之前使用过S2SH,在此之前的项目中,Struts2 使用的是XML配置而这个项目是使用注解.在这个项目中,注解还不需要使用Act ...
- Chapter 19_0 位操作库
位操作库是Lua5.2版本里添加的库,所有函数放在bit32 table里.(bit32只能针对32位整数运算) 在Lua5.3版本里,bit32库被废弃掉.不过可以使用一个外部兼容库,但是最好直接用 ...
- iOSAPP添加启动页
如果你在开发过程中出现屏幕显示内容比例不正常或者显示不全的问题,你发现不是代码或者约束的问题,那么很可能是启动页没有添加或者添加不全的原因,下面配一张问题图片上下黑屏 添加启动页步骤如下图 (1) ( ...
- ngrok内网穿透神器
ngrok类似国内的花生壳,可以将本地的内网映射到公网上,这样就可以做web开发,微信开发了.下面就介绍下ngrok是怎么配置的吧. 方式一: 一.打开ngrok的官网https://ngrok.co ...
- Homestead 使用总结
homestead Laravel Homestead是一个官方预封装的Vagrant"箱子" 内置 Nginx.PHP 5.6.MySQL.Postgres.Redis.Memc ...
- spring可以get到bean,注入却为空
使用spring的时候,已经将要用的bean注入到容器之中却发现在程序中总是报null,后来发现是因为当前的启动类没有在容器之中,所以用上下文可以get到,但是注入却无效
