jquery写日期选择器
跟上我的脚步,让我们来领略代码的世界!
使用jquery做一个日期时间选择器,最好使用bootstrap弹窗
实现:
(1)点击文本框弹出窗口;
(2)弹窗里面显示日期时间选择下拉
(3)年份取当前年份前后五年
(4)月份固定12个月
(5)天数根据年份与月份的变化而变化
(6)点击确定,关闭弹窗,文本框里面的时间编程选中时间
1.若是jQuery跟bootstrap弹窗,必须引入文件包;
2.写一个文本框,给他id用来写事件;
3.去bootstrap里面找到模态框,复制,黏上就行了;

4.把模态框里没用的东西去掉,并加上三个下拉框;
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="dist/js/jquery-1.11.2.min.js"></script>
<script src="dist/js/bootstrap.min.js"></script>
<link href="dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
</head> <body>
<!--文本框-->
<input type="text" id="rq"/> <!--模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">日期</h4>
</div>
<div class="modal-body">
<!-- 内容-->
<!-- 三个下拉框-->
<select id="nian"></select>年
<select id="yue"></select>月
<select id="ri"></select>日
</div>
<div class="modal-footer"> <!--确定按钮加上事件,用来写点击事件-->
<button type="button" class="btn btn-primary" id="queding">确定</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div> </body>
</html>
主页的东西都完事了,来写js代码,js代码可以在script标签里写,但是为了清晰,且用于日后方便实用,新建js文件:
5.先让他的文本框里显示一下当前的时间吧:
来写:
//文本框内显示当前时间:
// 准备好:
$(document).ready(function(e){
// 来获取时间:
var date = new Date();
//获取年
var nian = date.getFullYear();
//获取月,记得加1
var yue = date.getMonth()+1;
//获取天:
var tian = date.getDate();
//打印,拼接字符串
$("#rq").val(nian+"-"+yue+"-"+tian);
});
记得在主页面引用哦!看图:

6.来写文本框的点击事件吧,让他点击文本框的时候弹出模态框:
//文本框点击事件:
$("#rq").click(function(){
// 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法
$('#myModal').modal('show');
// 执行三个方法
fnian();
fyue();
ftian();
})
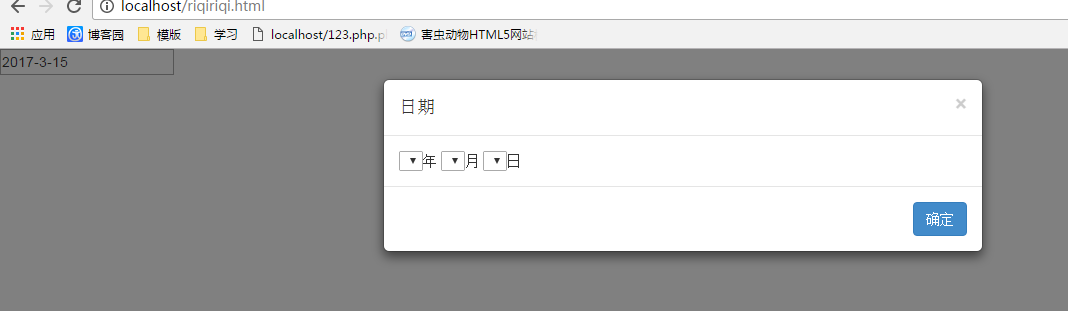
这样当我点击文本框:看图:

7.点击确定的事件先不要加,因为还要传给他东西,先来写那三个方法吧:
// 写方法,
//加载年份的方法
function Fnian()
{
//先来取当前年份
var date = new Date();
var nian = date.getFullYear();
// 定义个变量来接收:
var str = "";
//for循环走起:
for(var i=nian-5;i<nian+6;i++)
{
//判断若是当前年份,设为value
if(i==nian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);
} //加载月份的方法:
function Fyue()
{
var date = new Date();
//获取月,记得加1
var yue = date.getMonth()+1;
//先取当前月份:
var date = new Date();
var yue = data.getMonth()+1;
// 定义个变量来接收:
var str = "";
// for循环走
for(var i=1;i<13;i++)
{
//判断若是当前月份,设为value
if(i==yue)
{ str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
// document.getElementById("yue").innerHTML=str;
} //加载天的方法
function Ftian()
{
//获取当天;
var date = new Date();
var tian = date.getDate();
//把月份与年份取过来,用于判断:
var nian = $("#nian").val();
var yue = $("#yue").val();
//设一个总数,判断完成后更改他就好
var zs = 31;
//判断来了!
if(yue==4||yue==6||yue==9||yue==11)
{
//若是4.6.9.11月,每月三十天
zs = 30;
}
else if(yue==2)
{
//若是2月,再判断,是否为闰年
if((nian%4==0 && nian%100!=0) || nian%400==0 )
{
//若是闰年,2月29天
zs = 29;
}
else
{
//否则2月为28天
zs = 28;
}
}
// for循环搞起
// 定义个变量来接收:
var str = "";
//for循环走起:
for(i=1;i<zs+1;i++)
{
//判断若是当天,设为value
if(i==tian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
}
好。加载年份、月份、天的方法都写完了,上面已经执行了,
看下图:

8.再来写确定按钮的点击事件:
先给模态框里面的确定按钮添加上id吧
<button type="button" class="btn btn-primary" id="queding">确定</button>
设置好了id,去写事件:
//最后给确定按钮加点击事件
$("#queding").click(function(){
var nian = $("#nian").val();
var yue = $("#yue").val();
var tian = $("#tian").val(); $("#rq").val(nian+"-"+yue+"-"+tian);
$('#myModal').modal('hide');
})
点击关闭模态框,并传去数据;
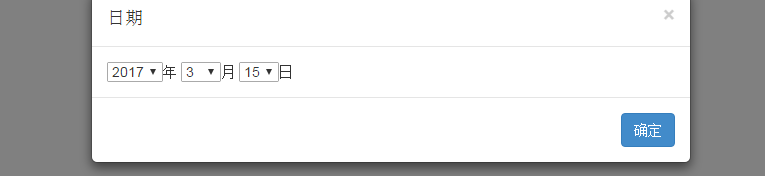
完成图:
点击确定:

jquery写日期选择器的更多相关文章
- jQuery UI 日期选择器(Datepicker)
设置JqueryUI DatePicker默认语言为中文 <!doctype html><html lang="en"> <head> < ...
- jQuery cxCalendar 日期选择器
简介 cxCalendar 是基于 jQuery 的日期选择器插件. 它灵活自由,你可以自定义外观,日期的范围,返回的格式等. 版本: jQuery v1.7+ jQuery cxCalendar v ...
- js 写日期选择器
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
- jquery双日历日期选择器bootstrap-daterangepicker日历插件
这个插件既可以作为双日历也可以作为单日历插件(jquery的插件在jquery插件库中http://www.jq22.com/下载很方便,在CSDN下载真麻烦) 引用 <meta http-eq ...
- (网页)jQuery UI 实例 - 日期选择器(Datepicker)
默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上.把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历.选择一个日期,点击页面 ...
- 用Jquery做一个时间日期选择器
今天我们就用Jquery做一个时间日期选择器,当打开网页时,文本框里面显示的是当前的日期,点击文本框可以出现年.月.日的下拉菜单,并且可以选择,会根据年份的选择判断是否是闰年,从而改变二月的天数,闰年 ...
- jquery.datepair日期时分秒选择器
jquery.datepair是一个轻量级的jQuery插件,智能选择日期和时间范围,灵感来自于谷歌日历.Datepair将保持开始和结束日期/时间同步,并可以根据用户的操作设置默认值.该插件不提供任 ...
- 日期选择器:jquery datepicker的使用
helloweba.com 作者:月光光 时间:2012-04-08 21:05 标签: jquery datepicker jquery ui 在jquery ui中,提供了一个非常实用 ...
- jquery ui 常用(一)(自动完成 | 标签页 | 折叠面板 | 带图标的按钮 | 日期选择器| )
条件,引用3个文件 jquery-ui.min.css; jquery.min.js; jquery-ui.min.js. 一.自动完成 http://www.w3cschool.cc/jqueryu ...
随机推荐
- js运算符单竖杠“|”的作用
在js整数操作的时候,相当于去除小数点,parseInt.在正数的时候相当于Math.floor(),负数的时候相当于Math.ceil() 注: 1. Math.ceil()用作向上取整. 2. M ...
- Charlse 使用小记
抓包神器Fiddler 是基于微软的 .Net 技术开发的,没办法直接在 Mac/Linux 下使用,而Charlse是Mac下常用的网络封包截取工具.是一个HTTP代理服务器,HTTP监视器,反转代 ...
- JSTL标签之c:foreach,c:if标签小结
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的 ...
- HDU4474
Yet Another Multiple Problem Time Limit: 40000/20000 MS (Java/Others) Memory Limit: 65536/65536 K ...
- Unity随手记
过年11天假期,带娃带了7天,吃吃喝喝.也看了点书,<射雕英雄传>(书)看了一半,还有就是在看<unity官方案例精讲>这本. 随手记一些自觉有价值或者有意思的点. 1. 对脚 ...
- 蓝桥网试题 java 基础练习 杨辉三角形
----------------------------------------------------------- ---------------------------------------- ...
- java_JDBC(2)
1.Statement 每次执行sql语句,数据库都要执行sql语句的编译 ,最好用于仅执行一次查询并返回结果的情形,效率高于PreparedStatement. 2.PreparedStatemen ...
- int装箱比较
看过Effctive-java 这本书的人多少都会记得,int类型的值,-128到127之间的数,会进行缓存. 所以在心间装箱对象 new Integer()的时候,如果在此范围则不会新建对象而是使用 ...
- 用jdk在cmd下运行编译java程序
1.首先通过创建一个txt文档,将java代码写入txt文档中保存 2.将保存好的HelloWorld.txt文档重命名为HelloWorld.java文件. 3.打开windows中的"命 ...
- HTML5部分元素
Document HTML4文档声明 : <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" &qu ...
