MVC验证04-自定义验证规则、日期范围验证
本文体验范围验证。与本文相关的包括:
MVC验证01-基础、远程验证
MVC验证02-自定义验证规则、邮件验证
MVC验证03-自定义验证规则、禁止输入某些值
当需要对字符串长度进行验证,可以用StringLength:
[StringLength(100, ErrorMessage = "{0} 必须至少包含 {2} 个字符。", MinimumLength = 6)]
当需要对数组范围进行验证,可以用Range:
[Range(0,5)]
如果需要对日期范围进行验证呢?
假设来验证日期,以当前日期为基准,介于当前日期和第七天之间的日期为有效,其它无效。
自定义验证特性,继承 ValidationAttribute 并实现IClientValidatable
重写基类ValidationAttribute的IsValid()方法,是为了服务端验证用的。
实现IClientValidatable接口方法,是为了在前端html元素增加某个属性,好让jquery侦测到。
展开using System;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc; namespace MvcValidation.Extension
{
public class DayRangeAttribute : ValidationAttribute, IClientValidatable
{
private int _minDay;
private int _maxDay; public DayRangeAttribute(int minDay, int maxDay)
{
if (minDay.CompareTo(maxDay) > -1)
{
throw new Exception("最小日期不能大于或等于最大日期");
}
this._minDay = minDay;
this._maxDay = maxDay;
} public override bool IsValid(object value)
{
if (value == null)
return true;
var compareDate = value as DateTime?;
if (compareDate.HasValue)
{
compareDate = compareDate.Value.Date;
return compareDate.Value >= DateTime.Today.AddDays(_minDay).Date &&
compareDate.Value <= DateTime.Today.AddDays(_maxDay).Date;
}
return false;
} public System.Collections.Generic.IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
var rule = new ModelClientValidationRule
{
ValidationType = "dayrange", //这里的dayrange最终会成为data-val-dayrange属性被jquery侦测到
ErrorMessage = FormatErrorMessage(metadata.GetDisplayName())
};
//这里了的min和max将会作为jquery验证扩展方法的参数
rule.ValidationParameters["min"] = _minDay;
rule.ValidationParameters["max"] = _maxDay;
yield return rule;
}
}
}
注意:
■ ValidationType = "dayrange"中的dayrange必须小写,否则报错。
■ ValidationType = "dayrange"最终成为html元素的一个属性data-val-dayrange,从而能被jquery侦测辨别。
■ rule.ValidationParameters["min"]和rule.ValidationParameters["max"],min和max将作为参数供jquery扩展方法使用,当然也必须是小写。
把自定义验证特性打到View model上
[DayRange(0, 7)]验证当天到第七天之内的日期。
展开 public class RegisterModel
{
[Required]
[StringLength(6, MinimumLength = 2)] //加
[Display(Name = "用户名")]
//[Remote("CheckUserName","Validate", ErrorMessage = "远程验证用户名失败")]
[NoInput("demo,jack",ErrorMessage = "不能使用此名称")]
public string UserName { get; set; } [Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "邮件")]
//[Email]
public string Email { get; set; } [DayRange(0, 7)]
[Display(Name = "上课时间")]
public DateTime ClassDate { get; set; } [Required]
[StringLength(100, ErrorMessage = "{0}栏位最少{2}个字,最多{1}个字", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密码")]
public string Password { get; set; } [DataType(DataType.Password)]
[Display(Name = "确认密码")]
[System.ComponentModel.DataAnnotations.Compare("Password", ErrorMessage = "密码和确认密码不匹配。")]
public string ConfirmPassword { get; set; }
扩展jquery验证jQuery.validator.dayrange.js
//扩展jquery验证方法
//第一个参数是前端输入的值
//第二个参数是html元素
//第三个参数是自定义验证特性DayRangeArribute中rule.ValidationParameters["min"]和rule.ValidationParameters["max"]的键值
jQuery.validator.addMethod('dayrange', function(value, element, param) {
if (!value) {
return false;
}
//value:1999/1/1
var valueDateParts = value.split('-');
var minDate = new Date();
var maxDate = new Date();
var now = new Date();
var dateValue = new Date(valueDateParts[2],
(valueDateParts[1] - 1),
valueDateParts[0],
now.getHours(),
now.getMinutes(),
(now.getSeconds() + 5));
minDate.setDate(minDate.getDate() - parseInt(param.min));
maxDate.setDate(maxDate.getDate() + parseInt(param.max));
return dateValue >= minDate && dateValue <= maxDate;
});
//第一个参数是jquery验证扩展方法名
//第二和第三个参数分别是最小或最大值
//第三个参数为DayRangeAttribute中ValidationType对应的值
jQuery.validator.unobtrusive.adapters.addMinMax('dayrange', 'min', 'max', 'dayrange');
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Register.cshtml视图
展开@model MvcValidation.Models.RegisterModel
@{
ViewBag.Title = "注册";
} <hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>创建新帐户。</h2>
</hgroup> @using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary() <fieldset>
<legend>注册表单</legend>
<ol>
<li>
@Html.LabelFor(m => m.UserName)
@Html.TextBoxFor(m => m.UserName)
</li>
<li>
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email)
</li>
<li>
@Html.LabelFor(m => m.ClassDate)
@Html.TextBoxFor(m => m.ClassDate)
</li>
<li>
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password)
</li>
<li>
@Html.LabelFor(m => m.ConfirmPassword)
@Html.PasswordFor(m => m.ConfirmPassword)
</li>
</ol>
<input type="submit" value="注册" />
</fieldset>
} @section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="~/Scripts/jQuery.validator.dayrange.js"></script>
}
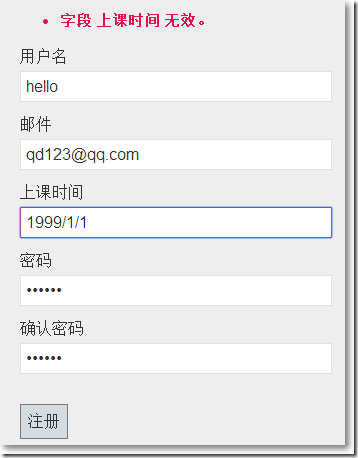
效果:

MVC验证04-自定义验证规则、日期范围验证的更多相关文章
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttr ...
- MVC验证02-自定义验证规则、邮件验证
原文:MVC验证02-自定义验证规则.邮件验证 本文体验MVC自定义验证特性,来实现对邮件的验证.对于刚写完的自定义验证特性,起初只能支持后端验证.如果要让前端jquery支持,还必须对jquery的 ...
- MVC ValidationAttribute 服务器端自定义验证
MVC ValidationAttribute 服务器端自定义验证 客户端验证 上文只说了客户端的自定义验证,这样对于用户的输入还是不够可靠,用户完全可以绕过我们定义的客户端验证.所以仅有客户端的验证 ...
- asp.net mvc 中的自定义验证(Custom Validation Attribute)
前言
- EasyUI表单验证,自定义插件验证,自定义js插件验证,远程验证,常见手机号,中英文,qq等验证规则验证
{ field : 'startPort', title : "起始端口", editor: "text", width : 50, editor: { ...
- mvc 实体类 自定义验证特性
mvc 实体类验证的时候 如果有多个验证特性需要在属性上层叠很多个验证特性,显得属性特别臃肿并且也不够直观,极大地影响我使用它的兴趣,所以我想自定义一个验证特性,然后将所有需要验证的情形全部放在一个特 ...
- MVC身份验证.MVC过滤器.MVC6关键字Task,Async.前端模拟表单验证,提交.自定义匿名集合.Edge导出到Excel.BootstrapTree树状菜单的全选和反选.bootstrap可搜索可多选可全选下拉框
1.MVC身份验证. 有两种方式.一个是传统的所有控制器继承自定义Control,然后再里面用MVC的过滤器拦截.所以每次网站的后台被访问时.就会先走入拦截器.进行前端和后端的验证 一个是利用(MVC ...
- ASP.NET MVC ValidationAttribute 服务器端自定义验证
自己开发的公众号,可以领取淘宝内部优惠券 客户端验证 上文只说了客户端的自定义验证,这样对于用户的输入还是不够可靠,用户完全可以绕过我们定义的客户端验证.所以仅有客户端的验证还是不够的,我们还需要在服 ...
- 解决.Net MVC 中出现 非介入式客户端验证规则中的验证类型名称必须唯一。下列验证类型出现重复: required 的bug
最近在开动科技创新作品的开发,出现了一个让人很烦恼的错误,每次从浏览页跳转到编辑页时就会出现一下错误 非介入式客户端验证规则中的验证类型名称必须唯一.下列验证类型出现重复: required 上一下出 ...
随机推荐
- SVN命令汇总
1.将文件checkout到本地文件夹 svn checkout path(path是server上的文件夹) 比如:svn checkout svn://192.168.1.1/pro/doma ...
- 第三篇——第二部分——第一文 SQL Server镜像简介
原文:第三篇--第二部分--第一文 SQL Server镜像简介 原文出处:http://blog.csdn.net/dba_huangzj/article/details/26951563 镜像是什 ...
- RH133读书笔记(7)-Lab 7 Advanced Filesystem Mangement
Lab 7 Advanced Filesystem Mangement Goal: Develop skills and knowlege related to Software RAID, LVM, ...
- MTK MOTA升级步骤
MOTA的前提下有其自己的server,MTK我在已经完成,可以MTK应用,然后移动到它自己的server向上. 1.打开ProjectConfig.mk中间MTK_SYSTEM_UPDATE_SUP ...
- WWDC 2014 Session 205/217 Extension 注意事项
基于阅读下面的内容205和217的PDF做笔记.没有深入研究. 205 Creating Extensions for iOS and OS X, Part 1 217 Creating Extens ...
- AndroidSlidingUpPanel
使用控制和简单的分析方法
滑 - 向上的时间可以飞起来控件的显示区域.分类似至play music有效. 该控件在主界面中有一个例如以下图红色箭头所指的底部触发区域: 该区域点击的时候被隐藏在下方的内容将网上漂移到顶部,直到被 ...
- js之第三方工具解析JSON
1.JSON 仅仅是一种文本字符串.它被存储在 responseText 属性中 为了读取存储在 responseText 属性中的 JSON 数据,须要依据 JavaScript 的 eval 函数 ...
- ORDER BY RAND()
大概是因为需要研究了一下MYSQL随机样本实现.例如:离tablename表随机抽取了创纪录,我们一般的写法是:SELECT * FROM tablename ORDER BY RAND() LIMI ...
- iptables惹的祸
我的工作环境总是一台Mac机+在Mac机上跑的虚拟机(Virtual Box) 有一个错误我总是在犯:宿主机总是无訪问到虚拟机里的web服务. 解决方法也非常easy:那就是关闭虚拟机上的防火墙!!! ...
- NSIS:实现程序窗口逐渐透明的渐入渐出效果
原文NSIS:实现程序窗口逐渐透明的渐入渐出效果 需要修改版的插件(支持timer功能): MUI:InstallOptions.dll MUI2:nsDialogs.dll 以及system插件,( ...
