Ionic项目中使用极光推送-android
对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档),使用的是GitHub上的 PushPlugin 插件,也有相关的实现实例:GitHub地址 ,但是使用的是Google的GCM消息推送服务,一些网络原因,国内GCM可能不怎么好用(自己也没有试可不可以)。
于是选择国内的消息推送服务,主要有:百度云推送,腾讯信鸽,极光推送,yunba 等等,其中只有极光推送官方提供了phonegap/cordova 插件,其他的几个GitHub上也有个人开发了相应的插件(可以GitHub上搜 :baidupush,xgpush可以找到),鉴于是官方提供,所以选择了极光推送。
Github地址:https://github.com/jpush/jpush-phonegap-plugin
下面说下在Ionic项目中如何使用这个插件。
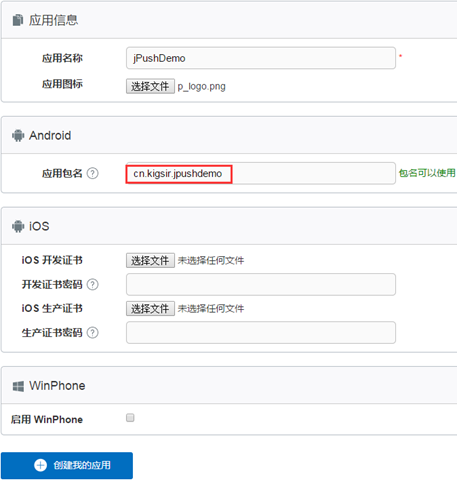
第一步:注册极光推送账户,并创建应用

测试例子,应用名称为jPushDemo,应用包名:cn.kigsir.jpushdemo
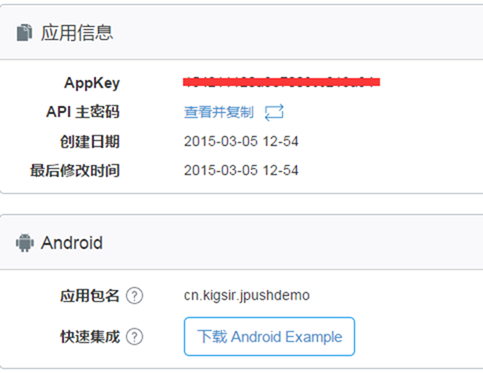
创建成功后,会为应用生成一个appkey(后面要用到的) 和 一个API密钥

第二步:下载并配置极光推送phonegap插件(这一步Github上有详细文档)
1.运行命令行,切换到你想保存插件的目录,这里我们保存到H:\webapp\push\JPush\plugins\目录下,执行:
cd H:\webapp\push\JPush\plugins\
git clone https://github.com/jpush/jpush-phonegap-plugin.git
等待完成。
2.打开插件目录下的plugin.xml文件,找到
<meta-data android:name="JPUSH_APPKEY" android:value="your appkey"/>
用刚才在极光推送创建的应用的appkey 替换 “your appkey"。
3.打开插件目录\src\android\JPushPlugin.java 文件,找到import your.package.name.R,将其替换为:cn.kigsir.jpushdemo.R。
第三步:创建ionic项目并添加上面的插件
运行命令行,切换到你想创建ionic项目的目录
cd H:\webapp\projects\cordovastudy\
创建项目(这里的包名要和添加应用时设置的包名一致):
ionic start -a jPushDemo -i cn.kigsir.jpushdemo jpushdemo blank
进入项目目录:
cd jpushdemo
添加android平台:
ionic platform add android
添加极光推送插件:
ionic plugin add H:\webapp\push\JPush\plugins\jpush-phonegap-plugin
添加device插件(因为极光推送插件依赖这个):
ionic plugin add org.apache.cordova.device(可以省略,ionic项目默认添加了这个插件)
最后在app.js文件中添加启动推送服务代码
- angular.module('starter', ['ionic'])
- .run(function($ionicPlatform) {
- $ionicPlatform.ready(function() {
- // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
- // for form inputs)
- if(window.cordova && window.cordova.plugins.Keyboard) {
- cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
- }
- if(window.StatusBar) {
- StatusBar.styleDefault();
- }
- //启动极光推送服务
- window.plugins.jPushPlugin.init();
- //调试模式
- window.plugins.jPushPlugin.setDebugMode(true);
- });
- })
至此所以配置已经完成我们可以build项目了
ionic build android
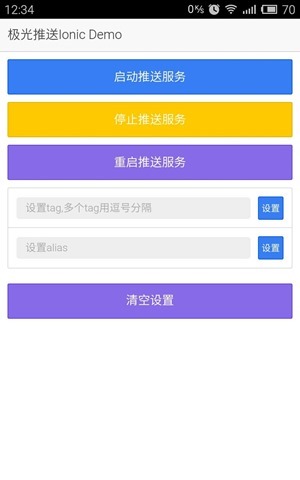
将生成的apk文件安装到手机,在极光推送官网的应用控制台发送通知测试,测试效果:

最后简单的封装了一些极光推送的功能,效果如下:

2015-03-17
添加了打开推送通知跳转到指定页面功能,源码:GitHub地址
Ionic项目中使用极光推送-android的更多相关文章
- Ionic项目中使用极光推送
Ionic项目中使用极光推送-android 对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档) ...
- 在ionic项目中使用极光推送实现推送 & 服务器端代码
ionic start -a jPushDemo -i com.lawxin.fengkong jpushdemo blank meteor add cordova:cn.jpush.phonegap ...
- 在ionic/cordova中使用极光推送插件(jpush)
Stpe1:创建一个项目(此处使用的是tab类型的项目,创建方式可参照我前一篇如何离线创建Ionic1项目) Stpe2:修改项目信息 打开[config.xml]修改下图内容:
- Springboot项目集成JPush极光推送(Java SDK)
1.由于项目的需求,需要在Android APP上实现消息推送功能,所以引用了极光推送(官网:https://www.jiguang.cn/, 文档:http://docs.jiguang.cn/) ...
- 极光推送android sdk集成步骤
推送,用极光,大家都说好,哈哈. 进入正题: 1.确认android studio的 Project 根目录的主 gradle 中配置了jcenter支持.(基本上现在都已经支持了,循例说一下) , ...
- ionic 安装本地插件极光推送
问题:按照官方文档的步骤 假如把插件保存到了D:\push\jpush,当执行到 cordova plugin add D:\push\jpush 的时候,ionic 不是从本地目录安装,而是从reg ...
- 极光推送>>java SDK服务端集成后台项目(使用详解)
PS:如果你是第一次用推送,那就直接按照我的步骤来,再去看官方文档,这样,更容易能理解操作流程.还有——-请耐心看 极光文档(java SDK)请参考 [ 极光文档 ] 步骤一: 首先,你必须在 [极 ...
- 极光推送配置(Android Studio),亲测有效
进行到这里就可以接收到通知了,但是如果你还想根据接收的消息做点什么 step8: public class MyReceiver extends BroadcastReceiver { private ...
- Android集成JPush(极光推送)
目前只是简单的集成 1.在极光推送官网注册用户 2.创建应用 3.配置包名,获得APPKEY 去设置 输入应用包名 确定然后返回查看APPKEY 3.在应用中集成极光推送 用的jcenter自动集成的 ...
随机推荐
- 猪和python(pig and python)
Python 真是无处不在国内. pig 0.9后python作为嵌入式语音,采用Jython解释器使用python2.5特征,此接口是最上层org.apache.pig.scripting.Pig首 ...
- Android docs4.3API
查找在线课程,加速进入Android docs API,最主要的原因是网上加载js文件速度慢,另一种是装google字体缓慢! import java.io.BufferedReader; impor ...
- iOS在地图上WGS84、GCJ-02、BD-09互转解决方案
该项目的最新进展包括地图共享模块,android同事集团开始,使用百度地图sdk,我开始回,运用iOS SDK的mapkit做,之后,问题是,用纬度和经度坐标iOS端和Android端出现了比較大偏差 ...
- T-SQL技巧收集——拆分字符串
原文:T-SQL技巧收集--拆分字符串 在开发中,很多时候都需要处理拆分字符串的操作.下面收集了几种方法供大家分享,其中的逗号可以改为多种有需要的符号,但是不能针对多种符号同时存在的例子.有待各位补充 ...
- target-action传值
Target-Action传值 实质就是:A页面要给B页面传值,A就提供接口出去,抓A到B内部来,A间接调用自己内部方法(相当于,A把自己内部需 要操作的方法, ...
- 渲染优化 之fixed与返回顶部 以及开启GPU Hack
fixed元素,常见网站右侧出现一个返回顶部的按钮,滚动的时候,会发现返回顶部这个区域在不停的进行重绘,而返回顶部是position:fixed定位的.这也解释了为什么fixed定位是最耗性能的属性之 ...
- POJ 3280 间隔DP
字符串,每次插入或删除字符需要一定的价格,问:我怎样才能使这个字符串转换成字符串回文,花最少. 间隔DP 当DP到区间[i,j+1]时,我们能够在i-1的位置加入一个str[j+1]字符,或者将在j+ ...
- Microsoft.AlphaImageLoader过滤评论
Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理.尽管FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,可是就IE5-IE6而言还是 ...
- PHP接口和抽象类的区别
原文引自: http://blog.csdn.net/sunlylorn/article/details/6124319 一. 抽象类abstract class 1 .抽象类是指在 class 前加 ...
- C++ - new与malloc的差别
malloc是C++语言的标准库函数:而new是C++语言中的操作符. new返回指定类型的指针,而且能够自己主动计算所需空间的大小:而malloc必需要由用户自己计算所需空间大小,并在返回后强行转换 ...
