ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图
3D地图又叫场景。
由上一篇可知,
require入口函数的第一个参数是字符串数组
["esri/Map", "esri/views/MapView", "dojo/domReady!"]
这里,MapView就是2D的地图视图。
所以,将2D地图改为3D地图,其实很简单,只需要把这个字符串数组的第二个引用改为"esri/views/SceneView"
然后在第二个参数中修改对应的view代码即可。
下面给出第二个参数(函数)的新代码
function(Map, SceneView){
var map = new Map({
basemap: "osm",
ground: "world-elevation"
});//仍然使用osm基础地图
var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [113.5, 30]
});//比例尺为1:5000万
}
这里可以发现,view对象不是MapView类了,而是SceneView类。
而且Map对象构造函数内出现了一个新的东西——ground。
下面是ground的资料:
ground属性是表面数据,它可以是Ground类的实例。
下面是SceneView类的资料:
SceneView与MapView同样继承自View类。SceneView
同样的,给出完整的html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Get started with SceneView - Create a 3D map</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
<script src="https://js.arcgis.com/4.2/"></script>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"dojo/domReady!"
], function(Map, SceneView){
var map = new Map({
basemap: "osm",
ground: "world-elevation"
});
var view = new SceneView({
container: "viewDiv",
map: map,
scale: 50000000,
center: [113.5, 30]
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
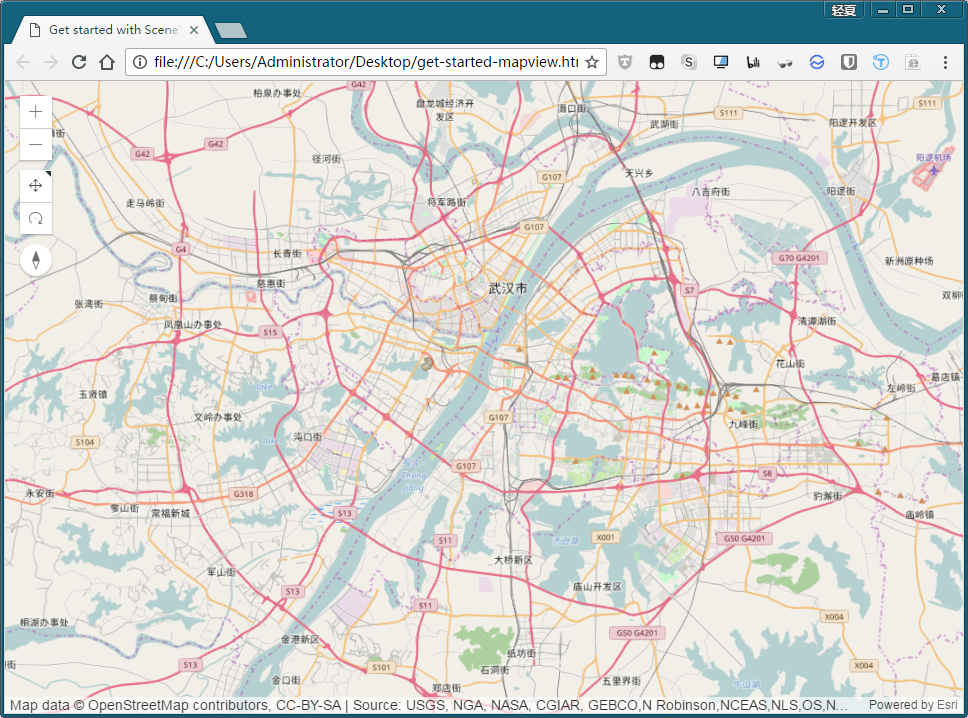
显示3D地图
运行成功大概是这样的(稍微修改了比例尺为15万,坐标为114.3和30.5没错就是武汉)

ps:如果感觉像平面的话可以把比例尺调回500w或者1000w,地面起伏不太明显可以调basemap为别的地图,坐标定位到山区。
ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图的更多相关文章
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
有人问我怎么这个系列没有写自己做的东西呢? 大哥大姐,这是"学习笔记"啊!当然主要以解读和笔记为主咯. 也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简 ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- ArcGIS API for JavaScript 4.2学习笔记[18] 搜索小部件
这个例子很简单,作为开学后(暴露出学生党的本质)的开胃菜是再合适不过了. 不过,博主提前警告一下:接下来的例子会相当的长.烦.难.我还会用"引用"-"函数参数骨架&quo ...
- ArcGIS API for JavaScript 4.2学习笔记[16] 弹窗自定义功能按钮及为要素自定义按钮(第五章完结)
这节对Popups这一章的最后两个例子进行介绍和解析. 第一个[Popup Actions]介绍了弹窗中如何自定义工具按钮(名为actions),以PopupTemplate+FeatureLayer ...
- ArcGIS API for JavaScript 4.2学习笔记[7] 鹰眼(缩略图的实现及异步处理、Promise、回调函数、监听的笔记)
文前说明:关于style就是页面的css暂时不做评论,因为官方给的例子的样式实在太简单了,照抄阅读即可. 这篇文章有着大量AJS 4.x版本添加的内容,如监听watch.Promise对象.回调函数. ...
- ArcGIS API for JavaScript 4.2学习笔记[19] 搜索小部件——使用更多数据源
上一篇中提到,空间搜索小部件是Search这个类的实例化,作为视图的ui属性添加进去后,视图就会出现搜索框了. 这节的主体代码和上篇几乎一致,区别就在上篇提及的sources属性. 先看看结果: 由于 ...
- ArcGIS API for JavaScript 4.2学习笔记[31] (补充学习)Task类
Task这个东西很有用,是AJS中用于解决各种乱七八糟任务的一个类.它有很多子类,有用于空间分析的,有用于空间查询的,等等. 这篇作为补充学习的第一篇,也是进阶学习的第一篇,我就改个写法. 我将使用思 ...
随机推荐
- DEDECMS模板中dede标签使用php和if判断语句的方法
先来看看下面这个标签{dede:field.tong_gg php=yes}if(@me==""||empty(@me))@me="<p>无</p> ...
- 根据XPATH去查看修改xml文件节点的内容
首先给出xml文件解析的路径,然后去读取节点的内容. package com.inetpsa.eqc.threads; import java.util.List; import java.io.Fi ...
- MariaDB GTID 复制同步
MariaDB GTID 复制同步 GTID:Global Transaction ID,全局事务ID,在整个主从复制架构中任何两个事物ID是不能相同的.全局事务ID是Mster服务器生成一个128位 ...
- SQL复习一(基础知识)
1.什么是sql SQL(structure query language)是结构化查询语言,它是对关系型数据库的操作语言.它可以应用到所有的数据库中,例如:MySQL.Oracle.SQL serv ...
- mysql优化------2 查看系统性能(表大小,I/o性能)
三:判断mysql I/0 性能的一种方式(网络搜集供参考) show global status like 'innodb_dblwr%'\G 如果innodb_dblwr_pages_writ ...
- DDR工作原理(转)
源:DDR工作原理 DDR SDRAM全称为Double Data Rate SDRAM,中文名为“双倍数据流SDRAM”.DDR SDRAM在原有的SDRAM的基础上改进而来.也正因为如此,DDR能 ...
- address2line 定位 Android c++奔溃位置
Android调用c++出现奔溃,崩溃信息为如下: 10-11 15:15:13.541 D/AudioMTKStreamOut( 139): write(), buffer = 0x42bd9390 ...
- NLPIR中文分词器的使用
一.普通java项目 (1)添加项目jar包 File -> Project Structure Libarries 添加jar包jna-4.0.0.jar (2)将Data文件夹复制到 ...
- C++ 虚基类表指针字节对齐
下面博客转载自别人的,我也是被这个问题坑了快两天了,关于各种虚基类,虚继承,虚函数以及数据成员等引发的一系列内存对齐的问题再次详细描述 先看下面这片代码.在这里我使用了一个空类K,不要被这个东西所迷惑 ...
- zepto js 源码 解读
/* Zepto v1.0-1-ga3cab6c - polyfill zepto detect event ajax form fx - zeptojs.com/license */ ;(funct ...
