第25篇 jQuer快速学习(上)---选择器和DOM操作
这个文章经历的时间比较长,不是因为jQuery比较难,而是东西比较多,真心是个体力活。所以本来想把jQuery做成一篇去写,但由于写的时候发现jQuery发现写成一篇的话过于长,对于阅读起来也不是一个好事,所以拆成两篇,这篇文章只说说选择器,筛选器和dom的操作,有基础的人可以把这个一篇略去不看,或者直接去看官方的API.因为这个实在没有什么可以发挥和有心得的地方,就是简单的api的使用,有点枯燥,所以说,如果真心觉得底子不够的人,还是要静下心去阅读,毕竟这是一个开始。下篇会说到一些“高级”的知识--事件,缓存,Ajax详解,动画实现和相关的动画插件,最后再说下jQuery的插件开发的方法和一些套路。下面不多说了,先看下今天的要说的东西。
前面说了js相关的东西,今天说说jQuery,对于jQuery来说是一个强大的js类库,兼容性和性能都不错,也是项目中经常使用的,但它毕竟是一个工具类型的东西,对于这样的东西我们只要把api先学好,能够使用了。后面如果有兴趣可以学习下它的源码和架构。由于jQuery的更新比较快,所以这里只说比较常用的api,不去过多的追求新的特性。
什么是jQuery?什么是是jQuery对象?和js对象有什么区别?
什么是jQuery
说下我个人的理解,jQuery是一个轻量的js库,提供了dom选择、操作、兼容完善的事件机制和Ajax的封装,使之有更为简便和简捷的去开发js程序。
优点:
轻量级,使用的时候只需要一个jQuery的类库就行了
强大的选择器和dom操作。
出色的浏览器兼容
方便的Ajax调用
完善的事件机制,简化了原生js的事件绑定
链式操作
丰富的插件和方便的插件的开发模式
完善的bug的提交和解决机制
持续的更新中(双刃剑)
缺点:
说完了优点,我想缺点也是很明显的,毕竟这两个是相对的
1、为了兼容性,有时在性能上有所妥协。同样强大方便的选择器,里面必然的有性能的损失(后面会说到)
2、可能的插件的冲突(这个不是jQuery本身的原因)
3、存在向下兼容的问题
看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="divSelect" style="width: 200px;height: 200px;border: 1px solid black;"></div>
</div>
</body>
</html>
<script type="text/javascript">
//说下原生js和jQuery的差别,把上面的div添加一个样式,并绑定一个click事件
//原生js
var div = document.getElementById("divSelect");
div.setAttribute("class", "select");
// div.className="select";//也可以这样写
div.addEventListener("click", function() {
console.log("ok");
}, false);
//使用jQuery
$("#divSelect").addClass("select").on("click", function() {
console.log("ok");
});
</script>
<style>
.select {
background-color: #FF6666;}

上面的两段代码是运行的结果是一样的,原生的js的写法过于冗余,而使用jQuery只需要一句,这依赖于jQuery的强大的dom操作和链式操作。
2、什么是jQuery对象,和js对象有什么关系:
要jQuery中的普通对象是和js里面的一样的,但是对于dom 来说,jQuery对其它又封装了一次,看代码:
var div = document.getElementById("divSelect");
//使用jQuery
var $div=$("#divSelect");
console.log(div);
console.log($div);
输出结果如下:

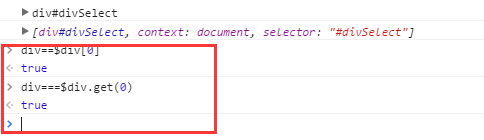
从上面的结果可以看出,jQuery选择出来的dom又再次封装了一层,这样有什么好处?这个问题很简单,这样既兼顾了原生js的东西,又添加自定义的方法。同样,我们看下面的,我在控制台里面又加了几个语句,结果如图:

从上面的这个结果可以看出,从jQuery到原生的js的dom对象的时候,只需要获取下自身的属性(索引0和get(0)都可以 ),同样,js原生对象转成jQuery对象直接用$(),如$(div),这样这个对象就可以使用jQuery的方法,基于这个结果,大家自己也可以想想这个是怎么封装的?我随便写了下,不要在意代码质量,只说明下原理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="divSelect" style="width: 200px;height: 200px;border: 1px solid black;"></div>
</div>
</body>
</html>
<script type="text/javascript">
//原生js
var div = document.getElementById("divSelect");
//使用jQuery
var $div = $("#divSelect");
//
var _div = _("divSelect");
console.log(div);
console.log($div);
console.log(_div)
//我用_来封装
function _(arg) {
var jq = {
show: "这里是我封闭的公有属性"
};
if (typeof arg === "string") {
var d = document.getElementById(arg);
var res = {
"0": d,
jq: jq,
get: function(d) {
return this[d];
}
}
} else if (typeof arg === "object") {
var res = {
"0": d,
jq: jq,
get: function(d) {
return this[d];
}
}
}
return res;
}
</script>
<style>
.select {
background-color: #FF6666;
}
</style>

从上面的运行结果,可以看出,我们的封装也生效了,当然没有jQuery封装的强大了。
好了,jQuery基本的东西说完了,下面开始学学它的API,当然最好的方法是去官方的 API学习了,这篇文章,只说说一些常用的函数,没有官方的那么多,同样也把自己日常用的问题也拿出来分享下。
PS:这里为了演示方便,会使用一个addClass方法,这个是一个添加样式的方法,后面会说到,也很简单,与其对应的是removeClass。
选择器
常用选择器
|
#id |
根据ID选择元素 |
|
element |
根据给定的元素名匹配所有元素 |
|
.class |
根据给定的类匹配元素 |
|
* |
匹配所有元素(不推荐使用) |
|
selector1,selector2,.. |
将每一个选择器匹配到的元素合并后一起返回。 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="divSelect"></div>
<div class="test"></div>
<div></div>
<div></div>
<p class="test"></p>
<p></p>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div{
height: 100px;
width:200px;
margin: 10px;
border: 1px solid black;
}
p{
height: 100px;
width:200px;
margin: 10px;
border: 1px solid black;
}
</style>
<script type="text/javascript">
// $("#divSelect").addClass('select');
// $("div").addClass('select');
// $(".test").addClass("select");
// $('*').addClass('select');
$('div,p').addClass('select');
</script>
2、属性选择器
|
[attribute] |
匹配包含给定属性的元素(常用) |
|
[attribute=value] |
匹配给定的属性是某个特定值的元素 |
|
[attribute!=value] |
匹配所有不含有指定的属性,或者属性不等于特定值的元素。(不推荐单独使用,结果筛选器使用,等价于:not([attr=value]或 |
|
[attribute^=value] |
匹配给定的属性是以某些值开始的元素 |
|
[attribute$=value] |
匹配给定的属性是以某些值结尾的元素 |
|
[attribute*=value] |
匹配给定的属性是以包含某些值的元素 |
|
[attrSel1][attrSel2][attrSelN] |
复合属性选择器,需要同时满足多个条件时使用。 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div></div>
<div type='table'></div>
<div type='chart'></div>
<div type='testchart'></div>
<div type='charttest'></div>
<div type='chatestrt'></div>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 100px;
width: 200px;
margin: 10px;
border: 1px solid black;
}
p {
height: 100px;
width: 200px;
margin: 10px;
border: 1px solid black;
}
</style>
<script>
// $("[type]").addClass('select');
// $("[type=table]").addClass('select');
// $("[type=table]").addClass('select');
// $("[type!=table]").addClass('select');//这与下面的个区别
// $("[type]:not([type=table])").addClass('select');//这与上面的区别
// $("[type^=test]").addClass('select');
// $("[type$=test]").addClass('select');
// $("[type*=test]").addClass('select');
// $("[type][type!=table][type*=test]").addClass('select');
</script>
3、子元素选择器
|
:first-child |
匹配第一个子元素 |
|
:last-child |
匹配最后一个子元素 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div id="div1">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div2">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div3">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div4">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 80px;
width: 320px;
margin: 10px;
border: 1px solid black;
}
p {
height: 50px;
width:50px;
margin: 10px;
border: 1px solid black;
}
.test{
float: left;
}
</style>
<script type="text/javascript">
$(function() {
$("#div1 :first-child").addClass('select');
$("#div1 :last-child").addClass('select');
});
</script>
3、层次选择器
|
ancestor descendant |
在给定的祖先元素下匹配所有的后代元素(匹配所有的子元素) |
|
parent > child |
在给定的父元素下匹配所有的子元素(只到一级) |
|
prev + next |
匹配所有紧接在 prev 元素后的 next 元素(next) |
|
prev ~ siblings |
匹配 prev 元素之后的所有 siblings 元素(nextAll) |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<form style="height:300px;width:350px; border: 1px solid black;">
<div id="div1">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div2">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</form>
<div id="div3">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div4">
</div>
<div id="div5">
</div>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 80px;
width: 320px;
margin: 10px;
border: 1px solid black;
}
p {
height: 50px;
width: 50px;
margin: 10px;
border: 1px solid black;
}
.test {
float: left;
}
</style>
<script type="text/javascript">
// $("form p").addClass('select');
//$("form>p").addClass('select');//attendtion
// $("#div3 +div").addClass('select');
// $("#div3~div").addClass('select');
</script>
筛选选择器
1、基本筛选选择器
|
:first |
获取第一个元素 |
|
:not(selector) |
去除所有与给定选择器匹配的元素 |
|
:even |
匹配所有索引值为偶数的元素,从 0 开始计数 |
|
:odd |
匹配所有索引值为奇数的元素,从 0 开始计数 |
|
:eq(index) |
匹配一个给定索引值的元素 |
|
:gt(index) |
匹配所有大于给定索引值的元素 |
|
:last |
获取最后个元素 |
|
:lt(index) |
匹配所有小于给定索引值的元素 |
|
:focus |
匹配当前获取焦点的元素。 |
Demo:
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<form style="height:300px;width:350px; border: 1px solid black;">
<div id="div1">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<div id="div2">
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</div>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
<p class="test"></p>
</form>
<input type="text" focus=true/>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 80px;
width: 320px;
margin: 10px;
border: 1px solid black;
}
p {
height: 50px;
width: 50px;
margin: 10px;
border: 1px solid black;
}
.test {
float: left;
}
</style>
<script>
//$("#div1:first").addClass('select');
//$("#div1 p:not(:first)").addClass('select');
// $("#div1>p:even").addClass('select');
// $("#div1>p:odd").addClass('select');
// $("#div1>p:eq(2)").addClass('select');
// $("#div1>p:gt(1)").addClass('select');
// $("#div1>p:last").addClass('select');
// $("#div1>p:lt(2)").addClass('select');
// $("input").focus();
// $("input:focus").addClass('select');
</script>
2、内容过虑选择器
|
:contains(text) |
匹配包含给定文本的元素 |
|
:empty |
匹配所有不包含子元素或者文本的空元素 |
|
:has(selector) |
匹配含有选择器所匹配的元素的元素 |
|
:parent |
匹配含有子元素或者文本的元素 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div>
<p class='test'>Hello World!</p>
<p class='test'></p>
<p class='test'><span>Hello world</span></p>
<p class='test'><span></span></p>
</div>
</body>
</html>
<style>
.select {
background-color: #FF6666;
}
div {
height: 80px;
width: 320px;
margin: 10px;
border: 1px solid black;
}
p {
height: 50px;
width: 50px;
margin: 10px;
border: 1px solid black;
}
.test {
float: left;
}
</style>
<script type="text/javascript">
// $("p:contains('Hello')").addClass('select');
// $("p:empty()").addClass('select');
// $("p:has(span)").addClass('select');
// $("p:parent()").addClass('select');
</script>
3、可见性
|
:hidden |
|
|
:visiable |
这时就不做演示了,可以自己试试看
4、表单
|
:input |
匹配所有 input, textarea, select 和 button 元素 |
|
:text |
匹配所有的单行文本框 |
|
:password |
匹配所有密码框 |
|
:radio |
匹配所有radio |
|
:checkbox |
匹配所有checkbox |
|
:submit |
匹配所有提交按钮 |
|
:image |
匹配所有图像域 |
|
:reset |
匹配所有重置按钮 |
|
:button |
匹配所有按钮 |
|
:file |
匹配所有上传组件 |
|
:hidden |
匹配所有隐藏域 |
|
:enabled |
匹配所有可用元素 |
|
:disabled |
匹配所有不可用元素 |
|
:checked |
匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) |
|
:selected |
匹配所有选中的option元素 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<form>
<input type="text" />
<br/>
<input type="checkbox" />
<br/>
<input type="radio" />Man
<input type="radio" />Wom
<br/>
<input type="image" />
<br/>
<input type="file" />
<br/>
<input type="submit" />
<br/>
<input type="reset" />
<br/>
<input type="password" />
<br/>
<input type="button" />
<br/>
<select>
<option/>
</select>
<br/>
<textarea></textarea>
<br/>
<button></button>
<br/>
<input type="text" disabled="disabled" />
<br/>
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<br/>
</form>
</body>
</html>
<style type="text/css" media="screen">
.select {
background-color: #FF6666;
}
</style>
<script>
// $(":input").addClass("select");
// $(":text").addClass("select");
// $(":password").addClass("select");
// $(":radio").prop('disabled', 'disabled');
// $(":checkbox").prop('disabled', 'disabled');
// $(":submit").addClass("select");
// $(":image").addClass("select");
// $(":reset").addClass("select");
// $(":button").addClass("select");
// $(":file").addClass("select");
// $(":enabled").addClass("select");
// $(":disabled").addClass("select");
// $(":selected").addClass("select");
</script>
筛选器
|
Children() |
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。 |
|
closest() |
从元素本身开始,逐级向上级元素匹配,并返回最先匹配的元素。 |
|
find() |
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。 |
|
next() |
取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。 |
|
nextall() |
查找当前元素之后所有的同辈元素。 |
|
nextUntil() |
查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。 |
|
offsetParent() |
返回第一个匹配元素用于定位的父节点。 |
|
parent() |
取得一个包含着所有匹配元素的唯一父元素的元素集合。 |
|
parents() |
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素) |
|
prev() |
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。 |
|
prevall() |
查找当前元素之前所有的同辈元素 |
|
siblings() |
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选 |
|
eq(index|-index) |
获取第N个元素 |
|
first() |
获取第一个元素 |
|
last() |
获取最后个元素 |
|
hasClass(class) |
是否有这个样式 |
|
filter(expr|obj|ele|fn) |
筛选出与指定表达式匹配的元素集合。 |
|
is(expr|obj|ele|fn) |
根据选择器、DOM元素或 jQuery 对象来检测匹配元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。 |
|
has(expr|ele) |
保留包含特定后代的元素,去掉那些不含有指定后代的元素。 |
|
not(expr|ele|fn) |
删除与指定表达式匹配的元素 |
|
slice(start,[end]) |
选取一个匹配的子集 |
DEMO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="jquery-2.1.4.js"></script>
</head>
<body>
<div>
<p></p>
<p></p>
<p class="test"></p>
<p><span></span></p>
</div>
<div class="test"></div>
</body>
</html>
<style>
div {
width: 400px;
height: 70px;
border: 1px solid black;
margin: 2px;
}
p {
float: left;
width: 50px;
height: 50px;
border: 1px solid black;
margin: 10px;
}
.select {
background-color: #E671B8;
;
}
</style>
<script type="text/javascript">
// $("p").eq(1).addClass('select');
// $("p").first().addClass('select');
// $("p").last().addClass('select');
// $("p").each(function(index, el) {
// if($(el).hasClass('test')){
// $(el).addClass('select');
// }
// });
// $("p").filter(".test").addClass('select'); //可以多个条件同时,是or的关系
// $("*").filter(".test","div").addClass('select');
//
// $("p").each(function(index, el) {
// if ($(el).is('.test')) {
// $(el).addClass('select');
// }
// });
//
// $("div").has("p").addClass('select');
//
// $(".test").not("p").addClass('select');
// $("p").slice(1,3).addClass('select');
//
// $("div").children('.test').addClass('select');
// $("span").closest('div').addClass('select');//closest 。
//
// $("div").find("p").addClass('select');
//
// $("div p").next(".test").addClass('select');
// $("div p:eq(0)").next().addClass('select');//对比
// $("div p:eq(0)").nextAll().addClass('select');//对比
// $("span").parent("p").addClass('select');
//
$("p").filter(".test").siblings().addClass('select');
</script>
上面是常用的API , 这个虽然比较多,但从这个方面能看出jQuery选择器的强大,当然这个不用一一去死记,很多时候,可以查看API,但是我个人建议把上面的所有demo,自己去运行一遍,这样才能真正的理解选择器的逻辑。
有些选择器的效率是比较低,这个我相信如果自己对jQuery的选择器有理解的话,这个问题自己应该会知道在项目中如何高效的使用。
Dom操作
属性
|
attr(name|pro|key,val|fn) |
获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性。若要检索和更改DOM属性,比如元素的checked, selected, 或 disabled状态,请使用.prop()方法。 |
|
removeAttr(name) |
从每一个匹配的元素中删除一个属性 |
|
prop(n|p|k,v|f) |
获取匹配的元素集中第一个元素的属性(property)值或设置每一个匹配元素的一个或多个属性。 |
|
removeProp(name) |
用来删除由.prop()方法设置的属性集 |
|
html([val|fn]) |
取得第一个匹配元素的html内容。 同时也可修改对象的html,也可使用回调函数 |
|
text([val|fn]) |
取得所有匹配元素的内容。修改text的值,也可使用回调函数 |
|
val([val|fn|arr]) |
获得匹配元素的当前值。也可使用回调函数 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src='../jquery-2.1.4.js'></script>
</head>
<body>
<body>
<div id="div1">
<p></p>
<p></p>
<p class="test"></p>
<p><span></span></p>
</div>
<div class="test" id="div2">
</div>
<a id="alink">test</a>
<a id="alink1" href="http://www.baidu.com" target="view_window">test1</a>
<input type="checkbox" name="sex">male
<input type="checkbox" name="sex">female
</body>
</body>
</html>
<style>
div {
width: 400px;
height: 70px;
border: 1px solid black;
margin: 2px;
}
p {
float: left;
width: 50px;
height: 50px;
border: 1px solid black;
margin: 10px;
}
.select {
background-color: #FF6666;
}
</style>
<script>
// $("#div2").attr('class', 'select');
// $("#div2").attr('style','background-color:#FF6666');
// $("#alink").attr({
// "href":"http://www.baidu.com",
// "target":"view_window"
// });
// console.log($("#alink").attr("href"));
//
// $("#alink1").removeAttr("target");
//
// $($("[name=sex]")[0]).prop("checked",true);//think
//html
// $("#div2").html("<span class='select'>value</span>");//add
// console.log($("#div2").html());//console.log();
// $("#div2").html(function(){
// console.log(arguments);
// });
//
// text
// $("#div2").text("<span class='select'>value</span>");//add
// console.log($("#div2").text());//console.log();
// $("#div2").text(function(){
// console.log(arguments);
// });
//
// // val
// $("#div2").val("<span class='select'>value</span>");//add
// console.log($("#div2").val());//console.log();
// $("#div2").val(function(){
// console.log(arguments);
// });
</script>
这里要说下attr和prop的用法和区别
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
同时,jQuery在对prop也做了一个说明,若要检索和更改DOM属性,比如元素的checked, selected, 或 disabled状态,请使用.prop()方法。
2、样式
|
addClass(class|fn) |
为每个匹配的元素添加指定的类名。 |
|
removeClass([class|fn]) |
从所有匹配的元素中删除全部或者指定的类。 |
|
toggleClass(class|fn[,sw]) |
如果存在(不存在)就删除(添加)一个类。 |
|
css |
访问匹配元素的样式属性和添加相关的属性 |
|
position() |
获取匹配元素相对父元素的偏移 |
|
height([val|fn]) |
修改高度或者获得高度,支持函数返回 |
|
width([val|fn]) |
修改宽度或者获得宽度,支持函数返回 |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="../jquery-2.1.4.js"></script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<div class="item0"></div>
<div class="item0"></div>
<div class="item0"></div>
</body>
</html>
<style type="text/css" media="screen">
p {
float: left;
width: 50px;
height: 50px;
border: 1px solid black;
margin: 10px;
}
div {
float: left;
width: 50px;
height: 50px;
border: 1px solid black;
margin: 10px;
}
.item0 {
background-color: #FF6666;
}
.item1 {
background-color: #0099CC;
}
.item2 {
background-color: #CC6699;
}
.item3 {
background-color: #CCFF99;
}
</style>
<script type="text/javascript">
//addClass
// $("p:eq(0)").addClass('item0');
// $("p").addClass(function(){
// return "item"+$(this).index();
// })
//
//
// $(".item0").removeClass('item0');
//
// toggleClass
// $("div").click(function() {
// $(this).toggleClass('item1');
// })
//
//css
// $("div").css({
// height:"300px",
// width:"200px"
// })
//
// console.log($("div:eq(0)").css("height"));
//
// $("div").click(function() {
// $(this).css({
// width: function(index, value) {
// return parseFloat(value) * 1.2;
// },
// height: function(index, value) {
// return parseFloat(value) * 1.2;
// }
// });
// });
//
// height
// $("p:eq(0)").height(80);
// console.log($("p:eq(0)").height());
//
// width
// $("p:eq(0)").width(80);
// console.log($("p:eq(0)").width());
//
var position = $("p:first").position();
$("p:last").html( "left: " + position.left + ", top: " + position.top );
</script>
3、增删改
|
添加: |
|
|
append(content|fn) |
向每个匹配的元素内部追加内容 |
|
appendTo(content) |
把所有匹配的元素追加到另一个指定的元素元素集合中。 |
|
prepend(content|fn) |
向每个匹配的元素内部前置内容 |
|
prependTo(content) |
把所有匹配的元素前置到另一个、指定的元素元素集合中。 |
|
after(content|fn) |
在每个匹配的元素之后插入内容。 |
|
before(content|fn) |
在每个匹配的元素之前插入内容 |
|
insertAfter(content) |
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。 |
|
insertBefore(content) |
把所有匹配的元素插入到另一个、指定的元素元素集合的前面。 |
|
wrap(html|ele|fn) |
把所有匹配的元素用其他元素的结构化标记包裹起来 |
|
unwrap() |
这个方法将移出元素的父元素。这能快速取消 |
|
wrapAll(html|ele) |
将所有匹配的元素用单个元素包裹起来 |
|
wrapInner(html|ele|fn) |
将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来 |
|
修改: |
|
|
replaceWith(content|fn) |
将所有匹配的元素替换成指定的HTML或DOM元素。 |
|
replaceAll(selector) |
用匹配的元素替换掉所有 |
|
删除: |
|
|
empty() |
删除匹配的元素集合中所有的子节点。 |
|
remove([expr]) |
从DOM中删除所有匹配的元素。 |
|
clone([Even[,deepEven]]) |
克隆匹配的DOM元素并且选中这些克隆的副本。(true |
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src='../jquery-2.1.4.js'></script>
</head>
<body>
<div id="div" class="div">
<p></p>
</div>
<p></p>
</body>
</html>
<style type="text/css" media="screen">
p {
float: left;
width: 50px;
height: 50px;
border: 1px solid black;
margin:10px;
}
.div {
float: left;
width: 200px;
height: 200px;
border: 1px solid black;
margin:10px;
}
.wrap{
float: left;
width: 60px;
height: 60px;
border: 1px solid black;
margin:10px;
}
.wrap{
float: left;
width: 60px;
height: 200px;
border: 1px solid black;
margin:10px;
}
.item {
background-color: #FF6666;
}
</style>
<script type="text/javascript">
// $("#div").append($("<p class='item'></p>"));
// $("<p class='item'></p>").appendTo($("#div"));
// $("#div").prepend($("<p class='item'></p>"));
// $("<p class='item'></p>").prependTo($("#div"));筛选器
//
// $("#div").after($("<p class='item'></p>"));
// $("#div").before($("<p class='item'></p>"));
//
// $("<p class='item'></p>").insertAfter($("#div"));
// $("<p class='item'></p>").insertBefore($("#div"));
// $("p").wrap($("<div></div>").addClass('wrap'));
// $("p").wrap('<div class="wrap"></div>')
// $("p").wrapAll('<div class="wrap"></div>')
// $("p").wrapInner('<b>test</b>');
// $("p").replaceWith('<b>test</b>');
// $('<b>test</b>').replaceAll($("p"));
//
// $("#div").empty();
// $("p").remove();
// $("p").detach();
</script>
好了,上面的东西有点枯燥,写起来也非常的无趣,这里的DEMO我都是自己调试好后,放到上面的,虽然有的地方很简单,但是自己又重复把这么知识归纳和总结也是有收获。今天就先说到这里,下次说jQuery其它的东西,希望能够用两篇文章把jQuery大概的用法说清楚,不求很精辟,但求对有心人有所帮助。
写于2015.11.28 jQuery(上)
第25篇 jQuer快速学习(上)---选择器和DOM操作的更多相关文章
- 读<jquery 权威指南>[1]-选择器及DOM操作
今天是小年了,2013马上要过去了,但是学习不能间断啊.最近正在看<jQuery权威指南>,先温习一下选择器和DOM操作. 一.基本选择器 1.table单双行: $(function ( ...
- 第23篇 js快速学习知识
前面说了js的一些高级方面的基础知识,这些都是比较容易出错的和比较难理解的东西,除了这些之外其它的知识都比较简单了,基础学好了,扩展起来就是小意思.今天说说js方面可以快速学习和入门的知识. 1.闭包 ...
- jquer 事件,选择器,dom操作
一.jQuery简介 jQuery 是一个 JavaScript 库.(其实就是js,就是封装了,语法上有些不一样) jQuery 极大地简化了 JavaScript 编程. jQuery 库位于一个 ...
- 2016/05/25 PHP mysql_insert_id() 函数 返回上一步 INSERT 操作产生的 ID
定义和用法 mysql_insert_id() 函数返回上一步 INSERT 操作产生的 ID. 如果上一查询没有产生 AUTO_INCREMENT 的 ID,则 mysql_insert_id() ...
- [转]jQuery 选择器和dom操作
居然是12年的总结.... 文章地址: http://www.cnblogs.com/happyPawpaw/articles/2595092.html JQuery选择器 1.基本选择器 基本选择器 ...
- HTML 学习笔记 JQuery(DOM 操作)
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM. 1.DOM Core DOM Core 并不专属于JavaScript,任何一种支持DOM的程 ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
- jquary 选择器,dom操作知识点
选择器: 1. 基本选择器 1. 标签选择器(元素选择器) * 语法: $("html标签名") 获得所有匹配标签名称的元素 2. id选择器 * 语法: $("#id的 ...
- 前端学习(二十三)DOM操作,事件(笔记)
javascript 组成部分 1.ECMAScript javascript的核心解释器 2.DOM Document Object Modle 文 ...
随机推荐
- 使用python爬取东方财富网机构调研数据
最近有一个需求,需要爬取东方财富网的机构调研数据.数据所在的网页地址为: 机构调研 网页如下所示: 可见数据共有8464页,此处不能直接使用scrapy爬虫进行爬取,因为点击下一页时,浏览器只是发起了 ...
- 用蓝牙芯片CC2541/CC2540实现一个智能恒温箱
最近突然想自己做一个智能小冰箱玩一玩,于是决定动手试一试. 成品效果图 原材料 半导体制冷片一只 散热风扇 12V电源一台 智能恒温箱电路板 控制板的PCB图 原理图 供电部分原理图 制冷片控制部分原 ...
- Chrome调试大全
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- Log4j的扩展-支持设置最大日志数量的DailyRollingFileAppender
Log4j现在已经被大家熟知了,所有细节都可以在网上查到,Log4j支持Appender,其中DailyRollingFileAppender是被经常用到的Appender之一.在讨论今天的主题之前, ...
- C++第四天学习
回顾: 1.初始化表 2.this指针 3.拷贝构造 Test(const Test& rt) { //1.分配新空间 //2.给新空间赋值 } 4.static成员 类::函数(): 类型 ...
- js判断ip地址,子网掩码,网关的逻辑性检查
因为要做静态地址配置的js校验,找了好多资料发现网上都是关于ip,mask的有效性检查,没有ip,submask,gateway的逻辑性判断,自己写下代码供需要的人参考. 普及下网关地址知识: 就是进 ...
- HDU-1862-EXCEL排序
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=1862 这个题考的就是你对sort函数的掌握:会用sort函数对字符串,数字排序,只要懂得话题目很简单 ...
- Request中的方法调用
几种方法的调用: package com.stono.servlet; import java.io.IOException; import java.util.Enumeration; import ...
- SQL索引--基础理论
1.索引的定义 索引是数据库表中一列或多列的值进行的一种排序,用于快速找出在某一列中特定的值. 2.索引的原理 如果不使用索引,则通常的查询数据中,需要对表中数据做一一对应的比较,直到找出所有相关的行 ...
- mac下sublime 配置使用markdown
Sublime Text作为一个优秀的文本编辑器,拥有很多的扩展插件.我们可以利用这些插件为Sublime Text 增加扩展的功能.mac常用编辑器强烈推荐sublime,当前出到Sublime T ...
