IE浏览器和CSS盒模型
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
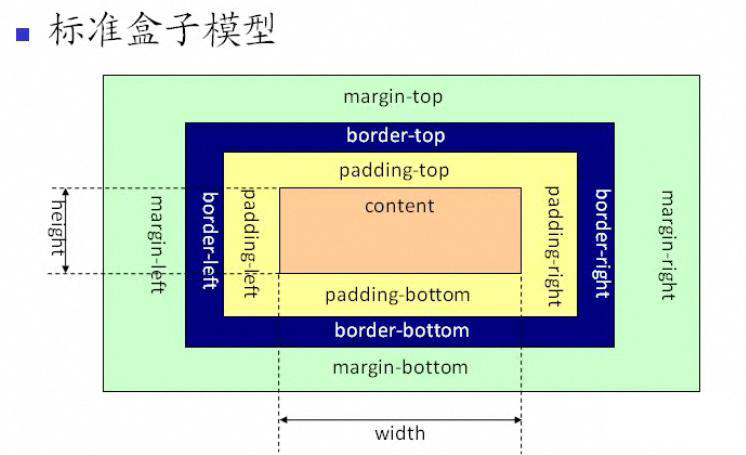
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟悉的标准盒子模型:

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分
w3c中的盒子模型的宽:包括margin+border+padding+width;
width:margin*2+border*2+padding*2+width;
height:margin*2+border*2+padding*2+height;

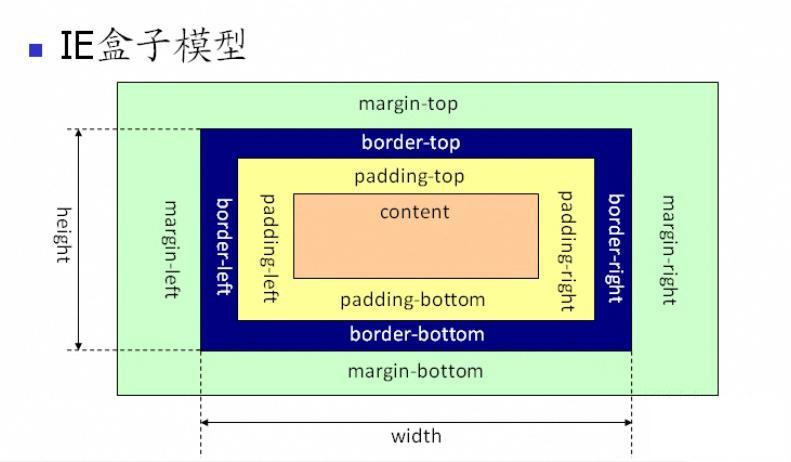
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
iE中的盒子模型的width:也包括margin+border+padding+width;
那应该选择哪中盒子模型呢?当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
ps:这是一个DOCTYPE一个介绍
http://www.cnblogs.com/linkhtml/p/5519013.html
IE浏览器和CSS盒模型的更多相关文章
- IE浏览器和CSS盒模型【转】
总结:css盒模型在不同浏览器之间(例如:ie和其他浏览器 如火狐)的差异只存在于ie6之前的版本中,如ie5.在ie6下, Internet Explorer 在标准模式下渲染时使用了 CSS 规范 ...
- 大前端学习笔记整理【一】CSS盒模型与基于盒模型的6种元素居中方案
概览 CSS盒模型,规定了元素框来处理元素的 内容.内边距.边框和外边距的方式 元素部分是指内容部分,也是最实际的内容,包围内容的称之为内边距,内边距外围是边框,边框外围就是外边距:且外边距是透明的, ...
- CSS盒模型
CSS盒模型是CSS 可视化格式化系统的基石,它是理解样式表如何工作的核心概念.盒模型用于元素定位和页面布局.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘 ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- [k]css盒模型
box-sizing : content-box || border-box || inherit 1.content-box:此值为其默认值.元素的宽度/高度(width/height)等于元素边 ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 7.css盒模型
所谓的盒模型,其实就是把元素当成盒子,元素里的文本就是盒子里的东西. 而根据元素的特效,其盒模型的特效也不同,下面是一些总结: 1.块级元素(区块) 所谓块级元素,就是能够设置元素尺寸.有隔离其他元素 ...
- css盒模型和块级、行内元素深入理解
盒模型是CSS的核心知识点之一,它指定元素如何显示以及如何相互交互.页面上的每个元素都被看成一个矩形框,这个框由元素的内容.内边距.边框和外边距组成,需要了解的朋友可以深入参考下 一.CSS盒模型 盒 ...
- CSS盒模型和定位的类型
此文根据Steven Bradley的<How Well Do You Understand CSS Positioning?>所译,整个译文带有我自己的理解与思想,如果译得不好或不对之处 ...
随机推荐
- S3C2440 TFTLCD驱动详解
S3C2440自带有LCD控制器,该控制器主要有以下接口 仅仅说TFT显示器,TFT显示器的时序如下 TFT显示器的驱动是以行列的形式逐点扫描过来的,驱动时钟有三种,一种是行时钟,一种是列时钟,还有一 ...
- ios 字体设计
ref: http://ju.outofmemory.cn/entry/217705 ref:http://gold.xitu.io/entry/57958a41128fe10056be13b1 下面 ...
- IOS开发之按钮控件Button详解
reference:http://mxcvns.lofter.com/post/1d23b1a3_685d59d 首先是继承问题,UIButton继承于UIControl,而UIControl继承于U ...
- 再次写了第一个servlet
费时2小时,熟悉tomcat和编写了第一个servlet
- xml的生成和发送
s2014-04-07 10:01:05 之前学的是解析,现在需要生成xml, 然后利用蓝牙或者wifi发送到服务器 2014-04-07 10:36:34 采用dom4j创建xml报错 后来发现安卓 ...
- 常用SQL DDL语句
常用SQL DDL语句 DDL-数据库定义语言:直接提交的.CREATE:用于创建数据库对象.DECLARE:除了是创建只在过程中使用的临时表外,DECLARE语句和CREATE语句非常相似.唯一可以 ...
- IE6滤镜在实战测试中能让父层里面的子元素产生阴影
1.写法一: <div class="cornerbg"> <p class="title-file">------</p& ...
- --@angularjs--理解Angular中的$apply()以及$digest()
$apply() 和 $digest() 在 AngularJS 中是两个核心概念,但是有时候它们又让人困惑.而为了了解 AngularJS 的工作方式,首先需要了解 $apply() 和 $dige ...
- 几种常用的控件(下拉框 可选框 起止日期 在HTML页面直接读取当前时间)
下拉框 <div class="form-group"> <label class="col-xs-3 c ...
- Eclipse中javascript文件 clg 变为console.log();
Eclipse中javascript文件 clg 变为console.log(); window>preferance>JavaScript>Editor>Templates ...
