【WinRT】【译】【加工】在 XAML 中制作圆形图片
原文:【WinRT】【译】【加工】在 XAML 中制作圆形图片
原文地址:http://timheuer.com/blog/archive/2015/05/06/making-circular-images-in-xaml-easily.aspx
前阵子似乎一些比较酷的程序开始使用圆形头像来取代之前方形或者圆角边的显示方式了。我(原文作者。下文中如果没特别提到,均指原文作者)在两年前注意到一些 App 开始这样做的时候,做出了一个偏激的发言:
看看吧,程序里会越来越多圆形的头像了,方形的将不会再有了
——Tim Heuer(@timheuer) 2013 年 5 月 23 日
现在,这似乎变成一种流行的趋势了,因为大家都是这么做,我想使用 XAML 来开发的程序猿们都知道怎么实现的吧。然而,我却仍然看到有很多人在问这个问题,一些人尝试去实现,却变得更加复杂。因此,我想我应该发表一篇博客来阐述这个问题。我曾经看到过愚蠢的人们将原来的图片通过算法来裁剪,然后存储到硬盘,再显示给他们的用户看。这是完全没必要的,其实我们很简单就可以做到这种显示效果。
<Ellipse Width="250" Height="250">
<Ellipse.Fill>
<ImageBrush ImageSource="ms-appx:///highfive.jpg" />
</Ellipse.Fill>
</Ellipse>
你会看见,第三行我们使用一个 ImageBrush 来填充一个 Ellipse。使用一个 Ellipse 可以帮助我们得到一个精确的圆形裁剪,并且不会出现毛边的状况。上面这段代码会显示成如下效果:

现在,尽管这是 ok 的。但是,在 Windows 8.1 中,使用 ImageBrush 将不会得到自动根据需要渲染大小来进行解码的功能。
注意:自动根据需要渲染大小来解码的这个功能是指即使一个图片是比较大的,但只解码需要渲染的大小。所以,如果你有一个 2000 像素乘以 2000 像素大小的图片,但仅仅需要渲染成 100 像素乘以 100 像素大小的时候,我们将图片解码为 100 像素乘以 100 像素的话,就可以节省大量的内存了。
对于绝大部分的程序来说,可能已经存放好符合我们所需要的大小了。这是没问题的。然而,对于社交程序或者其它你不知道图片来源的程序,它们上传到服务器的时候是不会对图片调整大小的。那么,你将会想通过解码到指定的大小来节省你的内存。这是很容易在 XAML 中做到的,仅仅需要复杂一点的语法。将上面那段 XAML 修改成这样子:
<Ellipse Width="250" Height="250">
<Ellipse.Fill>
<ImageBrush>
<ImageBrush.ImageSource>
<BitmapImage DecodePixelHeight="250" DecodePixelWidth="250" UriSource="ms-appx:///highfive.jpg" />
</ImageBrush.ImageSource>
</ImageBrush>
</Ellipse.Fill>
</Ellipse>
不需要很大的改动,在第 5 行使用 DecodePixelHeight 和 DecodePixelWidth 来告诉系统框架解码的大小。渲染出来的效果跟上面是一样的。当你需要显示比原图小的时候,这个技巧是十分有效的,而不是去使用其它奇淫技巧。
所以你们快点去帮助那些为了显示圆形头像而陷入发狂状态的码农们!希望能够帮到他们。
译者(h82258652)注:本文为意译,尽可能将原文作者想告诉大家的东西翻译过来给大家。如果有任何疑难,请查阅原文。谢谢!
下面进入译者我的加工部分:
一般来说,我们还是比较习惯做成一个控件的,总不可能每次用到圆形图像的话,去写上面这么一大堆。下面我们就来动手干!
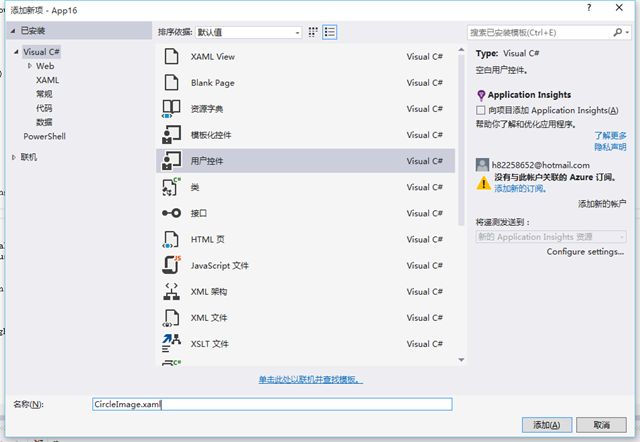
在 Visual Studio 中新建一个用户控件(UserControl),我们命名为 CircleImage。

然后在后台代码中定义一个依赖属性 Source,表示图片的源。由于 BitmapImage 的 UriSource 是 Uri 类型的,因此我们的 Source 属性也是 Uri 类型。Source 变化时,我们设置到 XAML 中的 BitmapImage 的 UriSource 属性上去。
public static readonly DependencyProperty SourceProperty = DependencyProperty.Register(nameof(Source), typeof(Uri), typeof(CircleImage), new PropertyMetadata(null, SourceChanged)); private static void SourceChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var obj = (CircleImage)d;
var value = (Uri)e.NewValue;
obj.bitmapImage.UriSource = value;
} public Uri Source
{
get
{
return (Uri)GetValue(SourceProperty);
}
set
{
SetValue(SourceProperty, value);
}
}
然后开始编写前台 XAML:
<UserControl
x:Class="MyApp.CircleImage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MyApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Ellipse>
<Ellipse.Fill>
<ImageBrush>
<ImageBrush.ImageSource>
<BitmapImage x:Name="bitmapImage"
DecodePixelWidth="1"
DecodePixelHeight="1" />
</ImageBrush.ImageSource>
</ImageBrush>
</Ellipse.Fill>
</Ellipse>
</UserControl>
将 BitmapImage 命名为 bitmapImage,给上面的后台 cs 代码使用。
这里可能你会奇怪,为什么我将解码的大小写成了 1?这是因为,如果解码大小写成小于 1 的整数的话,就等于没有自动根据渲染大小来解码的功能了,那就跟一开始原文作者的效果一样。所以这里我先写成 1,运行的时候再根据控件的大小来动态调整。
那么既然要动态调整,那么我们必须得完善后台代码了,添加一些代码上去,修改成这样:
public sealed partial class CircleImage : UserControl
{
public static readonly DependencyProperty SourceProperty = DependencyProperty.Register(nameof(Source), typeof(Uri), typeof(CircleImage), new PropertyMetadata(null, SourceChanged)); private static void SourceChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var obj = (CircleImage)d;
var value = (Uri)e.NewValue;
obj.bitmapImage.UriSource = value;
} public Uri Source
{
get
{
return (Uri)GetValue(SourceProperty);
}
set
{
SetValue(SourceProperty, value);
}
} public CircleImage()
{
this.InitializeComponent();
this.SizeChanged += CircleImage_SizeChanged;// 监听控件大小发生变化。
} private void ReSize()
{
// 计算新的解码大小,向上取整。
int width = (int)Math.Ceiling(this.ActualWidth);
int height = (int)Math.Ceiling(this.ActualHeight); // 确保解码大小必须大于 0,因为上面的结果可能为 0。
bitmapImage.DecodePixelWidth = Math.Max(width, );
bitmapImage.DecodePixelHeight = Math.Max(height, ); // 让 BitmapImage 重新渲染。
var temp = bitmapImage.UriSource;
bitmapImage.UriSource = null;
bitmapImage.UriSource = temp;
} private void CircleImage_SizeChanged(object sender, SizeChangedEventArgs e)
{
ReSize();
}
}
这样我们就完成了这个控件了,接下来我们来测试下究竟这个东西威力有多大。
测试:
测试图片使用我博客的背景图片,足够大的了,1920*1080,相信应该会吃掉不少内存^-^。
图片地址:http://images.cnblogs.com/cnblogs_com/h82258652/693238/o_wallpaper_summer2013_1920X1080.jpg
测试程序代码:
前台 XAML 代码:
<Page
x:Class="MyApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MyApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" HorizontalAlignment="Center" Orientation="Horizontal">
<Button Content="加载旧版" Click="BtnOld_Click" />
<Button Content="加载新版" Click="BtnNew_Click" />
</StackPanel>
<GridView Grid.Row="1" x:Name="gvwBigMemory">
<GridView.ItemTemplate>
<DataTemplate>
<Ellipse Width="100" Height="100">
<Ellipse.Fill>
<ImageBrush ImageSource="http://images.cnblogs.com/cnblogs_com/h82258652/693238/o_wallpaper_summer2013_1920X1080.jpg" />
</Ellipse.Fill>
</Ellipse>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
<GridView Grid.Row="2" x:Name="gvwMinMemory">
<GridView.ItemTemplate>
<DataTemplate>
<local:CircleImage Width="100" Height="100" Source="http://images.cnblogs.com/cnblogs_com/h82258652/693238/o_wallpaper_summer2013_1920X1080.jpg" />
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>
都放在 GridView 里面,大小都设定为 100*100。
后台代码:
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
} private void BtnOld_Click(object sender, RoutedEventArgs e)
{
gvwBigMemory.ItemsSource = Enumerable.Range(, );
} private void BtnNew_Click(object sender, RoutedEventArgs e)
{
gvwMinMemory.ItemsSource = Enumerable.Range(, );
}
}
很简单,就是让 GridView 加载 100 个。
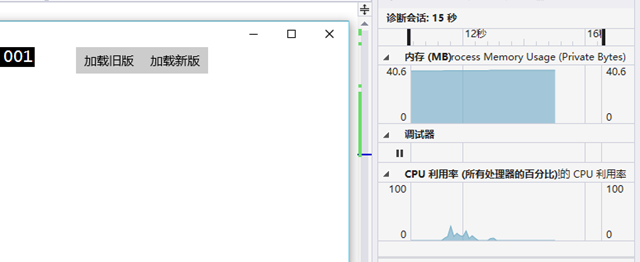
好,走起!

初始运行占用 40.6 MB 内存,当然这个值可能下次运行就不一样了,多少会有点波动。
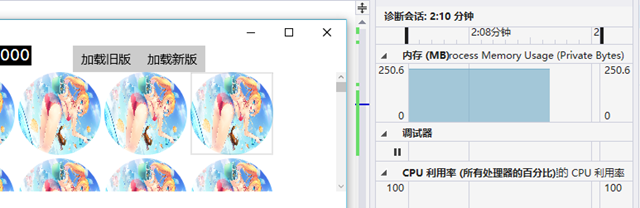
接下来我们加载旧版:

令人吃惊,一瞬间就跑到 250.6 MB 内存了。
那我们再来看看新的版本,记得先将上面这个关掉,重新打开,否则影响结果。
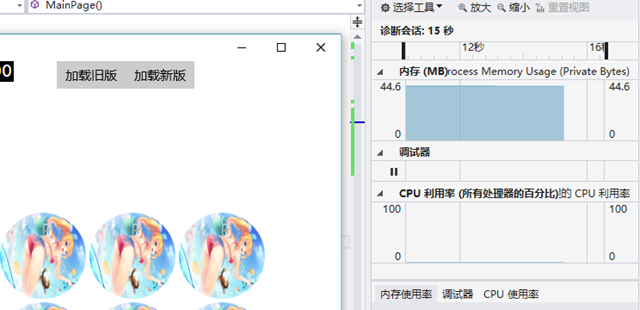
新版:

44.6 MB!基本没发生任何的变化。可见威力很强大,说明我们的代码起作用了。
结语:
可以见到这点小小的优化能带来多大的影响。另外由于 GridView 默认使用了虚拟化,所以实际上并没有加载到 100 个,但是仍然可以见到旧版的内存占用十分厉害, 所以根本没法想象真真正正加载 100 个的时候有多壮观。小小的细节可能会引起巨大的变化,考虑到还有众多 512 MB 内存的 Windows Phone 用户,这点小小的细节仍然很有必要去做的。
【WinRT】【译】【加工】在 XAML 中制作圆形图片的更多相关文章
- 在WPF设计工具Blend2中制作立方体图片效果
原文:在WPF设计工具Blend2中制作立方体图片效果 ------------------------------------------------------------------------ ...
- WindowsPhone8中实现圆形图片的生成显示
原文 WindowsPhone8中实现圆形图片的生成显示 很多软件中(比如QQ)用到了许多圆形图片,作为用户头像等等,原始图片往往是方形的,那么怎么样将方形的图片显示成圆形呢? 一种方法是当背景为固定 ...
- 在android中画圆形图片的几种办法
在开发中常常会有一些需求,比方显示头像,显示一些特殊的需求,将图片显示成圆角或者圆形或者其它的一些形状. 可是往往我们手上的图片或者从server获取到的图片都是方形的.这时候就须要我们自己进行处理, ...
- winform 制作圆形图片框
public partial class CirclePictureBox : PictureBox { public CirclePictureBox() { Circle = true; Init ...
- Glide制作圆形图片
上效果图: 第一步: AndroidStudio添加依赖库: compile 'com.github.bumptech.glide:glide:3.5.2' 第二步: <ImageView an ...
- php 制作圆形图片
function createRoundImg($imgpath) { $ext = pathinfo($imgpath); $src_img = null; switch ($ext['extens ...
- 在Expression Blend中制作侧面为梯形的类棱柱体
原文:在Expression Blend中制作侧面为梯形的类棱柱体 在上一篇"在WPF设计工具Blend2中制作立方体图片效果"( http://blog.csdn.net/joh ...
- Android View加载圆形图片且同时绘制圆形图片的外部边缘边线及边框:LayerDrawable实现
Android View加载圆形图片且同时绘制圆形图片的外部边缘边线及边框:LayerDrawable实现 LayerDrawable实现的结果和附录文章1,2,3中的layer-list一致. ...
- Android Glide+CircleImageView实现加载圆形图片列表
需求:要在列表中实现圆形图片的显示,控件可能和加载库会存在冲突 先上代码,至于其中源码,以后有空再分析 MainActivity public class MainActivity extends A ...
随机推荐
- ZOJ 3622 Magic Number(数)
题意 假设一个正整数y满足 将随意正整数x放到y的左边得到的数z满足 z%y==0 那么这个数就是个Magic Number 给你一个范围 求这个范围内Magic Number的个数 令 ...
- sql: PL/SQL proc
A PL/SQL block has the following structure: [DECLARE declaration_statements ] BEGIN executable_state ...
- Microsoft Visual C++运行库合集下载(静默安装)
Microsoft Visual C++运行库合集下载 CN启示录2013-06-02上传 Microsoft Visual C++运行库合集由国外网友McRip制作,包含了VC2005.VC20 ...
- QT中的pro文件的编写
原地址:http://blog.csdn.net/fjb2080/article/details/4833666 我们在编译QT的工程的时候,一般都会让qmake自动生成,但有时我们需要定制我们的工程 ...
- Windows Azure 数据安全(清理和泄漏)
免责声明:本文档中所述过程为 2012 年 1 月时起的情况,如有变更,恕不另行通知. 希望将应用程序部署到 Windows Azure 的企业客户(实际上是所有客户)最为关心的就是其数据的安全性.释 ...
- Codeforces Round #311 (Div. 2)
我仅仅想说还好我没有放弃,还好我坚持下来了. 最终变成蓝名了,或许这对非常多人来说并不算什么.可是对于一个打了这么多场才好不easy加分的人来说,我真的有点激动. 心脏的难受或许有点是由于晚上做题时太 ...
- Nginx 负载均衡配置和策略
Nginx 的 HttpUpstreamModule 提供对后端(backend)server的简单负载均衡.一个最简单的 upstream 写法例如以下: upstream backend { se ...
- 使用BigDecimal来进行精确计算
在一些以金融等行业中的计算是需要十分精确的,即使我们使用像double这样的类型,由于浮点数的原因,会使得数据计算变得不精确,例如下面的例子: double a = 0.1; double b = 0 ...
- Hibernate核心接口
1.Configuration接口 Configuration负责管理Hibernate的配置信息. 2,SessionFactory接口 SessionFactory负责创建Session实例,能够 ...
- Oracle rank和dense_rank排名函数
1.rank函数 rank计算一组值的排名,返回数字类型.排名可能是不连续.如果有5人,其中有2个人排名第一,则rank返回的排名结果为:1 1 3 4 5. 作为一个聚合函数,返回虚拟行在样表中的排 ...
