iOS系列 基础篇 09 开关、滑块和分段控件
iOS系列 基础篇 09 开关、滑块和分段控件
目录:
1. 案例说明
开关控件(Switch)、滑块控件(Slider)和分段控件(Segmented Control)都是UIControl的子类,本篇我们将通过一个案例和大家一起学习这三个控件的使用。
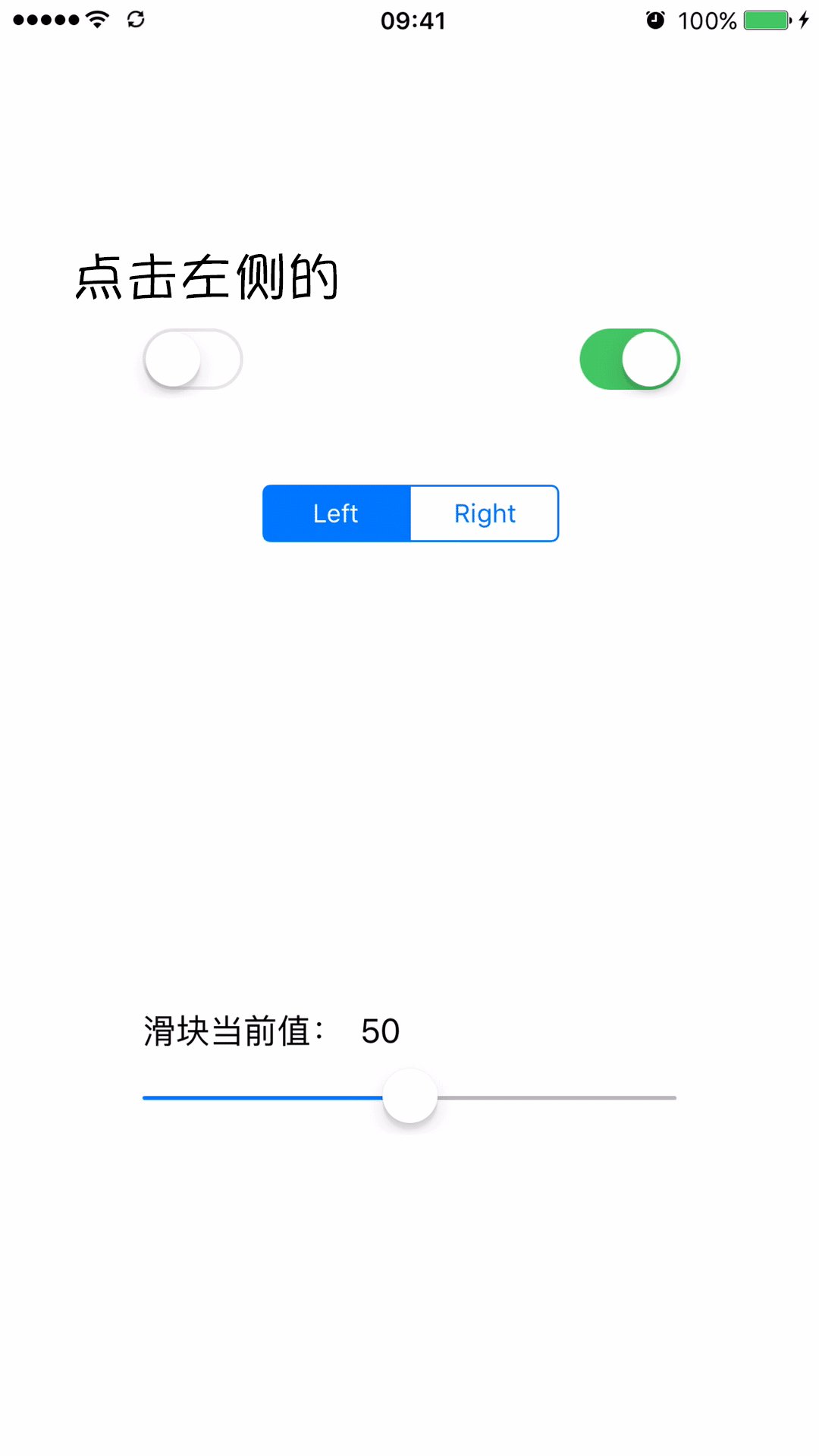
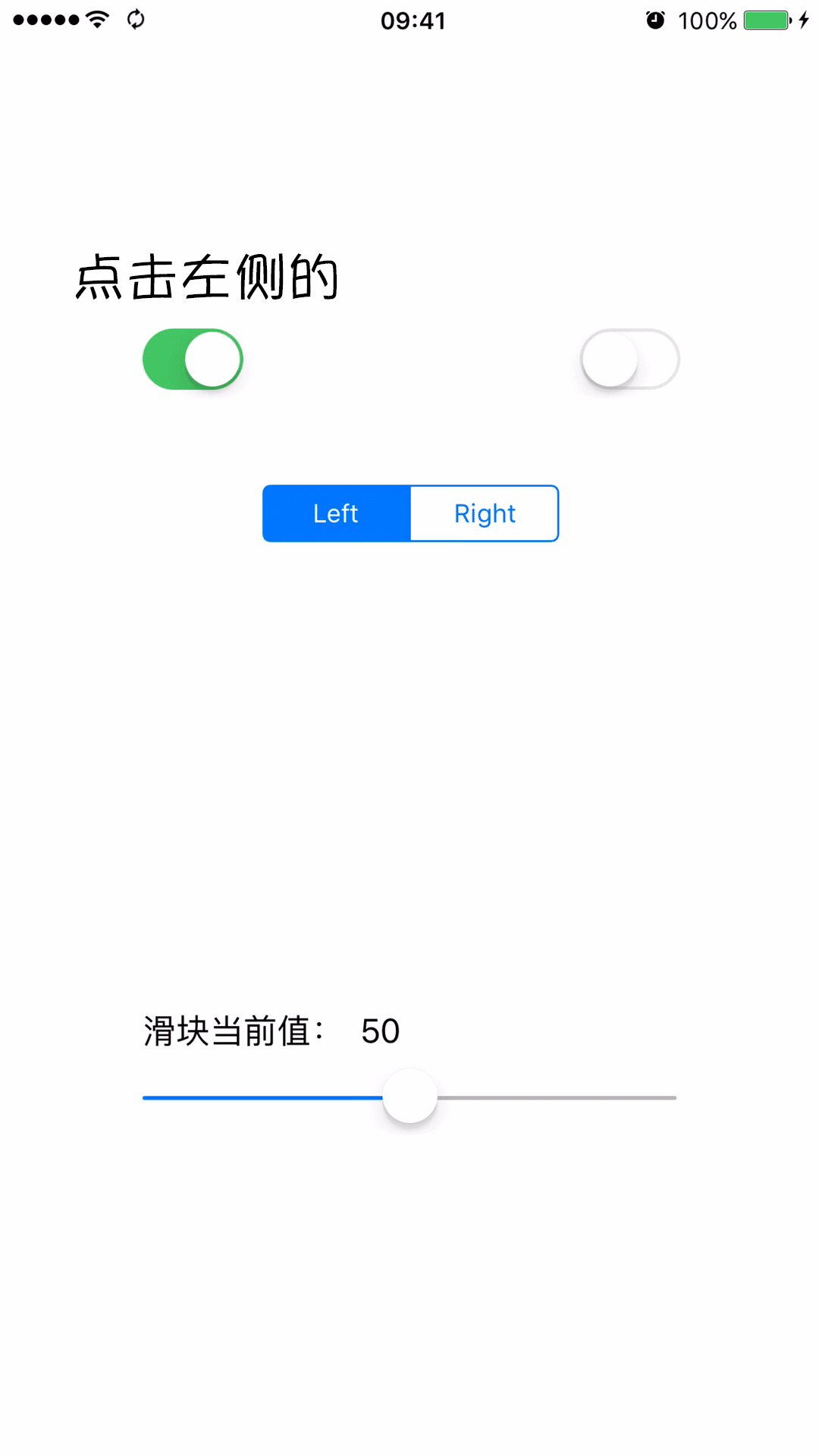
如下图所示,本案例包括两个开关控件Switch、一个分段控件(Segmented Control)、两个标签(Label)和一个滑块控件(Slider):



两个开关控件的值保持相反状态,点击其中的一个,令其值为ON,另一个也会随之发生变化。
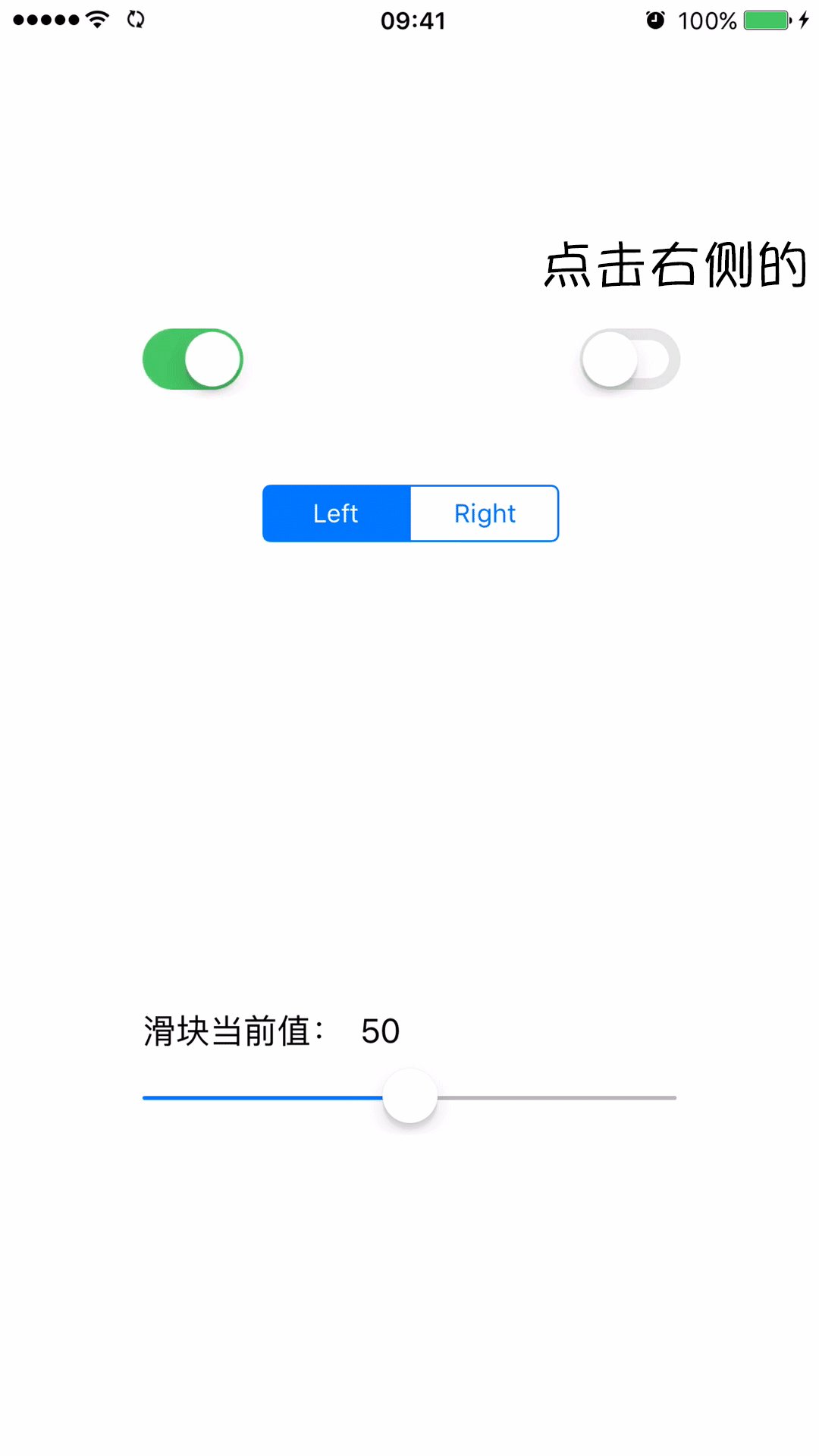
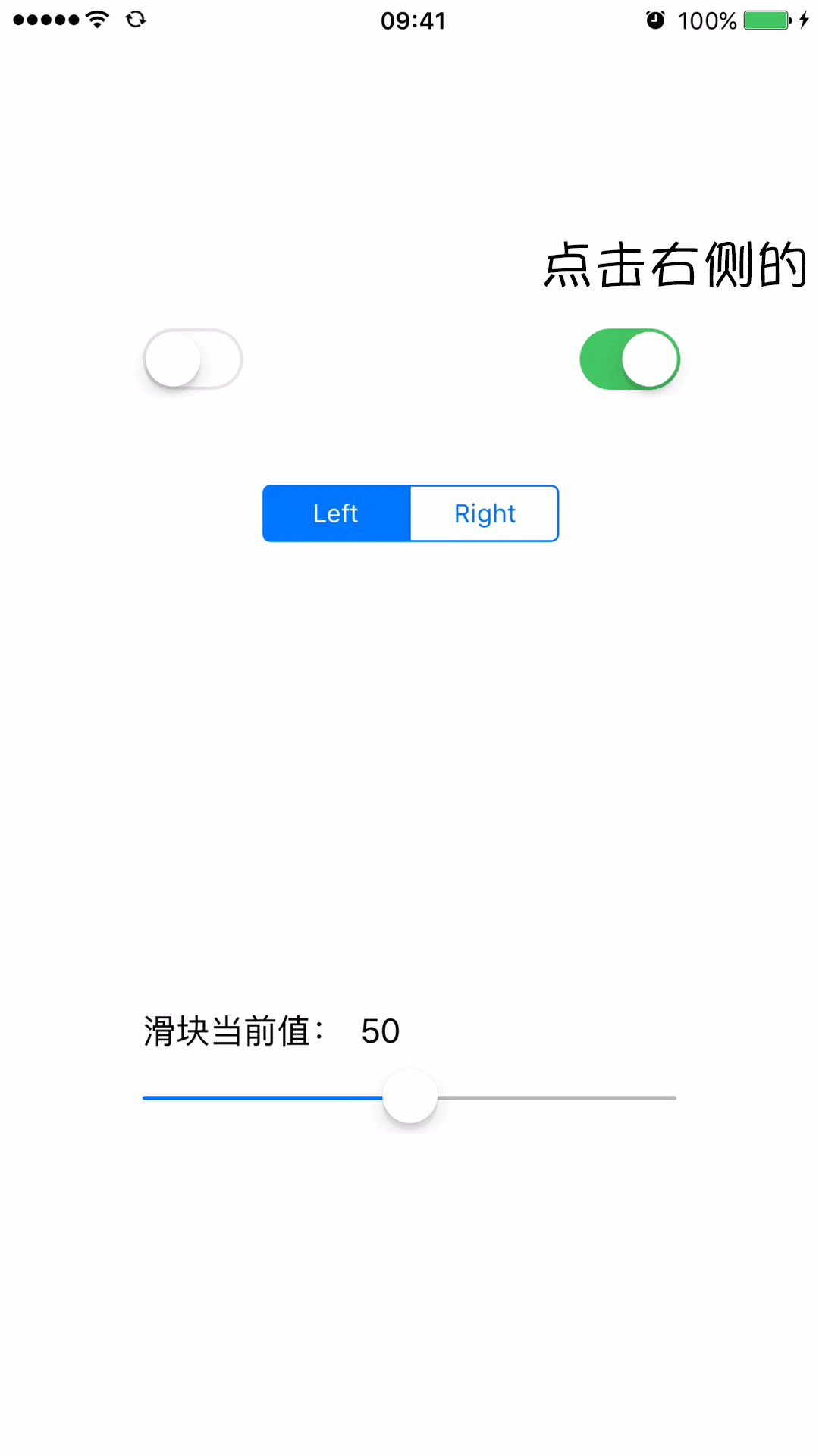
一个有两段的分段控件,左侧和右侧的段分别命名为Left和Right,点击Right时上面哪两个开关控件消失,点击Left时上面两个开关控件恢复显示。
最下面那个滑块控件可以改变上面Label标签的文本内容,把滑块变化的树枝显示在Label上面。
2. 开关控件Switch
使用Single View Application模板创建一个工程项目,打开Main.storyboard文件。
从对象库中拖拽两个开关控件(Switch)到界面上,然后将它们的State属性设为相反。
因为要在代码中控制使两个开关控件保持相反值,所以需要为两个开关控件置顶输出口,分别命名为LeftSwitch和RightSwitch。
(PS:忘记怎么添加输出口的请看前面的文章《iOS系列 基础篇 07 Action动作和输出口》)
按住control键,拖拽左边的Switch到右侧的代码中,添加Outlet输出口:

设置名称为LeftSwitch:

按照相同的方式添加右侧开关控件的Outlet,并命名为RightSwitch,最终效果为:

在ViewController中声明一个switchValueChange: 方法,该方法的作用是同时设置两个开关的值,使它们的值保持相反。
(PS:忘记如何添加Action动作的请参考前面的文章《iOS系列 基础篇 07 Action动作和输出口》)
按住control键,拖拽开关控件到右侧代码中:

在弹出的对话框中选择添加Action,并设置如下信息:

添加Action动作方法之后,具体的实现代码如下:
- @IBAction func switchValueChanged(sender: AnyObject) {
- let senderSwitch = sender as! UISwitch // 获取当前点击的控件并强制转型为Switch
- let value = senderSwitch.on // 获取当前点击Switch后的状态值
- // 如果当前点击的是LeftSwitch
- if (senderSwitch == self.LeftSwitch){
- self.RightSwitch.setOn(!value, animated: true) // 设置右侧Switch的状态值
- }else{ // 如果当前点击的是RightSwitch
- self.LeftSwitch.setOn(!value, animated: true) // 设置左侧Switch的状态值
- }
- }
然后按住control,将右侧的Switch也拖拽到上面这个方法上,这样,两个Switch的Action就绑定在一个方法上了:

运行效果如下:

3. 滑块控件Slider
如上案例效果图所示,从对象库中拖拽一个滑块控件Slider到设计器中,并摆放在屏幕中央的位置。
打开它的属性检查器,将其最小值、最大值、初始值依次设定为0.0、1.0、0.5。
在iOS中,滑块的值是0.0到1.0之间的浮点数。

在滑块上方如图所示,放置两个Label标签控件,将左侧的标签文本改为“滑块当前值:”,将右侧的文本设置为50。
(因为滑块默认就是在中间的0.5,我想在Label上显示0~100,所以默认就50了)
为右侧要显示值的Label添加Outlet输出口,并命名为SliderValue:

在弹出的窗口中设置名称为SliderValue,如下:

设置Slider的Outlet输出口后代码如下:
- 1 @IBOutlet weak var SliderValue: UILabel!
右侧的这个Label是用来显示滑块当前值的,这里我们需要为滑块实现一个Action动作:

将其命名为sliderValueChanged:

滑块的Action代码如下:
- @IBAction func sliderValueChanged(sender: AnyObject) {
- let slider = sender as! UISlider // 当前拖动的滑块
- let value = Int(slider.value*) // 获取当前值(0.x)乘以100后的Int值
- let showText = NSString(format: "%d", value) // 将数据格式化
- self.SliderValue.text = showText as String // 显示在Label上
- }
运行效果如下:

4. 分段控件Segmented Control
分段控件(Segmented Control)也是一种选择控件,其功能类似于Windows中的单选按钮。
它由两段或多段构成,每个段相当于一个独立的按钮。
它有三种样式:Plain、Bordered和Bar样式,在iOS 7之后,这三种样式没有什么太大的区别,大家可以试试看。
如上案例效果图所示,拖拽一个分段控件(Segmented Control)到设计器中,将左段文本设置为Left,右段文本设置为Right。
然后添加Action方法touchDown:
- @IBAction func touchDown(sender: AnyObject) {
- if (self.LeftSwitch.hidden){ // 如果当前开关控件是显示的
- // 将两个开关都隐藏
- self.LeftSwitch.hidden = false
- self.RightSwitch.hidden = false
- }else{ // 如果当前开关控件是隐藏的
- // 将两个开关都显示
- self.LeftSwitch.hidden = true
- self.RightSwitch.hidden = true
- }
- }
效果如下:

iOS系列 基础篇 09 开关、滑块和分段控件的更多相关文章
- iOS系列 基础篇 03 探究应用生命周期
iOS系列 基础篇 03 探究应用生命周期 目录: 1. 非运行状态 - 应用启动场景 2. 点击Home键 - 应用退出场景 3. 挂起重新运行场景 4. 内存清除 - 应用终止场景 5. 结尾 本 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
- iOS系列 基础篇 05 视图鼻祖 - UIView
iOS系列 基础篇 05 视图鼻祖 - UIView 目录: UIView“家族” 应用界面的构建层次 视图分类 最后 在Cocoa和Cocoa Touch框架中,“根”类时NSObject类.同样, ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
- iOS系列 基础篇 07 Action动作和输出口
iOS系列 基础篇 07 Action动作和输出口 目录: 1. 前言及案例说明 2. 什么是动作? 3. 什么是输出口? 4. 实战 5. 结尾 1. 前言及案例说明 上篇内容我们学习了标签和按钮 ...
- iOS系列 基础篇 08 文本与键盘
iOS系列 基础篇 08 文本与键盘 目录: 1. 扯扯犊子 2. TextField 3. TextView 4. 键盘的打开和关闭 5. 打开/关闭键盘的通知 6. 键盘的种类 7. 最后再扯两句 ...
- iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍 一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何 ...
- Java多线程系列--“基础篇”09之 interrupt()和线程终止方式
概要 本章,会对线程的interrupt()中断和终止方式进行介绍.涉及到的内容包括:1. interrupt()说明2. 终止线程的方式2.1 终止处于“阻塞状态”的线程2.2 终止处于“运行状态” ...
- iOS系列 基础篇 01 构建HelloWorld,剖析并真机测试
iOS基础 01 构建HelloWorld,剖析并真机测试 前言: 从控制台输出HelloWorld是我们学习各种语言的第一步,也是我们人生中非常重要的一步. 多年之后,我希望我们仍能怀有学习上进的心 ...
随机推荐
- 用Excel做出比肩任务管理软件的操作技巧
用Excel做出比肩任务管理软件的操作技巧 在项目管理中,网上有各种各样的工具可以选择,到底用哪个,曾一度困扰着我.我是一个有轻度强迫症的人,总是喜欢试用各种各样的系统,以比较他们之间的不同,试图选择 ...
- C++的性能C#的产能?! - .Net Native 系列《三》:.NET Native部署测试方案及样例
之前一文<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥> 获得很多朋友支持和鼓励,也更让我坚定做这项技术的推广者,希望能让更多的朋友了解这项技术,于是先从官方 ...
- MapReduce剖析笔记之四:TaskTracker通过心跳机制获取任务的流程
上一节分析到了JobTracker把作业从队列里取出来并进行了初始化,所谓的初始化,主要是获取了Map.Reduce任务的数量,并统计了哪些DataNode所在的服务器可以处理哪些Split等等,将这 ...
- 快速Android开发系列网络篇之Retrofit
Retrofit是一个不错的网络请求库,用官方自己的介绍就是: A type-safe REST client for Android and Java 看官网的介绍用起来很省事,不过如果不了解它是怎 ...
- Android开发学习之路-使用annotationProcessor配置Butterknife
Apt工具的作者宣布了不再维护该工具了,而且Android Studio也有了自己的插件,并且可以通过gradle来简单的配置. 其实用Butterknife的都知道,没有apt,onClick绑定不 ...
- 新编码神器Atom使用纪要
Atom是 Github 专门为程序员推出的一个跨平台文本编辑器.她很大程度上继承了SublimeText的美,而又不仅如此.有费了蛮大力气总结了一篇关于SublimeText文章: 如何优雅地使用S ...
- BootStrap_04之jQuery插件(导航、轮播)、以及Less
1.列偏移与列排序: ①列偏移:控制列出现的位置,某列偏移后,后序列会随之偏移--只能右偏移: col-lg/md/sm/xs-offset-*; ②列排序:控制某一列的位置,该列可以左(pull)右 ...
- 如约而至:微信自用的移动端IM网络层跨平台组件库Mars已正式开源
1.前言 关于微信内部正在使用的网络层封装库Mars开源的消息,1个多月前就已满天飞(参见<微信Mars:微信内部正在使用的网络层封装库,即将开源>),不过微信团队没有失约,微信Mars ...
- css或者js文件后面跟着参数
以前一直不懂,看到某某网站上面css链接 ?v=20130203类似这样的 后来发现是为了避免浏览器读取缓存而采取的强制刷新缓存的办法. “比如新浪首页在2010年4月5日改版,只是改变CSS样式表, ...
- dicom网络通讯入门(3)
接下来可以进行消息传递了 ,也就是dimse ,再来复习下 什么是dimse .n-set n-create c-echo 这些都是dimse 他们都是属于一种结构的pdu 那就是tf-pdu(传 ...
