【JavaScript】全面解析offsetLeft、offsetTop
假设 obj 为某个 HTML 控件。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetRight 指 obj 距离右方或上层控件的位置,整型,单位像素。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetBottom 指 obj 距离下方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
<div id="tool">
<input type="button" value="提交">
<input type="button" value="重置">
</div>
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
window.screen.availWidth 返回当前屏幕宽度(空白空间)
window.screen.availHeight 返回当前屏幕高度(空白空间)
window.screen.width 返回当前屏幕宽度(分辨率值)
window.screen.height 返回当前屏幕高度(分辨率值)
window.document.body.offsetHeight; 返回当前网页高度
window.document.body.offsetWidth; 返回当前网页宽度
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
再附上一些
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
对于因为使用web标准失效比如document.body.scrollTop总是零的原因
解决方法如下:
原来在HTML文件头部声明了这样一句:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
改成这样就好了:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
但页面稍有变化,感觉不爽,于是又在google里找,终于发现这是IE5与IE6的区别:
var scrollPos;
if (typeof window.pageYOffset != 'undefined') {
scrollPos = window.pageYOffset;
}
else if (typeof document.compatMode != 'undefined' &&
document.compatMode != 'BackCompat') {
scrollPos = document.documentElement.scrollTop;
}
else if (typeof document.body != 'undefined') {
scrollPos = document.
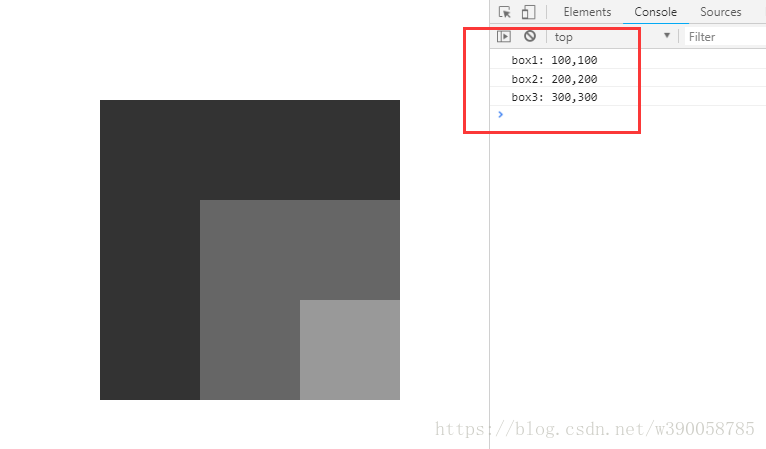
一、第一个小例子
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3'); console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>

①第一个例子中,三个div的上一级的定位元素都是body,body是最外层的定位元素,三个div获取到的offsetLeft值跟offsetTop值都是相对于body的偏移量。
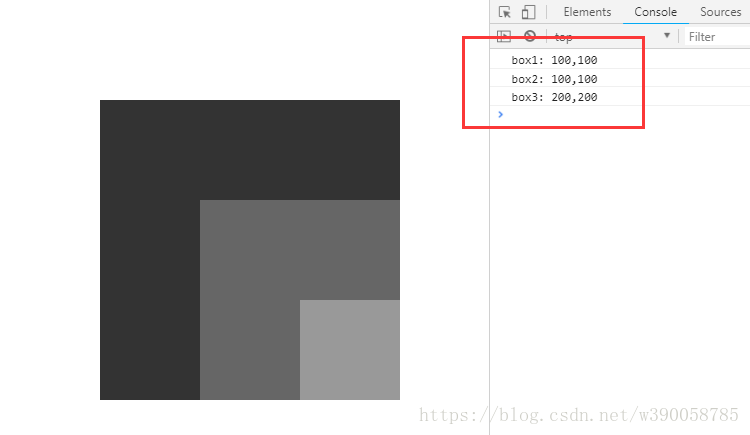
二、第二个小例子(给box1添加相对定位)
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative;}
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3'); console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>

②第二个例子中,box1加上了相对定位,这时候box2,box3的上一级定位元素不再是body了,这时他们获取到的offsetLeft值跟offsetTop值都是相对于box1的偏移量。而box1的上一级定位元素还是body,所以他的偏移量还是相对于body的。
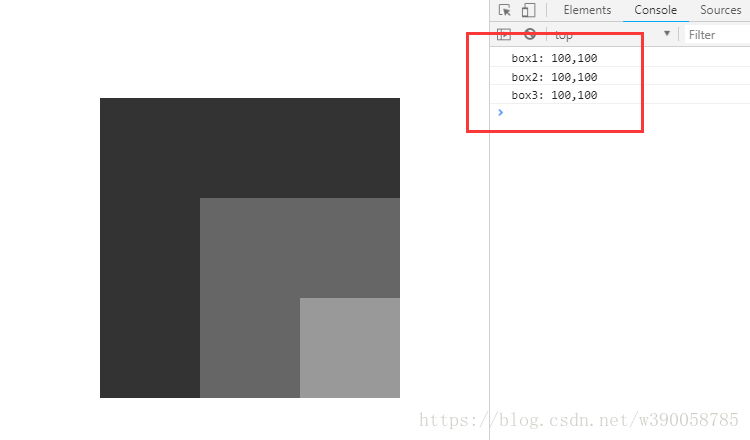
三、第三个小例子(给box1,box2添加相对定位)
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3'); console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>

③第三个例子中,box1跟box2都加上了相对定位,这时候,box3的上一级定位元素变成是box2,box2的上一级定位元素是box1,box1的上一级定位元素还是body。所以这时候就出现了。三个div的偏移量都为100;
四、解析
通过上面的三个例子不难看出,offsetLeft值跟offsetTop值的获取跟父级元素没关系,而是跟其上一级的定位元素(除position:static;外的所有定位如fixed,relative,absolute)有关系。
所以给父级添加定位之后,offset的偏移值就会变成相对于父级的偏移值.(除了position:static;外的所有定位,如fixed,relative,absolute都会使偏移值的参考对象变为父级))
五、扩展(在第三个例子中,假如我想获取到box3到浏览器窗口的偏移量,该怎么去获取呢?)
思路很简单,就是把元素本身的偏移量跟所有上级定位元素的偏移量都加起来就可以了,问题又来了,假如我们不知道他有几个上级定位元素呢?
其实也不难。js不但提供了offsetLeft、offsetTop方法,还提供了offsetParent(获取上一级定位元素对象)的方法。所以现在我们只需封装一个函数就可以了。
function offset(obj,direction){
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1);
var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象
while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}
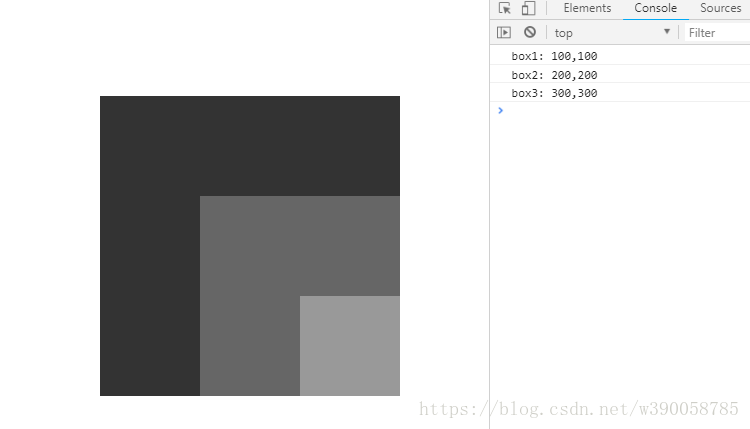
运用程序中
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3'); function offset(obj,direction){
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1); var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象 while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}
console.log('box1: '+ offset(oBox1,'left') +','+ offset(oBox1,'top'));
console.log('box2: '+ offset(oBox2,'left') +','+ offset(oBox2,'top'));
console.log('box3: '+ offset(oBox3,'left') +','+ offset(oBox3,'top'));
</script>
</body>

【JavaScript】全面解析offsetLeft、offsetTop的更多相关文章
- 1.offsetParent,offsetLeft,offsetTop
offsetParent <!doctype html> <html> <head> <meta charset="utf-8"> ...
- js的offsetWidth,offsetHeight,offsetLeft,offsetTop
js的offsetWidth,offsetHeight,offsetLeft,offsetTop
- offsetLeft, offsetTop以及postion().left , postion().top有神马区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript如何解析json对javascript如何解析json对象并动态赋值到select列表象并动态赋值到select列表
原文 javascript如何解析json对象并动态赋值到select列表 JSON(JavaScriptObject Notation)一种简单的数据格式,比xml更轻巧.JSON是JavaScri ...
- offsetWidth, offsetHeight, offsetLeft, offsetTop,clientWidth, clientHeight,clientX,pageX,screenX
offsetWidth: 元素在水平方向上占用的空间大小.包括元素的宽度,内边距,(可见的)垂直滚动条的宽度,左右边框的宽度. offsetHeight:元素在垂直方向上占用的空间大小,包括元素的高度 ...
- Javascript URI 解析介绍
URI 在维基百科中对于URI的解释是这样子的: 在计算机术语中,统一资源标识符(Uniform Resource Identifier,或URI)是一个用于标识某一互联网资源名称的字符串. 该种标识 ...
- 42套JavaScript深度解析教学视频!合集
本文首发于:风云社区SCOEE(社区旨在普惠软件.图片.音乐.视频.素材.文档等互联网资源.为大众提供多样化的服务,以及主要涵盖学术科学.电脑技术.文化人文.体育健身等领域的知识和信息,获得用户的支持 ...
- javascript的解析顺序
一.javascript的解析顺序 我们大家所理解的代码的执行顺序都是从上到下的,但是实际上确不是这样的.我们看一下下面的代码. 1 alert(a);2 var a = 1;如果执行顺序是从上到下的 ...
- JavaScript预解析
定义:JavaScript"预解析",可以理解为把变量或函数预先解析到它们被使用的环境中. 通俗点讲,即认为浏览器在正式运行JavaScript代码前, 第一步,会预先根据关键字v ...
- javascript的解析过程
引言: javascript是一种解释型的脚本语言,它不同于java或者c#这种编译语言,不需要编译成游览器可识别的语言,而是由游览器动态解析和执行的.(本身就是游览器可以直接识别,javascrip ...
随机推荐
- Image Processing and Analysis_8_Edge Detection:Finding Edges and Lines in Images by Canny——1983
此主要讨论图像处理与分析.虽然计算机视觉部分的有些内容比如特 征提取等也可以归结到图像分析中来,但鉴于它们与计算机视觉的紧密联系,以 及它们的出处,没有把它们纳入到图像处理与分析中来.同样,这里面也有 ...
- RobHess的SIFT代码解析步骤四
平台:win10 x64 +VS 2015专业版 +opencv-2.4.11 + gtk_-bundle_2.24.10_win32 主要参考:1.代码:RobHess的SIFT源码 2.书:王永明 ...
- 解决docker容器开启端口映射后,会自动在防火墙上打开端口的问题
在docker中运行第三方服务时,通常需要绑定服务端口到本地主机.但使用 -p 参数进行的端口映射,会自动在iptables中建立规则,绕过firewalld,这对于端口级的黑白名单控制管理是很不利的 ...
- 移动端meta常用的设置
1.qq强制横屏或者竖屏显示 : <meta name="x5-orientation" content="portrait ||andscape&quo ...
- 洛谷P1462 通往奥格瑞玛的道路(SPFA+二分答案)
题目背景 在艾泽拉斯大陆上有一位名叫歪嘴哦的神奇术士,他是部落的中坚力量 有一天他醒来后发现自己居然到了联盟的主城暴风城 在被众多联盟的士兵攻击后,他决定逃回自己的家乡奥格瑞玛 题目描述 在艾泽拉斯, ...
- osm2pgsql
osm2pgsql -d gis --create --slim --drop --flat-nodes '/data/nodes.bin' -G --hstore --tag-transform-s ...
- java Timer和TimerTask(简单的使用)
Timer 是一个定时工具 TimerTask 是一个实现了Runnable接口抽象类,代表可以被Timer执行的任务 (1)Timer.schedule(TimerTask task,Date ti ...
- C# Transaction 事务处理 -依赖事务
在DependentTransaction()方法中,实例化CommittableTransaction类,创建一个根事务,显示事务的信息.接着, tx.DependentClone()方法创建一个依 ...
- intellij idea gradle 导入 spring 问题记录
环境: windows 7 oracle jdk 1.8 intellij idea 2019.3.1 spring-framework 5.1.22.RELEASE 步骤: 1: 下载解压sprin ...
- fatal: refusing to merge unrelated histories(git pull)
https://blog.csdn.net/lindexi_gd/article/details/52554159 (refusing to merge unrelated histories) ht ...
