VUE中v-for和v-if不能同时使用的问题
摘抄自:https://www.cnblogs.com/showjs/p/11376446.html
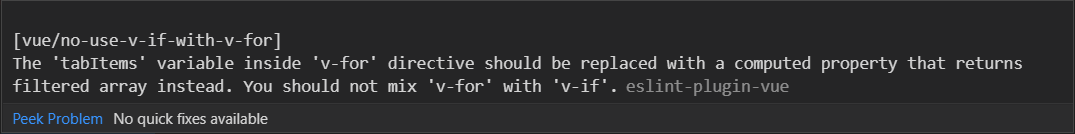
在开发时候碰到了一个问题:v-if和v-for不能同时使用:

<h-tab-pane
v-for="(item, index) in tabItems"
:key="index"
:label="item.title"
:id="item.id"
:name="item.id"
v-if="item.show"
>
<comment :is="item.componentName"></comment>
</h-tab-pane>


查找资料,官方的例子如下:(风格指南:https://cn.vuejs.org/v2/style-guide/)

<ul>
<li
v-for="user in users"
v-if="user.isActive"
:key="user.id"
>
{{ user.name }}
</li>
</ul>

原因:当 Vue 处理指令时,v-for 比 v-if 具有更高的优先级,所以上述模板会进行如下运算:
this.users.map(function (user) {
if (user.isActive) {
return user.name
}
})
因此哪怕我们只渲染出一小部分用户的元素,也得在每次重渲染的时候遍历整个列表,不论活跃用户是否发生了变化。
通过将其更换为在如下的一个计算属性上遍历:

computed: {
activeUsers: function () {
return this.users.filter(function (user) {
return user.isActive
})
}
}


<ul>
<li
v-for="user in activeUsers"
:key="user.id"
>
{{ user.name }}
</li>
</ul>

在找资料过程中,发现了另一种方法,实测可用:https://forum.vuejs.org/t/vue3-x-v-for-v-if-v-if-v-else/71414/3

<template v-for="(item, index) in tabItems">
<h-tab-pane
v-if="item.show"
:key="index"
:label="item.title"
:id="item.id"
:name="item.id"
>
<comment :is="item.componentName"></comment>
</h-tab-pane>
</template>

VUE中v-for和v-if不能同时使用的问题的更多相关文章
- vue中v-if和v-for指令最好不要同时使用
建议不要在与v-for相同的元素上使用v-if.因为v-for指令的优先级高于v-if当它们处于同一节点.v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for ...
- Oracle 中的一些重要V$ 动态性能视图,系统视图和表
v$database:数据库的信息,如数据库名,创建时间等. v$instance 实例信息,如实例名,启动时间. v$parameter 参数信息,select * from v$parameter ...
- 如何对多个文件进行MODELSIM仿真? (由于是一个很大的项目,不可能把所有MODULE都放在一个文件里。 如何在ModelSim中对多个.V文件进行仿真?)
可以将所有要编译的所有文件的名字做一个list.新建一个文本文档,重命名为vflist vflist内容例子如下(src为文件夹):src/base_addr_chk.vsrc/config_mux. ...
- 【转】 Oracle 中的一些重要V$ 动态性能视图,系统视图和表
v$database:数据库的信息,如数据库名,创建时间等. v$instance 实例信息,如实例名,启动时间. v$parameter 参数信息,select * from v$parameter ...
- vue中的vue-cli
在前面的学习过程中我相信你们已经对vue有了一定的了解,现在我们来看一下vue中的vue-cli. 学习这个我们首先需要的是node环境的,如果你的网络环境慢的话建议安装淘宝镜像,在cmd中输入 np ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
转载:https://www.cnblogs.com/xiangsj/p/9030648.html vue 中直接操作 cookie 以下3种操作方式 set: function (name, val ...
- 纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- vue中动态添加div
知识点:vue中动态添加div节点,点击添加,动态生成div,点击删除,删除对应的div,其中数组的长度是动态改变的,如在from表单中应用,直接在提交方法中,获得list,获取所填的元素即可 效果: ...
- 042——VUE中组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 解决Django项目静态资源无法访问的问题
静态资源无法访问 url.py中配置 from django.conf.urls import url from django.views import static from django.conf ...
- Hadoop_31_MapReduce参数优化
1.资源相关参数 (1) mapreduce.map.memory.mb: 一个Map Task可使用的资源上限(单位:MB),默认为1024.如果Map Task实际使用 的资源量超过该值,则会被强 ...
- 配置linux ftp服务器,客户端报list remote folder fail
XFTP出现列表文件夹失败.主要是因为FTP模式不对,应该为主动连接模式, 可以在设置主机属性 - 选项页签 - 将默认勾选的“使用被动模式”(使用消极模式)的多选框取消...就可以了...
- cmake学习笔记之add_library、target_link_libraries和link_directories
cmake是Linux(这里默认是Ubuntu系统)下常使用的编译C++的工具,而使用cmake就需要先在CmakeLists.txt文件中对编译规则进行.这里介绍常用的三种指令add_library ...
- (转)VMware虚拟机三种网络模式的区别及配置方法;
我的一点实际经验理解桥接和NAT 桥接是虚拟机完全作为一个独立的地址接在局域网中,NAT是虚拟机依赖宿主主机地址转换的一种方式 例子我的虚拟机如果用桥接模式,连接外部网站如百度时会提示此pc没有装公司 ...
- 数据库 Redis:Windows环境安装
1. 下载 Redis (1)前往 GitHub 下载:https://github.com/microsoftarchive/redis (2)点击 release : (3)选择好版本号后,下载文 ...
- Java笔记(基础第三篇)
面向对象的特点: 封装 继承 多态 类的构造方法 如果在类中定义的构造方法都不是无参的构造方法,则编译器不会为类设置一个默认的无参构造方法,当视图调用无参构造方法实例化一个对象时,编译器会报错,所以只 ...
- np中的温故知新
1.一维数组中寻找与某个数最近的数 # 一维数组中寻找与某个数最近的数 Z=np.random.uniform(0,1,20) print("随机数组:\n",Z) z=0.5 m ...
- 音频转换 wav to wav、mp3或者其它
1.首先介绍一种NAudio 的方式 需要导入 NAudio.dll 下面请看核心代码 using (WaveFileReader reader = new WaveFileReader(in_pat ...
- Chrome和Safari浏览器preventDefault报treated as passive错误
Chrome和Safari浏览器preventDefault报treated as passive错误 问题代码是: document.addEventListener('touchmove', fu ...
