总结调试webview的方式(安卓)
通过chrome直接进行调试
chrome调试_准备工作
- 请保证已经kexue上网
- 确定数据线为传输线, 不是充电线.
- 确保手机处于开发者模式, 链接电脑.
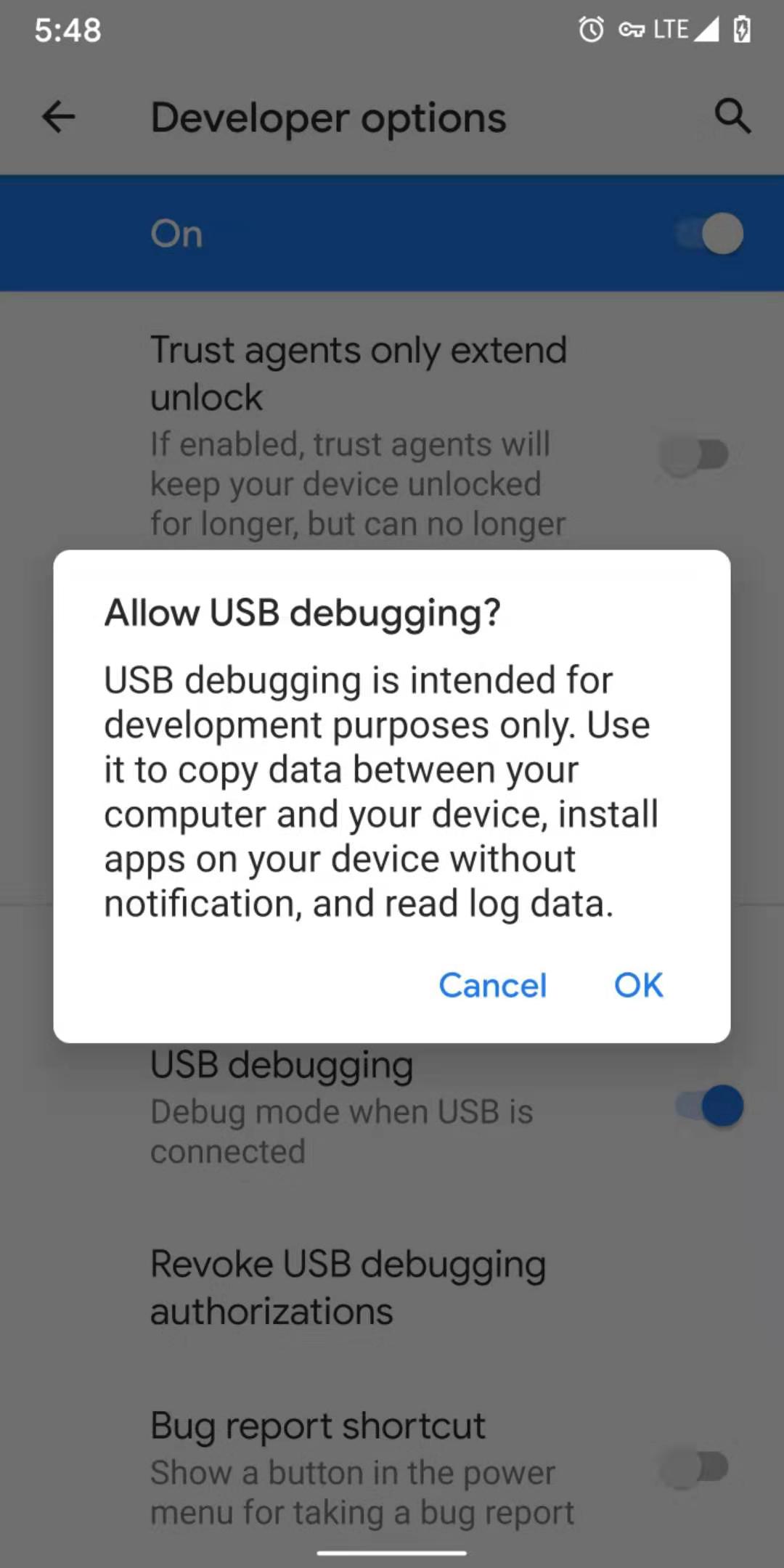
- 手机打开USB调试

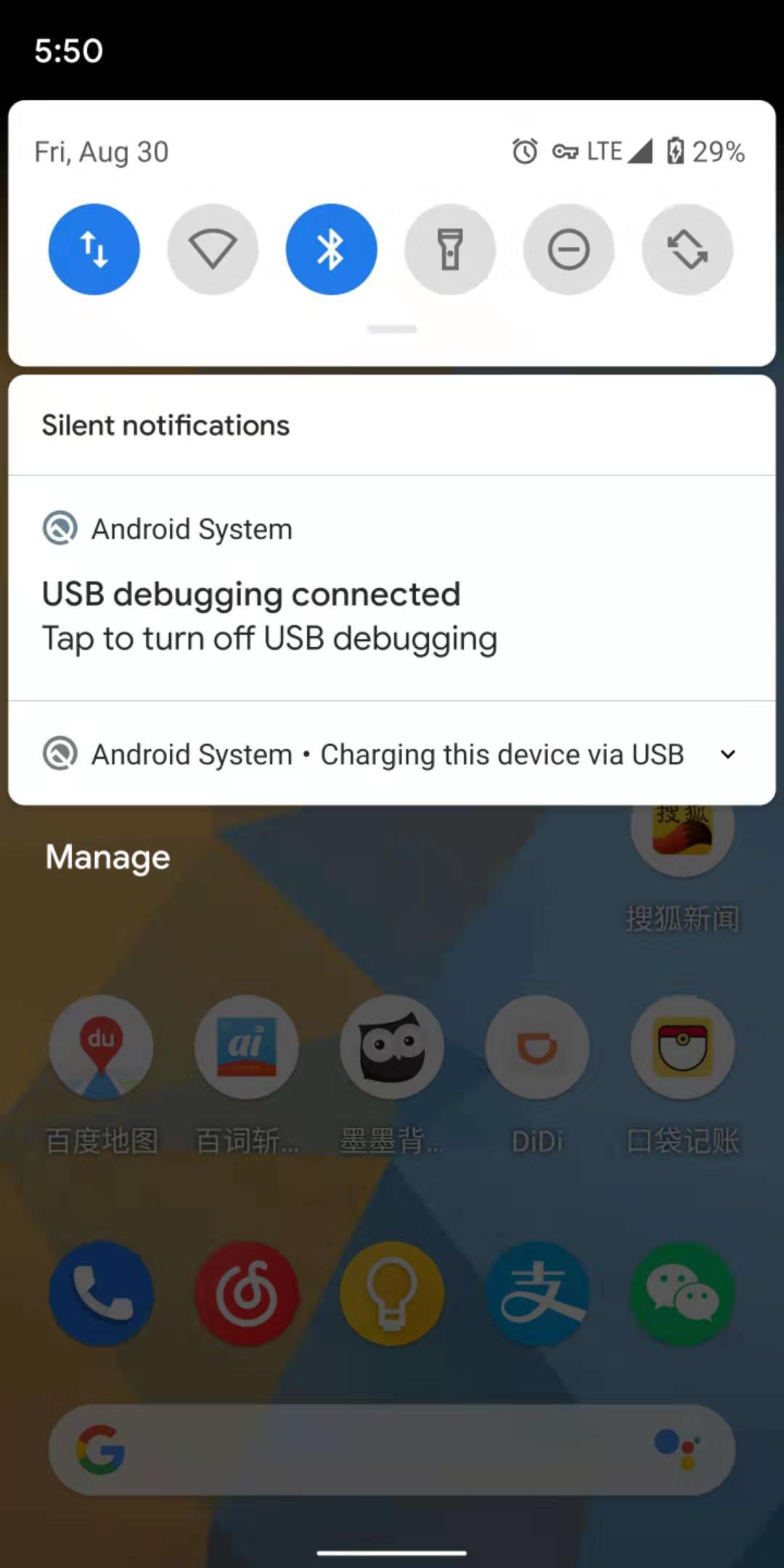
- 确认手机已开启USB调试模式

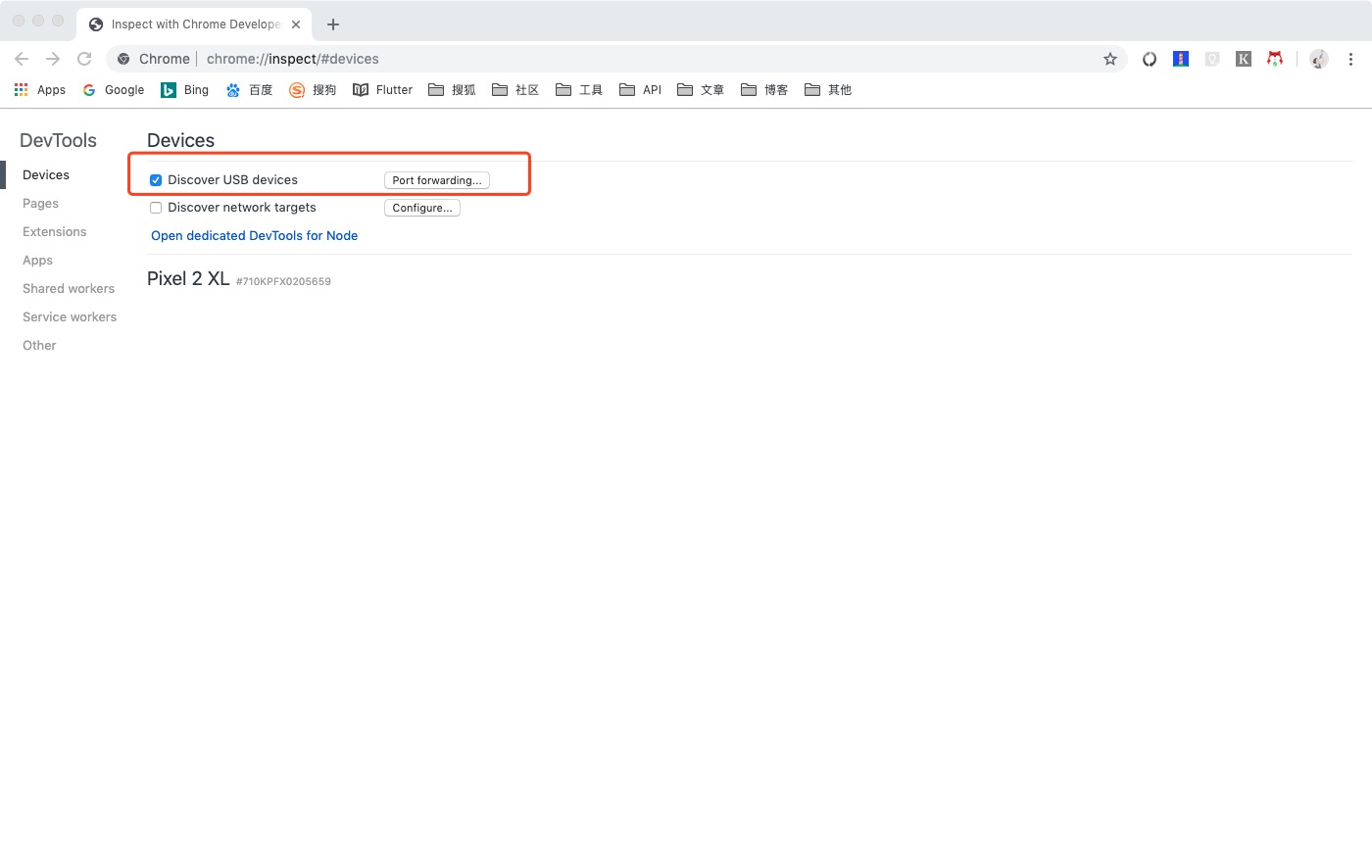
- 打开Chrome, 地址栏输入
chrome://inspect - 在Devices选项, 打开发现USB设备选择
- 看到自己的手机出现在设备列表中

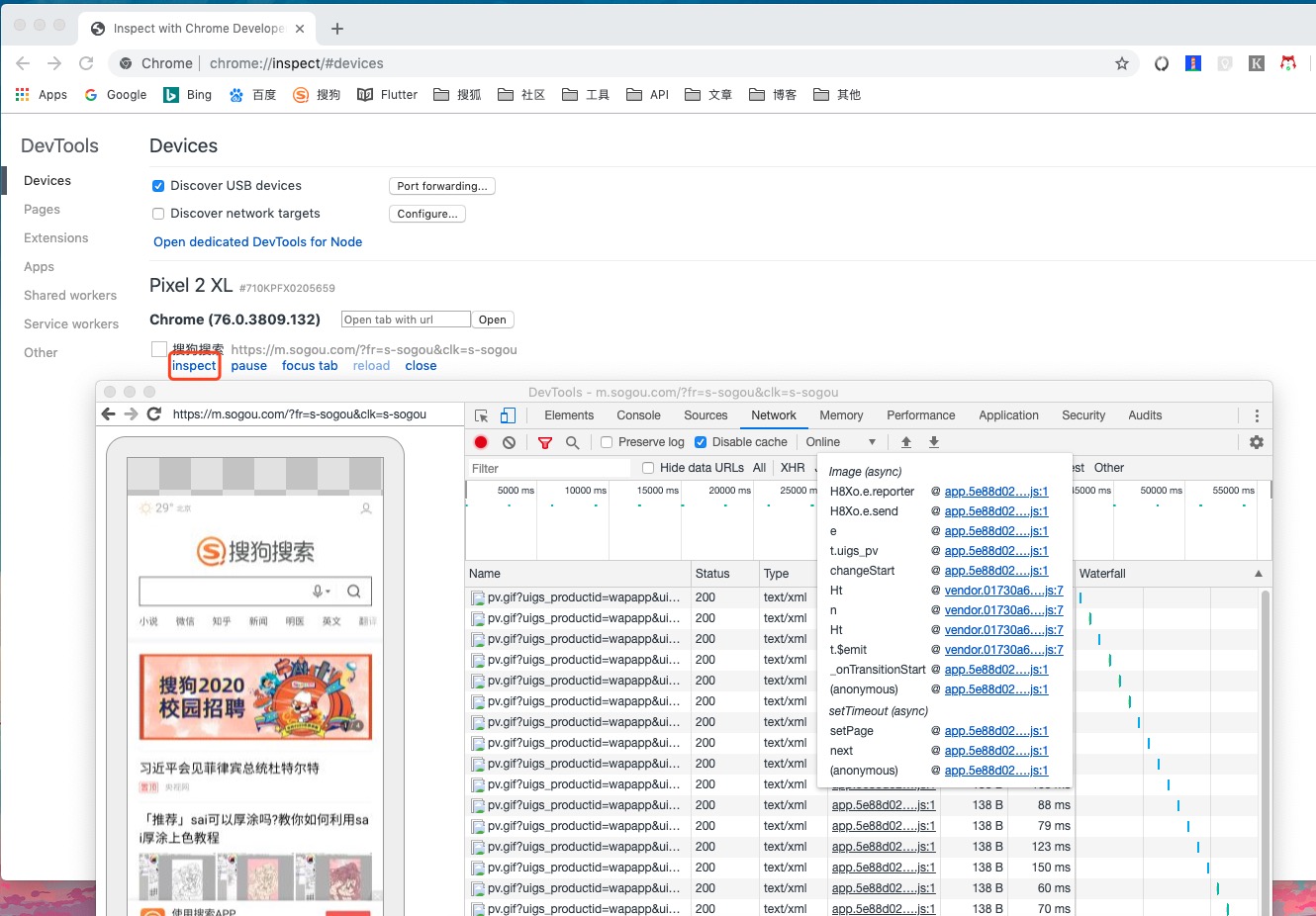
- 手机上打开chrome浏览器
- 输入任意网址, 可在设备列表看到
- 点击
inspect按钮, 即可进行调试 
- 可以通过
window.location.href = "http://xxx.com"
遇到的问题
- 所有的问题全部来自于kexue上网
- 首先在PC端, 显示空白, 后显404页面, 未能再次复现
- 使用小米手机, 打开浏览器, 看到了这种情况, 必现, 未解决
- 小米手机进webview也不能调试
- 找到原因: kexue上网
- 有些老手机, 进行调试的时候, 遇到的问题
- 无法看到请求
- 不能在console栏中直接输入代码
- 找到原因: kexue上网
- 在控制台不能输入代码
- 找到原因: kexue上网
问题原因
注意:使用 Chrome Inspect 查看页面时,Chrome 需要从 https://chrome-devtools-frontend.appspot.com 加载资源,如果你得到的调试界面是一片空白,那你可能需要kexue上网。
安卓抓包
安卓抓包_准备工作
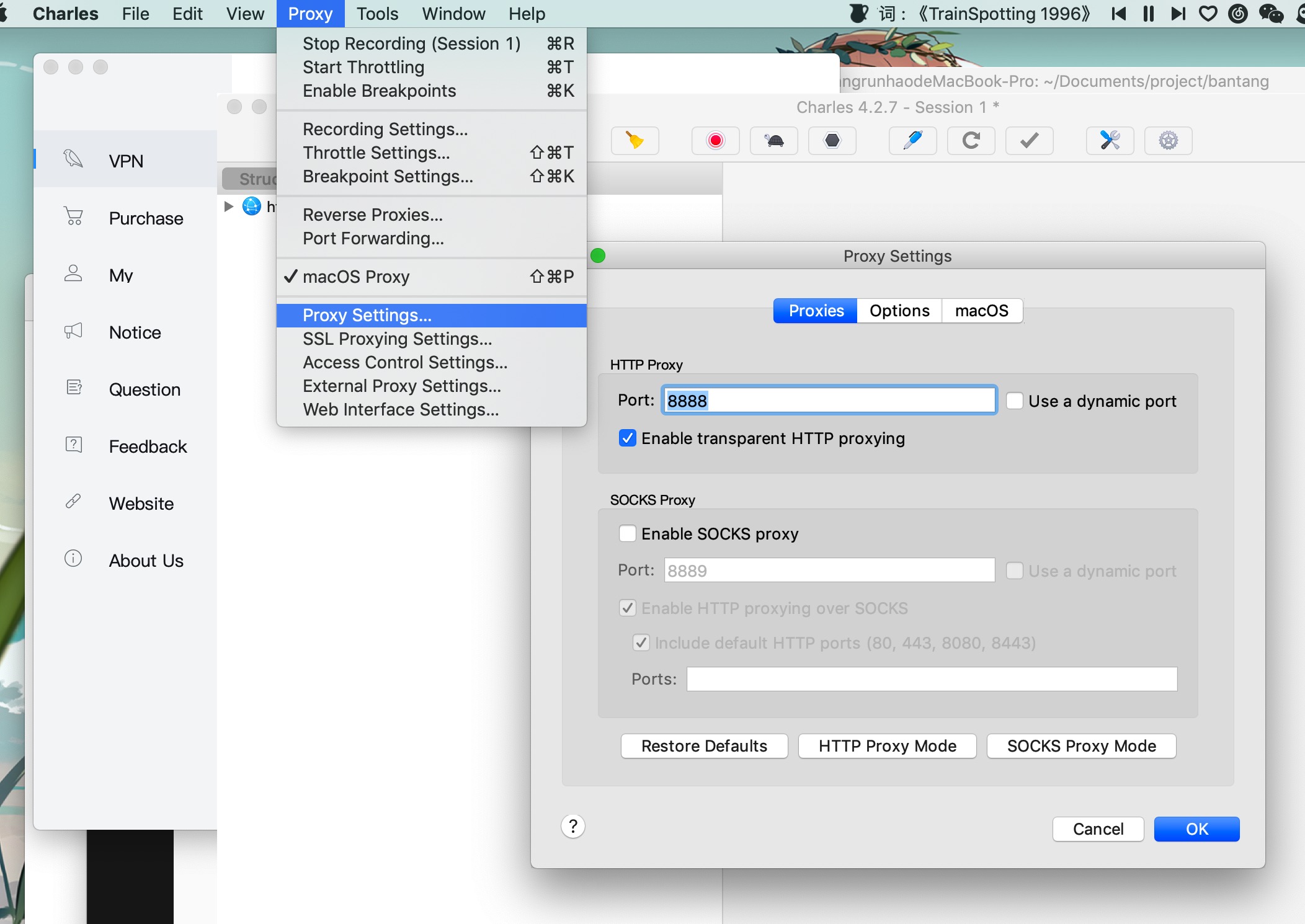
- 配置Charles代理端口号

- 安卓手机处于同一个wifi下
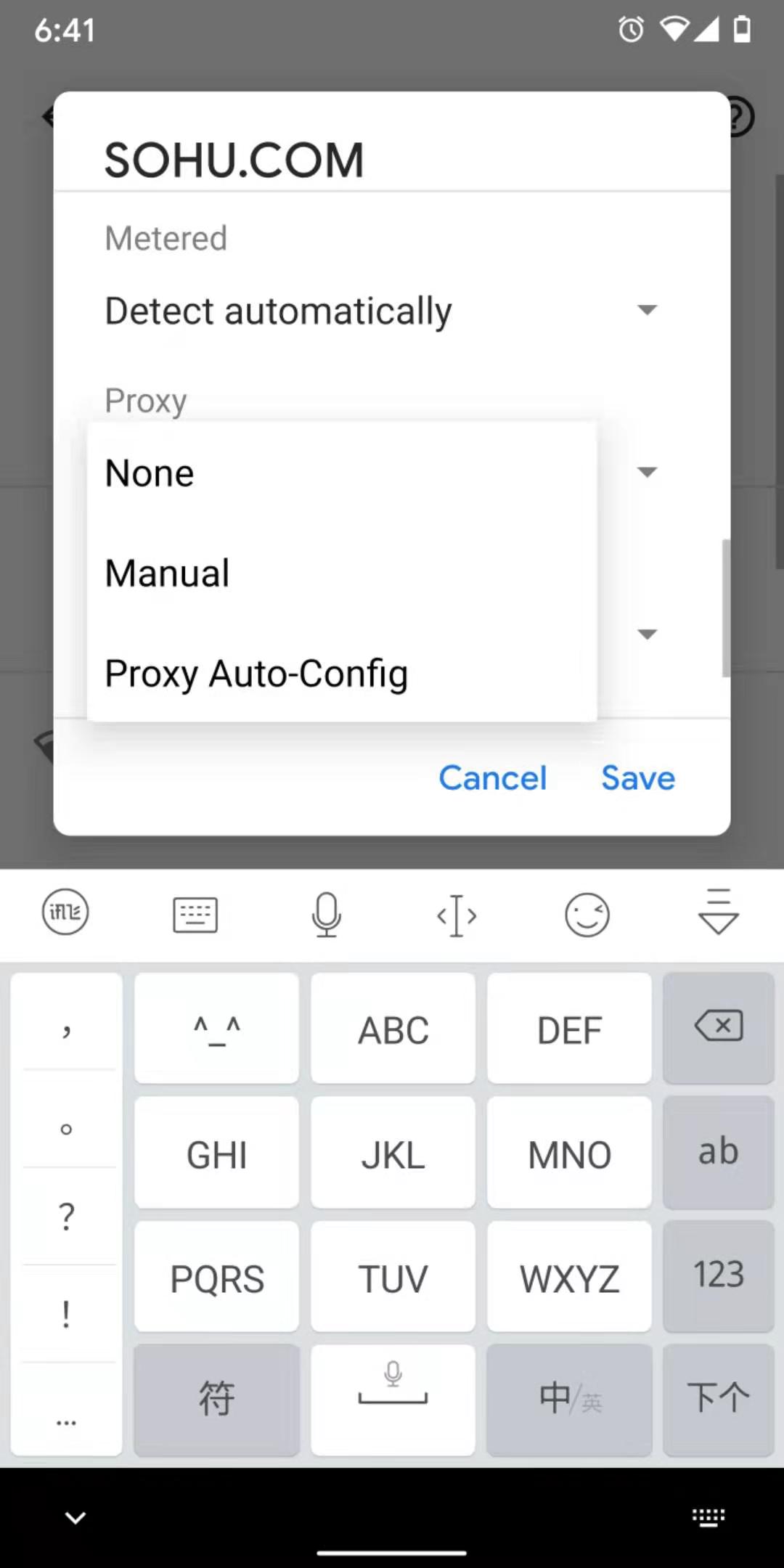
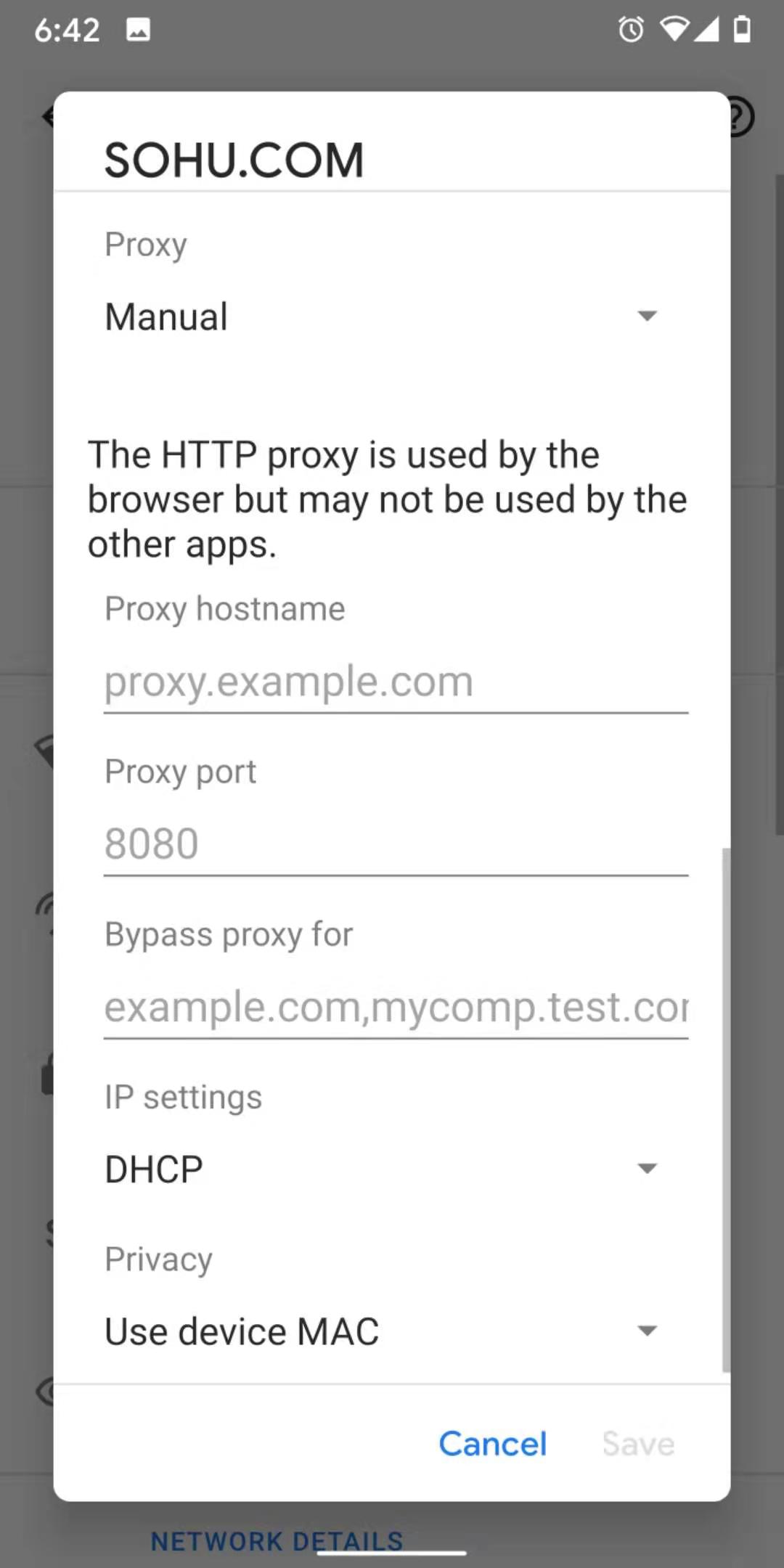
- 进入WiFi设置, 设置代理, 代理地址到pc

- 设置前面配置的端口号

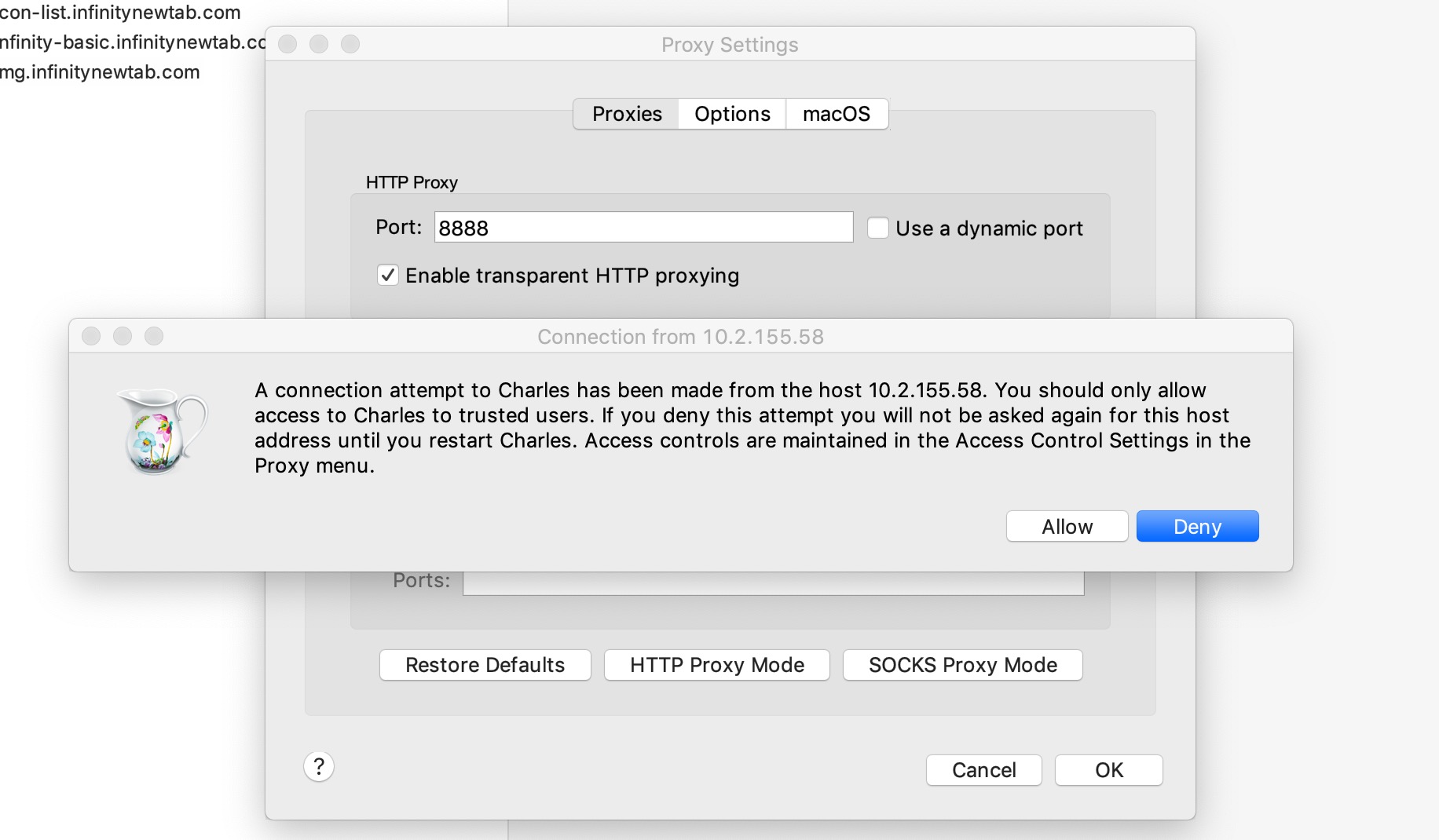
- pc弹出提示框, 是否同意进行代理, 同意

此时遇到问题, 手机所有的链接变成不可信任(已关闭翻墙软件)
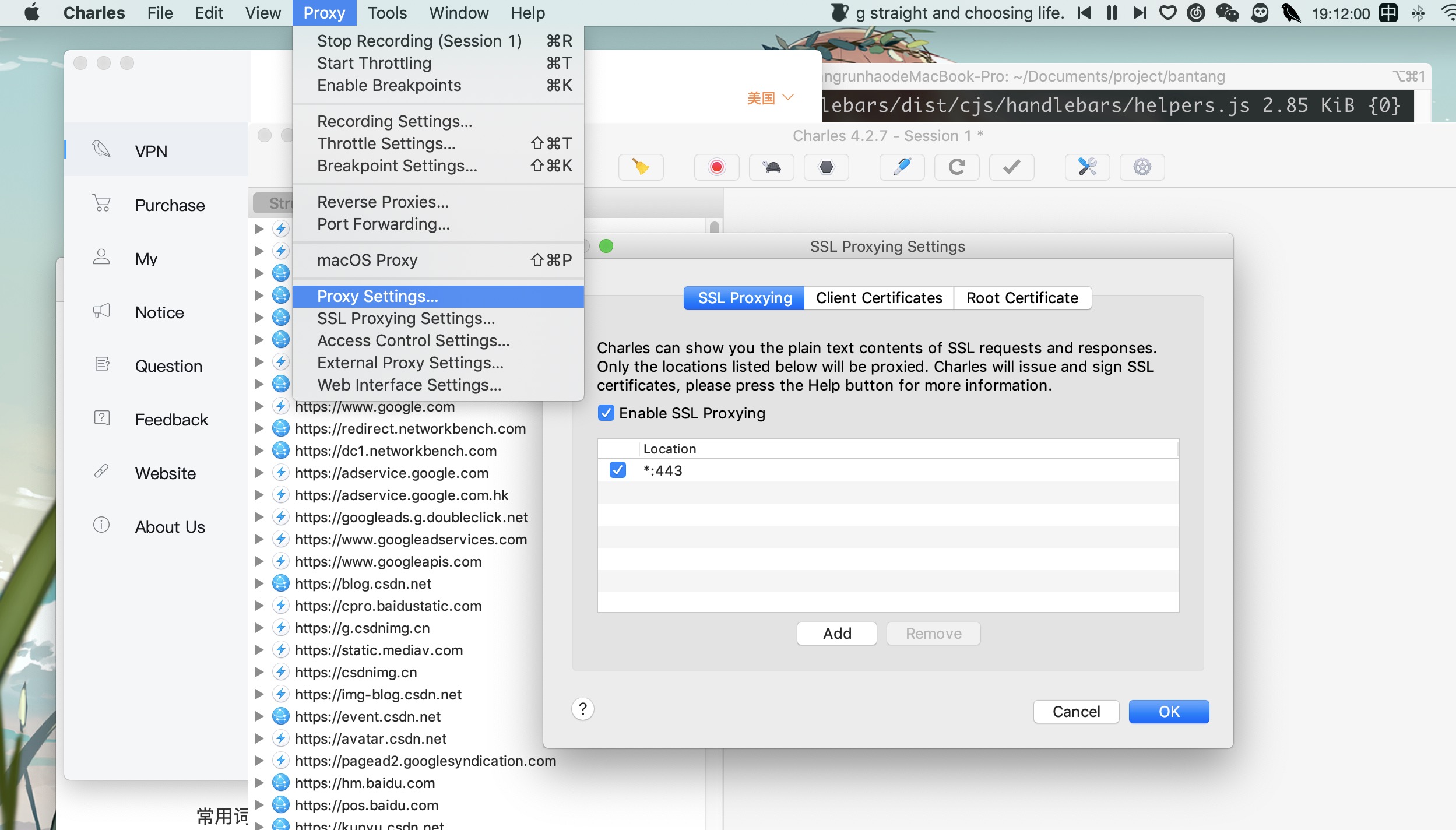
- 进入charles, 选择
Proxy -> SSL Proxiyng Settings ->勾选 “Enable SSL Proxying” 
- 下面是之前安装的, 这次没有验证
- 安装证书到电脑,选择 Help->SSL Proxying->Install Charles Root Certificate 按提示安装即可
在“加密套接字协议层(SSL)”一栏选择始终信任
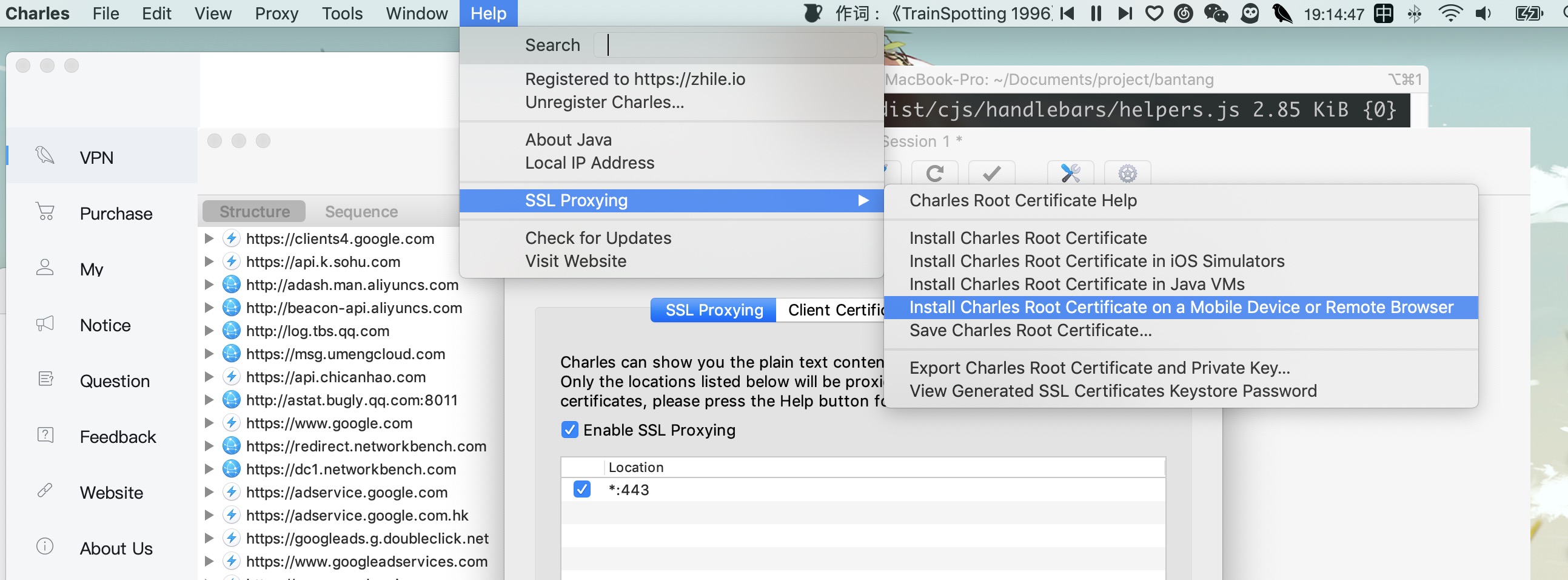
- 安装证书到手机上: Install Charles Root Certificate on a Mobile Device or Remote Browser

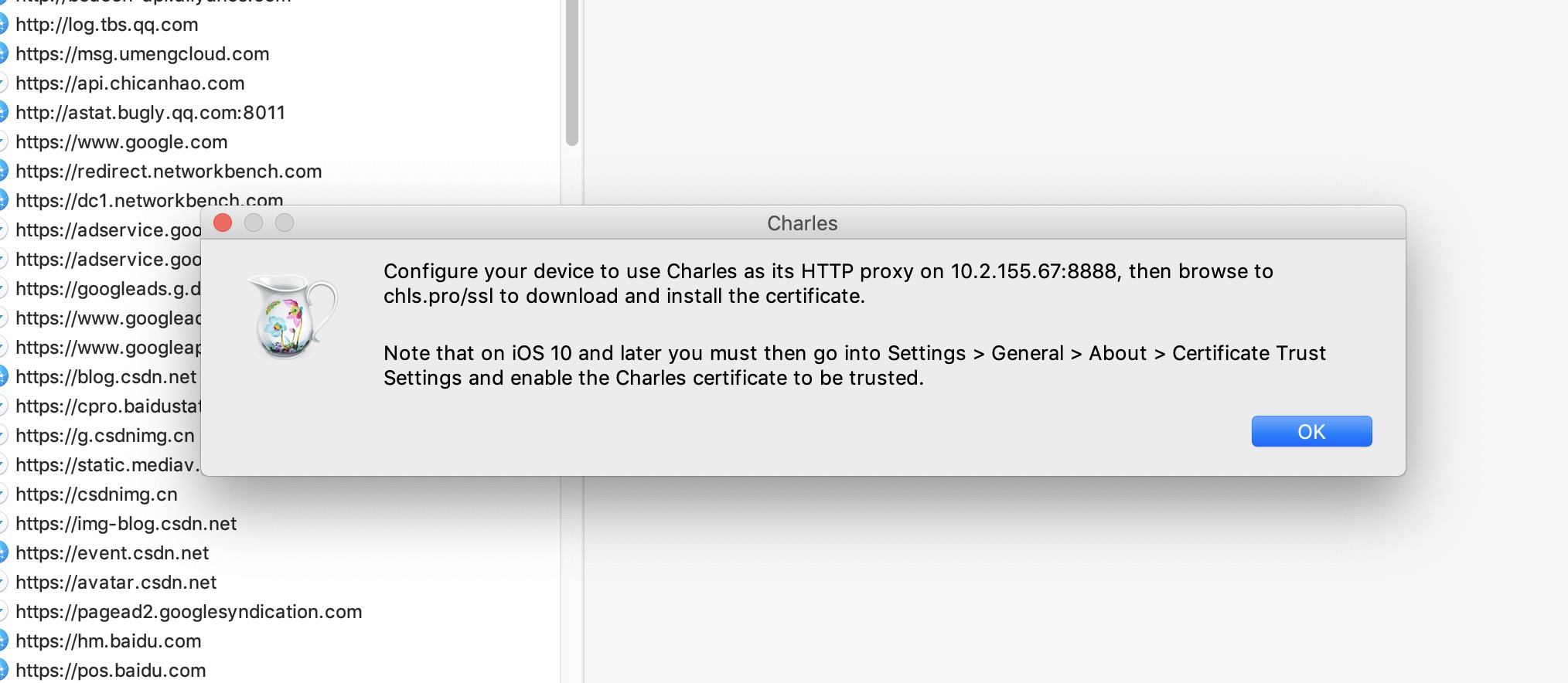
- 显示安装成功, 并给出地址

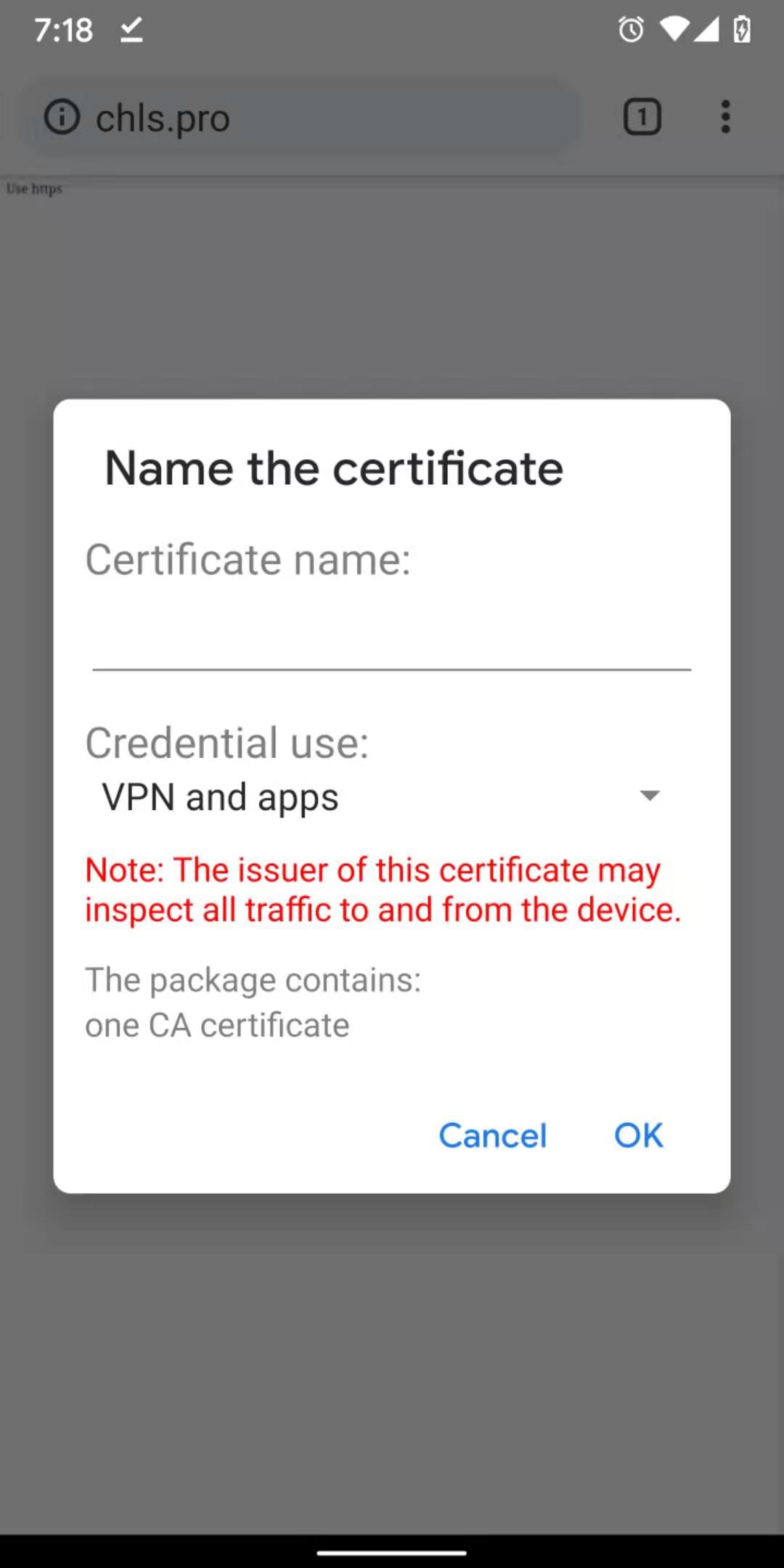
- 手机浏览器打开后, 输入
chls.pro/ssl, 下载 - 点击后, 进行安装, 并输入名称即可

链接后无法上网问题
- 全部无法上网
- 网页报错, 链接并不可靠
- app无法正常发送请求
- 猜测需要使用代理解决
- 已打开的app, 再去代理, 可以上网
- 已经打开的app, 代理后, 不关闭, 可以正常上网
- 打开浏览器后, 网页不能用
- 再次重启app后, 不可上网
- 排除代理问题
- 访问使用http的网站正常
- 网站地址:
http://mayang.wicp.vip/
- 确认使用https
- 网站中的http图片均可以使用
- https的图片不可以使用
使用Charles进行代理
代理本地地址
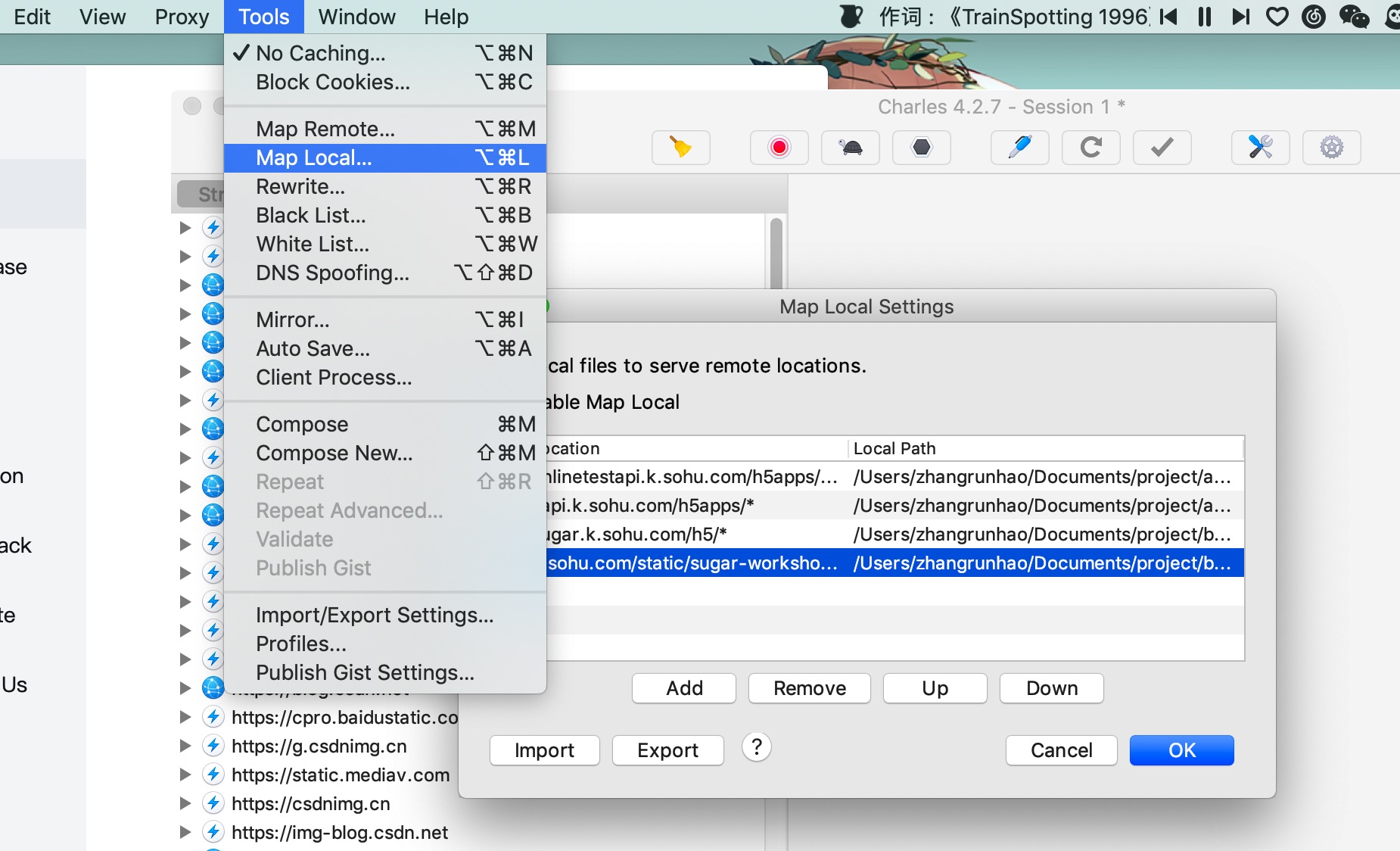
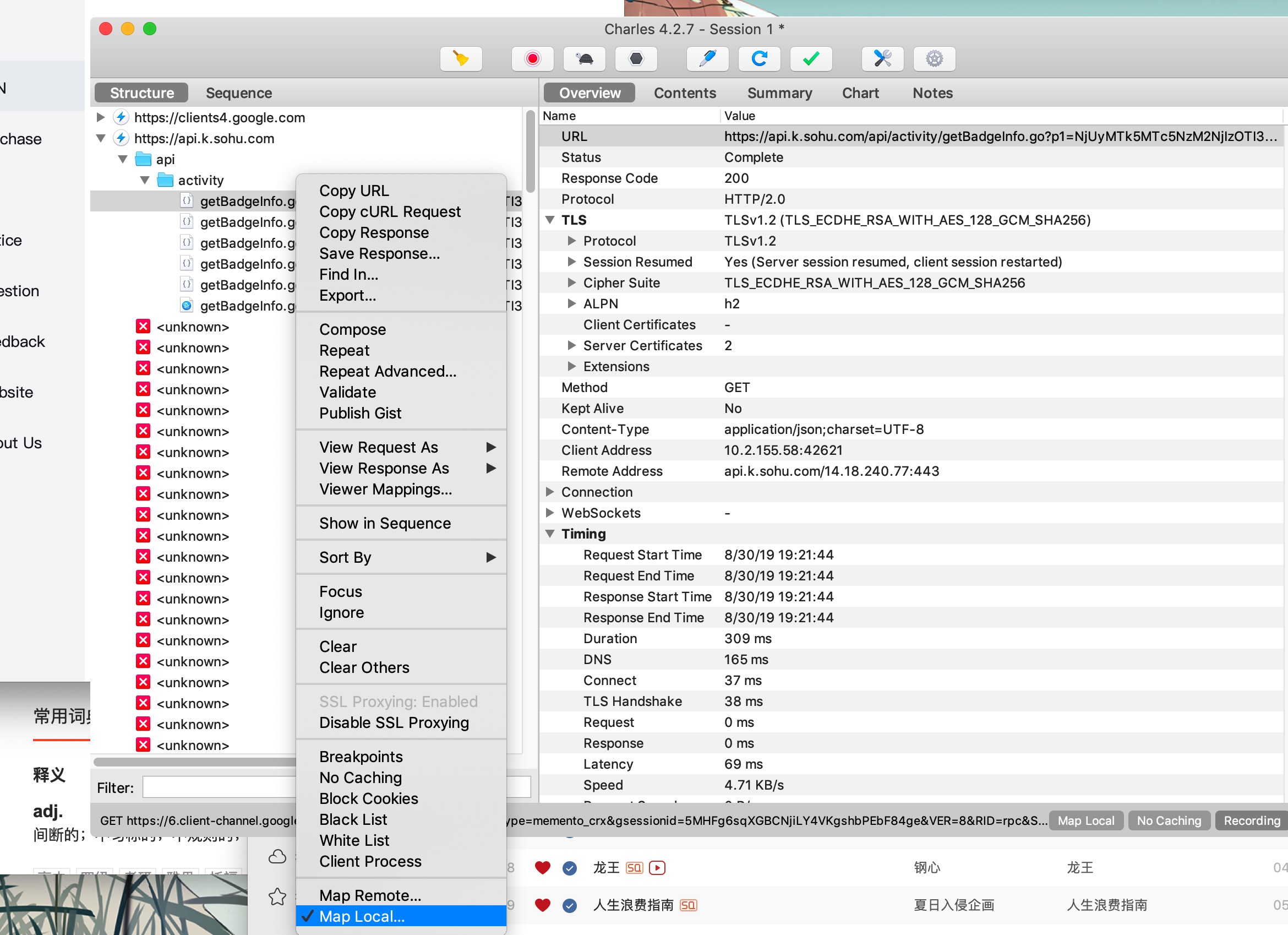
- 首先进入
Tools -> Map Local打开本地代理 
- 选择
Add添加代理地址 
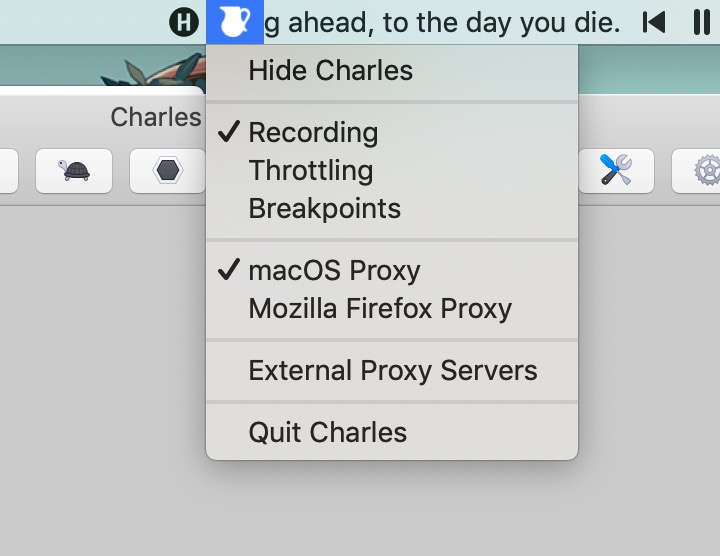
- 关掉翻墙, 软件, 并打开Charles的代理开关

- 测试成功

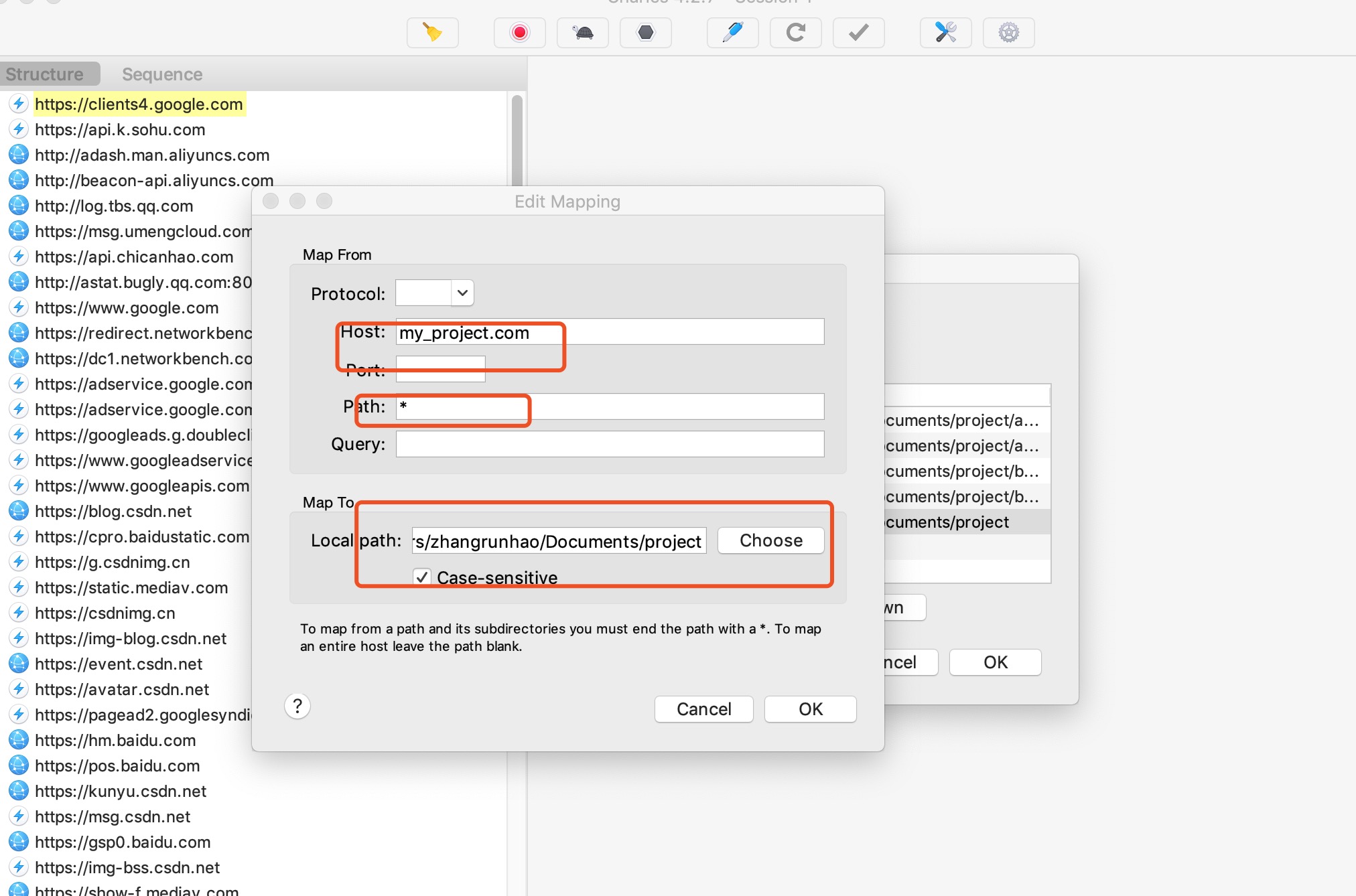
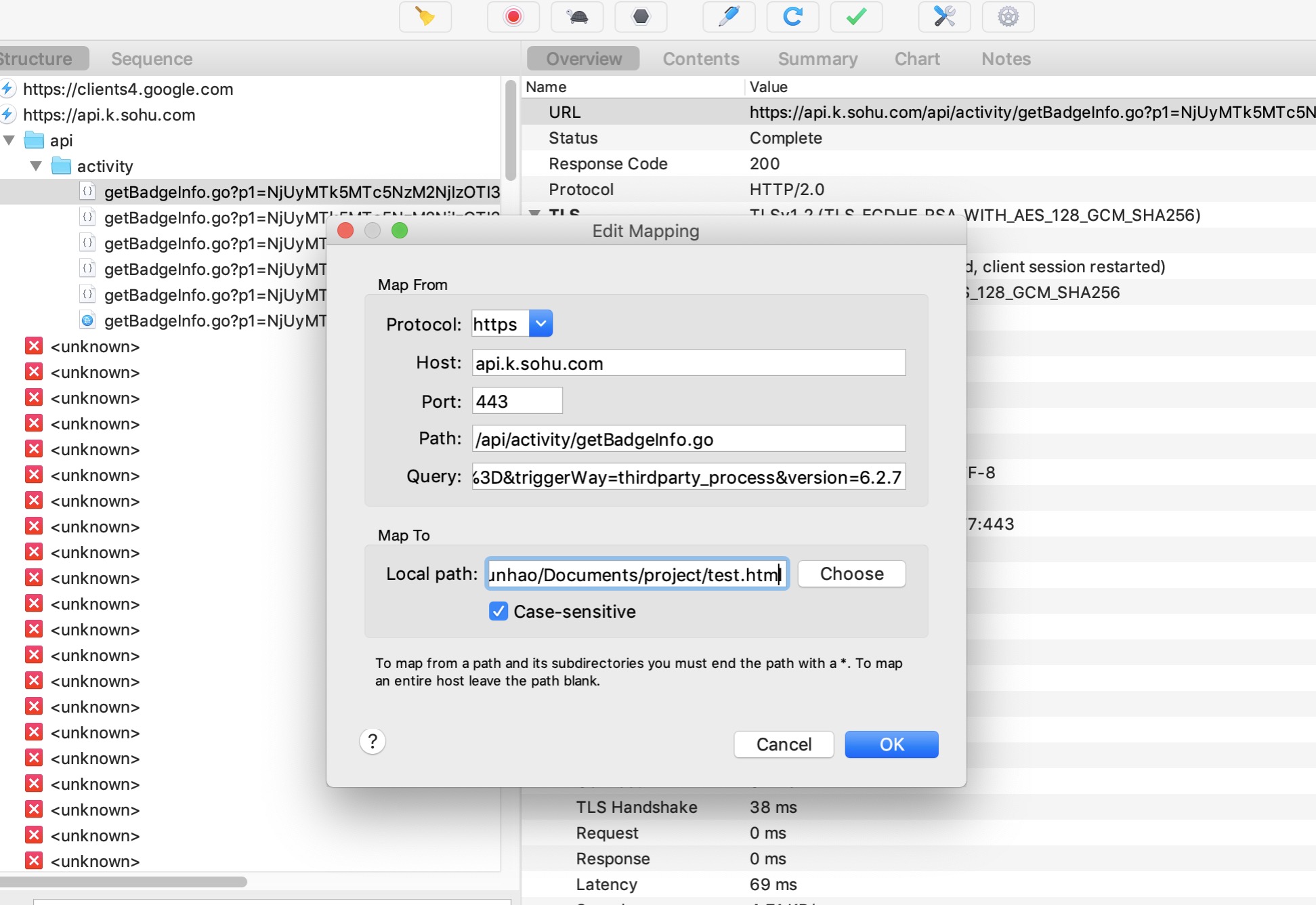
如何使用charles代理https
- 选中想要代理的链接

- 改变成本地地址

- 不明白为什么这种情况下, https可以使用?
- How to enable Map Local over https with Charles Proxy?
代理远程地址
- 和本地地址一个样子, 只不过是这是在
Tools -> Map Remote里进行设置
总结
有了这三样, 调试真机上的所有, 不是问题.
总结调试webview的方式(安卓)的更多相关文章
- Chrome调试WebView时Inspect出现空白的解决方法(使用离线包不Fan墙)
起因 使用HTML5开发Android应用时,少不了调试WebView.做前端的还是习惯Chrome的开发者工具,以前都是输入Chrome://inspect就可以调试WebView了,太方便了. 最 ...
- Android-WebView与本地HTML (Java调用--->HTML的方法)-(new WebView(this)方式)
之前的博客,Android-WebView与本地HTML (Java调用--->HTML的方法),是在 findViewById(R.id.webview);,来得到WebView, 此博客使用 ...
- Android-WebView加载网页(new WebView(this)方式)
之前的博客,都是 findViewById(R.id.webview);,来得到WebView, 此博客使用 new WebView(this)方式; AndroidManifest.xml中配置网络 ...
- 谷歌浏览器chrome://inspect/#devices调试webview的页面和控制台布局错乱问题
谷歌浏览器chrome://inspect/#devices调试webview的页面和控制台布局错乱问题 : 谷歌浏览器的版本过高,选择60版本即可: 版本 60.0.3080.5(正式版本)
- iOS开发Safari调试WebView页面
App混合开发现已是常态,不过作为app端开发人员,对H5页面的使用,可不能简单的局限于使用,一些简单的调试方法还是有必要了解的. 关于如何在使用webview过程中,如何对web内对内容进行调试,这 ...
- Android通过Chrome Inspect调试WebView出现404页面的解决方法
无论是调试Web页面还是调试Hybrid混合应用,只要是调试Android的webview,都需要使用Chrome://inspect进行调试.但是国内开发者会出现404 Not Found错误: 解 ...
- 混合开发使用Chrome Inspect调试WebView预览手机界面和定位元素
使用Chrome Inspect调试混合应用可以帮助我们排查问题.例如定位元素,快速修改CSS样式并实时查看效果.其实微信开发也是一种混合开发模式,微信可以看做一个原生的Android App搭配了一 ...
- Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)
本文系博主原创,未经许可不得转载.如未经本人同意,私自转载或盗取资源提供下载,本人保留追究其法律责任的权利. 调试基于WebView的Hybrid App最舒服的工具当然是Chrome自带的开发者工具 ...
- 调试Python的方式
调试Python有如下几种方式: 1 使用print语句 2 使用IDE的debuggers 3 使用命令行调试器pdb,这是Python的一个标准库,类似gdb 4 使用-i命令行选项.在使用命令行 ...
随机推荐
- 微信小程序修改radio和checkbox的默认样式和图标
wxml: <view class="body"> <view class="body-content"> 第1题:企业的价值观是 ? ...
- js模糊查询案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ES6中map数据结构学习
在项目中遇到一个很恶心的需求,然后发现ES6中的map可以解决,所以简单学习了一下map. Javascript的Object本身就是键值对的数据结构,但实际上属性和值构成的是“字符串-值”对,属性只 ...
- easyui的combobox默认选中第一个选项
pmProjectSelect.combobox({ editable:false, width:165, url : ctx + '/PmProject/findByProjectMgr', //c ...
- Delphi 抽象方法
- C#编程 LINQ查询
LINQ查询表达式 约束 LINQ查询表达式必须以from子句开头,以select或group子句结束 关键字 from...in...:指定要查找的数据以及范围变量,多个from子句则表示从多个数据 ...
- Hadoop_18_MapRduce 内部的shuffle机制
1.Mapreduce的shuffle机制: Mapreduce中,map阶段处理的数据如何传递给Reduce阶段,是mapreduce框架中最关键的一个流程,这个流程就叫shuffle 将mapta ...
- [Abp vNext微服务实践] - 添加中文语言
简介 abp vNext中提供了多语言功能,默认语言是英文,没有提供中文语言包.在业务开发中,定义权限后需要用中文的备注提供角色选择,本篇将介绍如何在abp vNext中加入中文语言. step1:添 ...
- 记一次引用maven插件报错解决方法
1.报错信息如图: plugin org.springframework.boot:spring-boot-maven-plugin not found 2.解决方案: maven的配置文件[sett ...
- intellij idea打包出来的jar包,运行时中文乱码
比如以下代码: import javax.swing.*; public class addJarPkg { public static void main(String[] args) { JFra ...
