vue中ref-父主动取值值;
<el-input
placeholder="请输入内容"
style="width: 150px"
v-model="id"
ref="id" >
</el-input>name:
调用的时候,this.$refs.id.value;
this.id = this.$refs.id.value
父亲取儿子或者孙子的值
this.$refs.儿子命子.$refs.孙子名字.取得值
父组件
<div>
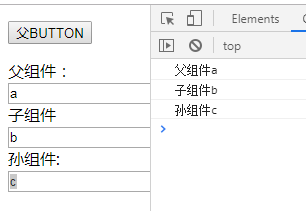
<p> <button @click="add">父BUTTON</button></p>
父组件:<input type="text" ref="hah">
<imgs ref="imgs"/> //引入儿子组件
</div>
//下面重点,默认拉去儿子孙子的参数
add(){
console.log('父组件'+this.$refs.hah.value)
console.log('子组件'+this.$refs.imgs.a)
console.log('孙组件'+this.$refs.imgs.$refs.idx.b)
}
子组件
子组件<input type="text" v-model="a">
<div>
<index ref="idx"/> //子组件引入的子组件
</div>
孙组件
孙组件:<input type="text" v-model="b">

喜欢的小伙伴可以关注我的微信公众号“前端伪大叔”
vue中ref-父主动取值值;的更多相关文章
- vue中如何实时修改输入的值
vue中如何实时修改输入的值 经常看到需要对用户输入的值进行实时修改,有时是需要修改为指定的展示内容,有时候是用来校验,禁止用户输入非法数据,总之是一个常见的需求吧,只是自己一直没有特意去关注.思来想 ...
- Vue.js-11:第十一章 - Vue 中 ref 的使用
一.前言 在之前的前端开发中,为了实现我们的需求,通常采用的方案是通过 JS/Jquery 直接操纵页面的 DOM 元素,得益于 Jquery 对于 DOM 元素优异的操作能力,我们可以很轻易的对获取 ...
- Vue中的循环以及修改差值表达式
0828自我总结 一.Vue中的循环 v-for 常见的4总情况 #第一种 <div v-for="item in items"></div> #第二种 & ...
- 【vue】vue中ref用法
1.获取当前元素: 例子: <div class="pop pos-a" :style="{ left: pop_x + 'px' ,top: pop_y + 'p ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- vue中$ref的基本用法
1.使用在一般的标签上 <div id="app"> <input ref="count" type="text" v-m ...
- vue中实现动态切换不同的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue中data返回对象和返回值的区别
速记:粗浅的理解是,事件的结果是影响单个组件还是多个组件.因为大部分组件是要共享的,但他们的data是私有的,所以每个组件都要return一个新的data对象 返回对象的时候 <!DOCTYPE ...
- 057——VUE中vue-router之路由参数默认值的设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 17、前端知识点--Vue中ref的使用
methods里面的方法,需要手动触发才会执行. 如果想让页面一上来就执行的话,就需要写在mounted这个钩子函数中. <body> <div id="app" ...
随机推荐
- Android系统服务 —— WMS与AMS
“可以毫不夸张的说,Android的framework层主要是由WMS.AMS还有View所构成,这三个模块穿插交互在整个framework中,掌握了它们之间的关系和每一个逻辑步骤,你对framewo ...
- Css设置字体
另,考虑到文件编码问题,在css中推荐使用中文字体的英文表示法,以下附常见中文字体的英文名:Mac OS的一些:Georgia 数字高低起伏Comic Sans MS 好看的英文字体华文细黑:STH ...
- LC 969. Pancake Sorting
Given an array A, we can perform a pancake flip: We choose some positive integer k <= A.length, t ...
- 谈谈我对证券公司一些部门的理解(前、中、后台)[z]
[z]https://blog.csdn.net/UniRong/article/details/79289947 文中对各大部门的分析都是从作者多年经历总结出来的有感之谈,尤其是前台的6大部门(经纪 ...
- an extra named object property
Grunt supports the ability to split each task configuration into several separate configurations all ...
- Qt编写数据可视化大屏界面电子看板2-配色方案
一.前言 做完整个数据可视化大屏界面电子看板系统后,为了提升点逼格,需要提供好几套默认的风格样式以供选择,这样用户可以选择自己喜欢的配色方案来作为整个系统的颜色方案,去看了下市面上大部分的大屏电子看板 ...
- 一百零七:CMS系统之权限和角色模型定义
模型与权限关系映射表 class CMSPersmission: """ 权限管理映射 """ # 255的二进制方式来表示 1111 11 ...
- React Native使用Mobx总结
参考博客: http://www.jianshu.com/p/505d9d9fe36a 这是我看的学习Mobx目前为止觉得最详细学习的博客了. 下面只是记录下我的学习和一些简单的使用: 需要引入 ...
- Data - 大数据分析学习之路
一.大数据分析的五个基本方面 可视化分析 大数据分析的使用者有大数据分析专家,同时还有普通用户,但是他们二者对于大数据分析最基本的要求就是可视化分析,因为可视化分析能够直观的呈现大数据特点,同时能够非 ...
- document.documentElement.clientHeight 和 document.body.clientHeight
document.documentElement.clientHeight 和 document.body.clientHeight 介绍 在进行一些网页效果处理的时候,经常碰到document.do ...
