微信小程序 左右联动菜单
根据左侧列表,联动跳右侧内容。
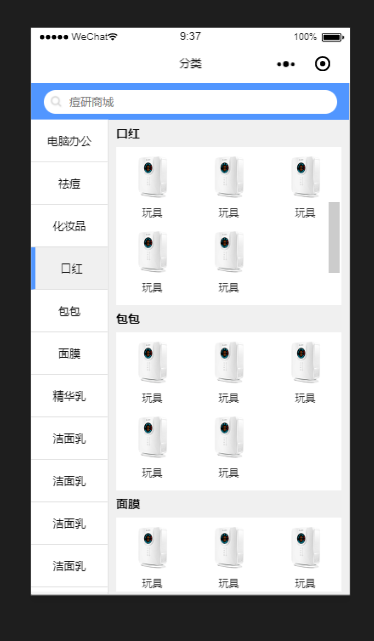
效果如图:

wxml代码:
<view class="page">
<!-- 左侧导航 -->
<view class='tui-fixed-left'>
<scroll-view class='tui-city-scroll' scroll-x="true" scroll-y="true" style='height:92%;' scroll-with-animation="true" scroll-top="{{leftMenuTop}}">
<text class="menu-item {{index === currentActiveIndex ? 'menu-active' : ''}}" wx:for="{{navList}}" wx:key="unique" data-index="{{index}}" id='{{index}}' catchtap='changeMenu'>{{item.c_name}}</text>
</scroll-view>
</view> <!-- 右侧滚动商品 -->
<view class='content'>
<scroll-view class='tui-city-scroll-y' scroll-y="true" style='height:92%;' scroll-with-animation="true" scroll-top="{{rightProTop}}" bindscroll="scroll">
<view class='pro-item' wx:for="{{navList}}" wx:key="unique">
<view class='tui-list-head' id='NAV{{index}}'>{{item.c_name}}</view>
<view class='tui-list-li'>
<view class='goods-box' wx:for-item='items' wx:for="{{item.list}}" wx:key="unique" >
<image class='goodsImg' src='{{items.url}}'></image>
<view class='goodsName'>{{items.goodsName}}</view>
</view>
</view>
</view>
</scroll-view>
</view> </view>
wxss:
.tui-fixed-x{position: fixed;top: 0rpx;left:;}
.tui-fixed-left{width: 180rpx;height: 100%;border-right: 1px solid #dfdfdf;
position: fixed;background-color:#f5f5f5;top: 0rpx;left:;}
.tui-list-head{height:65rpx;line-height: 65rpx;}
.tui-city-scroll{width: 100%;}
.menu-item{display: block;position: relative;width: 180rpx;height: 100rpx;line-height: 100rpx;font-size: 26rpx;
border-bottom: 1px solid #dfdfdf;box-sizing: border-box;background:#fff;z-index:;text-align: center;}
.menu-active{border-left:10rpx solid #5196ff;background-color:#f0f0f0;}
.content{padding:0 20rpx;position: fixed;top: 89rpx;right:;width:570rpx;height: 100%;box-sizing: border-box;}
.tui-city-scroll-y{height: 100%;box-sizing: border-box;}
.tui-list-head{height: 65rpx;line-height: 65rpx;font-size: 28rpx;font-weight:;}
.tui-list-li{padding:20rpx 0 0 0;background:#fff;overflow: hidden;color: #fff;font-size: 50rpx;box-sizing: border-box;}
.goods-box{margin-right:10rpx;float:left;width:170rpx;overflow: hidden;}
.tui-list-li .goods-box:nth-child(3n){margin-right:0rpx;}
.goodsImg{margin-bottom: 15rpx;display: block;width:100rpx;height: 100rpx;margin:0 auto;}
.goodsName{margin-bottom: 20rpx;width:100%;height: 42rpx;line-height: 42rpx;overflow: hidden;box-sizing: border-box;
text-align: center;font-size: 24rpx;text-overflow: ellipsis;white-space: nowrap;color: #333;}
js:
//声明全局变量
let proListToTop = [], menuToTop = [], MENU = 0,
windowHeight, timeoutId;
Page({ /**
* 页面的初始数据
*/
data: {
staticImg: app.globalData.staticImg,
currentActiveIndex: 0,
// 接口返回的商品数组
navList: [
{
c_id: "01",
c_name: '电脑办公',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "02",
c_name: '祛痘',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "02",
c_name: '化妆品',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "03",
c_name: '口红',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "04",
c_name: '包包',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "05",
c_name: '面膜',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "06",
c_name: '精华乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "07",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "08",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "09",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "10",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "11",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "12",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "13",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "14",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "07",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
},
{
c_id: "07",
c_name: '洁面乳',
list: [
{
id: 1,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 2,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 3,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 4,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
{
id: 5,
url: 'https://resource.yirenheju.cn/wechat/index/err.png',
goodsName: '玩具',
},
]
}
]
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 确保页面数据已经刷新完毕~
setTimeout(() => {
this.getAllRects()
}, 20)
}, changeMenu(e) {
console.log(proListToTop);
// 改变左侧tab栏操作
if (Number(e.target.id) === this.data.currentActiveIndex) return
MENU = 1
this.setData({
currentActiveIndex: Number(e.target.id),
rightProTop: proListToTop[Number(e.target.id)]
})
this.setMenuAnimation(Number(e.target.id))
},
scroll(e) {
console.log(e);
for (let i = 0; i < proListToTop.length; i++) {
if (e.detail.scrollTop < proListToTop[i] && i !== 0 && e.detail.scrollTop > proListToTop[i - 1]) {
return this.setDis(i)
}
}
// 找不到匹配项,默认显示第一个数据
if (!MENU) {
this.setData({
currentActiveIndex: 0
})
}
MENU = 0
},
setDis(i) {
// 设置左侧menu栏的选中状态
if (i !== this.data.currentActiveIndex + 1 && !MENU) {
this.setData({
currentActiveIndex: i - 1
})
}
MENU = 0
this.setMenuAnimation(i)
},
setMenuAnimation(i) {
// 设置动画,使menu滚动到指定位置。
let self = this
console.log(33)
if (menuToTop[i].animate) {
console.log(11111)
// 节流操作
if (timeoutId) {
clearTimeout(timeoutId)
}
timeoutId = setTimeout(() => {
console.log(12138)
self.setData({
leftMenuTop: (menuToTop[i].top - windowHeight)
})
}, 50)
} else {
console.log(11)
if (this.data.leftMenuTop === 0) return
console.log(22)
this.setData({
leftMenuTop: 0
})
}
},
getActiveReacts() {
wx.createSelectorQuery().selectAll('.menu-active').boundingClientRect(function (rects) {
return rects[0].top
}).exec()
},
getAllRects() { // 获取商品数组的位置信息
wx.createSelectorQuery().selectAll('.pro-item').boundingClientRect(function (rects) {
rects.forEach(function (rect) {
console.log(rect)
// 这里减去44是根据你的滚动区域距离头部的高度,如果没有高度,可以将其删去
proListToTop.push(rect.top - 44)
})
}).exec() // 获取menu数组的位置信息
wx.createSelectorQuery().selectAll('.menu-item').boundingClientRect(function (rects) {
wx.getSystemInfo({
success: function (res) {
console.log(res);
windowHeight = res.windowHeight / 2
// console.log(windowHeight)
rects.forEach(function (rect) {
menuToTop.push({
top: rect.top,
animate: rect.top > windowHeight
})
})
}
})
}).exec()
},
// 获取系统的高度信息
getSystemInfo() {
let self = this
wx.getSystemInfo({
success: function (res) {
windowHeight = res.windowHeight / 2
}
})
}, })
微信小程序 左右联动菜单的更多相关文章
- 微信小程序左右联动菜单(即可左联动,也可右联动)
<!-- 搜索 --> <view class="search"> <input class="search-box" place ...
- 微信小程序-多级联动
微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml <view class="{{boxHide}}"> <view>{{nian} ...
- 微信小程序省市联动
最近呢刚好做了一个省市联动的功能,今天看到有人问这个怎么做,我就把我做的放上来共享一下: 首先呢,来看看效果,点击文字'点击',弹出选择窗口,点击取消或者确定(取消.确定按钮在选择框上边,截图有些不清 ...
- 微信小程序省市区联动,自定义地区字典
最近在做一个项目的时候遇到了这么一个问题,就是省市区的联动呢,我们需要自定义字典来设置,那么微信小程序自带的省市区选择就不能用了,经过三根烟的催化,终于写出来了.下面献上代码示例. 首先是在utils ...
- 微信小程序 - 下拉菜单组件
使用: 1.导入组件 2.使用组件 3.数据传入 4. 获取数据(通过同步缓存,获取“choose”)- 发送到后端 点击下载:小程序-下拉组件.
- 微信小程序之----底部菜单action-sheet
action-sheet action-sheet是从底部弹出的选择菜单,子菜单通过action-sheet-item和action-sheet-cancel指定,action-sheet-item是 ...
- 微信小程序组件 分页菜单点击请求
//JS data: { navNum:0, navList: [ { id: 1, name: '已预约' }, { id: 2, name: '已消费' }, { id: 3, name: '已取 ...
- 微信小程序制作下来菜单
wxml: <view class="phone_one" bindtap="clickPerson"> <view class=" ...
- 微信小程序 -- 自定义抽屉式菜单(底部,从下向上拉出)
实现一个抽屉菜单的案例 wxml <!--button--> <view class="btn" bindtap="powerDrawer" ...
随机推荐
- flutter 编译报错 ../extended_network_image_provider.dart:63:41: Error: Type 'DecoderCallback' not found
flutter 编译的时候报错 Compiler message:../../../.pub-cache/hosted/pub.dartlang.org/extended_image_library- ...
- 基本操作-MySQL
创建: 主键约束: 单字段: id int(11) primary key 或者 primary key(id) 多字段: primary key(id,name) 外键约束: constraint ...
- 避免Double数据显示为科学记数
显示现象 数据类型 实体类中为 private Double tradeAmount; Oracle数据库中为 NUMBER(19,4) 解决方式 第一种解决方式 - 无效 将Double转 ...
- 解决GitHub下载速度太慢的问题
更改hosts文件: Windows 更改C:\Windows\System32\drivers\etc\hosts文件,在文件中追加219.76.4.4 github-cloud.s3.amazon ...
- ftp、sftp、vsftp、vsftpd、lftp以及一些网络客户端工具命令
ftp 是File Transfer Protocol的缩写,文件传输协议,用于在网络上进行文件传输的一套标准协议,使用客户/服务器模式.它属于网络传输协议的应用层.了解更多ftp lftp :是一个 ...
- 关于在vue项目中使用wangEditor
1,vue中安装wangEditor 使用的npm安装 npm install wangeditor --save 2,创建公用组件 在components中创建wangEnduit文件夹 组件内容为 ...
- Leetcode题目338:比特位计数(中等)
题目描述: 给定一个非负整数 num.对于 0 ≤ i ≤ num 范围中的每个数字 i ,计算其二进制数中的 1 的数目并将它们作为数组返回. 示例 1: 输入: 2 输出: [0,1,1] 示例 ...
- Java排序之计数排序
Java排序之计数排序 计数排序思路 计数排序适用于有明确范围的数组,比如给定一个数组,且知道所有值得范围是[m,n].这个时候可以使用一个n-m+1长度的数组,待排序的数组就可以散在这个数组上,数组 ...
- docker-compose ELK+Filebeat查看docker及容器的日志
我目前所在公司开发团队比较小,为集团下面的工厂开发了一套小的系统,跑在一台CentOS服务器上,服务器搭建了docker环境,安装了docker-compose,但在日志处理方面,暂时没有一个好的方法 ...
- FIREDAC返回多结果集
FIREDAC返回多结果集 以前使用ADO, 如果SQL返回的结果集有多个 可以通过NextRecordset来依次获取 代码移植到FireDAC, 对于多结果集处理差不多, 但是还是有一些不一样的地 ...
