AndroidStudio制作Nine-Patch【.9】图片
使用AndroidStudio制作Nine-Patch【.9】图片,以及为什么要制作Nine-Patch【.9】图片【以聊天气泡为例】
新建一个Module
修改activity_main.xml文件,
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:orientation="vertical"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <TextView
- android:gravity="center|left"
- android:background="@drawable/nine"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textSize="35sp"
- android:textColor="@color/colorAccent"
- android:text="小白阳" />
- </LinearLayout>
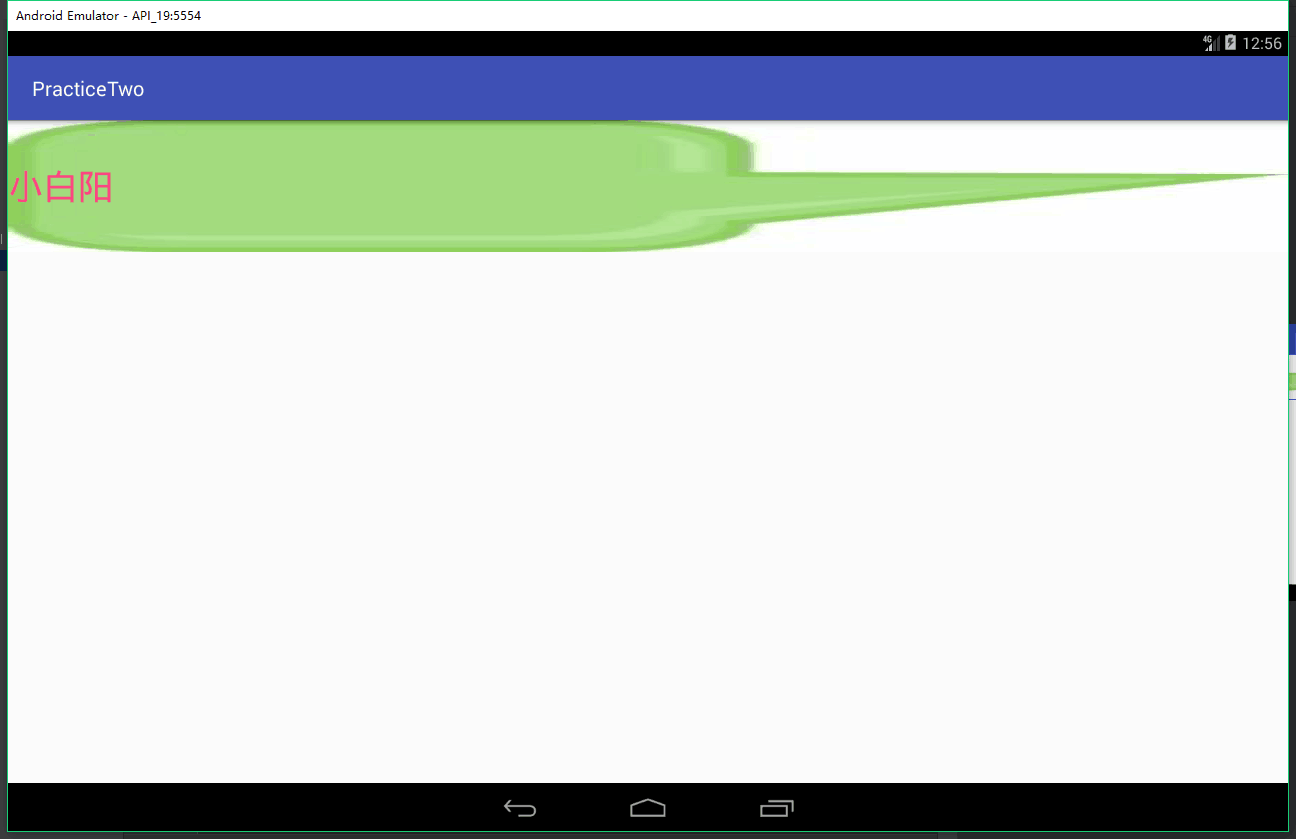
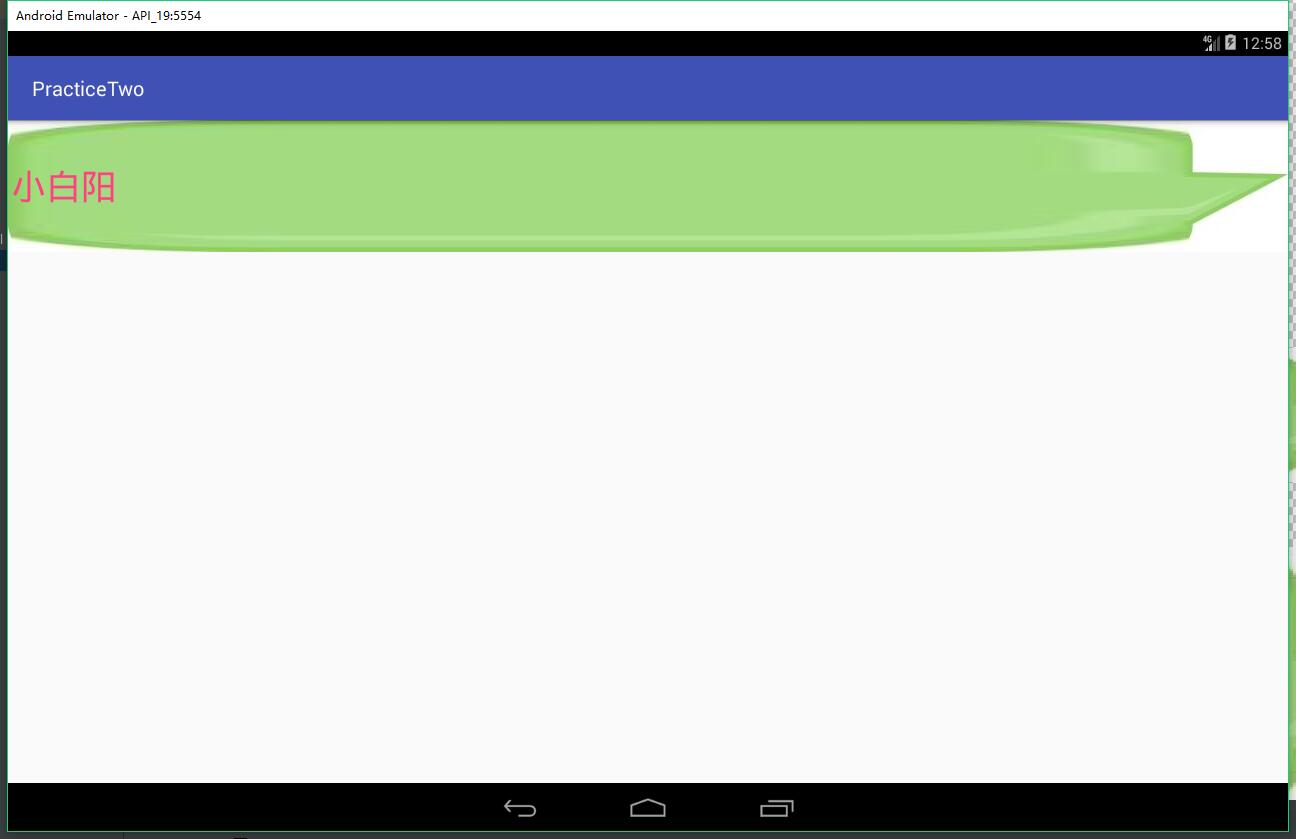
程序运行结果如下图所示:
这UI体验。对用户来说极差。如果有这样效果的出现,那么用户肯定是要卸载APP的呢。
所以,就有了Nine-Patch【.9】图片的效果。
Nine-Patch【.9】图片,它是一种被特殊处理过的png图片,能够指定那些区域被拉伸、那些区域不可以。
在AndroidStudio2.3之前,在Android sdk目录下有一个tools文件夹,在这个文件夹中找到draw9patch.bat文件,我们可以使用它来制作Nine-Patch图片。
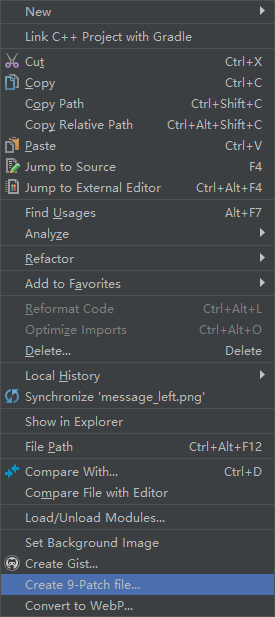
现在,AndroidStudio2.3之后,不再提供单独的draw9patch.bat文件,这个功能直接被集成到了Android Studio当中。在Android Studio中对着任意一张png图片右击——>Create 9-Patch file,即可创建Nine-Patch图片,接下来我们来制作一张Nine-Patch【.9】图片。
Nine-Patch【.9】图片介绍
.9图片和一般的png图片相比,会多出四条黑线,如果所示共有 上(区域1)、左(标识2)、 右(标识3)、 下(标识4)四个区域,其中
(1)标识1和标识2 :表示图片可以拉伸的区域
标识1: 图片水平方向可以拉伸的区域,非黑色区域是不会进行拉伸的 标识2: 图片竖直方向可以拉伸的区域,非黑色区域是不会进行拉伸的
如图:图片水平方向拉伸时,只有标识1的图片区域可以进行拉伸,其它区域将保持原来的像素而不会由于拉伸而变形;
图片竖直方向进行拉伸时,只有标识2图片区域会进行像素拉伸,其它竖直方向的图片区域将保持原来的像素而不会由于拉伸而变形。
(2) 标识3和标识4:表示内容可以拉伸的区域
标识3:表示竖直方向内容可以显示的区域 标识4:表示水平方向内容可以显示的区域
如图:竖直方向上,标识3所表示的区域(图片的整个高度)都可以展示内容。 水平方向上,标识4所标识的区域,可以展示内容,水平方向其它位置中内容将不会展示出来。
使用AndroidStudio制作Nine-Patch【.9】图片
即时通讯手机软件聊天气泡png格式图片一张
将图片放入res包下drawable包中。
右击图片
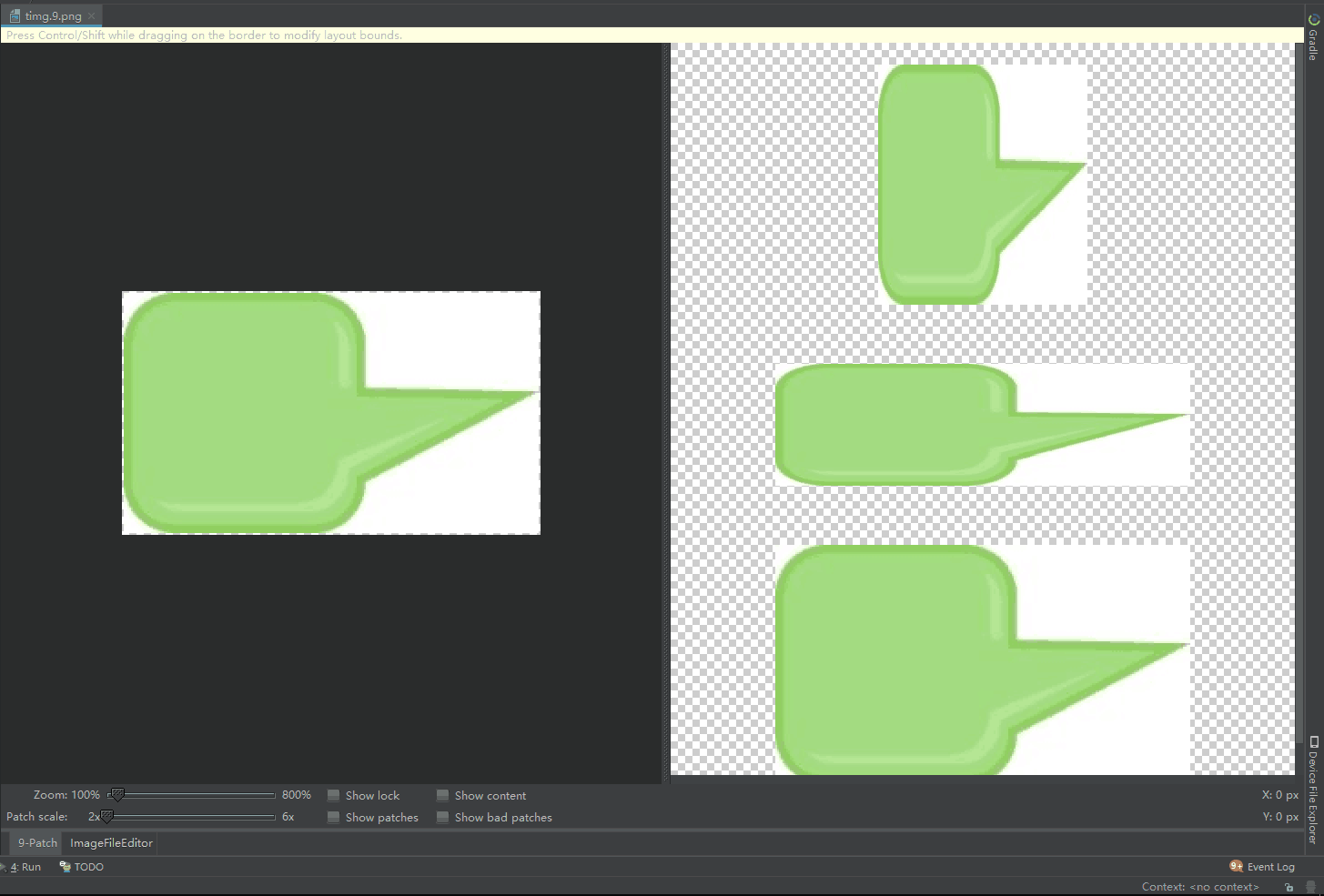
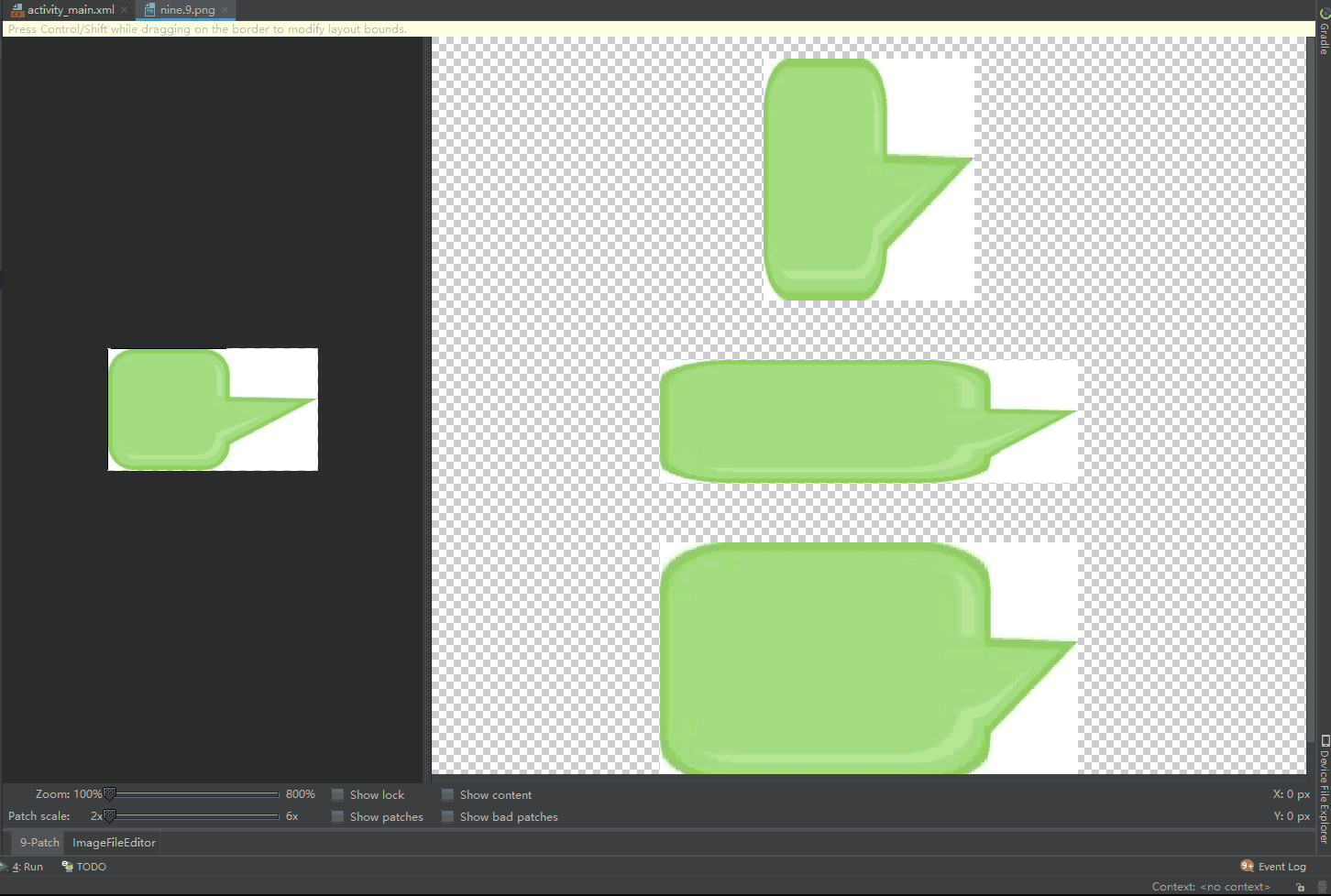
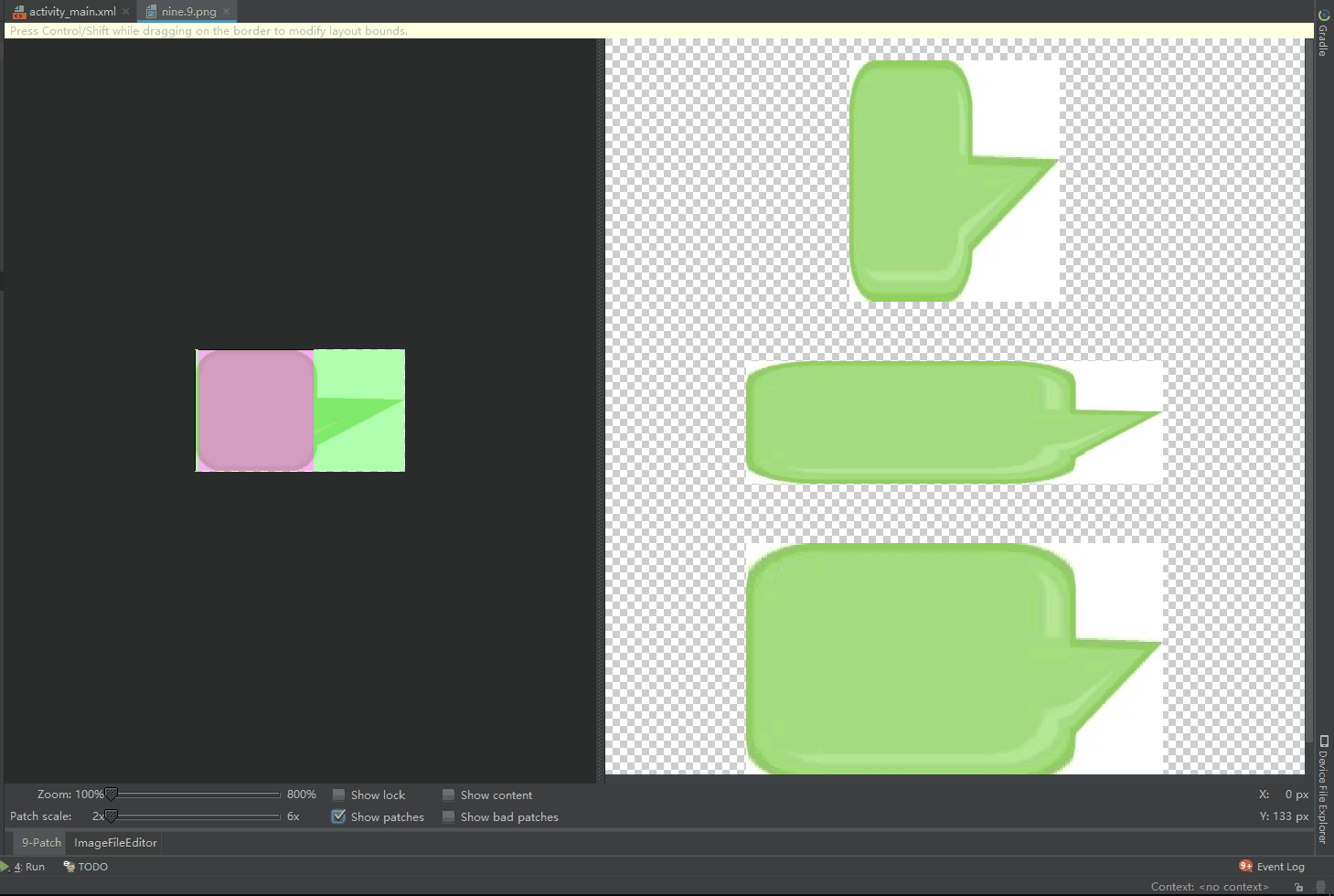
选中Create 9-Patch file,然后出现一个.9图片编辑的页面,左边是我们制作的.9图片样式,右边是.9图片的拉伸效果。
绘制符合我们想要的效果的两个小技巧:
当鼠标放在.9图片上时,在.9图片的边界将会出现4条直线,要绘制水平方向的黑线时,会出现竖直的两条直线,要绘制竖直方向的黑线时,会出现水平方向的两条直线。我们可以拖动直线来给图片设置黑线。
另外当我们要绘制两条不连续的黑线时,我们可以点击图片以外的区域,再次出现两条直线,并通过拖动直线,再次绘制第二条黑线。
我们想要的效果是尖尖不变,图片的内容体要大。进行拉伸。
点击Show patches,能看到我们想要拉伸的内容,和不想被拉伸的内容。
Nine-Patch【.9】图片的使用和普通的png图片使用一样。在XML文件中对制作好的Nine-Patch【.9】图片进行使用,重新运行程序,结果如下图:
AndroidStudio制作Nine-Patch【.9】图片的更多相关文章
- AndroidStudio制作登录和注册功能的实现,界面的布局介绍
前言 大家好,给大家带来AndroidStudio制作登录和注册功能的实现,界面的布局介绍的概述,希望你们喜欢 每日一句: Success is connecting with the world a ...
- AndroidStudio制作欢迎界面与应用图标
前言 大家好,给大家带来AndroidStudio制作欢迎界面与应用图标的概述,希望你们喜欢 欢迎界面与应用图标 本项目使用Android Studio 3.0.1作为开发工具 activity_sp ...
- AndroidStudio制作底部导航栏以及用Fragment实现切换功能
前言 大家好,给大家带来AndroidStudio制作底部导航栏以及用Fragment实现切换功能的概述,希望你们喜欢 学习目标 AndroidStudio制作底部导航栏以及用Fragment实现切换 ...
- AndroidStudio制作“我”的界面,设置,修改密码,设置密保和找回密码
前言 大家好,给大家带来AndroidStudio制作"我"的界面,设置,修改密码,设置密保和找回密码的概述,希望你们喜欢 学习目标 掌握修改密码功能的开发,和实现用户密码的修改: ...
- AndroidStudio制作个人资料界面模块以及SQLite数据库的使用
前言 大家好,给大家带来AndroidStudio制作个人资料界面模块以及SQLite数据库的使用的概述,希望你们喜欢 学习目标 掌握SQLite数据库的使用,能够实现用数据库来保存用户的信息: 学会 ...
- 使用imageMagick 制作圆角矩形和图片加水印
制作圆角矩形好图片水印都是图片合成的操作 composite -gravity southeast mask175.png src.jpg dest.jpg -gravity southeast ...
- Expression Blend4经验分享:制作一个简单的图片按钮样式
这次分享如何做一个简单的图片按钮经验 在我的个人Silverlight网页上,有个Iphone手机的效果,其中用到大量的图片按钮 http://raimon.6.gwidc.com/Iphone/de ...
- [转]制作png格式透明图片的简易方法
原文地址:http://blog.csdn.net/zhouyingge1104/article/details/24460743 photoshp之类的专业软件太复杂,其实,制作透明图标有比较简易的 ...
- $Android制作和使用Nine-Patch图片
Nine-Patch图片是一种经过特殊处理的png图片,能够指定图片的哪些区域可以被拉伸而哪些区域不可以. (一)普通图片被拉伸时的缺陷 有如下xml文件,其中子LinearLayout的背景图片设置 ...
随机推荐
- Django modle基础样版
定义一个基类模版, from django.db import models class ModelBase(models.Model): """ "" ...
- vue + jenkins 自动部署到指定的目录
1. 首先选择自由风的构建方式 2. 我的源码在gitlab上,在源码管理下,提供仓库URL和凭证,以及gitlab的分支 3. 在构建环境下选择提供Node &npm bin/folder ...
- CSS display详解
1.解释一下display的几个常用的属性值,inline , block, inline-block inline(行内元素): 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行 ...
- Kylin介绍 (很有用)
转:http://blog.csdn.net/yu616568/article/details/48103415 Kylin是ebay开发的一套OLAP系统,与Mondrian不同的是,它是一个MOL ...
- [CSS] Conditionally Assign Style to a Parent Element with Focus-Within Pseudo-class
Use the focus-within pseudo-class to conditionally assign styling to a parent element when its child ...
- PHP 对参数签名
对参数进行签名防止参数劫持 加入timestamp, 防止DOS攻击(但这次没有实现这个功能,后续再实现) interface BaseToken { /** * @param params arra ...
- PHP流程控制之if语句多种嵌套
王思总同学我们在最开始的故事中讲到了他有两个秘书:一个生活秘书.一个工作秘书. 王思总同学在出行和项目中也是极度有计划性.他给自己的生活秘书和工作秘书分别指派了出差的行程:大理石平台支架 生活上: 先 ...
- 查看工程里有多少行java代码
/** * @Classname CustBankcardServiceImpl * @Description 计算项目代码量(行数) * @Date 2019/11/04 14:24 * @Crea ...
- Mysql 双主--keepalived
简介 编辑 Keepalived的作用是检测服务器的状态,如果有一台web服务器宕机,或工作出现故障,Keepalived将检测到,并将有故障的服务器从系统中剔除,同时使用其他服务器代替该服务器的工作 ...
- [转]引用模板类中定义的类型(用typedef或using)以及auto、decltype、typename的使用
一.背景 使用typedef或者using定义类型别名是非常常见的手段,在c++里面,有时为了封装性,模块性等原因还会在某一个namespace或者class内部定义类型别名. 最近在写c++代码的时 ...