Element-ui-Basic
一、Layout 布局
1、基础布局
<el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row>
.el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; }

注意:设置之后会显示x轴滚动条问题,给容器设置溢出隐藏即可。
element共分为24块,:span="6" 即每个容器占6份
2、分栏间隔
<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
注意: :gutter="20" 每个容器的间隔20像素,这里的间隔指的是容器的左右内边距,如不需要,可以单独设置:padding-left:0
3、分栏偏移
<el-row :gutter="20"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row :gutter="20"> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6" :offset="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row :gutter="20"> <el-col :span="12" :offset="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
注意: :offset="6" 指的是容器向右偏移6份
4、对齐方式:
<el-row type="flex" class="row-bg"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="center"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="end"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="space-between"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row type="flex" class="row-bg" justify="space-around"> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> </el-row>
注意: 利用flex进行灵活布局, 使用前请先确认浏览器是否支持。
容器变成弹性盒子type="flex"
水平对齐方式:justify="center" 居中对齐 left左对齐 right右对齐 space-between两端对齐 space-around等边距
垂直对齐方式align='top' 上对齐 middle 居中对齐 bottom 下对齐
5、响应式布局
<el-row :gutter="10"> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col> <el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col> <el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col> </el-row>
|
xs |
<768px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
|
sm |
≥768px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
|
md |
≥992px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
|
lg |
≥1200px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
|
xl |
≥1920px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) |
6、基于断点的隐藏
先引入以下文件:import 'element-ui/lib/theme-chalk/display.css';
- hidden-xs-only - 当视口在 xs 尺寸时隐藏
- hidden-sm-only - 当视口在 sm 尺寸时隐藏
- hidden-sm-and-down - 当视口在 sm 及以下尺寸时隐藏
- hidden-sm-and-up - 当视口在 sm 及以上尺寸时隐藏
- hidden-md-only - 当视口在 md 尺寸时隐藏
- hidden-md-and-down - 当视口在 md 及以下尺寸时隐藏
- hidden-md-and-up - 当视口在 md 及以上尺寸时隐藏
- hidden-lg-only - 当视口在 lg 尺寸时隐藏
- hidden-lg-and-down - 当视口在 lg 及以下尺寸时隐藏
- hidden-lg-and-up - 当视口在 lg 及以上尺寸时隐藏
- hidden-xl-only - 当视口在 xl 尺寸时隐藏
例如:只在xs下隐藏
<div class="hidden-xs-only"></div>
7、col上的属性:
<el-row :gutter="10"> <el-col :span='8' :push='16'><div class="grid-content bg-purple">123</div></el-col> <el-col :span='8' :pull='8'><div class="grid-content bg-purple-light">456</div></el-col> <el-col :span='8' :pull='8'><div class="grid-content bg-purple">789</div></el-col> </el-row>
注意: :push='16'向右偏移16份 :pull='8' 向左偏移8份
二、布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器
<el-container> <el-header>Header</el-header> <el-main>Main</el-main> </el-container> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> <el-footer>Footer</el-footer> </el-container> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container> <el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-main>Main</el-main> <el-footer>Footer</el-footer> </el-container> </el-container> </el-container> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> </el-container> </el-container> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> <el-footer>Footer</el-footer> </el-container> </el-container>
.el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px; } .el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px; } .el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px; } .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { height: 260px; line-height: 260px; } .el-container:nth-child(7) .el-aside { height: 320px; line-height: 320px; }
container上的属性:
direction子元素的方向,horizontal水平排列,vertical垂直排列
header上的属性:
height高度
aside上的属性
width宽度
footer上的属性:
height高度
三、色彩
<el-tag>标签一</el-tag> <el-tag type="success">标签二</el-tag> <el-tag type="info">标签三</el-tag> <el-tag type="warning">标签四</el-tag> <el-tag type="danger">标签五</el-tag>
四、字体
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
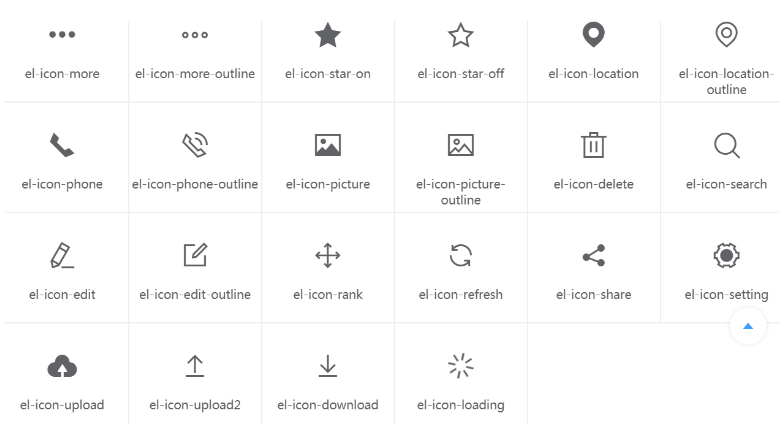
五、ICON图标
<i class="el-icon-edit"></i> <i class="el-icon-share"></i> <i class="el-icon-delete"></i> <el-button type="primary" icon="el-icon-search">搜索</el-button>


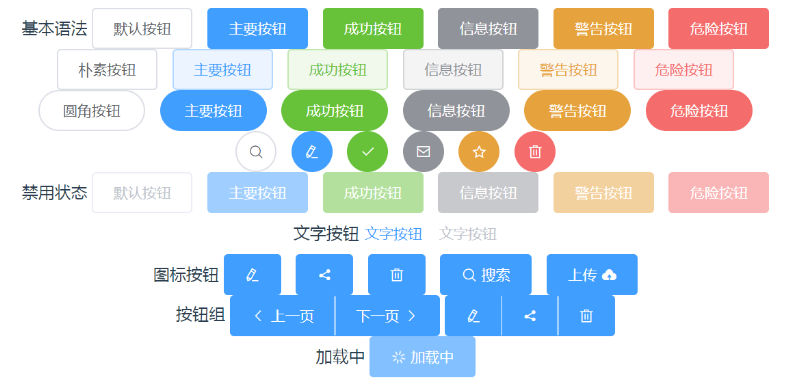
六、按钮
<el-row> 基本语法 <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <el-row> <el-button plain>朴素按钮</el-button> <el-button type="primary" plain>主要按钮</el-button> <el-button type="success" plain>成功按钮</el-button> <el-button type="info" plain>信息按钮</el-button> <el-button type="warning" plain>警告按钮</el-button> <el-button type="danger" plain>危险按钮</el-button> </el-row> <el-row> <el-button round>圆角按钮</el-button> <el-button type="primary" round>主要按钮</el-button> <el-button type="success" round>成功按钮</el-button> <el-button type="info" round>信息按钮</el-button> <el-button type="warning" round>警告按钮</el-button> <el-button type="danger" round>危险按钮</el-button> </el-row> <el-row> <el-button icon="el-icon-search" circle></el-button> <el-button type="primary" icon="el-icon-edit" circle></el-button> <el-button type="success" icon="el-icon-check" circle></el-button> <el-button type="info" icon="el-icon-message" circle></el-button> <el-button type="warning" icon="el-icon-star-off" circle></el-button> <el-button type="danger" icon="el-icon-delete" circle></el-button> </el-row> <el-row> 禁用状态 <el-button disabled>默认按钮</el-button> <el-button type="primary" disabled>主要按钮</el-button> <el-button type="success" disabled>成功按钮</el-button> <el-button type="info" disabled>信息按钮</el-button> <el-button type="warning" disabled>警告按钮</el-button> <el-button type="danger" disabled>危险按钮</el-button> </el-row> <el-row> 文字按钮 <el-button type="text">文字按钮</el-button> <el-button type="text" disabled>文字按钮</el-button> </el-row> <el-row> 图标按钮 <el-button type="primary" icon="el-icon-edit"></el-button> <el-button type="primary" icon="el-icon-share"></el-button> <el-button type="primary" icon="el-icon-delete"></el-button> <el-button type="primary" icon="el-icon-search">搜索</el-button> <el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button> </el-row> <el-row> 按钮组 <el-button-group> <el-button type="primary" icon="el-icon-arrow-left">上一页</el-button> <el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button> </el-button-group> <el-button-group> <el-button type="primary" icon="el-icon-edit"></el-button> <el-button type="primary" icon="el-icon-share"></el-button> <el-button type="primary" icon="el-icon-delete"></el-button> </el-button-group> </el-row> <el-row> 加载中 <el-button type="primary" :loading="true">加载中</el-button> </el-row>

属性:
size按钮尺寸,默认最大,medium、small、mini依次变小
<el-button>默认按钮</el-button> <el-button size='medium'>medium</el-button> <el-button size='small'>small</el-button> <el-button size='mini'>mini</el-button>

type类型,primary / success / warning / danger / info / text
<el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> <el-button type="text">文字按钮</el-button>

plain朴素按钮,round圆角按钮,circle圆形按钮,loading加载中状态,disabled禁用按钮,icon图标类名,autofocus获得焦点,native-type原生type属性,button / submit / reset
Element-ui-Basic的更多相关文章
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- Html | Vue | Element UI——引入使用
前言 做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题! 代码 __STATIC_J ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 上传图片组件封装 element ui
// element ui 文档地址: http://element.eleme.io/#/zh-CN <template> <div> <div class=" ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
随机推荐
- Qt编写自定义控件45-柱状标尺控件
一.前言 这个控件写了很久了,是最早期的一批控件中的一个,和温度计控件类似,都是垂直的进度条,可以设置不同的背景颜色,左侧的刻度也可以自由设定,还提供了动画效果,其实就是开启定时器慢慢的进度到设定的目 ...
- 一百四十五:CMS系统之帖子加精和取消加精
模型 class HighlightPostModel(db.Model): """ 帖子加精信息 """ __tablename__ = ...
- java cpu 使用率100%
--宝典开始 top :查看 进程 ,选CPU使用率高的 获取进程ID,pid top -Hp pid:查看线程,选CPU使用率高的 获取线程ID,threadid printf "%X\n ...
- html页面js响应回车
代码示例: document.onkeydown=function(event){ var e = event || window.event || arguments.callee.caller.a ...
- C# 后台POST和GET 获取数据
C# 后台POST和GET 获取数据 , data.Length); newStream.Close(); HttpWebResponse myResponse = (HttpWebR ...
- 【ARTS】01_39_左耳听风-201900805~20190811
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- python2.7 urllib和urllib2
urllib模块url编码和解码: 1.urllib.quote,urllib.quote_plus ,urllib.unquote ,urllib.unquote_plus urllib.quote ...
- VMware VSAN 设计规则
1.集群节点数量:3-64台主机(生产环境最少4节点起,5.5版本支持32节点,6.0版本支持64节点),配置万兆网卡,主机规格应满足VSAN兼容性要求. 2.每台主机需配置磁盘组,每台主机的磁盘组数 ...
- CEIWEI CheckSum CRC校验精灵v2.1 CRC3/CRC4/CRC5/CRC6/CRC8CRC10/CRC11/CRC16/CRC24/CRC32/CRC40/CRC64/CRC82/Adler32
CEIWEI CheckSum CRC校验精灵 是一款通用的循环冗余校验码CRC(Cyclic Redundancy Check).MD5.SHA1.SHA2.SHA3.HAVAL.SHAKE.TIG ...
- Andrew Ng机器学习课程13
Andrew Ng机器学习课程13 声明:引用请注明出处http://blog.csdn.net/lg1259156776/ 引言:主要从一般的角度介绍EM算法及其思想,并推导了EM算法的收敛性.最后 ...
