vue cli3 打包到tomcat上报错问题
首先 项目打包步骤
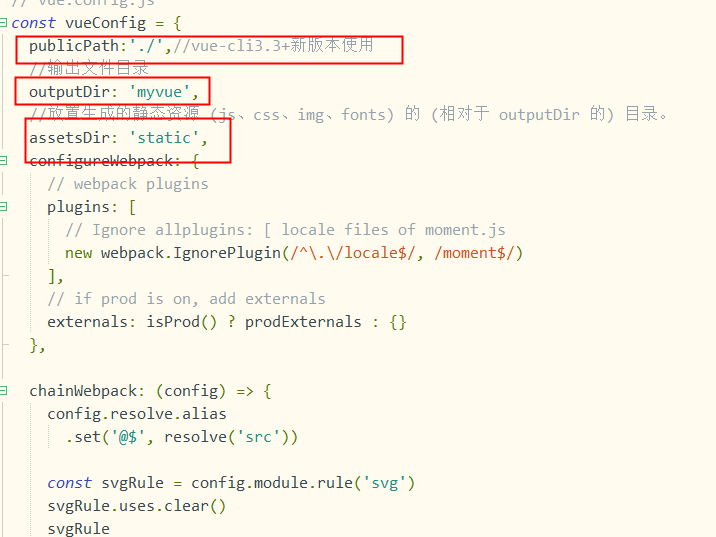
1、vue config.js 添加
publicPath: './', // 公共路径
assetsDir:'static',
2、将代理注释掉
proxy
3、将hash需要改成history的模式,但是改后又出现了新的问题,刷新的时候找不到页面 404


报错:
一直报错误
原因:代码写的有错误
例如
这种写法是错误 打包的时候报错
const baseAdd = {
"canClickSelf":true,
"title": "添加",
"icon":"icon_tianjia",
"category": 2 // 0:BI模板库 1:BI页面库 2:组态图元库 3:组合块库 4:组态模板库 5:组态页面库
}
exports.baseAdd = baseAdd
需要改成
export const baseAdd = {
"canClickSelf":true,
"title": "添加",
"icon":"icon_tianjia",
"category": 2 // 0:BI模板库 1:BI页面库 2:组态图元库 3:组合块库 4:组态模板库 5:组态页面库
}
// exports.baseAdd = baseAdd
// exports.basePorp = basePorp
这种也是一样会报错 会报exports为undefined
class WebSocketObj {
/**
}
exports.WebSocketObj=WebSocketObj
正确应该修改成
/**
* 封装好的websocket对象,包含心跳检测和websocket的重连
*/
export default class WebSocketObj { }
报错问题解决
vue cli3 打包到tomcat上报错问题的更多相关文章
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- Springboot打包放到Tomcat中报错 One or more listener fail to start
1.问题: Springboot项目直接启动不报错,打war包放到外部容器Tomcat.东方通上,在@Weblistener注解的监听器类中报错 One or more listener fail t ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue项目打包后在IE浏览器报错,页面显示空白
之前写一个项目,一直放在谷歌浏览器调试测试,到尾声时放到IE浏览器结果直接白屏,页面打不开 找了网上的方法,加了babel-polyfill插件后还是不行,后来排查发现是打包插件出了问题,因为用的项目 ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- @vue/cli3中解决Elint中console.log报错的问题
方法一:package.json中”eslintConfig”>"rules”字段添加如下代码 "no-console": "off", &qu ...
- vue@cli3 项目模板怎么使用public目录下的静态文件,找了好久都不对,郁闷!
作为图片最好放在static目录下,但是vue@cli3没有static,网上都说放在public目录下,行,那就放吧,可问题是图片放了怎么使用 第一次尝试 肯定用绝对路径这就不说了,用相对路径,we ...
- Vue CLI3 开启gzip压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度.html.js.css文件甚至json数据都可以用它压缩,可以减小60%以上的体积. webpack在打包时可以借助 compr ...
随机推荐
- django模型多对多调用
对于如下的模型: from django.db import models # Create your models here. class Student(models.Model): name = ...
- 机器学习 - 算法 - SVM 支持向量机
SVM 原理引入 支持向量机( SVM,Support Vector Machine ) 背景 2012年前较为火热, 但是在12年后被神经网络逼宫, 由于应用场景以及应用算法的不同, SVM还是需要 ...
- Zend Studio汉化失败,如何给Zend Studio进行汉化
首先,相信看我这篇博文的人也都遇到了和博主我一样的烦恼,就是汉化Zend Studio失败! 话不多说! 方案一,在线安装汉化包 Help–>Install New Software—>W ...
- 发布一个史上最简单代码最少Javascript Timer,解决一切定时执行的问题
这个函数实现如下 function TimerStart(func,delay) { var TimerID = window.setInterval( function() { if(!func() ...
- Inventor2018专业版软件安装激活教程
如果你安装的是Autodesk Inventor Professional 2018,那么序列号为:666-69696969,产品密钥为:797J1, 如果你安装的是Autodesk Inventor ...
- java判断请求是否ajax异步请求
java判断请求是否ajax异步请求 解决方法: if (request.getHeader("x-requested-with") != null && re ...
- python基础之线程、进程、协程
线程 线程基础知识 一个应用程序,可以多进程.也可以多线程. 一个python脚本,默认是单进程,单线程的. I/O操作(音频.视频.显卡操作),不占用CPU,所以: 对于I/O密集型操作,不会占用C ...
- mariadb升级
官方文档升级:https://mariadb.com/kb/en/library/upgrading/ 1.备份原来的数据库和配置文件 # mysqldump -u root -p -A > a ...
- node.js写巨大的xlsx
一般用node-xlsx写xlsx文件的话局要把数据全部放在内存里面再写到文件里,如果文件很大的话就会导致内存吃不消. 可以使用PySpreadsheet这个npm库,他支持写很大的文件. PySpr ...
- GPU Skinning 结合 Instanced 高效实现大量单位动画
GPU Skinning 与 Instance 蒙皮动画 计算骨骼信息 蒙皮 GPU Skinning CPU Skinning 与 GPU Skinning 实现方式 Skinning 类型 优点 ...
