Vue_(组件通讯)动态组件
动态组件 传送门

在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件
动态组件的使用:需要使用内置组件<component></component>,根据 :is 的值决定显示哪个组件,:is的值是要显示的组件id
目录结构


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<button @click="selectedName = 'my-component-a'"> a </button>
<button @click="selectedName = 'my-component-b'"> b </button>
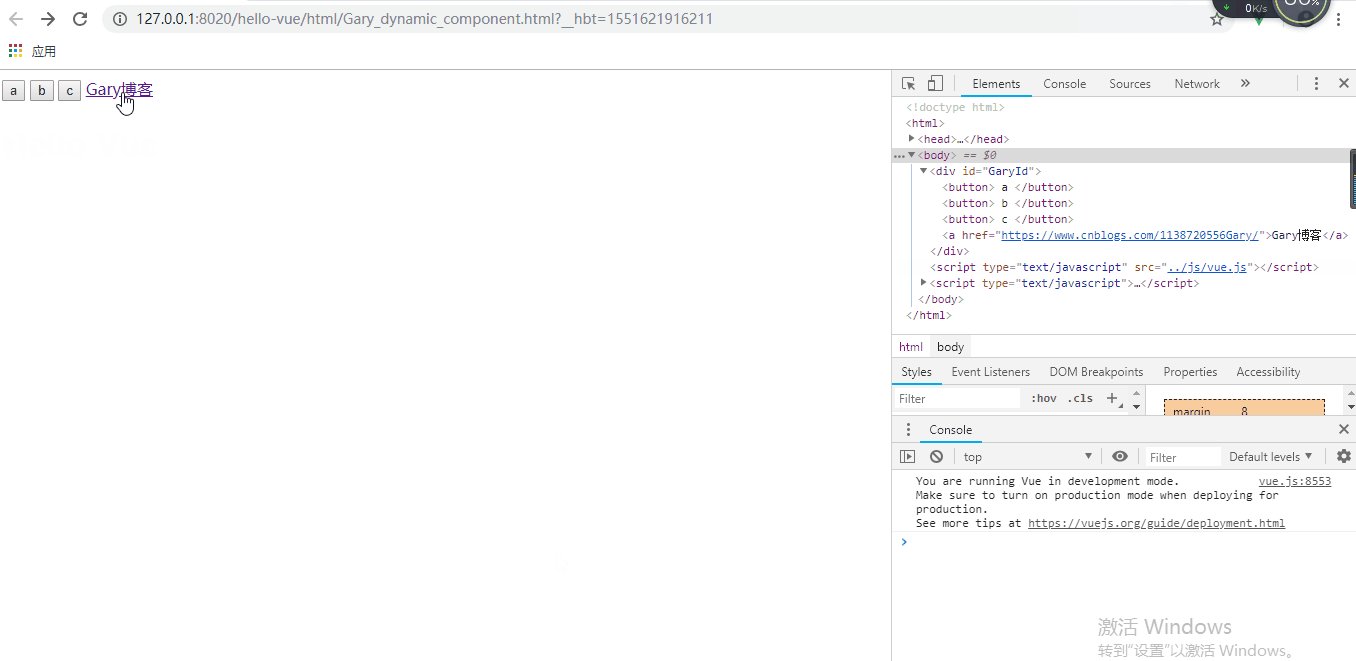
<button @click="selectedName = 'my-component-c'"> c </button> <component :is="selectedName"></component> </div>
</body> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> new Vue({
data:{
selectedName:'my-component-a'
},
components:{
"my-component-a":{
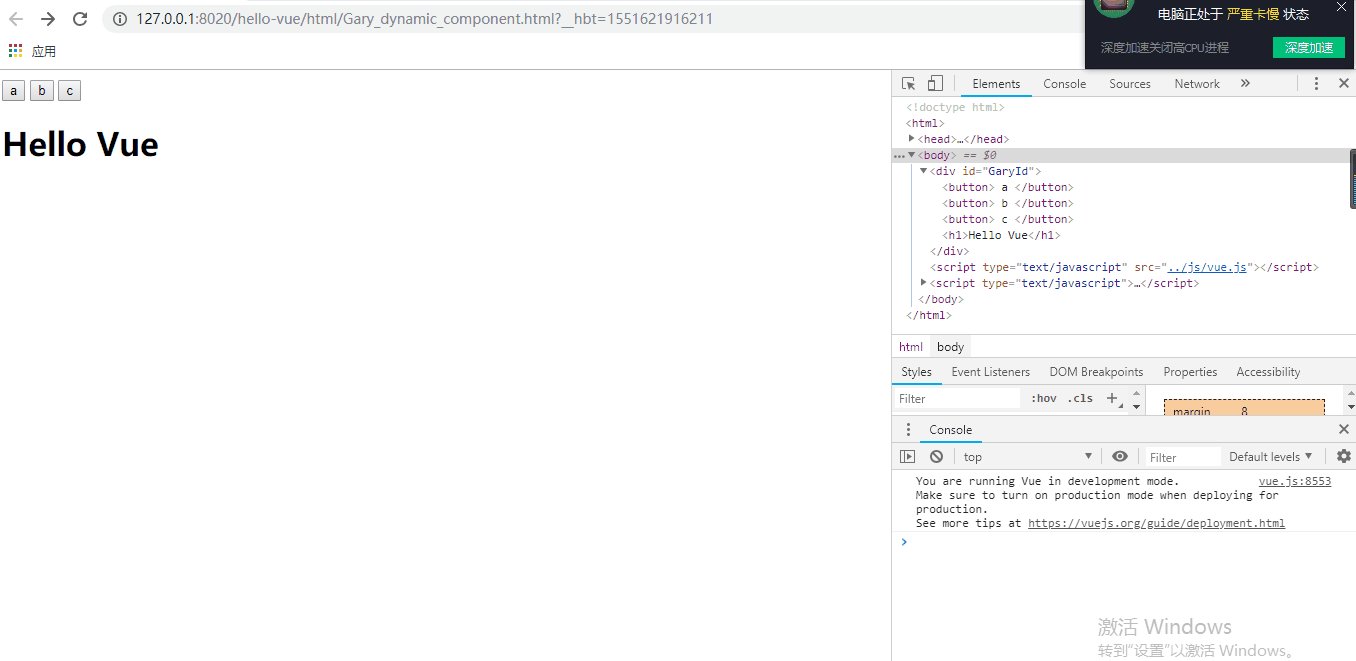
template:"<h1>Hello Vue</h1>"
},
"my-component-b":{
template:"<a href='https://www.cnblogs.com/1138720556Gary/'>Gary博客</a>"
},
"my-component-c":{
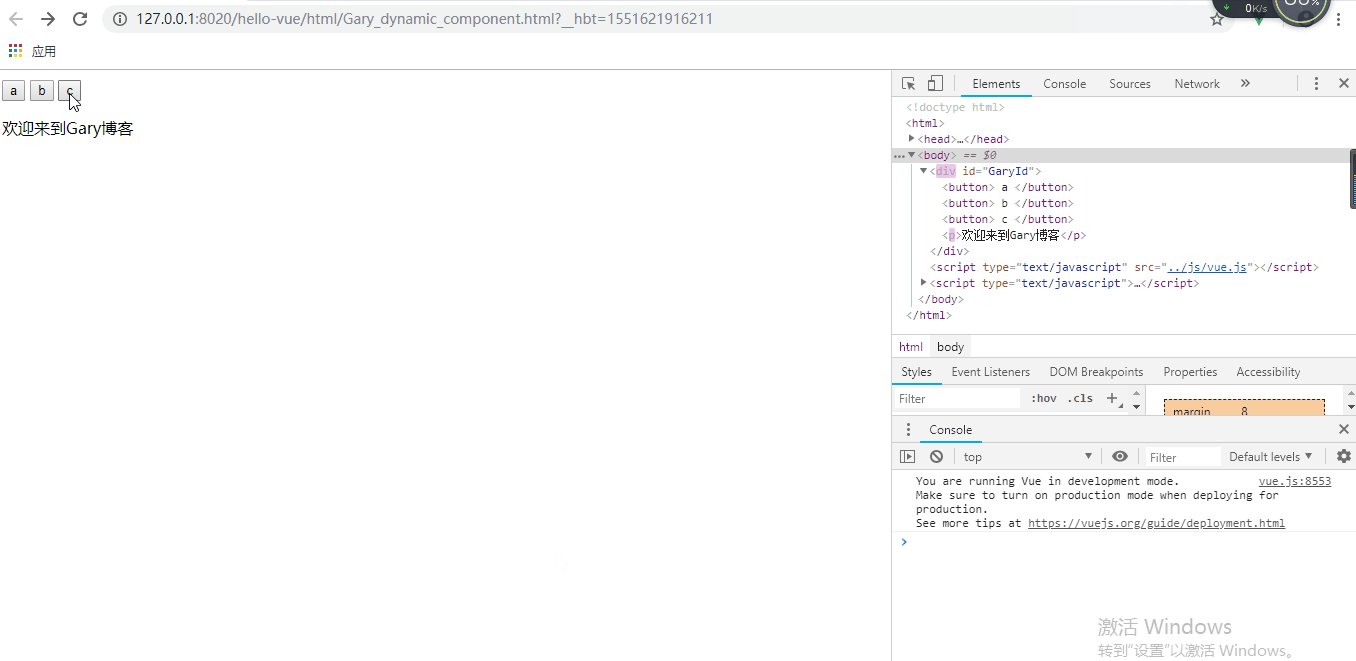
template:"<p>欢迎来到Gary博客</p>"
}
}
}).$mount("#GaryId");
</script>
</html>
Gary_dynamic_component.html
实现过程
Vue的data域中为组件申请一个名称
data:{
selectedName:'my-component-a'
},
<div>标签中标明使用'my-component-a'组件模板
<div id="GaryId">
<button @click="selectedName = 'my-component-a'"> a </button>
<button @click="selectedName = 'my-component-b'"> b </button>
<button @click="selectedName = 'my-component-c'"> c </button> <component :is="selectedName"></component> </div>
在Vue的components中标明组件模块
new Vue({
data:{
selectedName:'my-component-a'
},
components:{
"my-component-a":{
template:"<h1>Hello Vue</h1>"
},
"my-component-b":{
template:"<a href='https://www.cnblogs.com/1138720556Gary/'>Gary博客</a>"
},
"my-component-c":{
template:"<p>欢迎来到Gary博客</p>"
}
}
}).$mount("#GaryId");
Vue_(组件通讯)动态组件的更多相关文章
- Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 <transition> 相似,<keep-alive ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)父子组件简单关系
Vue组件 传送门 在Vue的组件内也可以定义组件,这种关系成为父子组件的关系 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的 ...
- Hibernate学习---第五节:普通组件和动态组件
一.普通组件映射配置 1.创建组件类,代码如下: package learn.hibernate.bean; /** * 组件类 */ public class Phones { private St ...
- Vue两种组件类型介绍:递归组件和动态组件
一递归组件 递归组件的特性就是可以在自己的template模板中调用自己本身.值得注意的它必须设置name属性. // 递归组件 recursive.vue <template> < ...
- [Vue]组件——实现动态组件:keep-alive的使用
1.在app.vue中用一个 <keep-alive> 元素将其动态组件包裹起来: keepAlive为true时,第一次被创建的时候缓存下来,为false时,不会缓存 <keep- ...
- Vue 组件4 动态组件
动态组件 通过使用保留的<component>元素,动态的绑定到它的is特性,我们让多个组件同时使用同一个挂载点,并动态切换: var vm = new Vue({ el: '#examp ...
- Vue组件的操作-自定义组件,动态组件,递归组件
作者 | Jeskson 来源 | 达达前端小酒馆 v-model双向绑定 创建双向数据绑定,v-model指令用来在input,select,checkbox,radio等表单控件.v-model指 ...
随机推荐
- 树莓派安装SSH
1. 安装ssh sudo apt-get install openssh-server 2. 检查树莓派SSH服务是否开启 ps -e|grep ssh 3. SSH服务开启 sudo /etc/i ...
- task service的ftp和s3同步文件后续优化方案
1,开启多个task service服务,比如153,154,162各开启一个服务,去ftp和s3读取文件的第一步首先改文件名,比如xxxxxx_153,然后其他154和162不去处理这个文件,xxx ...
- bus事件总线传值
import Vue from 'vue' var bus = new Vue() export default bus 监听事件: // header组件 <template> ...
- shell 中执行Oracle查询和执行存储过程
[oracle@master2 test]$ more b.sh #!/bin/sh #数据库地址 ip=192.168.1.250 port sid=orcl username=c##scott p ...
- JavaWeb【六、JavaBean】
简介 JavaBean是符合设计原则的Java类.好处是提高可复用性,减少冗余,增强可维护性. JavaBean设计原则 共有类 无参共有构造 属性私有 getter和setter方法 JSP动作元素 ...
- mysql之使用json
从mysql 5.7开始才有 创建表(含有json类型) CREATE TABLE `emp_details` ( `emp_no` int(11) NOT NULL, `details` json ...
- WiFi 6是否适合个人用户
5G已经被热炒得家喻户晓,但与其对标的WiFi新技术标准——Wi-Fi 6却可能有着更好的经济和技术前景,WiFi 6也称为802.11ax,比过去的Wi-Fi技术更好,速度更快能跟5G对标,连接性更 ...
- 如何设置zencart买满多少免运费?
有时候会希望客户买满多少免运费,当订单总金额大于免运费的订单金额设值时,免运费.下面介绍一下zencart设置买满多少免运费: 1.进入后台–模块管理(Modules)–总额计算(Order Tota ...
- JAVA内存存储分配粗略讲解
以String类型为例:String s1 = "ABC"; String s2 = "ABC"; String s3 = new String("A ...
- UVa10615 Andy's First Dictionary(集合set)
这道题主要用到了set容器和stringstream,用起来非常方便,我第一次见识到,觉得十分的炫酷…… 而且,竟然可以将自己写的单词按照字典序排列,真的太酷了. 下面是书上的代码,目前还处于初学状态 ...
