<JavaScript> call()、apply()、bind() 的用法
其实是一个很简单的东西,认真看十分钟就从一脸懵B 到完全 理解!
先看明白下面:
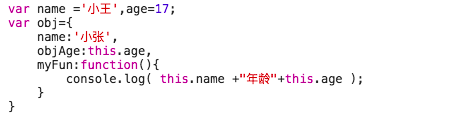
例 1

obj.objAge; //
obj.myFun() // 小张年龄 undefined
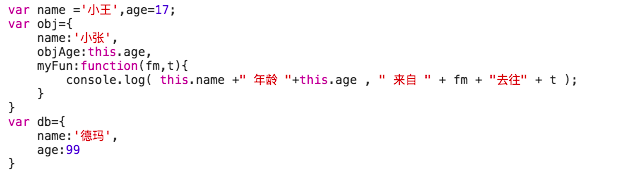
例 2

shows() // 盲僧
比较一下这两者 this 的差别,第一个打印里面的 this 指向 obj,第二个全局声明的 shows() 函数 this 是 window ;
1,call()、apply()、bind() 都是用来重定义 this 这个对象的!
如:

obj.myFun.call(db); // 德玛年龄 99
obj.myFun.apply(db); // 德玛年龄 99
obj.myFun.bind(db)(); // 德玛年龄 99
以上出了 bind 方法后面多了个 () 外 ,结果返回都一致!
由此得出结论,bind 返回的是一个新的函数,你必须调用它才会被执行。
2,对比call 、bind 、 apply 传参情况下

obj.myFun.call(db,'成都','上海'); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,['成都','上海']); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,'成都','上海')(); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,['成都','上海'])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
微妙的差距!
从上面四个结果不难看出:
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象,第二个参数差别就来了:
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,直接放到后面 obj.myFun.call(db,'成都', ... ,'string' )。
apply 的所有参数都必须放在一个数组里面传进去 obj.myFun.apply(db,['成都', ..., 'string' ])。
bind 除了返回是函数以外,它 的参数和 call 一样。
当然,三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等!
<JavaScript> call()、apply()、bind() 的用法的更多相关文章
- JavaScript学习(2)call&apply&bind&eval用法
javascript学习(2)call&apply&bind&eval用法 在javascript中存在这样几种特别有用的函数,能方便我们实现各种奇技淫巧.其中,call.bi ...
- call,apply,bind的用法
关于call,apply,bind这三个函数的用法,是学习javascript这门语言无法越过的知识点.下边我就来好好总结一下它们三者各自的用法,及常见的应用场景. 首先看call这个函数,可以理解成 ...
- javascript中call,apply,bind的用法对比分析
这篇文章主要给大家对比分析了javascript中call,apply,bind三个函数的用法,非常的详细,这里推荐给小伙伴们. 关于call,apply,bind这三个函数的用法,是学习java ...
- js call().apply().bind()的用法
function Person(age) { this.age = age; } Person.prototype.sayHi = function (x, y) { console.log((x + ...
- call,apply,bind的用法及区别
<script> function test(){ console.log(this) } // new test(); //函数调用call方法的时候,就会执行. //call的参数:第 ...
- ES5-call,apply,bind的用法
区别bind()与call()和apply()? 1. Function.prototype.bind(obj) : * 作用: 将函数内的this绑定为obj, 并将函数返回2. 面试题: 区别bi ...
- 理解 JavaScript call()/apply()/bind()
理解 JavaScript this 文章中已经比较全面的分析了 this 在 JavaScript 中的指向问题,用一句话来总结就是:this 的指向一定是在执行时决定的,指向被调用函数的对象.当然 ...
- 如何实现new,call,apply,bind的底层原理。
new做了什么? new是用来实例化对象的,当new了一个对象后 1.创建一个新对象 2.将构造函数的作用域赋值给新对象(this指向新对象) 3.执行构造函数里面的代码(为这个新对象添加属性) 4. ...
- js中call、apply、bind的用法
原文链接:http://www.cnblogs.com/xljzlw/p/3775162.html var zlw = { name: "zlw", sayHello: funct ...
- js中bind的用法,及与call和apply的区别
call和apply的使用和区别不再做阐述,可以参考我的另一篇随笔<JavaScript中call和apply方法的使用>(https://www.cnblogs.com/lcr-smg/ ...
随机推荐
- Linux学习笔记(十四)磁盘管理(二):格式化、挂载以及Swap分区
一.格式化 第一种写法 mkfs.文件系统 [分区名称(设备文件路径)] 例如:对sdb硬盘的第一个分区以ext3文件系统进行格式化 第二种写法 mkfs -t 文件系统 [分区名称(设备文件路径) ...
- C++---初识《通过g++ / makefile 编译和调用动态库so文件》(ubuntu)
C++---初识<通过g++ / makefile 编译和调用动态库so文件>(ubuntu) ------------------------目录------------------- ...
- c/c++编译器配置(交叉编译重要参数)、交叉编译动态库与as配置、mk初步
gcc/g++/clang,相当于javac: 了解c/c++编译器的基本使用,能够在后续移植第三方框架进行交叉编译时,清楚的了解应该传递什么参数. clang: clang 是一个C.C++.Obj ...
- P1038 神经网络[拓扑]
题目背景 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷款风险评估等诸多领域有广泛的应用.对神经网络的研究一直是当今 ...
- [Visual Studio] 问题:VS下运行项目时,检测到在集成的托管管道模式下不适用的 ASP.NET 设置。
vs2012调试时默认会是集成模式,vs2012调试时怎么使用传统模式哪? 这个时候只要选中启动项目按F4,在托管管道模式里选传统模式即可!
- Robot Framework--修改log和报告的生成目录
1.修改log和报告的生成目录:-l F:\testreport\log -r F:\testreport\report -o F:\testreport\output -l:log -r:repor ...
- TCP的半连接
T C P提供了连接的一端在结束它的发送后还能接收来自另一端数据的能力.这就是所谓下载的半关闭.正如我们早些时候提到的只有很少的应用程序使用它.为了使用这个特性,编程接口必须为应用程序提供一种方式来说 ...
- clip 语法
clip 语法: clip:auto | <shape> <shape>:rect(<number>|auto <number>|auto <nu ...
- MySQL5.7.6 general tablespace
摘要: 从5.7.6开始,增加了一种新的 tablespace模式(成为general tablespace),实际上它和共享表空间比较类似:创建一个单独的ibd,ibd中包含多个表,兼容不同的格式. ...
- 【组合数学】OI内的排列与组合(简单版)
§1基本原理 △让我们来看下面问题: 从甲地到乙地,可以乘火车,也可以乘汽车,还可以乘轮船.一天中,火车有4班,汽车有2班,轮船有3班.那么,一天中乘坐这些交通工具从甲地到乙地共有多少种不同走法?△分 ...
