节点(node)操作
一、节点的属性
- 节点值页面中的所有内容,包括标签、属性、文本
- nodeType,节点类型:如果是标签,则是1;如果是属性。则是2;如果是文本,则是3
- nodeName,节点名字:如果是标签,则是大写的标签,如果是属性,则是小写的属性;如果是文本,则是#text
- nodeValue,节点的值:如果是标签,则是null;如果是属性,则是属性值;如果是文本,则是文本内容
<p>我是一个p</p>
<div style="color: yellow">我是一个div</div>
<span>我是一个span</span>
<script>
//如果节点是标签
console.log(document.getElementsByTagName("p")[0].nodeType);//1
console.log(document.getElementsByTagName("p")[0].nodeName);//P-----大写
console.log(document.getElementsByTagName("p")[0].nodeValue);//null
//如果节点是属性
console.log(document.getElementsByTagName("div")[0].attributes[0].nodeType);//2
console.log(document.getElementsByTagName("div")[0].attributes[0].nodeName);//style-----小写
console.log(document.getElementsByTagName("div")[0].attributes[0].nodeValue);//color: yellow-----值
//如果节点是文本
console.log(document.getElementsByTagName("span")[0].childNodes[0].nodeType);//3
console.log(document.getElementsByTagName("span")[0].childNodes[0].nodeName);//#text
console.log(document.getElementsByTagName("span")[0].childNodes[0].nodeValue);//我是一个span-----值
</script>
二、获取节点和元素(12行代码)
<div>
<p>我是一个p</p>
<div>我是一个div</div>
<ul id="uu">
<li>第1个li</li>
<li>第2个li</li>
<li id="three">第3个li</li>
<li>第4个li</li>
<li>第5个li</li>
</ul>
<span>我是一个span</span>
</div>
<script>
//获取标签ul
var ulobj=document.getElementById("uu");
//1.父级节点
console.log(ulobj.parentNode);//div
//2.父级元素
console.log(ulobj.parentElement);//div
//3.子节点
console.log(ulobj.childNodes);//[text, li, text, li, text, li#three, text, li, text, li, text]
//4.子元素
console.log(ulobj.children);//[li, li, li#three, li, li]
//5.第一个子节点
console.log(ulobj.firstChild);//#text
//6.第一个子元素
console.log(ulobj.firstElementChild);//li
//7.最后一个子节点
console.log(ulobj.lastChild);//#text
//8.最后一个子元素
console.log(ulobj.lastElementChild);//li
//9. 某一个元素的前一个兄弟节点
console.log(document.getElementById("three").previousSibling);//#text
//10.某一个元素的前一个兄弟元素
console.log(document.getElementById("three").previousElementSibling);//li
//11.某一个元素的后一个兄弟节点
console.log(document.getElementById("three").nextSibling);//#text
//12.某一个元素的后一个兄弟元素
console.log(document.getElementById("three").nextElementSibling);//li
</script>
总结:凡是获取节点的代码,谷歌和火狐浏览器得到的都是相关节点,凡是获取元素的代码,在谷歌和火狐浏览器得到的都是相关的元素,
但是,从子节点和兄弟开始,凡是获取节点的代码在IE8中得到的是元素,获取元素的相关代码,得到的是undefined(表示不支持)
兼容性代码见案例3
三、案例
<!-- 例1:点击按钮设置div中p标签改变背景颜色 -->
<input type="button" value="改变颜色" id="btn">
<div id="dv">
<span>我是一个span</span>
<a href="#">我是一个链接</a>
<p>我是一个p</p>
<h5>我是一个\(^o^)/~</h5>
<div>我是一个div</div>
</div>
<script>
document.getElementById("btn").onclick=function(){
//获取里面所有的字节点,返回一个数组
var nodes=document.getElementById("dv").childNodes;
//循环遍历所有的子节点
for(var i=0;i<nodes.length;i++){
//判断这个子节点是不是p标签
if(nodes[i].nodeType==1&&nodes[i].nodeName=="P"){
nodes[i].style.backgroundColor="yellow";
}
}
};
</script>
<!-- 例2:节点操作隔行变色 -->
<input type="button" value="变色" id="btn">
<ul id="uu">
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
</ul>
<script>
document.getElementById("btn").onclick=function(){
//记录有多少个li
var count=0;
//获取ul所有的子节点
var nodes=document.getElementById("uu").childNodes
console.log(nodes);
//循环遍历这些节点
for(var i=0;i<nodes.length;i++){
//判断这个节点是不是li节点
if(nodes[i].nodeType==1&&nodes[i].nodeName=="LI"){
nodes[i].style.backgroundColor=count%2==0?"red":"yellow";
count++;//记录出现li的次数
}
}
};
</script>
<script>
//element.firstChild------>谷歌和火狐获取的第一个子节点
//element.firstChild------>IE8获取的第一个子元素
//element.firstElementChild------>谷歌和火狐是第一个子元素,IE8不支持
//例3-1:获取任意一个父级元素的第一个子级元素
function getFirstElementChild(element){
if(element.firstElementChild){//支持
return element.firstElementChild;
}else{
var node=element.firstChild;//第一个子节点
while(node&&node.nodeType!=1){//存在,并且不是标签
node=node.nextSibling;//循环下一个节点,直到是标签,跳出循环
}
return node;//返回一个是标签的节点(即是元素了)
}
}
//例3-2:获取任意一个父级元素的最后一个子级元素
function getLastElementChild(element){
if(element.lastElementChild){
return element.lastElementChild;
}else{
var node=element.lastChild;
while(node&&node.nodeType!=1){
node=node.previousSibling;
}
return node;
}
}
//例3-3:获取任意一个元素的后一个兄弟元素
function getNextElementSibling(element){
if(element.nextElementSibling){
return element.nextElementSibling;
}else{
var node=element.nextSibling;
while(node&&element.nodeType!=1){
node=node.nextSibling;
}
return node;
}
}
//例3-4:获取任意一个元素的前一个兄弟元素
function getpreviousElementSibling(element){
if(element.previousElementSibling){
return element.previousElementSibling;
}else{
var node=element.previousSibling;
while(node&&element.nodeType!=1){
node=node.previousSibling;
}
return node;
}
}
</script>
<!-- 例4:点击小图,切换背景图片 -->
<div id="mask">
<img src="1big.png" alt="" width="100">
<img src="2big.png" alt="" width="100">
</div>
<script>
//获取所有的子元素
var imgobjs=document.getElementById("mask").children;
//循环遍历所有的img,注册点击事件
for(var i=0;i<imgobjs.length;i++){
imgobjs[i].onclick=function(){
document.body.style.backgroundImage="url("+this.src+")";//写法:如果里面是变量,内外都是双引号,如果里面是字符串就是写死了,里面是单引号
} }
</script>

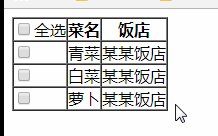
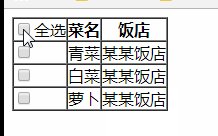
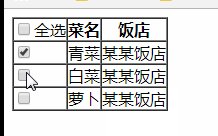
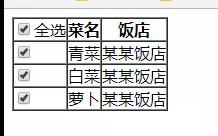
<!--例5: 全选和全不选的实现 -->
<table border="1" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td><input type="checkbox" name="" id="tball">全选</td>
<th>菜名</th>
<th>饭店</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>青菜</td>
<td>某某饭店</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>白菜</td>
<td>某某饭店</td>
</tr>
<tr>
<td><input type="checkbox" name="" id=""></td>
<td>萝卜</td>
<td>某某饭店</td>
</tr>
</tbody>
</table>
<script>
//获取全选的复选框
var ckall=document.getElementById("tball");
//获取tbody的所有的小复选框
var cks=document.getElementById("tb").getElementsByTagName("input");
//点击全选复选框,获取当前的状态,然后设置tbody的所有复选框的状态
ckall.onclick=function(){
for(var i=0;i<cks.length;i++){
cks[i].checked=this.checked;
}
};
//获取tbody的所有复选框,分别注册点击事件
for(var i=0;i<cks.length;i++){
cks[i].onclick=function(){
var flag=true;//默认都被选中
//判断手否所有的复选框都选中
for(var j=0;j<cks.length;j++){
if(cks[j].checked==false){//有一个没选中
flag=false;
break;//跳出这个循环体
}
}
ckall.checked=flag;
};
}
</script>

节点(node)操作的更多相关文章
- TreeView节点拖拉操作1
TreeView节点拖拉操作1 //事先设置 TreeView1.DragMode= dmAutomatic; unit Unit1; interface uses Windows, Me ...
- DOM 节点node
DOM可以将任何HTML或XML文档描绘成一个有多层节点构成的结构,即在HTML中所有内容都是节点.文档节点是每个文档的根节点,文档节点有一个子节点,称为文档元素.每个文档只能有一个文档元素.在HTM ...
- elasticsearch负载均衡节点——客户端节点 node.master: false node.data: false 其他配置和master 数据节点一样
elasticSearch的配置文件中有2个参数:node.master和node.data.这两个参 数搭配使用时,能够帮助提供服务器性能. 数据节点node.master: false node. ...
- 33. Extjs中的tree节点的操作
转自:https://blog.csdn.net/masterShaw/article/details/51354351?utm_source=blogkpcl9 ext 树节点操作 tree ...
- Linux内存描述之内存节点node–Linux内存管理(二)
日期 内核版本 架构 作者 GitHub CSDN 2016-06-14 Linux-4.7 X86 & arm gatieme LinuxDeviceDrivers Linux内存管理 #1 ...
- Kubernetes Python Client 初体验之node操作
今天讲一下k8s中对于各个实物节点node的操作. 首先是获取所有nodes信息: self.config.kube_config.load_kube_config(config_file=" ...
- Longhorn 企业级云原生分布式容器存储-券(Volume)和节点(Node)
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 云原生分布式块存储解决方案设计架构和概念 Longhorn 企业级云原生容器存储解决方 ...
- dom节点的操作
dom节点的操作 -- jQuery 内部插入 1.(结尾)append 方法 . appendto方法(为了方便链式操作) (开头)prepend方法 $('#div1').ap ...
- openstack中彻底删除计算节点的操作记录
在使用openstack的过程中,我们经常会添加好几台计算节点来部署虚拟机,在后续使用中由于某些原因,一些计算节点出现了问题,需要将这些出了问题的计算节点从openstack的控制节点中踢出去!但是很 ...
随机推荐
- oracle随笔之提示“ORA-01002: 提取违反顺序”
如果存储过程中有插入语句并且没有写COMMIT的话在调试时会提示:“ORA-01002: 提取违反顺序”
- Kubernetes 学习笔记(一):基础概念
个人笔记,仅本人查阅使用,不保证正确. 零.微服务 微服务架构专注于应用解耦合,通过将应用彻底地组件化和服务化,每个微服务只包含一个非常小的功能,比如权限管理.日志收集等等.由这一组微服务组合起来,提 ...
- 封装函数(累计和、K型、金字塔)
// 假设有个函数,只要传参数进去,就能统计累加的结果 function test($n){ if($n==1){ return 1; } return $n+test($n-1);}echo tes ...
- 此方法显式使用的 CAS 策略已被 .NET Framework 弃用。若要出于兼容性原因而启用 CAS 策略,请使用 NetFx40_LegacySecurityPolicy 配置开关
使用DEV8.3winform控件,框架从.net2.0升级到4.0后,程序报错,调用的目标异常. 此方法显式使用的 CAS 策略已被 .NET Framework 弃用.若要出于兼容性原因而启用 C ...
- ef core2.2 mysql迁移问题
前段时间,遇到的是ef core mysql迁移的时候,bool类型会自动yingsheweishort的问题,需要手动更正一下今天测试的时候,遇到了MySQL数据表修改后迁移的问题. 问题详情如下 ...
- 字符串replace的理解和练习和配合正则表达式的使用
下面代码展示了(demo地址 https://codepen.io/peach_/pen/jONJjRY): 1.字符串replace的理解和练习和配合正则表达式的使用, 2.正则表达式学习 3.通过 ...
- 目标进程已退出,但未引发 CoreCLR 启动事件
目标进程已退出,但未引发 CoreCLR 启动事件.请确保将目标进程配置为使用 .NET Core.如果目标进程未运行 .NET Core,则发生这种情况并不意外 解决:更新SDK版本
- Python中闭包的原理
定义: 如果在一个内部函数里,对在外部作用域(但不是在全局作用域)的变量进行引用,那么内部函数就被认为是闭包(closure). 简单闭包的例子: 下面是一个使用闭包简单的例子,模拟一个计数器,通过将 ...
- visualSVN server 安装成功,但是无法连接,url打不开
转自:https://www.oschina.net/question/878142_91825 点击开始–>程序->VisualSVN–>VisuaSVN Server Manag ...
- FreeRTOS 任务创建和删除(动态)
TaskHandle_t taskhandle; TaskHandle_t taskhandle1; void vTask(void *t) { int i = 0; while(1) { i++; ...
